HTML on Word V2よくいただくご質問
- ご注意
- このページは『HTML on Word V2.0』がインストールされている場合の情報になっています。V2.1など他のバージョンをご利用の場合はディレクトリなどを書き換えてご利用ください。
初級者向け
-
HTMLはよくわからないですが、この製品を使うとWordでホームページを作れますか。
-
『HTML on Word』を使用すれば、Word文書からホームページ用のデータとなるHTMLファイルを、タグの記述をせずに作成できます。ですので、Wordで文章が作成できるのであれば、HTMLに詳しくなくてもHTMLファイルを作成できます。
HTMLへの変換オプションの設定でCSS(カスケード・スタイル・シート)をリンクさせることで、出力したHTMLに対してCSSによるレイアウトや装飾もできます。
レイアウトや装飾を思い通りに行いたい場合は、WordやHTML、CSS、JavaScriptなどの知識を深めることで可能です。
※ホームページとしてインターネット上から見られるようにするには、上記で作成したHTMLファイルをWebサーバーにアップロードする必要があります。
-
出力したHTMLをほかの人に見せたい場合はどうすればいいですか。
-
インターネット上に公開して見せたい場合は、出力したHTMLファイルや画像、CSSファイルなどをWebサーバーにアップロードした後に、該当ページへのリンク(URL)を公開してください。
Webサーバーへのアップロード方法はご利用のWebサーバーの運用会社、またはサーバー管理者にお問い合わせください。単に作成したHTMLを特定の人に見せたいだけの場合は、出力したHTMLファイルと画像、CSSファイルなどを、USBメモリーなどの記憶媒体を使用して渡すか、出力したファイルをメールに添付(ひとまとめにしてzip形式などのファイルにすることを推奨)して渡し、先方でHTMLファイルをWebブラウザーで表示して頂いてください。
 ヒント
ヒント-
- どちらの場合も、出力した状態のファイルとフォルダーの構成、ファイル名、フォルダー名は変更しないでください。変更した場合はHTMLに記述されている各ファイルへのリンクが切れて、表示ができなくなります。
- また、ファイル名やフォルダー名に半角英数文字とハイフンやアンダーバーなどの一部の半角の記号以外は使用しないことを推奨します。そのためには、変換元となるWord文書のファイル名も半角英数文字とハイフンやアンダーバーなどの一部の半角の記号以外は使用しないようにします。
機能について
-
出力したHTMLに全文検索機能を付けられますか?
-
『HTML on Word』自体には出力したHTMLに全文検索機能を付ける機能はございません。お客様でご利用されているWebサーバーにサーバーサイドの全文検索機能を導入されるか、JavaScriptを使用した全文検索のプロブラム(スクリプト)を別途ご用意ください。
-
特許出願用にHTMLを作成するにはどうすればいいですか。
-
日本の特許出願用のHTMLを作成するには、HTMLの文字コードを「Shift_JIS」にする必要があったり、不要なタグの出力をしないようにする必要があります。
『HTML on Word』では日本の特許出願用のHTMLを作成できますので、特許出願用のHTMLに適したファイルが出力できるように、設定を変更してください。
詳しい設定方法は「特許HTML作成用オプション利用法」ページをご覧ください。
-
変換したHTMLのハイパーリンクをクリックした場合に、別の画面(タブ)で表示するにはどうすればいいですか。
-
『HTML on Word』では、<a>タグの「target」属性の出力に対応していませんので、HTMLのハイパーリンクをクリックした場合に表示する画面を指定できません。
 ヒント
ヒント-
JavaScriptを利用して、リンク先を別の画面(タブ)で表示させることは可能です。
-
Wordのアドインから変換したときに、別のWebブラウザーで表示するにはどうすればいいですか。
-
Wordのアドインから変換したときにHTMLを表示するWebブラウザーは、Windowsの設定で規定のアプリとしてHTML(拡張子 .html)に関連付けされているアプリケーションとなります。
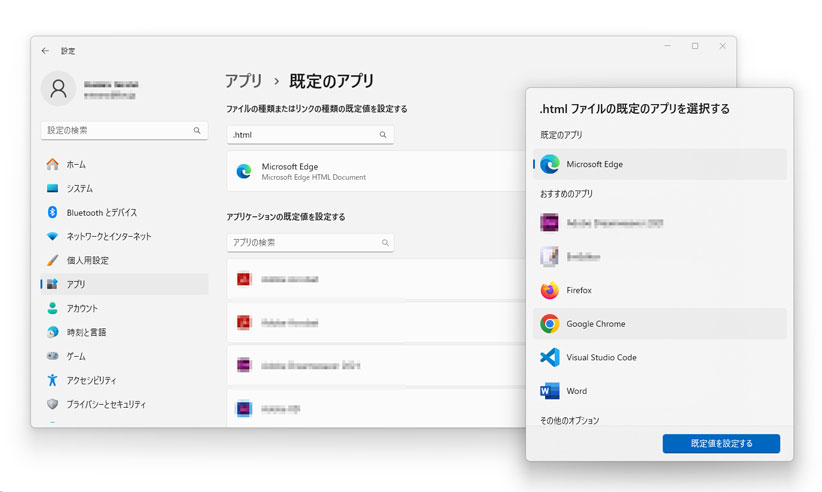
変更したい場合は、Windowsの「設定」>「アプリ」>「規定のアプリ」の画面で、「ファイルの種類またはリンクの種類の規定を設定する」項目で「.html」を入力し、表示されるアプリケーションをクリックすると「.htmlファイルの規定のアプリを選択する」画面を表示しますので、表示させたいアプリ(Webブラウザーなど)を選択して「規定値を設定する」をクリックして設定します。(Windows 11の場合)

規定のアプリの設定(Windows 11)
-
Word文書の章ごとにHTMLファイルを分けたいですが、どのようにすればよいですか。
