変換元の対象文書ファイル形式はdocxファイルのみです。古いMicrosoft Wordで保存したdoc形式ファイルは変換処理の対象になりません。
デフォルトではHTML仕様に準拠するタグを出力します。
変換オプションで 「-xhtml」パラメータを指定するとXHTML1.0準拠のタグを出力します。
なお、以下の変換仕様のタグ見本はHTML仕様準拠の状態で説明しています。
| 変換元 | 変換先(HTMLタグ) | 備考 |
|---|---|---|
| ルート | <!DOCTYPE html> <html lang=""> | 日本語版:lang=”ja” 英語版:lang=”en” 言語判定は注1 言語の指定は変換オプションのパラメータでも指定できます。 |
| 文字符号化方式 | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> | UTF-8が基本です。それ以外にShift__JIS、UTF-16を変換オプションのパラメータで指定できます。 |
| 情報:タイトル | <head> <title>~</title> </head> | Word「情報」タブのプロパティ「タイトル」の内容から取得します。 |
| メタ情報 | <head> <meta name="author" content=""> <meta name="description" content=""> <meta name="keywords" content=""> |
Word「情報」タブのプロパティの項目をname属性の値に、設定内容をcontent属性の値に変換します。name属性値とcontent属性値の対応関係は次のとおりです。 author:作成者 description:コメント keywords:タグ |
| CSSのリンク | <link href="xxx.css" rel="stylesheet" type="text/css" media="print"> | xxx.cssは指定したCSSファイル名。media属性はオプションです。 |
| デフォルトスタイル | <head> <style>CSSスタイル</style> </head> |
HTML全体に適用するデフォルトのCSSを設定します。設定する内容は次のふたつです。 ①段落テキストの揃え(5.9を参照) ②tableのborder属性、td/thの垂直方向の位置(vertical-align) 但し、外部CSSをリンクするときは出力しません。 |
| JavaScriptの指定 | <head> <script src=”xx/yy.js”></script> </head> | xx/yy.js はJavaScriptのパス |
注1 言語判定
Wordの文書中の全角幅の文字の割合とデフォルトスタイルの言語設定から推定しています。推定が正しくない場合があります。
このような場合、コマンドライン実行時の変換オプションで、言語を指定することができます。詳しくは変換オプションの表の「-lang」パラメータを参照してください。
| 本文 | 変換先(HTMLタグ) | 備考 | |
|---|---|---|---|
| 本文 | <body>~</body> | ||
| 表題スタイル | 表題スタイルにアウトラインレベル1が設定されているとき | <h1>~</h1> | Wordのスタイルギャラリーに登録されている表題スタイルには、アウトラインレベル1が設定されているものと設定されていないものがある。 |
| 表題スタイルにアウトラインレベルが設定されていないとき | <p>-</p> | ||
| 段落 | <p>内容</p> |
デフォルトでは改行のみの行は無視する。 変換オプションで「-emptyP」パラメータを指定すると、改行のみの行を空の<p></p>で出力する。 | |
| 強制改行 | <br > | ||
| 強制改頁、改段 | 無視 | ||
| セクション |
<h>開始タグが先頭またはその前によりランクの小さい<h>タグのみのとき、<h>開始タグの前に<section>開始タグを出力する。 前方によりランクの大きい<h>があるとき</section>を出す。 |
<h> の前の<section>タグでツリー構造を作る。 変換オプションで「-xhtml」パラメータを指定すると、<section>タグは<div class=”section-area”>タグで出力する。 | |
| 変換元 | 変換先(HTMLタグ) | 備考 |
|---|---|---|
| 見出し1~見出し6(見出しスタイル) | <h1>~<h6> | 見出しスタイルのアウトラインレベルを見出しランクタグに設定する。 |
| 見出し7~見出し9(見出しスタイル) | <p class=”l7”>~ <p class=”l9”> |
見出しスタイルのアウトラインレベル7、8は段落のクラス属性として設定する。 |
| 段落のアウトラインレベル1~6 | <h1>~<h6> | 段落のアウトラインレベルを見出しランクタグに設定する。 |
| 段落のアウトラインレベル1~6 | <h1>~<h6> | 段落のアウトラインレベルを見出しランクタグに設定する。 |
| 段落のアウトラインレベル7~9 | <p class=”l7”>~ <class=”l9”> |
段落のアウトラインレベル7、8は段落のクラス属性として設定する。 |
