第9章 背景
単純ページマスターの区画を初め様々なFOに背景(background)を指定できる(9–2 背景を適用できるFOの一覧を参照)。背景が付くのはエリアの内容長方形とパディング長方形までの範囲であり、ボーダーには背景はつかない。
9–1 背景関連プロパティ
XSL-FOでは背景関連のプロパティは次の六つである。いずれもCSS2から取り込んだもので機能はCSS2と同様である。
- 背景の色(background-color)
- 背景の画像(background-image)
- 背景画像の固定(background-attachment)
- 背景の繰り返し(background-repeat)
- 背景の水平位置(background-position-horizontal)
- 背景の垂直位置(background-position-vertical)
9–1–1 背景の色
プロパティbackground-colorは背景の色を指定する。
| プロパティ値 | 説明 |
|---|---|
| <color> | カラーの値 |
| transparent(初期値) | 背景を透明にする。前景になにもないところでは一つ下層のカラーが見える。 |
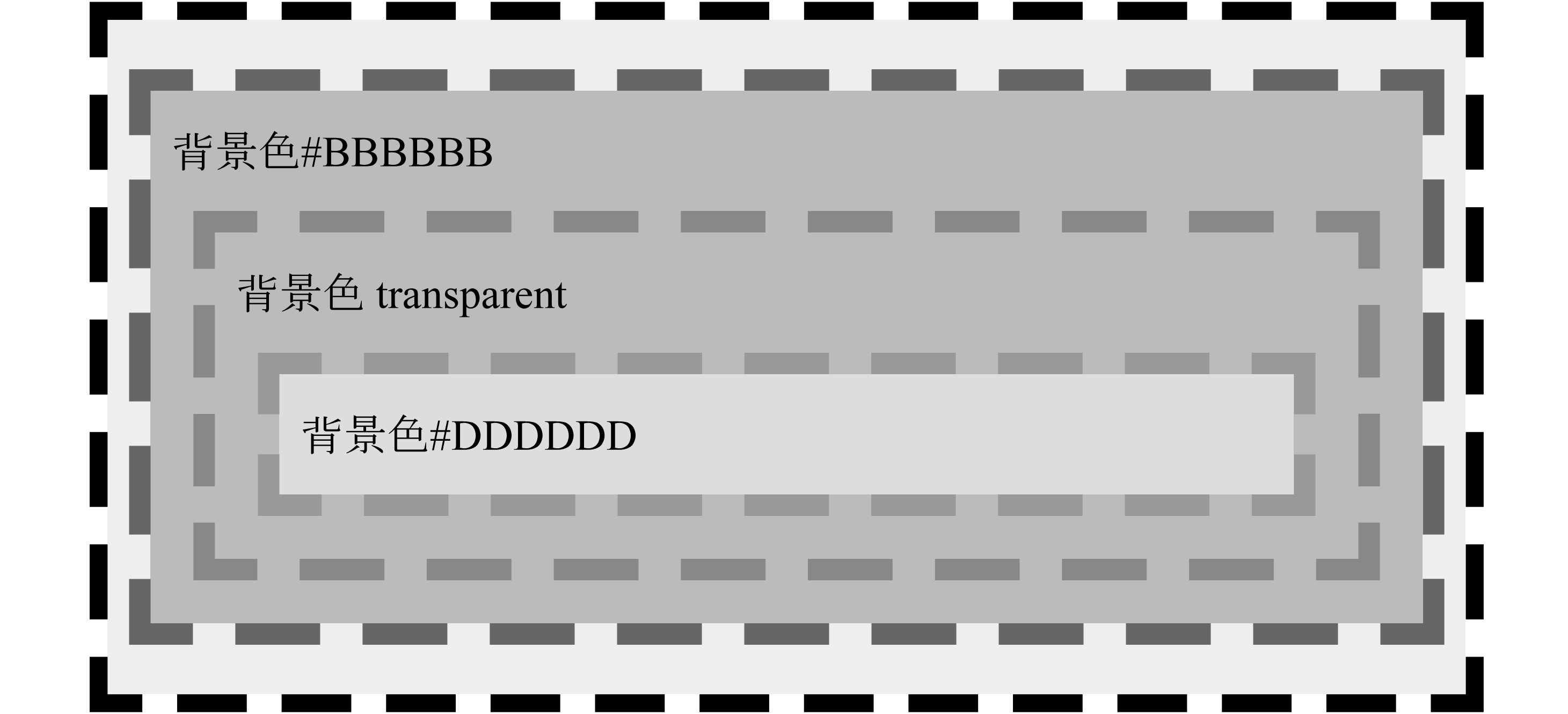
次は本文区画とfo:blockのそれぞれに0.5em幅のマージン、ボーダー(破線)、パディングを設定した。
<fo:simple-page-master …略… >
<fo:region-body margin="…略…"
background-color="#EEEEEE"
border="0.5em dashed black"
display-align="center"/>
</fo:simple-page-master>
…略…
<fo:page-sequence master-reference="PageMaster">
<fo:flow flow-name="xsl-region-body">
<fo:block background-color="#BBBBBB"
margin="0.5em"
padding="0.5em"
border="dashed 0.5em #666666">
背景色#BBBBBB