-
『HTML on Word』ではWord文書の本文でアウトラインレベル(1~3が対象)が指定された見出し(または段落)を使用して、HTMLを分割して出力できます。
Word文書を章や節ごとに分けて出力したい場合は、次の作業を行います。- Word上で章や節の見出しに対してアウトラインレベル1~3を指定する
- 『HTML on Word』の変換設定で分割出力する設定をする
1.Word上で章や節の見出しに対してアウトラインレベル1~3を指定する
Word上で章や節の見出しにアウトラインレベルを指定するには、該当の段落(見出し箇所)を選択してスタイルギャラリーの「見出し 1」、「見出し 2」または「見出し 3」のスタイルをクリックするだけで、アウトラインレベル1~3が設定されます。(Wordのテンプレートで「白紙の文書」を使用している場合)
 ヒント
ヒント-
Wordのテンプレートの種類によっては、見出しのスタイルにアウトラインレベルが標準で設定されています。 スタイルにアウトラインレベルが指定されているかどうかは、次の操作で確認できます。
スタイルギャラリーで適用されているスタイルを右クリックして、表示されるメニューから「変更」を選択します。
「スタイルの変更」画面左下にある「書式」ボタンをクリックして「段落」を選択します。
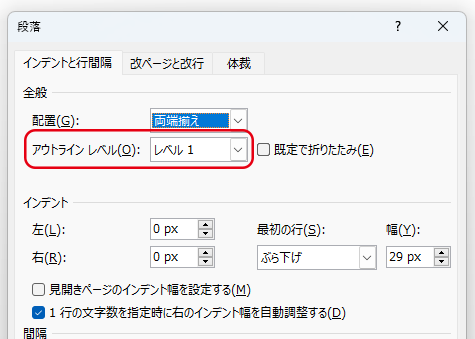
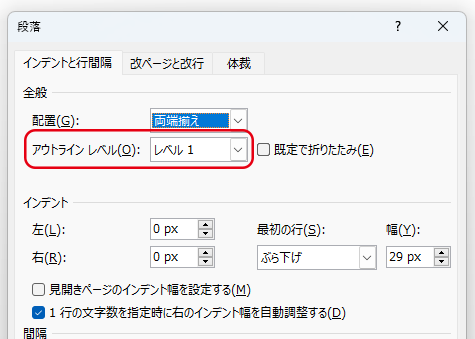
表示された「段落」画面の「アウトライン レベル」箇所でレベル1~3が指定されているか確認します。

2.『HTML on Word』の変換設定で分割出力する設定をする
HTMLをアウトラインレベルで分割して出力するには、『HTML on Word』の変換のオプションで次のパラメータ(コマンドライン)を指定します。
パラメータ:アウトラインレベル1で分割する場合の例(指定箇所のみの抜粋です)
-sprit 1
以上でHTMLへの変換実行時にアウトラインレベル1が設定された見出しでHTMLを分割して出力します。
-
Word上で作成した見出しが、HTMLに出力した場合に見出しタグ(h1、h2、h3など)になりません。
-
見出しタグに変換するには、Word上で見出しとして指定したスタイルにアウトラインレベルが設定されている必要があります。
- Wordのスタイルギャラリーで該当の見出しのスタイルを右クリックして、「変更」を選択します。
- 表示した「スタイルの変更」画面左下の「書式」から「段落」を選択して「段落」画面を表示します。
- 「インデントと間隔」タブの「全般」>「アウトラインレベル」でレベル1~6が選択されていることをご確認ください。

 ヒント
ヒント-
見出しタグ(h1、h2、h3など)として出力されるのは、アウトラインレベル1~6となります。アウトラインレベル7~9を指定した場合は、段落タグ(<p>)にclass属性として「l7~l9」を出力します。
例. アウトラインレベル7を指定した場合 = <p class="l7">
-
Word上で改行を入れた箇所が、HTMLでは<br>タグではなく<p>タグになってしまいます。
-
Word上で「Enter」キーを押下して挿入した改行は、正しくは「改段落」になります。このため出力したHTMLには<p>タグが出力されます。
<br>タグを出力したい場合は、Word上で「Shift」キーと「Enter」キーを同時に押下して改行します。
-
Word上で作成した段落番号のリストが、HTMLに出力した場合にリスト形式<ol><li>ではなく段落<p>になってしまいます。
-
Word上で作成した段落番号のリストの途中で改段落を挿入し、段落が変更された場合、以降の段落番号箇所が段落タグ(<p>)として出力されます。
リスト形式<ol><li>で出力するには途中で「Enter」キーによる改段落をしないでください。途中で改行を入れたい場合は「Shift」+「Enter」キーで改行を行ってください。
-
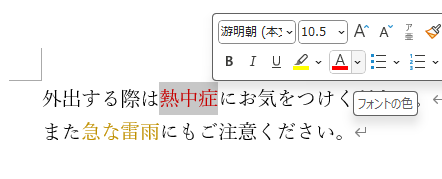
Word上で文字の色を変えた箇所が、HTMLに出力した場合に反映されません。
-
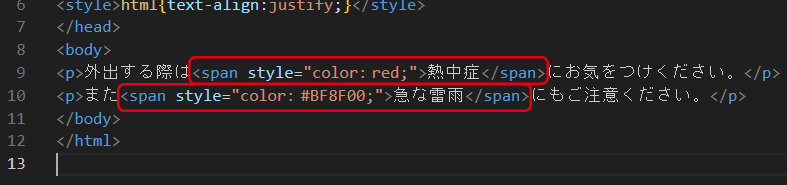
『HTML on Word』では、Word上で指定した文字色(フォントの色)を、<span>タグの「style」属性で出力できます。

フォントの色:Word Word上で指定したフォントの色をHTMLの<span>タグに出力するには、『HTML on Word』の変換のオプションで次のパラメータ(コマンドライン)を指定します。
パラメータ(指定箇所のみの抜粋です)
-textcolor

フォントの色の出力結果:html ※フォントの色を出力するように設定した場合、Word上で自動で付けられるフォントの色も出力されますのでご注意ください。