見出しスタイルを指定した段落にアウトライン番号が付加されているとき、アウトライン番号を、class属性の値numberを指定した<span>タグで囲み、<h>タグの内容文字列として変換します。アウトライン番号と見出しのテキストの間に空きがあるときは空きを半角空白として出力、またはタブがあるときは、タブを削除して代わりに半角空白が1文字入ります。
Wordの箇条書きを指定した段落は、HTMLの箇条書き(番号なしリスト)(<ul>/<li>)に変換します。このときWord段落の行頭記号は削除されます。
Wordの段落番号機能を使用して、段落先頭に番号を付与した段落(番号付きの段落)は次のように変換します。
なお、開始番号が2以上の場合にstart属性に開始番号が指定されます。
デフォルトでは段落スタイル名は出力しません。
変換オプションで「-pstyle」パラメータを指定すると、Wordの段落に段落スタイルが指定されているとき、段落スタイルの名前を<p>タグまたは<h>タグのclass属性の値として出力します。段落スタイル機能を使わずに段落書式を指定しているときにはclass属性の値は設定されません。
なお、「-embedimg」パラメータを指定すると、画像はHTMLファイルに埋め込まれます。
デフォルトではイメージ画像はPNGまたはJPEG形式に変換し、オートシェイプやWordで挿入した線画図形、EMF、WMF形式の図形ファイルはSVG形式に変換して出力します。
変換オプションで「-throughimg」パラメータを指定するとGIF、EMF、WMF形式でWordに挿入された画像・図形はファイル形式を変換しないで、元の形式のまま図の出力フォルダーに保存します。
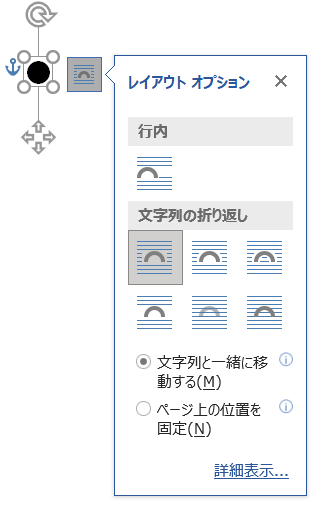
Wordの図の配置で指定したレイアウトオプションの種類を<img>のclass属性として保存します。
| 変換元 | オプション | クラス属性|
|---|---|---|
| 行内 |  |
class="inline" |
文字列の折り返し 
|
文字列の折り返し共通 | class="block" |
四角形  | class="block square" | |
狭く  | class="class="block tight" | |
内部  | class="block through" | |
上下  | class="block top-bottom" | |
背面  | class="block behind" | |
全面  | class="block front" |
| 注意: | CSSでは図の配置がインラインかブロックかをdiplayプロパティで指定します。displayプロパティのデフォルト値はinlineなので、Wordで図の配置に文字列の折り返しを設定してもブラウザでは行内配置として表示される場合があります。このような場合には、CSSで次のように指定してください。 img.block {
display: block
}
|
|---|
文字列の折り返しを指定した図のための<img>タグを出力する位置は、見出し、段落ではアンカーを設定したブロックの終了タグの後ろです。しかし、箇条書きの項目では終了タグの直前になります。詳細は、6.4図のレイアウトの項を参照してください。
HTMLの<img>タグにalt属性を出力します。alt属性の値は、Word文書に挿入した図の代替テキストに入力した文字列を出力します。文字列が設定されていない場合は「Please enter alt text.」が出力されます。
Wordの数式エディタで編集した数式は、デフォルトでは<img>タグを使ってSVG形式ファイルとして出力します
変換オプションのパラメータによって、MathML形式の外部ファイルに変換、MathML形式のマークアップに変換、WordのOffice Open XMLの独自数式表現であるOffice Mathマークアップとして出力できます。
| パラメータ | 出力形式 |
|---|---|
| 未指定 | 数式を<img>タグにsvg形式ファイルで出力 |
| -math | 数式を<img>タグにMathML形式ファイルで出力 |
| -xmath | 数式をmathML形式マークアップで出力 |
| -omath | 数式をWord独自のOffice Math形式で出力 |
| 変換元 | HTML要素 | example | |
|---|---|---|---|
| 表 | <table> <tbody> <tr> <td> |
Wordのリボン「表ツール:テーブルデザイン」の「表のスタイル」のプロパティ:名前で設定した値が<table>タグのclass属性として出力されます。 スタイル名は半角英数字と一部の半角記号以外は、class属性の値に出力されません。 |
|
| 結合 | セル結合 | <td colspan="n"> | nは横結合セルの数 |
| 行結合 | <td rowspan="n"> | nは縦結合セルの数 | |
表の見出しタグ(テーブルヘッダ:thead)を出力するには、表の先頭行に次のどちらかを設定します。
| 変換元 | HTML要素 | 説明 |
|---|---|---|
リボンの表ツール:レイアウト 
|
<thead><tr><td>…</td></tr></thead> | 表の先頭行が<thead>で囲まれます。 「タイトル行の繰り返し」をオンにすると、表がページを跨ったときに、各ページにタイトル行が繰り返し表示されます。これを避けたいときには、「タイトル行の繰り返し」をオフにして、テーブルデザインの表スタイルのオプションで「タイトル行」にチェックします。 |