<fo:block background-color="transparent"
margin="0.5em"
padding="0.5em"
border="dashed 0.5em #888888">
背景色transparent
<fo:block background-color="#DDDDDD"
margin="0.5em"
padding="0.5em"
border="dashed 0.5em #999999">
背景色#DDDDDD
</fo:block>
</fo:block>
</fo:block>
</fo:flow>
</fo:page-sequence>
組版結果を図9・1 背景の範囲・色に示す。図で一番外側の破線は本文区画の周囲に付いている(本文区画のボーダーはXSL-FO V1.1では幅ゼロでなければならないので、太さを評価するのはAH Formatterの拡張である。)。また、その内側の背景は本文区画の背景であり、外から二つ目の破線が最も外側のブロックのボーダーである。マージンとボーダーは背景の対象にならず、背景色を透明にすると一つ内側のブロックのカラーになることが確認できる。

9–1–2 背景の画像
プロパティbackground-imageは背景の画像を指定する。
| プロパティ値 | 説明 |
|---|---|
| <uri 指定> | 背景画像ファイルのURIを指定する。 |
| none(初期値) | なし |
9–1–3 背景画像の固定・移動
プロパティbackground-attachmentは背景画像を固定にする(fixed)か移動する(scroll)かを指定する。
| プロパティ値 | 説明 |
|---|---|
| scroll(初期値) | 背景画像を指定したFOのパディング長方形を基準に配置する。 |
| fixed | 背景画像をページの原点を基準に設定する。 |
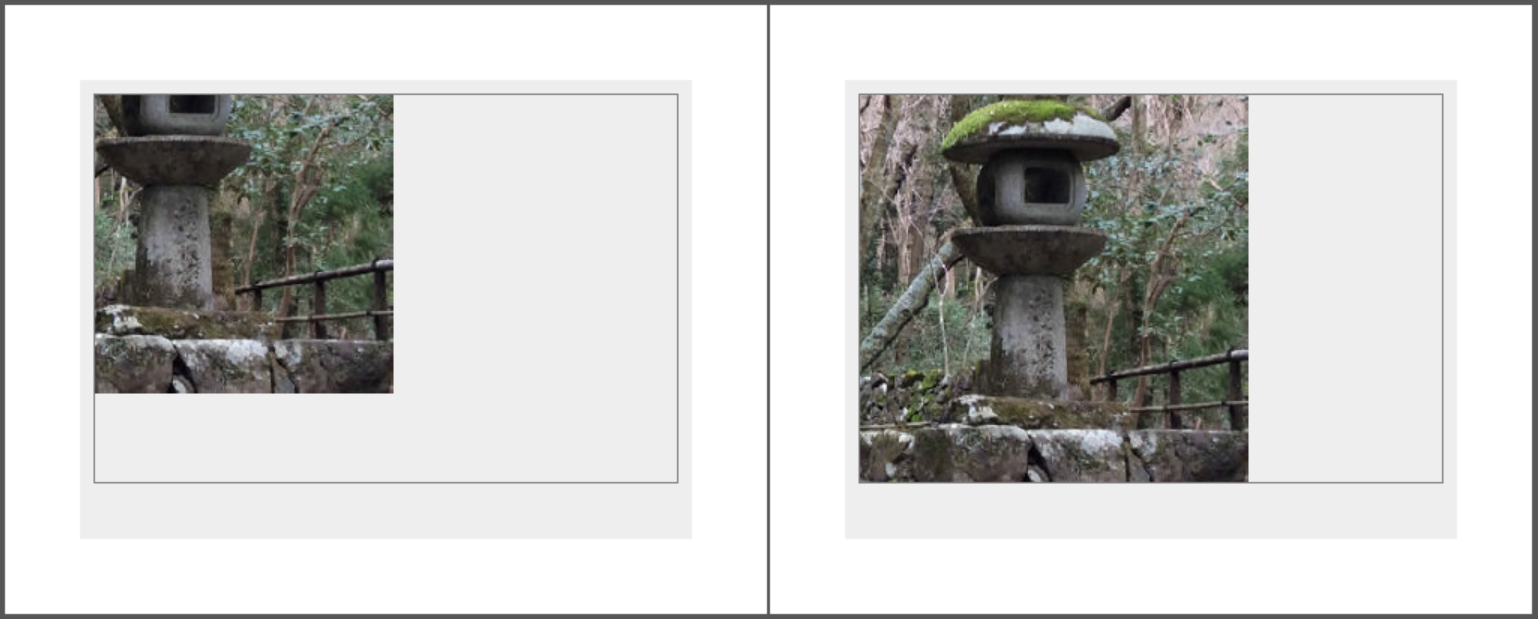
次は、単純ページマスターと本文区画の周囲にそれぞれ5mm(合計10mm)のマージンを設定し、その中のfo:blockに背景画像を指定した。上は背景画像を固定、下は移動に設定した。
<fo:simple-page-master margin="5mm 5mm 5mm 5mm"
master-name="PageMaster1"