例.Word上で指定したハイパーリンク箇所
-
Word文書に貼り付けた画像にハイパーリンクを付けましたが、HTMLに変換したらハイパーリンクが設定されていませんでした。
-
Word上の画像に対して設定したハイパーリンクは、現状ではHTML変換時に出力されません。文字列に対してハイパーリンクを設定してください。
-
HTMLに目次を付けるにはどうすればいいですか。
-
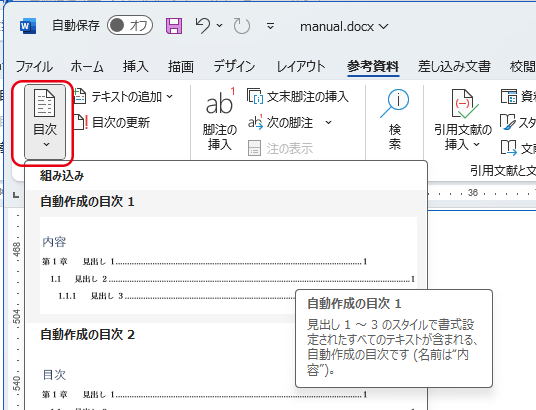
出力するHTMLに目次を出力するには、元となるWord文書で目次機能を利用して目次(自動作成の目次、またはユーザー設定の目次)を挿入してください。Word文書内に目次が挿入されていれば出力するHTMLに、リンク付きの目次として出力されます。
※自動作成の目次、またはユーザー設定の目次を挿入するには、見出しにアウトラインレベルが設定されている必要があります。
参考資料 - 目次機能:Word 出力した目次のリンクをクリックすると、該当する見出しへ移動できます。HTMLを分割して出力した場合も、分割先のHTMLの見出しに移動できます。
Wordの目次機能で目次を更新すると、出力するHTMLの目次にも反映されますので大変便利です。

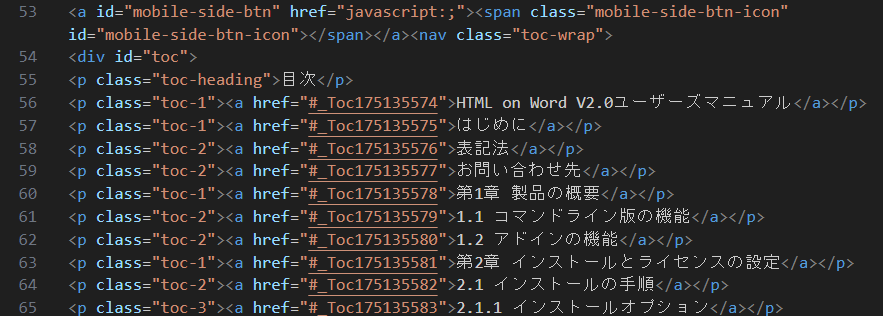
出力した目次箇所のソースコード:HTML
-
ひとつのWord文書からHTMLとPDFの両方を作成できますか。
-
ひとつのWord文書からHTMLとPDFの両方を作成できますが、それぞれ別のソフト(またはWordの機能)で個別に作成が必要になります。
HTMLは『HTML on Word』を利用して作成します。
PDFはWordの標準機能の「名前を付けて保存」からファイルの種類をPDFに指定して保存するか、弊社のデスクトップソフトウェアの『瞬簡PDF 編集』または『瞬簡PDF 作成』を利用してPDFの作成が可能です。
→ 『瞬簡PDF 編集』製品ページ
→ 『瞬簡PDF 作成』製品ページ ヒント
ヒント-
HTMLとPDFはそれぞれでレイアウトや装飾を指定する必要があります。HTMLはリンクしたCSSによってレイアウトや装飾をしますので、Word上での見出しや段落、画像、表、スタイルの指定などが重要になります。
PDFの場合はWordでの表示に近似した状態で出力します。Word上でのレイアウトや装飾は比較的自由にできますが、HTMLへの出力を考慮せずにレイアウをすると、レイアウトが崩れたりしますのでご注意ください。
もう少し詳しい情報は以下をご覧ください。
→ Word文書とHTMLの構造の違いによる変換時の留意事項
→ HTML on Word オンラインマニュアル:「第6章 Word編集ガイドライン」をご参照ください。
レイアウトについて
-
出力したHTMLの段落タグ(<p>タグ )にclass属性を指定したいです。
-
『HTML on Word』では、段落タグ(<p>タグ )にご自身で設定したclass属性の値(class名)を出力できます。
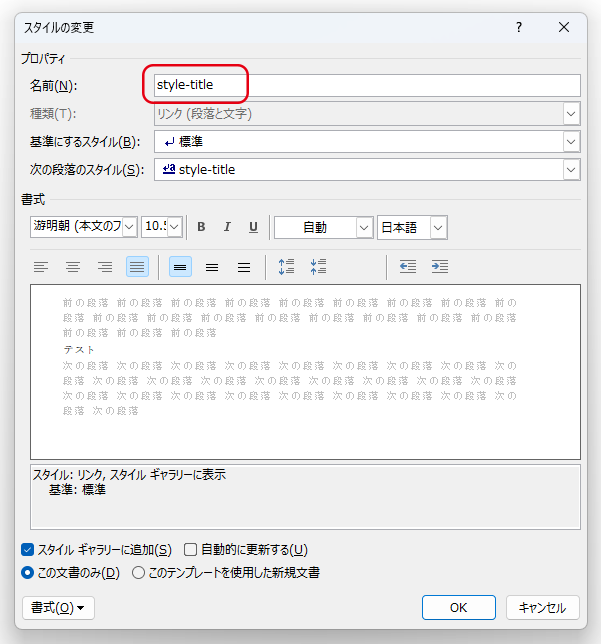
class名はWordのスタイルに設定された名前を出力します。Word上で「スタイルギャラリー」から既存のスタイルを右クリックで「変更」を選択するか、新しくスタイルを作成する場合は「スタイルギャラリー」の右下にある
 「その他」ドロップダウン矢印をクリックして「スタイルの作成」を選択してスタイルの名前を編集します。
「その他」ドロップダウン矢印をクリックして「スタイルの作成」を選択してスタイルの名前を編集します。

スタイルの変更 - 名前:Word スタイルで設定した名前をHTMLのclass名に出力するには、『HTML on Word』の変換のオプションで次のパラメータ(コマンドライン)を指定します。
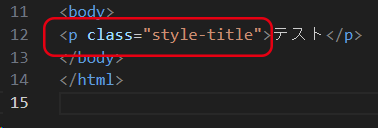
パラメータ(指定箇所のみの抜粋です)
-pstyle

class名の出力結果:html  ヒント
ヒント-
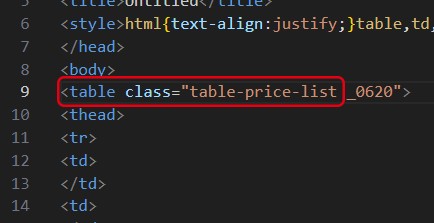
スタイルの名前は半角英数字と一部の半角記号以外は、class属性の値に出力されません。また半角数字から始まるスタイルの名前の場合は先頭に「_」(アンダーバー)を付与して出力します。(1styleの場合 class="_1style")
-
出力したHTMLの表(<table>タグ)にclass属性を指定したいです。
-
『HTML on Word』では、HTMLの表(<table>タグ)にご自身で設定したclass属性の値(class名)を出力できます。
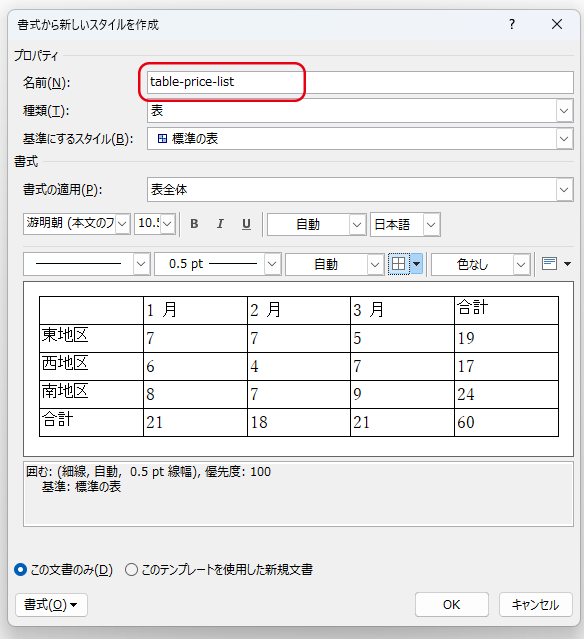
class名はWordの表のスタイルに設定された名前を出力します。Word上で表を選択して、「テーブルデザイン」タブの「テーブル スタイルギャラリー」の右下にある
