第10章 ブロック組版オブジェクト
ブロック組版オブジェクト(fo:block)は段落に相当するFOであり、FOツリーの中で最も頻繁に使われる(本章ではブロックと段落を同義に使っている)。fo:blockの内容にはテキストまたはブロックレベルのFO、インラインレベルのFOを含むことができる。
10–1 fo:blockのレイアウト
10–1–1 二つのfo:blockの積み重ね
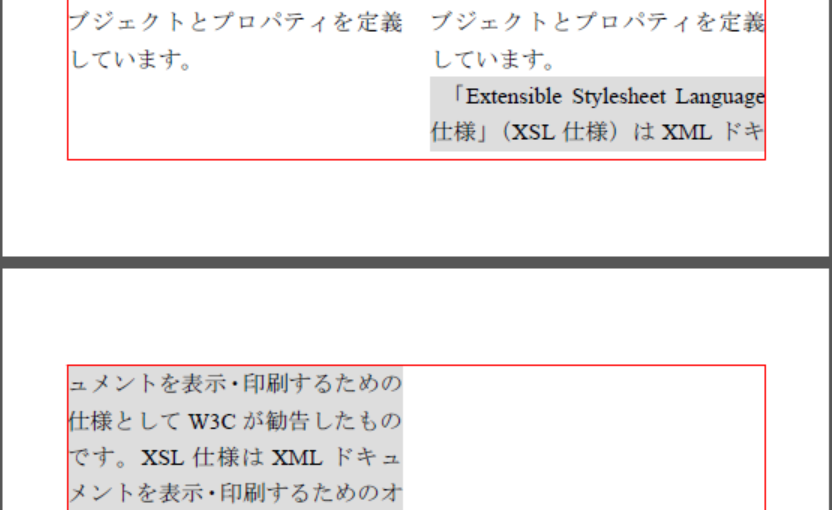
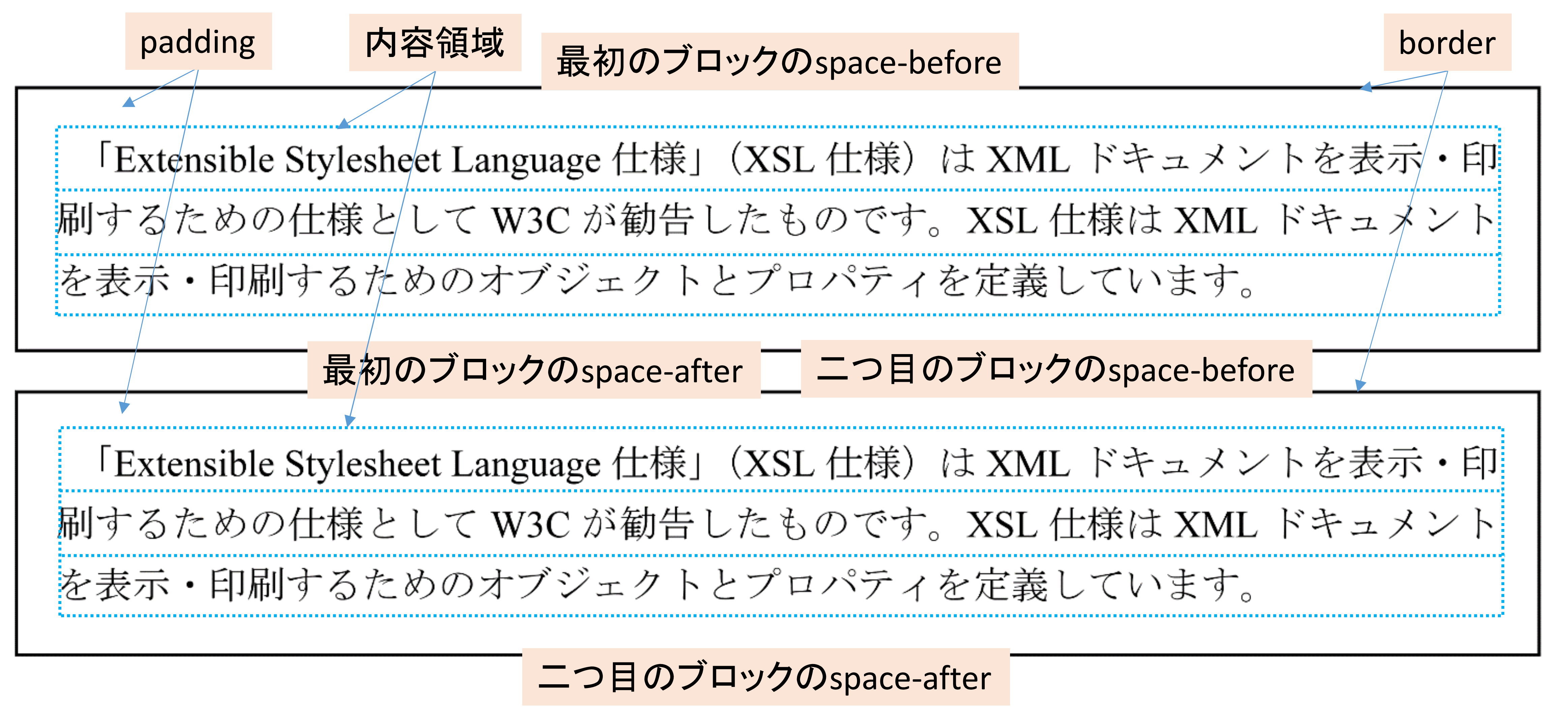
一つのfo:blockは内側から内容領域-パディング-ボーダー-スペースという4層構成である。横書きのときは、本文のfo:blockは本文区画(fo:region-body)の内容領域において、上から下に向かって順番に配置される。縦書きのときは右から左への配置である。次は二つのfo:blockの配置例である。この例では、各fo:blockの内容領域の周囲に1emのパディングを指定、その周囲に1ptの太さのボーダーを指定している。各ブロックの前後に1emのスペースを指定している。
<fo:wrapper font-size="12pt"
line-height="1.6"
font-family="'Times New Roman','MS 明朝'"
text-indent="1em"
text-align="justify">
<fo:block border="1pt solid black"
padding="1em"
space-before="1em"
space-after="1em">
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様としてW3Cが勧告したものです。XSL仕様はXMLドキュメントを表示・印刷するためのオブジェクトとプロパティを定義しています。</fo:block>
<fo:block border="1pt solid black"
padding="1em"
space-before="1em"
space-after="1em">
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様としてW3Cが勧告したものです。XSL仕様はXMLドキュメントを表示・印刷するためのオブジェクトとプロパティを定義しています。</fo:block>
