WordでHTMLを書けたらスゴイ!
10月12日開催ウェビナー資料
内容
1 アジェンダ
本日のウェビナーはお知らせ、報告書、マニュアルなどの原稿をWordで書いて、それをそのままWebページとしたい人を対象にしています。本日のアジェンダは次のように4つのセクションに分かれています。
本ウェビナーの録画をYouTubeでご覧いただけます。 |
2 予備知識
すでにご承知のことかもしれませんが、本日のお話を理解していただくための予備知識として、最初に、本日登場する次の用語:①コンテンツとは、②HTMLとは、③タグとは、④CSSとは、⑤HTMLにCSSでレイアウトを指定するとは、について簡単に説明します。
2.1 コンテンツとは
コンテンツとは情報の中身という意味ですが、Webページではテキスト、画像、表、などの実質的な内容のことをいいます。

2.2 WebページのコンテンツはHTMLで表現する
WebページのコンテンツはHTMLで表現します。ではHTMLとはどのようなものでしょうか。次にHTMLの代表的なタグをリストアップしてみました。

- ブロックの範囲を表す: <section>, <div>
- 見出し:<h1>, <h2>, …, <h6>
- 段落 :<p>
- 箇条書き: <ul>/<li>, <ol>/<li>
- インライン、行の中の文字列の範囲を表す: <span>
- ハイパーリンク : <a href=“”>
- 表:<table><tr><td>/<th>
- 画像:<img arc=“” ...>
- メタ情報: <head><meta>
HTMLでは、コンテンツをタグで囲ってその意味合いを指定します。例えば、テキストをh1タグで囲うことで、そのテキストが大見出しh1であることを示します。タグで囲むことをマークアップといいます。
次にエディタでHTMLを開いて、その一部を示します。

2.3 レイアウトとは
レイアウトという言葉は曖昧ですが、ここでは次のように考えています。

レイアウトとはコンテンツの見栄えや体裁のことです。例えば、テキスト・ブロックの配置、周囲の空き量の指定、周囲を罫線で囲むかどうか、罫線で囲むときの罫線の種類、その色、太さ、文字のフォントの指定、文字の大きさ、文字の色などです。
2.4 CSSによるレイアウトの指定
HTMLのレイアウトは、主にタグに対して、CSSでそのタグの内容方法を指定して表します。次は、見出しh1~h4に対してCSSでレイアウトを指定している例です。

ここでline-height:1.5emとは行の高さを標準文字サイズの1.5倍、padding-top:2remは見出しテキストの上の空きを文字サイズの2倍、padding-bottom:1.0remは見出しテキストの下の空きを文字サイズの1倍に、といった意味になります。
2.5 コンテンツとレイアウト分離
30年近くまえに、Webが登場したときは、HTMLのタグの属性としてレイアウトを指定する機能が備わっていました。
しかし、HTMLの進化ともにタグのレイアウトを指定する属性は廃止となりました。現在は、コンテンツをHTMLで表し、タグのレイアウトをCSSで指定するのが基本的ルールになっています。
レイアウト指定をCSS に集約するメリットは次のようなことが考えられます。
第一にさまざまな画面に合わせてレイアウトを切り替えられることです。Webページは紙のような固定の寸法を持ちません。PCの画面で表示したり、スマホで表示したりします。PCの画面は比較的大きくて横長ですが、スマホの画面は小さくて、縦長です。CSSでレイアウトを指定することで、コンテンツの表示を画面に沿って自在に変化させることができます。PCとスマホにそれぞれ最適化したレイアウトのためのCSSを用意しておいて、表示画面の大きさでCSSを切り替えることをレスポンシブデザインといいます。

第二に、HTMLを作る人とCSSを作る人の役割分担ができます。CSSは一見簡単ですが、高度なレイアウト設定を行おうとすると大変難解です。著者はコンテンツの制作に専念し、CSSの制作は専門知識をもつ制作者に任せるのが良いでしょう。
2.6 エディタでHTMLを直接書く
プロのWebページ制作者は、専用のエディタでHTMLを直接書くことも多いでしょう。

エディタでHTMLのタグを直接書くためには次が必要です。
- タグの名前、役割、タグを書く時のルールを覚える。
- これは、厳密にいえば、HTML5の仕様書の内容を理解することになります。
エディタによっては間違ったら警告やエラーを出してくれます。また使えるタグの候補を出すものもあります。しかし、タグを書くのは普通の人にとってはハードルが高いでしょう。また、タグを直接書くのはコンテンツを編集するときの生産性もよくありません。
3 タグを書かずにHTMLを作る、これまでの方法
XML関連セミナーでは「タグを使わずにXMLを書けないか」と良く聞かれます。HTMLについても同様でしょう。実際に、タグを書かずにHTMLを作る方法はいろいろあります。次にその代表的なものを挙げてみます。
3.1 タグを書かずHTMLを作る:ブログ
タグを使わずにHTMLを書くために、一番、普及している方法はブログです。
ブログの代表例は、WordPressでしょう。日本では「はてな」も人気があります。最初の頃のブログは日記を書くツールであり、Webのフォームにプレーンテキストを入力し、プレーンテキストをプログラムでHTMLに自動変換しました。徐々に機能が強化され、企業のWebページをWordPressで制作することもできるようになっています。
最新のブログの編集画面では、次の図に示すように、タグを意識しないで、編集メニューからコンテンツのマークアップができるようになっています。

