第21章 サイドフロート
fo:floatのfloatプロパティを、start、end、left、right、inside、outsideのいずれかに指定すると、fo:floatの内容(画像など)は本文の流れとは切り離して脇に寄せて配置される。これをサイドフロートという。サイドフロートを使うことで、図を左右に寄せて本文は図を回り込ませたり、あるいは図を本文の左インデント内に配置して本文は図の右側に流したりできる。サイドフロートは直近先祖の参照エリアを基準に配置される。
21–1 フロートのプロパティ
プロパティfloatプロパティの値は配置基準とする参照エリアのどちらの辺にフロートを寄せるかを制御する。
| プロパティ値 | 説明 |
|---|---|
| before | fo:floatが生成するブロックエリアは前方フロート参照エリアの子孫になる(20–2 前方フロートを参照)。 |
| start | fo:floatが生成するブロックエリアはサイドフロートで、参照エリアの開始辺の方向にフロートする。 |
| end | fo:floatが生成するブロックエリアはサイドフロートで、参照エリアの終了辺の方向にフロートする。 |
| left | float='start'と解釈する。 |
| right | float='end'と解釈する。 |
| inside | fo:floatが生成するブロックエリアはサイドフロートで、のど側(綴じる辺)の方向にフロートする。 |
| outside | fo:floatが生成するブロックエリアはサイドフロートで、小口側(外側の辺)の方向にフロートする。 |
| none(初期値) | fo:floatは通常のブロックエリアを生成する。 |
サイドフロートの配置方法は主にCSS2に由来している。
- フロートのボーダーとパディングの幅はゼロである。
- 先行するサイドフロートがあるとき、次のサイドフロートは先行するサイドフロートの内側になるか、後方になる。
- 左右のフロートは重ならない。
- サイドフロートの前方辺は、先行するブロック、サイドフロート、それを含むブロックの前方辺より上にならない。
- 開始側に他の開始側フロートボックスをもつ開始側フロートボックスは、終了辺がそれを含むボックスの右辺より右になってはならない。
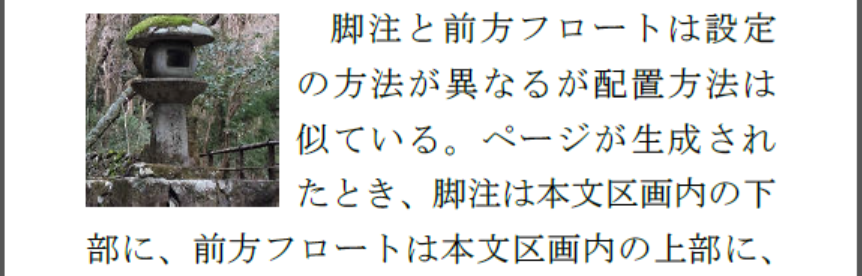
次の例はページの先頭に左フロートで画像を配置した。画像の上辺と本文の上辺を一致させるために画像を含むブロックの上マージンとハーフレディングをゼロにし、line-height.conditionality="discard"によりページ先頭行のline-heightを捨てている。
<fo:block text-indent="1em"
text-align="justify"
line-height.conditionality="discard">
<fo:float float="start">
<fo:block text-indent="0em"
margin="0em 0.5em 0.5em 0em"
line-height="1.0">
<fo:external-graphic alignment-baseline="ideographic"
height="5.6em"
content-height="scale-to-fit"
src="url(image-144.png)"/>
</fo:block>
</fo:float>脚注と前方フロートは設定の方法が異なるが配置方法は似ている。
…略…
</fo:block>

サイドフロートは次の制約が適用される。
- エリアツリーの中で兄弟になるサイドフロートは、内容領域が重なってもかまわない。
- サイドフロートの幅は子供のエリアから決定する。fo:floatのプロパティの値で明示的に決定することはない。
- サイドフロートには、その直近の先祖の参照エリアがそのサイドフロートの親になるような、インラインで重なるブロックエリアの侵入による移動を追加することがある。