</fo:wrapper>
組版結果は図10・1 ブロックの配置例のようになる。

日本語の本文は、普通、内容領域の周囲にはパディングやボーダーを指定せず、ブロックの前後のスペースも指定しない。その場合は先行段落の最終行と後行段落の先頭行は密接して配置される。
10–1–2 見出しと本文を含むfo:blockのプロパティ指定例
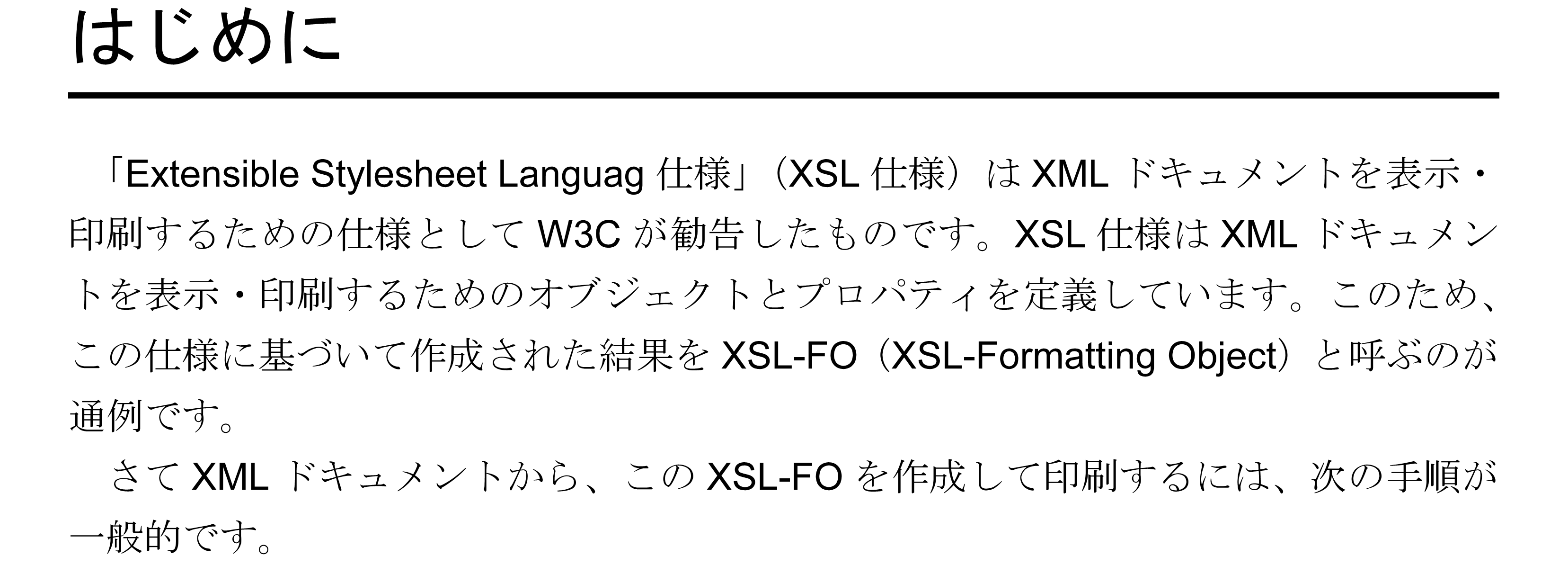
fo:blockのテキストには第7章 テキストとフォントで指定したフォントや文字飾りなどのプロパティを指定できる。XSL-FOにはHTMLの見出し(h1、h2など)、本文段落(p)に相当する意味的な要素はない。見出しや本文はfo:blockの内容とし、見出しの文字を大きく設定するなどプロパティでレイアウトを指定する。次に見出しと本文にあたるfo:blockの指定例を示す。
<fo:block font-size="22pt"
font-family="Arial,'MS ゴシック',sans-serif"
space-after="14pt"
break-before="page"
border-after-style="solid"
border-after-width="2pt">はじめに</fo:block>
<fo:block text-indent="1em"
text-align="justify">
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様としてW3Cが勧告したものです。XSL仕様はXMLドキュメントを表示・印刷するためのオブジェクトとプロパティを定義しています。このため、この仕様に基づいて作成された結果をXSL-FO(XSL-Formatting Object)と呼ぶのが通例です。
</fo:block>
<fo:block text-indent="1em"
text-align="justify">
さてXMLドキュメントから、このXSL-FOを作成して印刷するには、次の手順が一般的です。
</fo:block>