3.2 タグを書かずにHTMLを作る:簡易マークアップ
タグを書かずにHTMLを作るもうひとつの方法は、簡易マークアップといわれるものです。簡易マークアップはブログよりも長い歴史があり、ブログよりも少し複雑です。
簡易マークアップの一例はWiki記法です。Wiki記法では、タグの代わりにアスキーの記号をつかってテキストにマークアップます。マークアップしたテキストをプログラムでHTMLに変換します。図の上はWikipediaのページの例です。橙色のアンダーラインがWikiのマークアップにあたります。
簡易マークアップのもう一つの例はMarkdownです。Markdownは、*、#のようなASCIIの記号を使ってテキストにマークアップするとともに、行頭空白による字下げ、あるいは改行を組み合わせてテキストの形を整えて記述します。これをプログラムで、あらかじめ決めた少数のHTMLのタグ対応付けて変換します。Wikiよりはマークアップ済みテキストが読みやすいのが特徴です。図の下は、Markdownの例です。

3.3 Markdownの問題点
John Gruberが元祖Markdownを発表したのは2004年です。10年ほど前からMarkdownが一世を風靡しています。

Markdowsでマークアップしたテキストは比較的読みやすいので、HTMLに変換するまえのマークアップテキスト(拡張子mdを使うことが多い)を配布することもあります。便利なものですが、次のような弱点があります。
- 記述のルールを覚える必要がある、特に空白の使い方
- 対応できるHTMLのタグ種類が少ない
- 表現力に乏しい。表の表現などは困難
- 自動番号付け等などの機能が低い
- CommonMarkはあるが、方言が多い
3.4 ブログ、簡易マークアップは総じて文書編集機能が弱い
ブログや簡易マークアップの普及で、誰でもWebページが簡単に書けるようになりました。ブログや簡易マークアップが、Webの普及に果たした役割は大きいといえます。しかし、個人的には、ブログや簡易マークアップでは長文で構造化した報告書やマニュアルを記述するのが大変と感じます。
こうして、ブログや簡易マークアップで作成したWebページは細切れの情報ばかりになってしまいます。

充実した内容の文書を作ろうとしますと、それなりに手間をかけた編集作業が必要です。そのためには次のような編集機能必要です。
- 大見出し、中見出し、小見出しといった見出しの階層化
- 段落の自動番号付け
- アウトライン番号
- 検索・置換
- 文書校閲機能(用語の統一、文法の誤りチェック、コメントなど)
- 目次の自動作成
こうした編集機能は、例えば、Wordでは簡単に使えても、ブログや簡易マークアップでは、必ずしも簡単に使えません。
4 WordからHTMLを作る、これまでの方法
そうしますと、次はWordでHTMLを作れないかという話になります。Wordは文書編集の定番ツールです。使い慣れたWordで文書編集し、できあがったWord文書をHTMLにできれば、編集が面倒という部分はかなり解決できるはずです。
4.1 WordからHTMLを作る方法、いろいろ
このような要望に応えて、Word文書をHTMLにする方法は、従来よりいろいろあります。

主な方法は、次のように分類できます。
- WordのWebページ保存
- フィルターツール
- Webサービス
こうした、ツールはどの程度使えるでしょうか。
4.2 Word自身のWebページ保存は実用にならない
Wordで作成した文書をWebページ形式で保存するには、Wordのファイルメニューの「名前をつけて保存」で表示されるダイアログから、「Webページ形式」を選択して保存します。「Webページ形式」には二つありますが、「フィルター後」の方が良い結果が得られるようです。