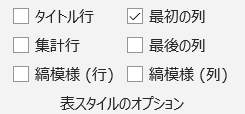
リボンの表ツール:テーブルデザインの表スタイルのオプション 
|
表の先頭列を選択して、Wordのリボン「表ツール:テーブルデザイン」の「表スタイルのオプション」で「最初の列」のみにチェックすると先頭列のセルを見出しセルに設定します。
| 変換元 | HTML要素 | 説明 |
|---|---|---|
|
リボンの表ツール:テーブルデザインの表スタイルのオプション 
|
<tr><th>…</th></tr> | 表の先頭列のセルが見出しセルのタグでマークアップされます。 |
Wordのリボン「表ツール:レイアウト」の「配置」や、表のスタイルプロパティのセルで、セル内の配置位置を指定した場合、垂直方向の位置については<td>/<th>タグにclass属性を出力し、HTMLの<head>内に<style>タグでスタイルを定義します。但し、外部CSSをリンクさせた場合、または変換オプションで「-defstyle」を指定した場合はスタイルの定義を出力しません。
| 変換元 | HTML要素 | 説明 |
|---|---|---|
リボンの表ツール:レイアウトの配置オプション 
|
<head>内への出力 <style>html{text-align:justify;}table,td,th{border:solid 1px;}td,th{vertical-align:top;}td.center,th.center{vertical-align:middle;}td.bottom,th.bottom{vertical-align:bottom;}</style> | 関連するスタイルは左のソースコード内の太字箇所 |
| 上揃え | デフォルト値のため出力されません。 | |
| 中央揃え(垂直方向) | <td class=”center”>/<th class=”center”> | |
| 下揃え | <td class=”bottom”>/<th class=”bottom”> |
| 注意: | 水平方向の配置位置は<td>/<th>タグ内の段落<p>タグにclass属性として出力します。 左揃え:class=”start” 中央揃え:class=”center” 右揃え:class=”end” |
|---|
| フォントグループ | HTML要素 | example |
|---|---|---|
| ボールド | strong | 変換オプションで「-hstrong」パラメータを指定した場合は、見出しスタイルに設定されたボールドを無視します。 |
| イタリック | デフォルトでは無視します。変換オプションで<i>タグまたは次のCSSスタイル指定を設定して出力します。 <span style="font-style:italic;> |
|
| アンダーライン | デフォルトでは無視します。オプションで<u>タグまたは次のCSSスタイル指定を設定して出力します。 <span style="text-decoration-line:underline> なお、リンクのアンカーテキストにはアンダーラインを付けません。 |
|
| 消し線 | デフォルトでは無視します。変換オプションで<del>タグまたは次のCSSスタイル指定を設定して出力します。 <span style="text-decoration-line:line-through;"> |
|
| 下付き | sub | |
| 上付き | sup | |
| 文字の効果と体裁 | 無視 | |
| ハイライト(蛍光ペンの色) | 無視 | |
| 文字の色 | デフォルトでは無視します。変換オプションで次のCSSスタイル指定を設定して出力します。 <span style="color;カラー値"> |
<span style="color:red;">文字の色赤</span>、<span style="color:#00B050;">文字の色緑</span> |
| 文字の網掛け | 無視 | |
| 囲い文字 | 無視 | |
| フォント | 無視 | |
| フォントサイズ | 無視 | |
| 文字種 | 無視 | |
| ルビ | ruby rp rt | <ruby>漢<rp>(</rp><rt>かん</rt><rp>)</rp>字<rp>(</rp><rt>じ</rt><rp>)</rp></ruby> |
| 囲み線 | 無視 |
| 参考資料 | HTML要素 | example |
|---|---|---|
| リンク(外部URL) | <a href=”リンク先URL”>ラベル</a> | リボン「挿入」の「リンク」 |
| リンク(id) | <a href=”#id値”>ラベル</a> | |
| 相互参照 | <a href=”#id値”> ラベル</a> | リボン「参考資料」の図表グループの「相互参照」によるWord文書内の参照。 |
| <span id=" id値"> | ||
| idの値 | <span id=”id値”></span> | ブックマーク「here」へのリンク |
Microsoft Wordのリボン「ホーム」のスタイルギャラリーにある「標準」スタイルに設定されている段落の揃えを<head>の<style>要素に設定します。但し、「標準」スタイルに左揃えが設定されているとき、CSS ではtext-align:startはデフォルト値にあたり、揃えを指定する必要がないので設定しません。