この例には三つのfo:blockがある。最初のfo:blockが見出しであり、二つ目と三つ目のfo:blockが本文段落である。この例でfo:blockに指定されているプロパティを次の表に示す。なお、表に示すもの以外に、明示的に指定されていないプロパティがある。AH Formatterの初期値で暗黙に設定されているが、もちろんすべて明示的に設定変更できる。
| プロパティ | プロパティ値 | 説明(段落のレイアウト) |
|---|---|---|
| break-before | page | 見出し段落の前の改ページ指定 |
| border-after-style | solid | 見出し段落の下罫線の種類 |
| border-after-width | 2pt | 見出し段落の下罫線の太さ |
| space-after | 14pt | 見出しの段落の後の空き |
| font-family | Arial,'MS ゴシック',sans-serif | 見出し段落内テキストのフォント名 |
| font-size | 見出しのブロック:22pt 本文ブロック:1em(相対値) | 段落内テキストのフォントの大きさ |
| text-align | justify | 本文段落内の文字配置を両端揃え |
| text-indent | 1em | 本文段落の先頭行インデント(字下げ) |
このXSL-FOをAH Formatterで組版した結果が図10・2 fo:blockの組版である。

10–1–3 ブロックの修飾
fo:blockで作る段落全体の修飾に使えるプロパティには次のようなものがある。
- 段落のボーダーの太さや種類(border-width、border-style)
- 段落のボーダーと段落の文字の間隔(padding)
- 段落の背景―背景色(background-color)、背景画像(background-image)
10–2 fo:blockの内部領域のテキスト配置
段落内容領域の文字配置方法を指定するプロパティには次の三つがある。
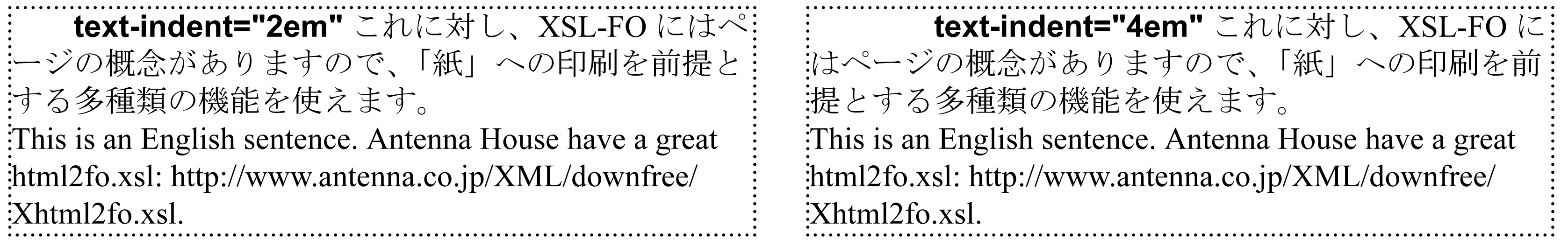
- 先頭行の字上げ・字下げ(text-indent)
- 段落の文字の揃え(text-align)
- 段落最終行の文字配置(text-align-last)
- 最終行の字上げ・字下げ(last-line-end-indent)
10–2–1 先頭行の字下げ