 「その他」ドロップダウン矢印をクリックし、「新しい表のスタイル」を選択して「書式から新しいスタイルの作成」画面の「名前」入力欄に指定します。
「その他」ドロップダウン矢印をクリックし、「新しい表のスタイル」を選択して「書式から新しいスタイルの作成」画面の「名前」入力欄に指定します。

書式から新しいスタイルの作成 - 名前:Word テーブル スタイルの名前は『HTML on Word』の変換のオプションを指定しなくても標準でHTMLの<table>タグのclass名に出力されます。
※新しくテーブル スタイルを作成した場合、選択していた表にそのスタイルが適用されていない場合がありますので、表を選択して新しく作成したテーブル スタイルを適用しなおしてください。

class名の出力結果:html  ヒント
ヒント-
スタイルの名前は半角英数字と一部の半角記号以外は、class属性の値に出力されません。また半角数字から始まるスタイルの名前の場合は先頭に「_」(アンダーバー)を付与して出力します。(1table-styleの場合 class="_1table-style")
Wordでご利用のテンプレートにあるテーブル スタイルの名前を変更した場合は、その名前が<table>タグのclass名に出力されず、Word文書のデータ内で使用している名前が出力されます。新規に作成したテーブル スタイルに対して名前の変更を行う場合は、変更後の名前で出力できます。
-
Wordのアドインから変換していますが、出力したHTMLをWebブラウザーで見ると簡素すぎて使い物になりません。
-
現在のWebページは文章(HTMLの本文)とデザインを分けて設計することが主流になっています。
このため、HTMLは構文に沿ってシンプルに記述し、装飾やレイアウトなどのデザインはCSS(カスケード・スタイル・シート)やJavaScriptを使用しHTML内に記述するか、またはそれぞれのファイルをHTMLからリンクします。
『HTML on Word』はHTMLの構文に沿ったシンプルなHTMLを出力します。余分なタグを出力しないことでHTMLの編集がしやすくなったり、CSSやJavaScriptを適用して制作者が自由に装飾やレイアウトなどのデザインができる仕様になっています。
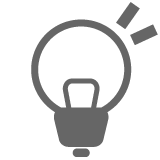
装飾やレイアウトなどを行いたい場合は、CSSやJavaScriptをリンクさせてください。『HTML on Word』にはサンプルのCSSを同梱しています。サンプルのCSSは製品をインストールするとプログラム(exe)と同じフォルダーに「CSS」フォルダーが作成され、その中にいくつかのサンプル(拡張子 .css)がありますので、Wordのアドインからの変換の場合は、『HTML on Word』アドインの「指定したCSSを用いる」チェックボックスにチェックをして、サンプルのCSSを指定して変換を実行してください。

-
製品に同梱のサンプルのCSSを使用しましたが、変更したい箇所がありました。どうすればよいですか。
-
製品に同梱のサンプルのCSSはご自由に編集していただいて結構です。その場合、変換時にHTMLファイルと同じフォルダーに出力されたCSSではなく、コピー元となるCSSを編集してください。(出力したCSSを編集すると次回変換時にコピー元のCSSで上書きされてしまうため。)
-
『HTML on Word V2のマニュアル』のようなレイアウトにしたいです。どうすればできますか。
-
『HTML on Word V2』のマニュアルのようなレイアウトで作成するには次のようにします。
- Word上でアウトラインレベル1~3が設定され、Wordの機能の自動作成の目次を挿入した文書をご用意ください。
- コマンドラインから『HTML on Word』の変換オプションとして次のコマンドを実行します。
Word2HTML -clrsettings -endl -css "C:\Program Files\Antenna House\xhw20\CSS\sample-toc.css" -viewport width=device-width,user-scalable=yes -js https://code.jquery.com/jquery-3.7.1.min.js -js smartphone-btn.js -pstyle -fileimages -hstrong -defstyle -split 1 -pagenavi ja -savedefault
JavaScriptはこちらのファイルをダウンロードして、HTMLの出力先と同じフォルダーに保存してください。 →smartphone-btn.js - 上記はプログラムのインストール時にコピーされる「sample-toc.css」を使用します。インストール時にプログラムのインストール先を変更していない場合は以下となります。