なお、<head>の<style>は変換オプションの「-defstyle」パラメータが指定されていると出力されません(「3.2変換オプション)を参照)。
| 段落の揃え | 要素とクラス属性 | example | |
|---|---|---|---|
| 「標準」スタイルの揃え | 左揃え | 設定なし | <style></style> |
| 中央揃え | text-align:center | <style>html{text-align:center;}</style> | |
| 右揃え | text-align:end | <style>html{text-align:end;}</style> | |
| 両端揃え | text-align:justify | <style>html{text-align:justify;}</style> | |
| 均等割り付け | text-align:justify; text-justify:auto; |
<style>html{text-align:justify;text-justify:auto;}</style> | |
リボン「ホーム」の「段落グループ」で、標準以外の段落の揃えを指定すると見出しランクタグ(h1~h6)またはpタグに次のクラス属性を設定します。
| 段落の揃え | 要素とクラス属性 | example |
|---|---|---|
| 左揃え | class="start" | <p class=”start”>…</p> |
| 中央揃え | class="center" | <p class=”center”>…</p> |
| 右揃え | class="end" | <p class=”end”>…</p> |
| 両端揃え | class=” justify ” | <p>…</p> |
| 均等割り付け | class="distribute" | <p class=”distribute”>…</p> |
本文中の文末脚注の位置を示す合印にアンカータグを設定し、アンカータグのhref属性の値に文末脚注のidが設定されます。
文末脚注のテキストは文書末尾の位置に、文書の末尾の文末脚注を除く段落と同一のレベルに出力されます。文末脚注の番号には<span id=”endnote-n”>タグ(nは番号)が設定されます。
Wordの目次機能を利用して作成した目次箇所をHTMLファイルに出力して、目次項目にある見出し箇所へのリンクを付与します。目次箇所は次の内容で出力します。
| 注意: |
|
|---|
| HTML要素 | 説明 | |
|---|---|---|
| ① | <a id="mobile-side-btn" href="javascript:;"><span class="mobile-side-btn-icon" id="mobile-side-btn-icon"></span></a> | <nav>タグの直前の<a>~</a>はモバイル表示時の目次箇所の表示コントロールボタンにご利用いただけます。 モバイル用のボタンについては、下記Webページにサンプルを用意していますので、ご参考にしてください。 https://www.antenna.co.jp/xhw/sample.html |
| ② | <nav class="toc-wrap"> | 目次箇所④⑤を②<nav>と③<div>タグで囲って出力します。 変換オプションで「-split」+「-tocout」パラメータを指定した場合、③~⑤を別のHTMLファイル「inc-toc.html」として出力します。 |
| ③ | <div id="toc"> | |
| ④ | <p class="toc-heading">[目次見出し]</p> | 目次見出しの段落に設定されている段落スタイル名(空白は“-”に変換)が出力されます。 Wordの目次機能の「組み込み」で挿入した目次の場合、デフォルトで<p class="toc-heading">が出力されます。 |
| ⑤ | <p class="toc-[n]"><a href="[該当の見出しidへのリンク]">[見出し名]</p> | 各目次の項目の段落に設定されている段落スタイル名(空白は“-”に置換)が出力されます。 Wordの目次機能の「組み込み」で挿入した目次の場合、デフォルトで<p class="toc-[n]">が出力されます。([n]は1~6の数値) 該当の見出しidへのリンクは「#_Toc」で始まるURLが出力されます。 変換オプションで「-split 1|2|3」パラメータを指定してHTMLファイルを分割して出力した場合は、分割先のHTMLのファイル名とidで出力されます。(例. index-1.html#_Toc○○○) |
| 指定するパラメータ | 出力内容 | 備考 |
|---|---|---|
| -split 1|2|3 のみ | 「5.12 目次出力」の表の①~⑤を、分割出力するすべてのHTMLファイルの<body>タグ直後に出力します。 またこの時、自身のHTMLファイルを示す目次項目(ページ内で最上位の階層レベル)の段落<p>タグのclass属性に「active」が出力されます。 |
|
| -split 1|2|3 -tocout |