プロパティtext-indentはfo:block内文章の先頭行だけの字下げである。日本語組版では段落の書き出しを1文字字下げするが、これはtext-indent="1em"で設定する。これに対し、10–5 段落の幅で説明するインデント(start-indent、end-indent)はブロック全体の字下げや字上げである。
| プロパティ値 | 説明 |
|---|---|
| <length> | (初期値は0pt)長さを指定する。 |
| <percentage> | 親の参照エリアの内容領域に対する割合を指定する。 |
段落先頭行の字下げ幅を指定する。初期値は0pt。マイナス値は字上げ(ハンギング・インデント)となる。

10–2–2 段落の文字の揃え
プロパティtext-alignは段落の文字の中央寄せ、両端揃え、左寄せ、右寄せ、内側・外側寄せを指定するプロパティである。
| プロパティ値 | 説明 |
|---|---|
| start(初期値) | 開始辺側に寄せる。横書きでは、左寄せに相当。 |
| center | センタリング(中央寄せ)する。 |
| end | 終了辺側に寄せる。横書きでは、右寄せに相当。 |
| justify | 両端揃え。ブロックの幅全体に文字を配置する。最終行はtext-align-last で指定する。 |
| inside | ページを綴じる辺の側に寄せる。 |
| outside | ページを綴じる辺の反対側に寄せる。 |
| left | text-align='start'として解釈する。 |
| right | text-align='end'として解釈する。 |
| <string> | (表のセルの子孫のFOに対してのみ有効)表のカラムの中のセルの内容を揃える文字を指定する。その他のオブジェクトに対して指定されたときはstartと解釈する。 |
プロパティtext-align-lastは段落最終行と改行(U+000A)で終わる行の文字の揃えを指定するプロパティである。
| プロパティ値 | 説明 |
|---|---|
| relative(初期値) | text-align が両端揃えの時はstartとし、そうでないときはtext-alignと同じとする。 |
| start、center、end、justify、inside、outside、left、right | text-alignと同じ意味となる。 |