- 表示ソフトは、一つあるいは複数の重なるサイドフロートの侵入による移動を考慮して、残りのインライン方向の空白が、サイドフロートまたは通常のブロックエリアにとって不十分かどうかを決定する。この場合、clearプロパティの指定に従って、次のサイドフロートまたは通常のブロックエリアによって関連するサイドフロートをクリアし、侵入による移動を十分に小さくできる。
21–2 フロートの解除
エリアが、そのエリアのボーダー領域の前方辺がサイドフロートの後方辺の後に配置されるか、あるいは、サイドフロートの親の参照エリアの子孫ではないとき、エリアはサイドフロートを解除(クリア)するという。ブロックレベルのFOが生成するすべてのエリアがサイドフロートを解除するなら、そのFOはサイドフロートを解除するという。
プロパティclearプロパティをnone以外とするとサイドフロートを解除できる。このプロパティはブロックレベルのFOとfo:floatに適用する。同じ側のサイドフロートが連続すると横に並ぶが、二つ目のサイドフロートにclearを適用すると縦に並ぶ。
| プロパティ値 | 説明 |
|---|---|
| start | このFOが生成する各エリアは、このFOよりも前にあるfo:floatが生成したもので、かつ、各エリアの直近の先祖の参照エリアの子供になっているstart-floatをすべてクリアしなければならない。さらに、このFOが生成する各エリアの直近の先祖の参照エリアを含む参照エリアのチェーンは、このFOよりも前にあるfo:floatの生成するstart-floatの親の参照エリアを後ろに含んではならない。 |
| end | このFOが生成する各エリアは、このFOよりも前にあるfo:floatが生成したもので、かつ、各エリアの直近の先祖の参照エリアの子供になっているend-floatをすべてクリアしなければならない。さらに、このFOが生成する各エリアの直近の先祖の参照エリアを含む参照エリアのチェーンは、このFOよりも前にあるfo:floatの生成するend-floatの親の参照エリアを後ろに含んではならない。 |
| left | clear='start'と解釈する |
| right | clear='end'と解釈する |
| inside | inside側のサイドフロートをクリアする。 |
| outside | outside側のサイドフロートをクリアする。 |
| both | 両サイドのサイドフロートをクリアする。 |
| none | 特に制約を課さない。 |
clearプロパティは、前方フロートには適用されない。
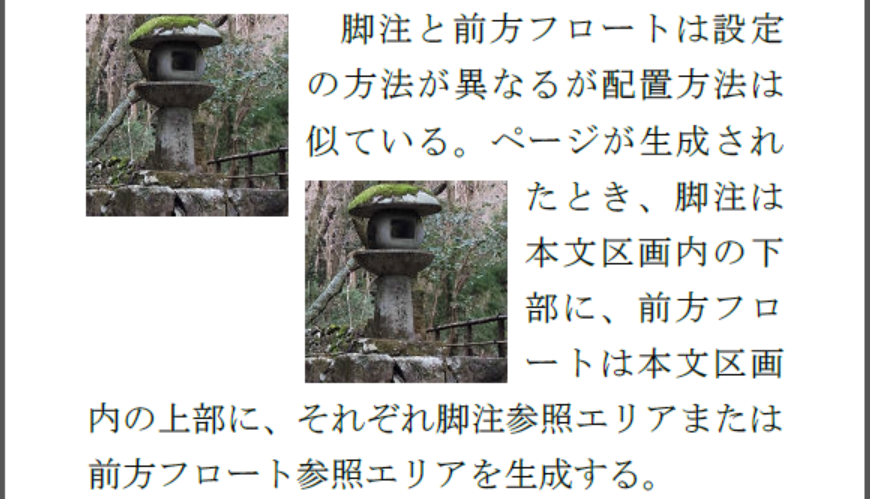
次の例は、二つの開始辺側のサイドフロートを二つ設定した。組版結果では二つのサイドフロートが縦方向で重なるため、二つ目のサイドフロートは一つ目の右側に配置される。
<fo:block text-indent="1em"
text-align="justify"
line-height.conditionality="discard">
<fo:float float="start">
<fo:block text-indent="0em"
margin="0em 0.5em 0.3em 0em"
line-height="1.0">
<fo:external-graphic alignment-baseline="ideographic"
height="5.8em"
content-height="scale-to-fit"
src="url(image-144.png)"/>
</fo:block>
</fo:float>脚注と前方フロートは設定の方法が異なるが配置方法は似ている。
<fo:float float="start">
<fo:block text-indent="0em"
margin="0.3em 0.5em 0.3em 0em"
line-height="1.0">
<fo:external-graphic alignment-baseline="ideographic"
height="5.8em"
content-height="scale-to-fit"
src="url(image-144.png)"/>
</fo:block>