page-height="80mm"
page-width="100mm">
<fo:region-body margin="5mm 5mm 5mm 5mm"
background-color="#EEEEEE"/>
</fo:simple-page-master>
…(省略)…
<fo:block background-image="url('image-for-background2.png')"
background-attachment="fixed"
margin="0.5em"
background-repeat="no-repeat"
border="0.1pt gray solid">
…空白(省略)…
</fo:block>
<fo:block background-image="url('image-for-background2.png')"
background-attachment="scroll"
margin="0.5em"
border="0.1pt gray solid"
background-repeat="no-repeat">
…空白(省略)…
</fo:block>
組版結果は図9・2 背景画像の固定・移動のようになる。固定のときは左のように背景画像は単純ページマスターの左上隅を基準に配置される。移動のときは右のようにブロックのボーダーを基準に配置される。

9–1–4 背景の繰り返し
プロパティbackground-repeatは背景の繰り返しを指定する。
| プロパティ値 | 説明 |
|---|---|
| repeat(初期値) | 水平方向、垂直方向とも繰り返す。 |
| repeat-x | 水平方向のみ繰り返す。 |
| repeat-y | 垂直方向のみ繰り返す。 |
| no-repeat | 繰り返さない。一個のイメージのみ描画する。 |
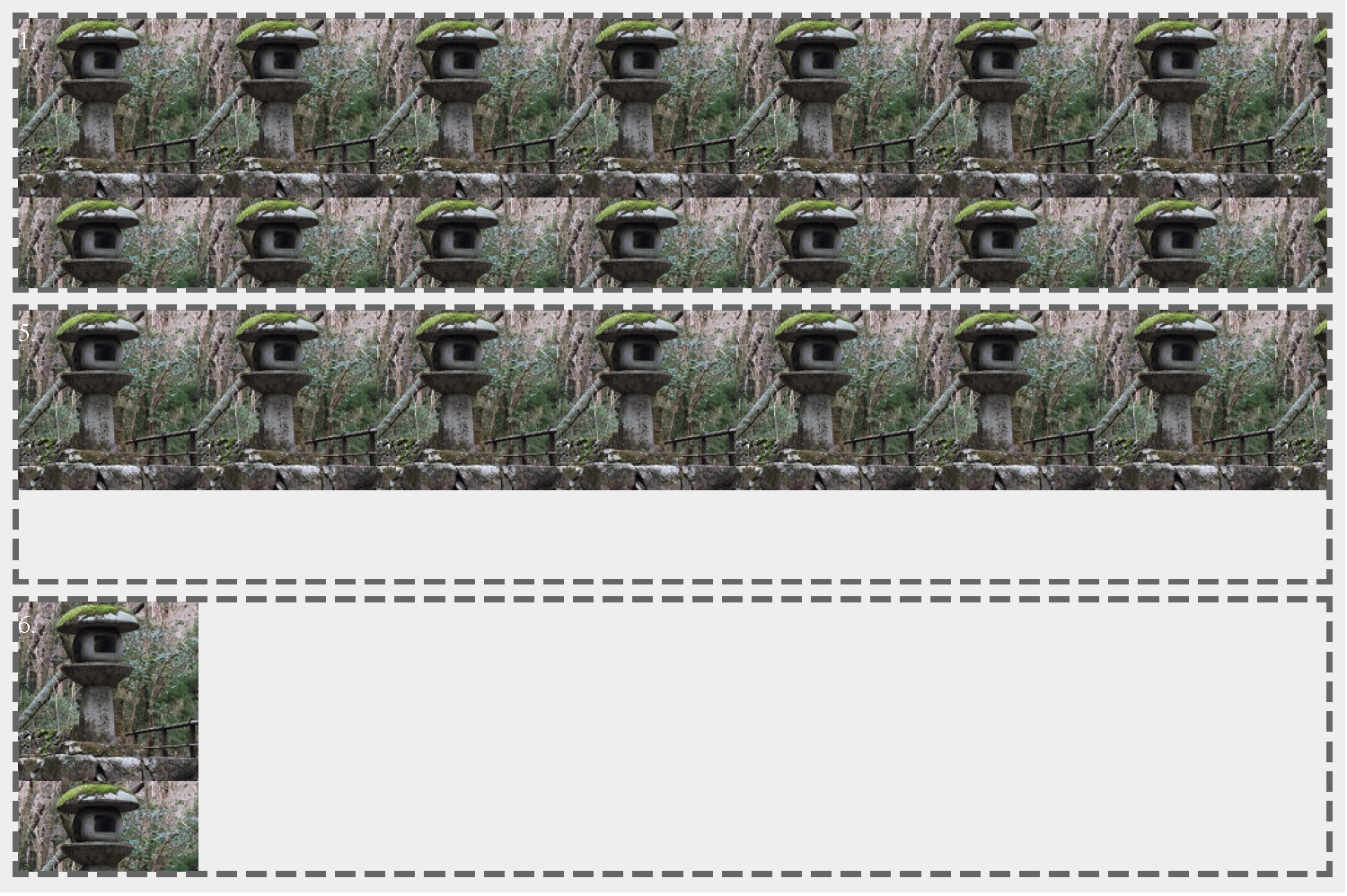
次は、上から順に、初期値(水平・垂直方向繰り返し)、背景の水平方向繰り返し、背景の垂直方向繰り返しを指定した。結果は図9・3 背景の繰り返しに示す。
<fo:block background-image="url('image-for-background4.png')"