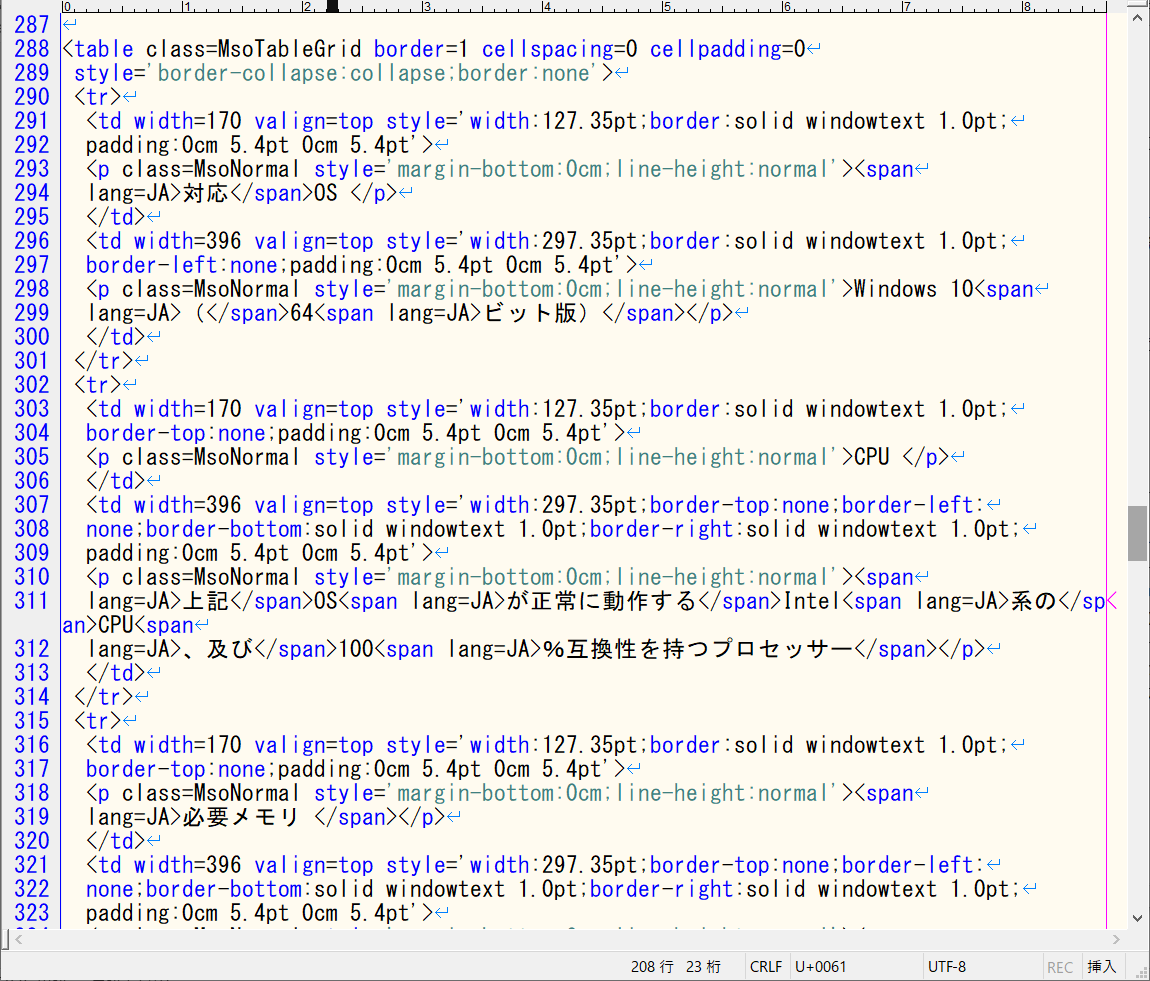
WordのWebページ保存(フィルター後)を使って保存したHTMLをエディタで開いてみます。次の図は表の一部ですが、表を構成するタグにさまざまなレイアウト指定のための属性がついています。こうしたレイアウト指定属性の多くは、すでに新しいHTMLでは廃止されたものです。このようにレイアウトがコンテンツと分離されていません。
また、テキストがspanタグで区切られていてばらばらになっています。これではテキストの間違いをHTML上で修正するのが大変です。

4.3 フィルターツールもあるが
上述のようにWordのWebページ保存では、タグにすでに廃止された属性がついていたり、不要なspanタグが付いていたりなど問題が沢山あります。そこで、アドビのホームページ制作ツールDreamWeaverには、Wordで保存したWebページをフィルタリングする機能があります。

この機能はWordでWebページとして保存した文書の中のタグから不必要なものを「取り去る」ものです。
しかし、もともとWordの段落は、は基本的に段落pが並んでいるだけです。Wordで保存したWeb形式文書には、例えば、箇条書は存在しません。
フィルターツールは、既にあるものの中で不要なものを取り除くのみのため、フィルターツールだけでは良いHTMLを作ることができません。
フィルターツールについての詳しい資料は次をご覧ください。
月曜日連載! Microsoft Wordスタイル探索 (32)Word文書からWebページ(HTML)変換の既存実現手段は?
4.4 Webサービスはどうだろうか?
Word文書をHTMLにするWebサービスもいろいろあります。中には、優れたものもあります。