C:\Program Files\Antenna House\xhw20\CSS\sample-toc.css
このCSSは、そのまま使用した場合にはスマホ用のボタンを非表示にするように指定されていますので、次の箇所を削除してご利用ください。
※「Program Files」フォルダ内のファイルの編集ができない場合は、デスクトップなどアクセス権のあるフォルダーにコピーしてから編集をして、コマンドラインでCSSを指定する場合にそのファイルを指定してください。「sample-toc.css」の最後に記述している以下を削除
#mobile-side-btn {
/* モバイルレイアウト時に左メニューをスライドインさせるjavascriptを使用する場合は、以下のスタイルを削除してください。 */
display: none;
} - Wordアドインから「HTMLへ変換」ボタンをクリックして実行します。
以上でパソコンおよびスマホで、同様のレイアウトで表示可能なHTMLなどを出力します。
 ヒント
ヒント-
一部の追加のスタイルやJavaScriptについては、割愛させていただいております。
-
出力したHTMLをスマホで見たら文字が小さすぎて読めません。スマホでちゃんと読めるようにしたいです。
-
一つのHTMLをスマホを含めていろいろな画面サイズの端末で適切に表示するには、次の2点の設定を推奨します。
- viewport (ビューポート) の設定
- 画面サイズに合わせたCSSの設定
『HTML on Word』では変換設定のオプション(viewport)とCSSを利用して、スマホなどの画面でも適切に表示できるように出力できます。
1.viewportの設定
viewport (ビューポート) とは画面上にHTMLをどのように表示させるか(表示領域)を指定するHTMLのmeta要素です。HTMLの<head>タグ内に<meta>タグを使って記述します。
『HTML on Word』でviewportを出力するには、コマンドラインからの設定で「-viewport」パラメータの後に半角スペースに続けてcontent属性の値を指定します。
パラメータの例(指定箇所のみの抜粋です)
-viewport "width=device-width, initial-scale=1.0"
HTMLのheadに出力される内容
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2.CSSの設定
CSSを利用するとHTMLのタグやクラス(class)に対してレイアウトや装飾を指定できます。『HTML on Word』では変換設定のオプションにCSSを指定することで、指定したCSSファイルをHTMLと同じフォルダーにコピーして、HTMLの<head>タグ内にCSSのリンクを出力します。
スマホなどで最適に表示させるにはメディアクエリを利用して、表示領域ごとのスタイルを記述します。
『HTML on Word』でCSSのリンクを出力するには、コマンドラインからの設定で「-css」パラメータの後に半角スペースに続けて、パソコン上に保存されているCSSファイルをフルパスで指定します。
さらに半角スペースに続けてmedia属性を指定できます。パラメータの例(指定箇所のみの抜粋です)
例では製品に同梱しているサンプルのCSSを指定しています。サンプルのCSSにはファイル内にメディアクエリが指定されているためコマンドにmedia属性の指定は含めていません。-css "C:\Program Files\Antenna House\xhw20\CSS\sample.css"
HTMLのheadに出力される内容
<link rel="stylesheet" href="sample.css">
メディアクエリを指定する場合は以下のように記述します。(画面解像度 横幅480ピクセルまでに適用するCSSの場合)
-css "C:\Program Files\Antenna House\xhw20\CSS\sample.css" "screen and (max-width:480px)"
HTMLのheadに出力される内容
<link rel="stylesheet" href="sample.css" media="screen and (max-width:480px)">
-
スタイルシート(CSS)やjavascriptのカスタマイズをアンテナハウスに依頼できますか。
-
申し訳ございませんが、スタイルシートやjavascriptのカスタマイズは弊社では承っておりません。
-
章ごとに分けて作成したWordファイルがあります。これを一つのコンテンツとしてまとめることはできますか。
-
章ごとなどで分けて作成した複数のWordのファイルを、一つのHTMLまたは目次などで相互リンクした複数のHTMLとして出力できません。
-
昔にWordで作ったマニュアルが多数あります。これをHTMLにして公開したいですが、この製品でできますか?