図10・4 段落の文字配置例はfo:blockのテキスト配置をtext-align、text-align-lastプロパティを組み合わせて設定した例である。

10–2–3 最終行の字上げ
プロパティlast-line-end-indentは段落最終行の字上げプロパティである。ブロックから作られる最後の行エリアに適用される。
| プロパティ値 | 説明 |
|---|---|
| <length> | (初期値は0pt)長さを指定する。 |
| <percentage> | 親の参照エリアの内容領域に対する割合を指定する。 |
プラス値はブロックの終了辺に追加される。マイナス値は終了辺の外側に出る。
10–3 行の高さとブロックエリアの高さ
fo:blockには高さを直接指定できない(ブロックエリアの高さを指定したいときはfo:block-containerを使う。)。fo:block内部のテキストから一行毎にラインエリア(行)を作り、その結果できた行の高さの合計が、fo:blockが生成するブロックエリア全体の高さになる。行の高さはline-heightで指定する(詳細は10–3–1 行の高さを参照)。次に例を示す。
<fo:page-sequence …>
<fo:flow flow-name="xsl-region-body">
<fo:block border="0.1pt solid black">
<fo:block font-size="22pt"
font-family="Arial,'MS ゴシック',sans-serif"
space-after="14pt"
break-before="page"
border-after-style="solid"
border-after-width="2pt">
ブロックエリアの高さ
</fo:block>
<fo:block text-indent="1em"
text-align="justify"
font-size="10pt"
line-height="1.6">
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様としてW3Cが勧告したものです。XSL仕様はXMLドキュメントを表示・印刷するためのオブジェクトとプロパティを定義しています。