</fo:float>ページが生成されたとき、脚注は本文区画内の下部に、前方フロートは本文区画内の上部に、それぞれ脚注参照エリアまたは前方フロート参照エリアを生成する。

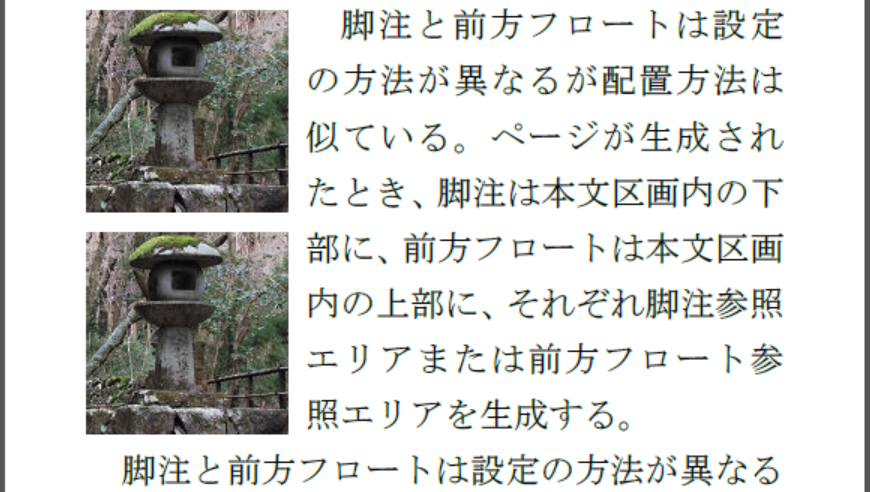
次の例は、二つ目のサイドフロートに clear="start"を設定した。組版結果では二つのサイドフロートが縦方向に並ぶ。
<fo:block text-indent="1em"
text-align="justify"
line-height.conditionality="discard">
<fo:float float="start">
<fo:block text-indent="0em"
margin="0.0em 0.5em 0.3em 0"
line-height="1.0">
<fo:external-graphic alignment-baseline="ideographic"
height="5.8em"
content-height="scale-to-fit"
src="url(image-144.png)"/>
</fo:block>
</fo:float>脚注と前方フロートは設定の方法が異なるが配置方法は似ている。
<fo:float float="start" clear="start">
<fo:block text-indent="0em"
margin="0.3em 0.5em 0.3em 0em"
line-height="1.0">
<fo:external-graphic alignment-baseline="ideographic"
height="5.8em"
content-height="scale-to-fit"
src="url(image-144.png)"/>
</fo:block>
</fo:float>ページが生成されたとき、脚注は本文区画内の下部に、前方フロートは本文区画内の上部に、それぞれ脚注参照エリアまたは前方フロート参照エリアを生成する。

21–3 侵入による移動
サイドフロートを配置したとき、本文内容テキストをサイドフロートと重ならないように移動することを侵入による移動という。プロパティintrusion-displaceは、サイドフロートの侵入によってラインエリアやブロックエリアを移動するときの、移動量の調整方法を設定する。ブロックレベルのFO並びにfo:table-captionとfo:list-itemに適用できる。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | 参照エリアについては、blockが指定されたときと同じ。その他のエリアについてはlineが指定されたときと同じ。 |
| none | ラインエリアもブロックエリアも、サイドフロートの侵入による移動はしない。フロートはエリアの内容に影響を与えることなく重なる。但し、clearプロパティがnone以外のときは重ならない。 |
| line | フロートの侵入が当該ラインエリアの内容領域と交差することがないよう、ラインエリアの開始辺(終了辺)を移動する。また、ラインエリアにtext-indentを適用する前の段階で判断する。結果としてラインエリアのインライン方向の幅が小さくなる。 |
| indent | このプロパティが適用されるブロックエリアの中の各ラインエリアの開始辺(終了辺)を(a)最低限intrusion-displace='line'を指定したのと同じ量を移動する。(b)それに加えて、現在のラインの移動を引き起こす全ての侵入による他のすべてのラインの開始辺(終了辺)の移動との相対的な差異分を移動する。 |
| block | ブロックの開始辺(終了辺)を次の(a)(b)を満たす最小限の量だけ移動する。(a)当該のブロックと重なる全ての開始側(終了側)の侵入と、ブロックの開始辺(終了辺)が交差しないようにする。(b)親のエリアが参照エリアではないブロックエリアの場合、移動量は最低限、その親のエリアの移動量以上。なお、そのブロックと侵入の両方の配置矩形を横切るインライン方向の線が存在する場合、ブロックと侵入が重なるという。 |