border="dashed 0.2em #666666">
margin="0.5em"
…空白(省略)…
</fo:block>
<fo:block background-image="url('image-for-background4.png')"
background-repeat="repeat-x" …省略…>
…空白(省略)…</fo:block>
<fo:block background-image="url('image-for-background4.png')"
background-repeat="repeat-y" …省略…>
…空白(省略)…
</fo:block>

9–1–5 背景の水平位置
プロパティbackground-position-horizontalは背景の水平位置を指定する。
| プロパティ値 | 説明 |
|---|---|
| <percentage> | (初期値は0%)イメージの左からの%値の位置が、エリアのパディング長方形の指定位置に配置される。 |
| <length> | イメージの左辺が、パディング長方形の左辺からの指定位置に配置される。 |
| left | 0%と同じ。 |
| center | 50%と同じ。 |
| right | 100%と同じ。 |
9–1–6 背景の垂直位置
プロパティbackground-position-verticalは背景の垂直位置を指定する。
| プロパティ値 | 説明 |
|---|---|
| <percentage> | (初期値は0%)イメージの上からの%値の位置が、エリアのパディング長方形の上からの指定位置に配置される。 |
| <length> | イメージの上辺が、パディング長方形の上辺からの指定位置に配置される。 |
| top | 0%と同じ。 |
| center | 50%と同じ。 |
| bottom | 100%と同じ。 |
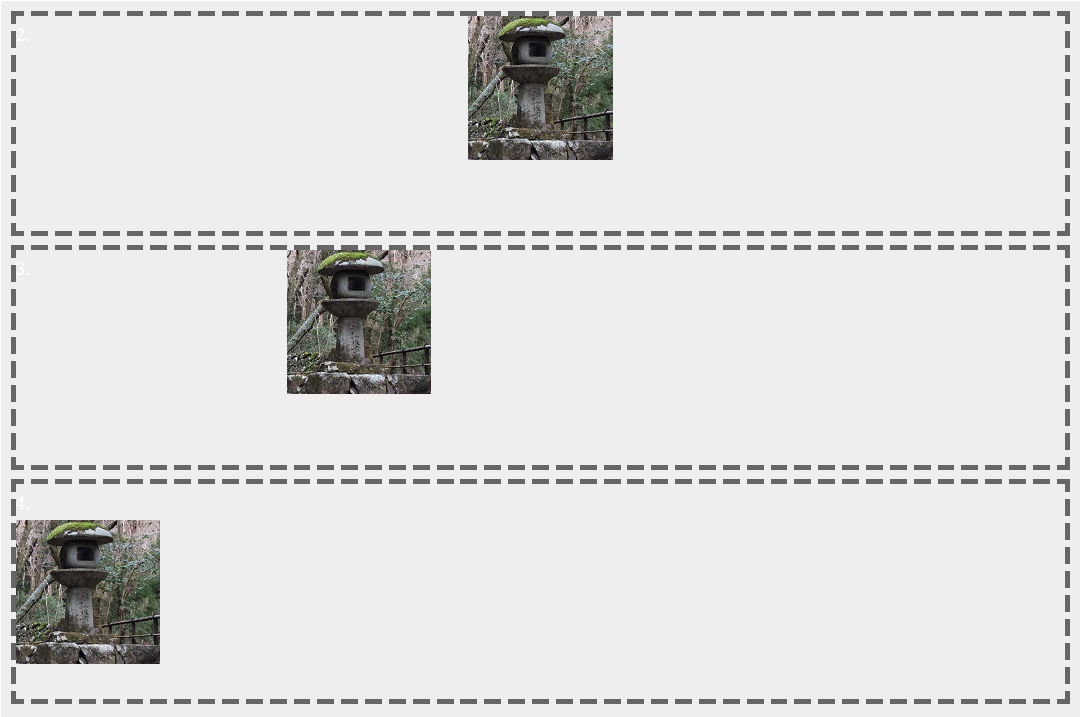
次は、上から順に、背景の繰り返しなしで位置を水平位置中央、背景の繰り返しなしで水平位置30%、背景の繰り返しなしで垂直位置50%を指定した。結果は図9・4 背景の位置に示す。
<fo:block background-image="url('image-for-background4.png')"
background-position-horizontal="center"
background-repeat="no-repeat" …省略…>
…空白(省略)…
</fo:block>
<fo:block background-image="url('image-for-background4.png')"
background-position-horizontal="30%"
background-repeat="no-repeat" …省略…>
…空白(省略)…
</fo:block>
<fo:block background-image="url('image-for-background4.png')"
background-position-vertical="50%"
background-repeat="no-repeat" …省略…>
…空白(省略)…
</fo:block>

9–2 背景を適用できるFO
- fo:region-body
- fo:region-before
- fo:region-after
- fo:region-start
- fo:region-end
- fo:title
- fo:block
- fo:block-container
- fo:character
- fo:initial-property-set
- fo:external-graphic
- fo:instream-foreign-object
- fo:inline
- fo:inline-container
- fo:leader
- fo:page-number
- fo:page-number-citation
- fo:page-number-citation-last
- fo:scaling-value-citation
- fo:table-and-caption
- fo:table
- fo:table-column
- fo:table-caption
- fo:table-header
- fo:table-footer
- fo:table-body
- fo:table-row
- fo:table-cell
- fo:list-block
- fo:list-item
- fo:basic-link