「5.12 目次出力」の表の③~⑤を別のHTMLファイル(inc-toc.html)として出力します。 また、①②を分割出力するすべてのHTMLファイルの<body>タグ直後に出力します。 |
inc-toc.htmlはJavaScriptを利用して分割出力したHTMLファイルに読み込んだり、他のHTMLファイルに読み込むことにご利用いただけます。 このためinc-toc.htmlには<html><head><body>など、③~⑤以外のタグは出力されません。 JavaScriptを利用した目次箇所の読み込み例について、下記Webページにサンプルを用意していますので、ご参考にしてください。 https://www.antenna.co.jp/xhw/sample.html |
変換オプションで「-split 1|2|3」パラメータを指定すると、Word文書で指定された段落のアウトラインレベルに応じて、HTMLファイルを分割して出力します。指定できるアウトラインのレベルは1~3です。
分割時の内容は以下の通りです。
| 項目 | 内容 | 備考 |
|---|---|---|
| 分割ポイント | Wordの段落のアウトラインレベル(指定した-splitに続く値)の内、次の同レベルの段落の直前で分割 | 値に2または3を指定した場合は、上位のレベルの直前でもそれぞれ分割します。 |
| 出力ファイル名 | 分割出力されるファイル名は、指定したファイル名の拡張子(.html)の前に「-」(ハイフン)でつなぐ連番の数字で出力されます。最初のページは指定した出力ファイル名です。 | 出力ファイル名にindex.htmlを指定した例. index.html, index-1.html, index-2.html, index-3.html, ・・・ |
| 出力されるHTML | <html>, <meta>, <style>, <link>(CSS), <script>(JavaScritpt), <body>タグはすべてのページで共通です。 <title>タグは該当ページの[アウトラインレベル1のラベル] - [アウトラインレベル2のラベル] - [アウトラインレベル3のラベル] - [Word文書の情報に設定されているタイトル]が設定されます。 |
<title>タグ内は指定したアウトラインレベルより下位のラベルは出力されません。 例. -split 1 を指定した場合 [アウトラインレベル1のラベル] - [Word文書の情報に設定されているタイトル] |
| 目次箇所 | 目次箇所は分割したすべてのHTMLファイルの上部(<body>タグの直後)に出力します。 | <p>同時に「-tocout」パラメータを指定していた場合は、目次箇所の<div id=”toc”>~</div>を別のHTMLファイル(inc-toc.html)として出力します。</p> <p>詳細は「分割出力時の目次箇所」を参照してください。</p> </lc> <lc xml:lang="en">If the "-tocout" parameter is specified at the same time, <div id="toc"></div> in the table of contents is output as a separate HTML file (inc-toc.html). For details, please refer to "5.12.1 Table of contents for split output". |
| ページ移動リンク | 変換オプションで「-split 1|2|3」パラメータを指定時に、「-pagenavi」パラメータを指定した場合は、表示しているHTMLファイルの前後のページに移動するリンクを出力します。 | 詳細は「ページ移動リンク出力」を参照してください。 |
変換オプションで「-split 1|2|3」パラメータを指定時に、「-pagenavi」パラメータを指定すると、分割したHTMLファイルの上部(目次箇所がある場合は目次箇所の直後)と下部(</body>タグの直前)に、分割出力されるHTMLファイル名の連番をもとに、前のページと次のページに移動するリンクを出力します。
リンクのラベルはパラメータに続く値の指定で、日本語または英語で出力できます。
| 値 | リンクのラベル | 備考 |
|---|---|---|
| ja | 日本語で「前へ」「次へ」 | 前のページ、または次のページがない場合は「前へ」または「次へ」リンクは出力しません。 |
| 「ja」以外を指定した場合、または省略した場合 | 英語で「Prev」「Next」 | 前のページ、または次のページがない場合は「Prev」または「Next」リンクは出力しません。 |
<nav> <div class="pagenavi-wrap-top"> <div class="pagenavi-prev"> <a href="index.html">前へ</a></div> <div class="pagenavi-next"> <a href="index-2.html">次へ</a></div> </div> </nav>
<nav> <div class="pagenavi-wrap-bottom"> <div class="pagenavi-prev"> <a href="index.html">前へ</a></div> <div class="pagenavi-next"> <a href="index-2.html">次へ</a></div> </div></nav>