</fo:block>
<fo:block text-indent="1em"
text-align="justify"
font-size="10pt"
line-height="1">
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様としてW3Cが勧告したものです。XSL仕様はXMLドキュメントを表示・印刷するためのオブジェクトとプロパティを定義しています。
</fo:block>
<fo:block text-indent="1em"
text-align="justify"
font-size="12pt"
line-height="1.6">
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様としてW3Cが勧告したものです。XSL仕様はXMLドキュメントを表示・印刷するためのオブジェクトとプロパティを定義しています。
</fo:block>
</fo:block>
…
</fo:flow>
</fo:page-sequence>
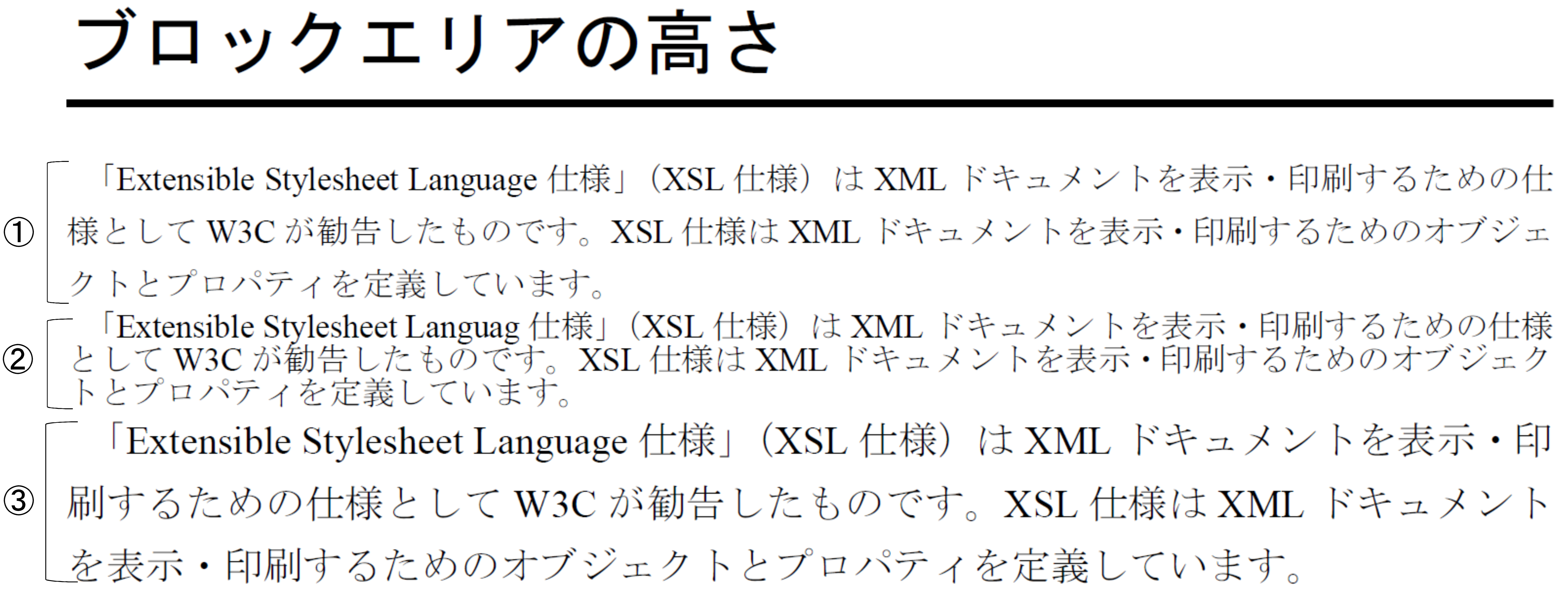
段落①はフォントサイズを10pt、line-heightを1.6(フォントサイズの1.6倍)、段落②はフォントサイズを10pt、line-heightを1.0(フォントサイズと同じ)、段落③はフォントサイズを12pt、line-heightを1.6としている。組版結果を図10・5 ブロックの高さに示す。各fo:blockは3行であるが、フォントサイズとline-heightが異なるため三つのfo:blockの高さが異なる結果となる。

10–3–1 行の高さ
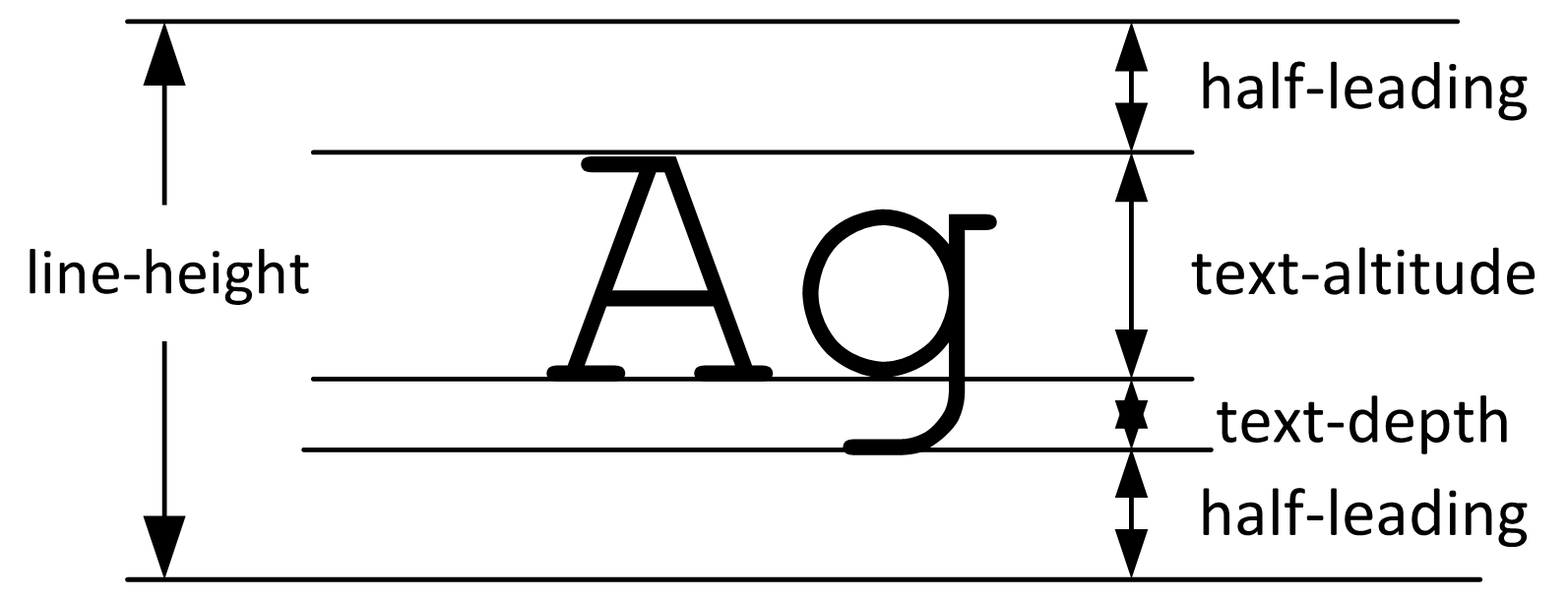
プロパティline-heightは行の高さを指定するプロパティである。CSSから同じ用語を持ってきているが、XSL-FOでは意味が変わっている。XSL-FOではハーフレディング・トレイトの値を設定するのに使う。ハーフレディング・トレイトの値は、fo:blockに指定されたline-heightの計算結果からフォントの高さ(text-altitude、text-depthの和)を引いた値の半分に設定される。