-
XML形式のWord文書(拡張子 .docx)であればHTMLに変換できます。ただし、印刷物(またはPDFで配布する文書)として作成されたWord文書には見た目の体裁を整えるために、スペースや改段落、その他簡単に位置や文字の見た目のみ調整できる編集方法を使ってレイアウトしている文書があり、そのような文書をHTMLに変換した場合にレイアウトが崩れたり、想定しない状態で出力される場合があります。
そのように作成された文書の場合、大幅に修正が必要になるケースがあります。
 ヒント
ヒント-
『HTML on Word』は、新たにHTMLを作成するような場合にHTMLのタグをテキストエディターで記述しなくても、Wordを使って簡単にHTMLを作成するといった用途に最適です。
既にあるWord文書の変換もできますが、これから作成するWebページに合わせて構成したりスタイルを設定することで、最適なWebページを簡単に作成できます。
-
Wordで設定したページ番号がHTMLに出力されません。
-
『HTML on Word』ではWordのヘッダー箇所やフッター箇所をHTMLに出力しません。このためそれらに設定されたページ番号も出力されません。
Word上の本文に挿入したページ番号は本文の文字列として挿入されるため、通常の文字列と同様に挿入位置に出力されます。
-
出力したHTMLの表(table)の一番上の行や一番左の列を表の見出し(thやthead)にするにはどうすればいいですか。
-
表の一番上の行を<thead>で囲って出力するには、Word上で該当の表を選択して、「テーブルデザイン」メニューの「表スタイルのオプション」で「タイトル行」のみにチェックします。
表の先頭列を<th>で出力するには、Word上で該当の表を選択して、「テーブルデザイン」メニューの「表スタイルのオプション」で「最初の列」のみにチェックします。
上記以外のオプションをチェックしたり、同時に複数のチェックをした場合は出力されません。
-
Word上で改ページを挿入していますが、その箇所でHTMLも分割できますか。
-
改ページ箇所でHTMLを分割出力できません。HTMLを分割して出力したい場合は、分割したい箇所のテキストにアウトラインレベル(1~3)を指定した見出し(または段落)を指定して、『HTML on Word』の変換設定で分割出力する指定をします。
設定について
-
コマンドラインで変換設定を変更できるようですが、コマンドラインは使ったことがないためどうすればよいかわかりません。
-
コマンドラインはコマンドラインインターフェイスという画面にコマンド(命令文となるテキスト)を入力して、OSやアプリケーションを直接操作するものです。コマンドラインインターフェイスはWindowsでは「コマンドプロンプト」が標準で用意されています。
次の手順でコマンドプロンプトからご利用ください。
- コマンドラインから変換設定を変更するには、まずコマンドプロンプトを起動します。
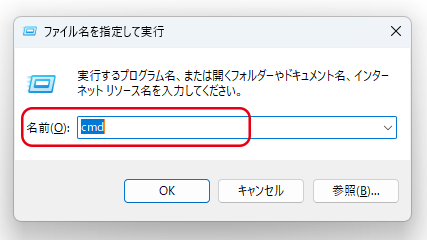
コマンドプロンプトはパソコンのキーボードで「Windows」キー+「R」キーを同時に押下して「ファイル名を指定して実行」を表示し、名前入力欄に「cmd」を入力して「OK」ボタンをクリックします。