アンテナハウスでもCAS-UBというWebサービスを提供しており、Wordで作成した文書を取り込んでHTMLにする機能を用意しています。表などは良い結果になります。
CAS-UBの場合は、複雑になりすぎて、残念ながら、良さが理解され難いようです。
5 新しい解決策:HTML on Word
次にアンテナハウスが独自に開発した、『HTML on Word』を紹介します。
5.1 HTML on Wordとはどんなもの?
HTML on WordはWordで編集中の文書をHTMLファイルに変換します。
docxからHTMLへの変換は、独自開発のWord2HTMLコンバータを使います。Word2HTMLはWindowsのコマンドラインというプログラムです。入力Word文書、出力HTMLで簡単に使えます。
Wordのリボンに組み込んだアドインからWord2HTMLコンバータを動かすこともできます。

CAS-UBでの反省も踏まえて、可能な限り、割り切ってシンプルにしました。
5.2 HTML on Wordのアドイン使用方法]

- Word画面で編集中の文書を、アドインのメニューからHTML保存します。
- HTMLに対応付けられたブラウザ(など)を起動してプレビュー表示、Wordで文書を編集しながら何度でも繰り返して使えます。
- タグは一切書かないで済みます。
5.3 Wordの高度な文書編集機能をHTML制作に活用
Wordを使い慣れている人は既にご承知のとおり、Wordには次にあげるようなさまざまな文書編集支援機能が備わっています。

- 検索・置換
- 文書校閲機能―用語統一、文法チェック、コメント機能を活用
- 見出しスタイル
- 目次作成機能
- 自動番号付け
- アウトライン番号、段落番号
- リンクと参照
- 表、作画機能
5.4 例:見出しと目次のあるWebページ
Wordで見出しスタイルを使って文書を作ると、目次を自動生成できます。
HTML on WordでこれをWebページに変換すれば、目次のあるWebページが簡単にできます。
Wordで見出しから目次を作成して、これをHTMLに変換して、目次のあるWebページを作る例については、次を参照してください。
月曜日連載! Microsoft Wordスタイル探索 (36)『HTML on Word』の使用例(1)見出しと目次のあるWebページの作成

5.5 例:段落番号、アウトライン番号自動振り
例えば、番号付きの段落(項目)を書いているとき、アラビア数字で番号を直接書いてしまうと、新しい段落(項目)を挿入したときに番号の振り直しが必要になります。Word段落番号を使えば、新しい段落を挿入したら、番号を自動的に振り直してくれます。

5.6 例:複雑な表を簡単に作成してHTML化
簡易マークアップでは表のマークアップが大変。表は2次元なので1次元のテキスト表示だけでは、表が表示されるときの形をイメージし難しいのですが、Wordの表編集機能を使えばセル結合、行結合を含む複雑な表を簡単に作成できます。

- 表の新規作成、表の分割も簡単
- 表の途中に行の追加・挿入、列の追加挿入が簡単にできる
- セル結合、行結合を使った表を簡単に作れる
HTML on Wordは、このようにして作った表をそのままHTMLに変換できます。
5.7 例:作図も簡単、線画はSVGに変換
Wordには高度な作画機能が組み込まれています。
こうした作図機能を使えば複雑な図も簡単にできます。

HTML on Wordは、線画をSVGファイルに変換してリンクしますので、拡大・縮小しても滲まない図としてHTMLに挿入できます。
5.8 サンプルCSSで見栄えを変更
HTML on WordではWord文書のレイアウトを原則として捨ててしまって純粋なHTMLを出力します。
このメリットとして、HTMLに対して、異なるレイアウトを設定したCSSをリンクしすることで、レイアウトを自在に切り替えができることがあげられます。
HTML on Word のインストーラには、サンプルCSSが同梱されています。

サンプルCSSを使えば多様なレイアウトができます。また、正式ライセンスをお求めいただいた方は、サンプルCSSを自由に改変して再配布していただくことができます。
5.9 HTML on Wordの限界:割り切りが必要
HTML on Wordは、大変便利なのですが、上手なHTMLファイルを作るにあたって、注意すべきことがあります。Wordはもともと紙に印刷することを想定した文書を編集するツールなので、ページの上にコンテンツを紙への印刷を想定して配置する機能が備わっています。その典型的な例は、空白文字や改行を使って、テキストの位置を綺麗に配置する機能です。しかし、Webページは紙ではありません。そこで、空白文字や改行によるレイアウト調整を行ってはいけません。
Wordでレイアウトを整えることはWebページの制作では無意味なので行わないようにしましょう。

- やってはいけないこと
- 空白で文字の位置を調節しない
- 一行ごとに改行を入れない
- 著者は原稿を仕上げHTMLを作る
- Wordをレイアウトに使わない
- 内容の編集に限定する