half-leading = (line-height - (text-altitude + text-depth)) / 2
| プロパティ値 | 説明 |
|---|---|
| normal(初期値) | フォントサイズに基づいてXSL-FOプロセサに適切に設定させる。 |
| <length> | エリアの高さをこの値にする。マイナスはエラーである。 |
| <number> | フォントサイズにこの値を掛けた値がプロパティの計算値である。マイナスはエラーである。 |
| <percentage> | フォントサイズにこのパーセント値を掛けた値がプロパティの値になる。マイナスはエラーである。 |
| <space> | ハーフレディングを決定するのに使う行の高さ(line-height)の複合型指定子。 |
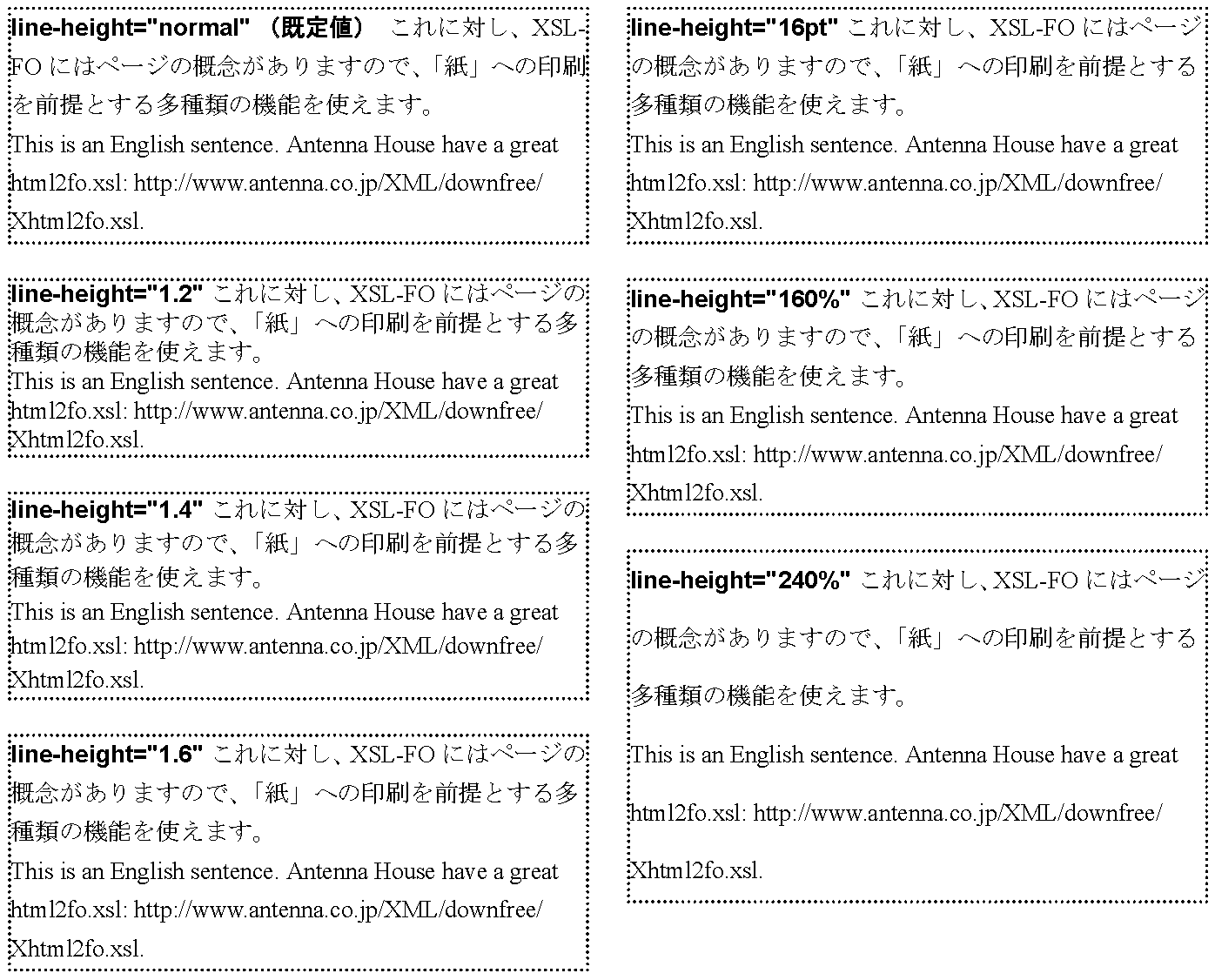
line-height="normal"にしたときは、XSL-FOプロセサに任せられる。CSSでは1.0~1.2を推奨になっている。これは欧文組版向きである。日本語組版ではline-heightを1.6~1.7にするのが望ましい(AH Formatterのline-heightの初期値は1.2 倍であるが、日本語組版では変更して使うのが望ましい。また行の長さが長いときは行間を広めに取るためline-heightを大きめにすると読み易くなる。)。図10・7 行送りの指定にline-heightの設定により行送りがどのように変わるかを示した。

AH Formatter V6.3の組版設定でフォントサイズ10pt、行送り1.6に設定した。
line-heightを長さや数値のみを指定した場合、line-height.minimum、同optimum、同maximumは計算結果の値がセットされ、line-height.precedence="force"、line-height.conditionality="retain"となる。line-height.precedenceはハーフレディングと他の余白との併せ方をコントロールし、line-height.conditionalityは参照エリアの最初の行と最後の行の余白をコントロールする。