- コマンドプロンプトの画面が表示されますので、この画面にコマンドを入力して「Enter」キーを押下して命令を実行できます。

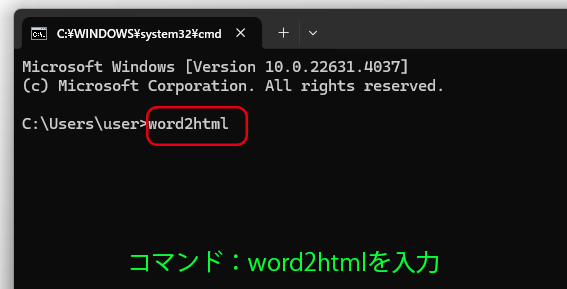
- 『HTML on Word』を実行させるにはコマンド「word2html」に続けてオプション/パラメータとなるテキストを入力して実行します。
※設定の変更(設定ファイルの編集)も『HTML on Word』のプログラムから実行します。
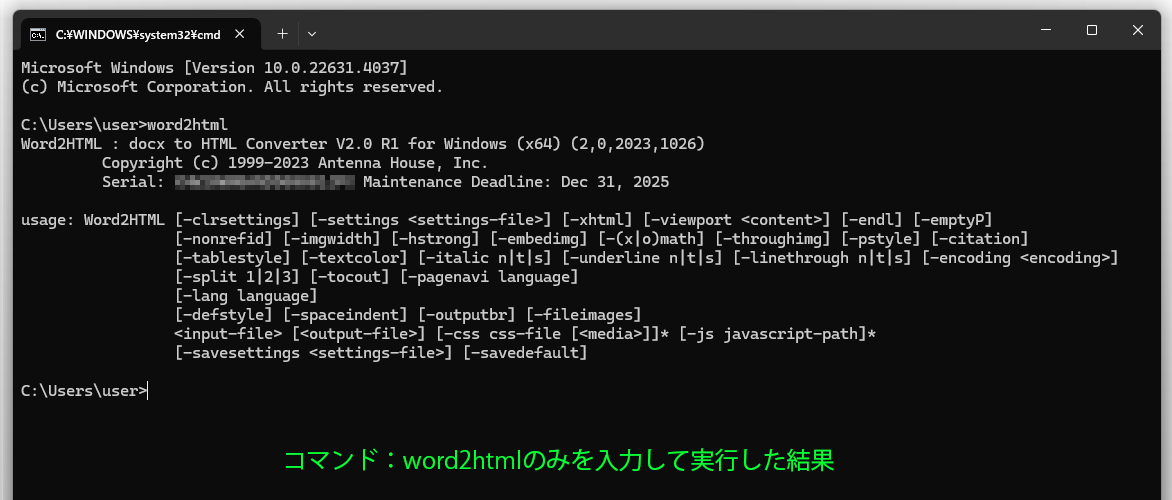
「word2html」だけを入力して実行すると、ご利用の『HTML on Word』のバージョンなどの情報や、保守期限に関する情報、使用できるオプションの一覧が表示されます。

コマンドラインからの設定について詳細は、製品のマニュアルをご覧ください。
→ HTML on Word V2 ユーザーズマニュアル 第3章 コマンドライン版の機能と利用方法
 ヒント
ヒント-
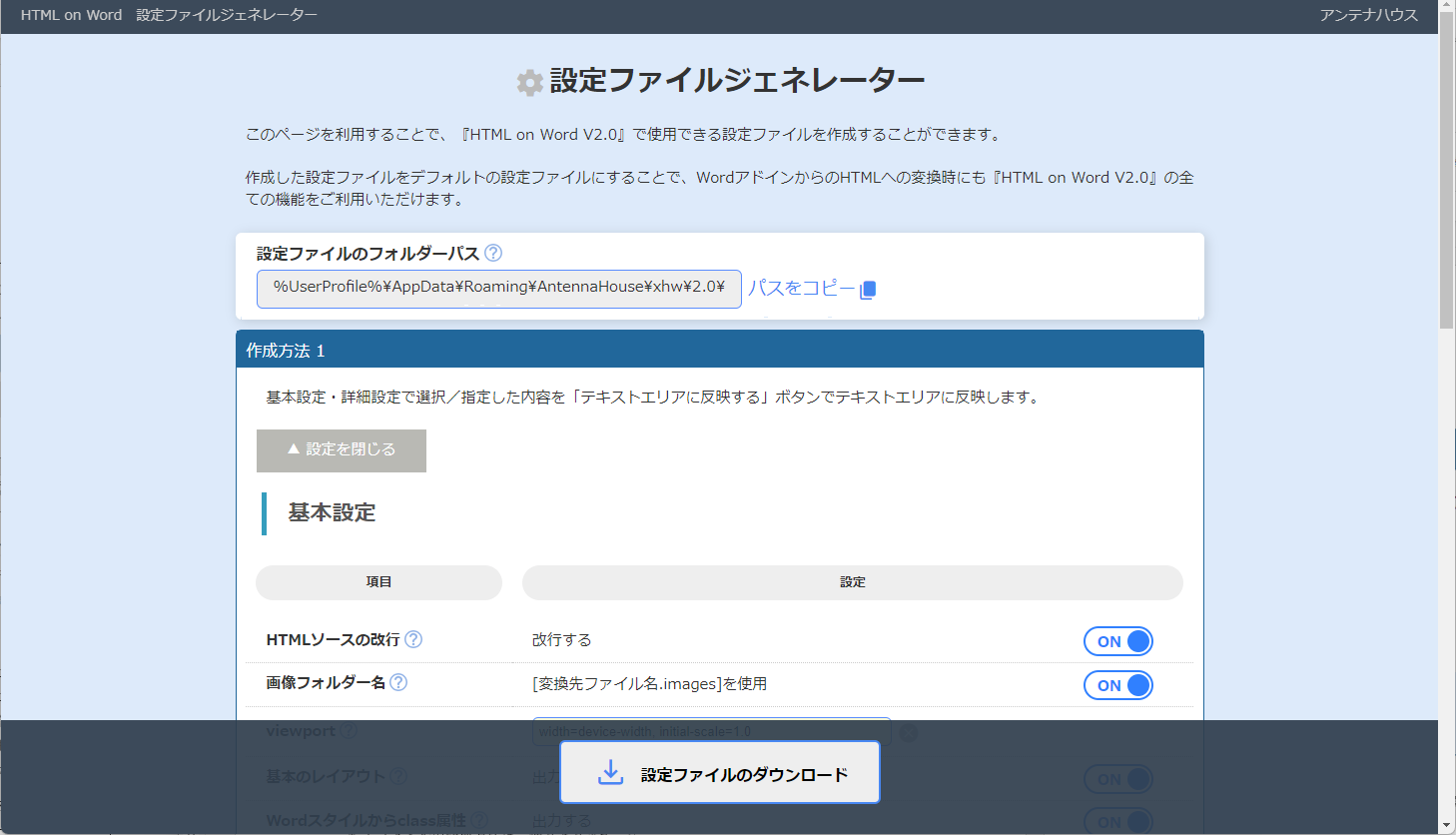
コマンドラインからの設定がわからない場合はWebページを利用して設定ファイルを作成できる『設定ファイルジェネレーター』を用意しましたので、こちらをご利用ください。
詳細は次の質問項目「コマンドラインから変換設定を変更するのは面倒です。」「画面を使って変換設定を変更できませんか。」をご覧ください。※ただし、設定ファイルとその保存先のフォルダーを作成するために一度簡単なコマンドを実行する必要があります。
- コマンドラインから変換設定を変更するには、まずコマンドプロンプトを起動します。
-
コマンドラインから変換設定を変更するのは面倒です。
画面を使って変換設定を変更できませんか。 -
Webページを利用して設定ファイル(def-settings.xml)を作成できる『設定ファイルジェネレーター』を用意しました。設定画面を使って簡単な操作で設定ファイルを作成できます。設定ファイルを作成したら設定ファイル用のフォルダーに保存するだけで変換時の設定として反映されます。
詳しい使用方法は次の「設定ファイルの作成(使用方法)」ページをご覧ください。
→ 設定ファイルの作成(使用方法)
→ 設定ファイルジェネレーター
 ヒント
ヒント-
設定ファイル「def-settings.xml」は以下のフォルダーに保存されています。
%UserProfile%\AppData\Roaming\AntennaHouse\xhw\2.0\
このフォルダーまたはファイルがない場合は手動で作成するか、『HTML on Word V2.0』がインストールされている状態で、コマンドプロンプトを使用して以下のコマンドを実行してください。
word2html -savedefault
※設定ファイルはテキストエディターなどを利用して直接編集もできますが、製品の設定のオプションやパラメーターについての知識が必要です。通常は『設定ファイルジェネレーター』の利用をお勧めします。
購入について
-
どこで購入できますか。
-
アンテナハウス オンラインショップ、弊社窓口から直接、流通/販売会社からご購入いただけます。詳しくは「ご購入について」ページをご覧ください。
-
クレジットカードで購入できますか。
-
クレジットカードで購入したい場合は、アンテナハウス オンラインショップでご購入ください。
-
銀行振り込みで購入できますか。
-
銀行振り込みで購入したい場合は、弊社窓口に直接お申し込みください。
-
追加ライセンスを購入するにはどうすればいいですか。
-
追加でライセンスを購入したい場合は、弊社に直接お申し込みください。
-
3ライセンスを購入したいですが、どのように購入すれば2本目以降を追加ライセンスの価格で購入できますか。
-
複数ライセンスで2本目以降を追加ライセンスの価格で購入したい場合は、弊社に直接お申し込みください。
ライセンスファイル・保守について
-
製品を購入しましたが、評価期限切れになって利用できなくなりました。
-
ご購入になった製品をインストールした場合、そのままでは評価版として動作します。
正規製品として動作させるには、ご購入時に提供したライセンスファイル(ファイル名:xhwlic.dat)を、プログラムのインストール先のフォルダーにある「xhwlic.dat」と差し替えてください。プログラムのインストール先は、インストール時に変更していない場合は以下となります。(V2.0の場合)
C:\Program Files\Antenna House\xhw20
-
製品のライセンスファイルはどこにありますか。
-
ご購入いただいた製品のライセンスファイル(ファイル名:xhwlic.dat)は、電子納品によるご提供の場合はメールに添付しています。この場合、ライセンス証書(PDF)と一緒にzip形式のファイルに圧縮されている場合があります。
アンテナハウス オンラインショップでご購入した場合は、購入時に返信されるメール(件名:【アンテナハウスオンラインショップ】 ご注文ありがとうございます)に、ライセンス証書(PDF)と一緒にzip形式のファイルに圧縮されたファイルを添付します。
提供したライセンスファイル(ファイル名:xhwlic.dat)を、プログラムのインストール先のフォルダーにある「xhwlic.dat」と差し替えてください。
プログラムのインストール先は、インストール時に変更していない場合は以下となります。(V2.0の場合)
C:\Program Files\Antenna House\xhw20
-
有償の保守サービスに入っていませんが、保守期限が切れたら使えなくなりますか。
-
保守期限が切れても本製品はそのままご使用いただけます。ただし、保守期限後にリリースした改訂版はご使用いただけませんので、有償の保守サービスをご契約されることをお勧めします。
 ヒント
ヒント-
保守期限が切れても本製品はそのままご使用いただけますが、Windowsのアップデート、Wordのアップデート、その他ご利用のパソコンの環境の変化(セキュリティソフトのアップデートなど)によって、本製品が正常に動作しなくなる場合も考えられます。また、本製品自体に不具合があった場合でも、保守サービスをご契約していない場合は改訂版を使用できません。
保守サービスには改訂版の提供や本製品の最新バージョンへのバージョンアップ、使用方法の問い合わせなどのメリットがございますので、ぜひ保守サービスの契約をご検討ください。保守サービスについて詳しくは「ライセンスと価格」ページの「保守サービス」をご覧ください。
お問い合わせ
- Webフォーム
- Webフォームからお問い合わせ
- 電子メール
- sis@antenna.co.jp