line-height.mimimum=(line-height計算値) line-height.optimum=(line-height計算値) line-height.maximum=(line-height計算値) line-height.precedence="force" line-height.conditionality="retain"
line-heightは単語の意味としては行の高さであるが、XSL-FOでは行間を決定する役割である。行の送り方の設定がfont-heightとmax-heightの時はラインエリアのspace-afterとspace-beforeの値はline-heightから求めたハーフレディングの値になる。
10–3–2 行の送り方の指定
プロパティline-stacking-strategyは行の送り方を指定するプロパティである。行の送り方には①行送り(改行ピッチ)を固定にする(font-height)、または②行間を固定にする(max-height(初期値))または③「行毎のインラインの高さ」(line-height)の三通りがある。
| プロパティ値 | 説明 |
|---|---|
| font-height | 行送り幅が一定の配置。fo:block のフォントの高さ+前後のハーフレディング幅により行を配置する。あるfo:block が生成するブロックエリアの子供のラインエリアについてはブロックの高さは同一となる。行のspace-afterとspace-beforeはそれぞれハーフレディングの値を設定する。もし、行の中に大きな文字があっても行間が広がらないため、前後の行が重なることがある。 |
| max-height (初期値) | 行間が一定の配置。行の高さはfo:block のフォントの高さとそのラインエリア内のインラインエリアの配置矩形をすべて含む高さである。行の中に大きな文字があるときは、行によって高さが異なることがある。行のspace-afterとspace-beforeはそれぞれハーフレディングの値を設定する。 |
| line-height | 「行ごとのインラインの高さ」で行を配置する。行のspace-afterとspace-beforeはゼロである(行の高さの中にハーフレレディングを含む)。行によって行の高さが異なることがある。CSSの行ボックスモデルと互換。 |
「行ごとのインラインの高さ」とは、次の両方を満たす高さである。
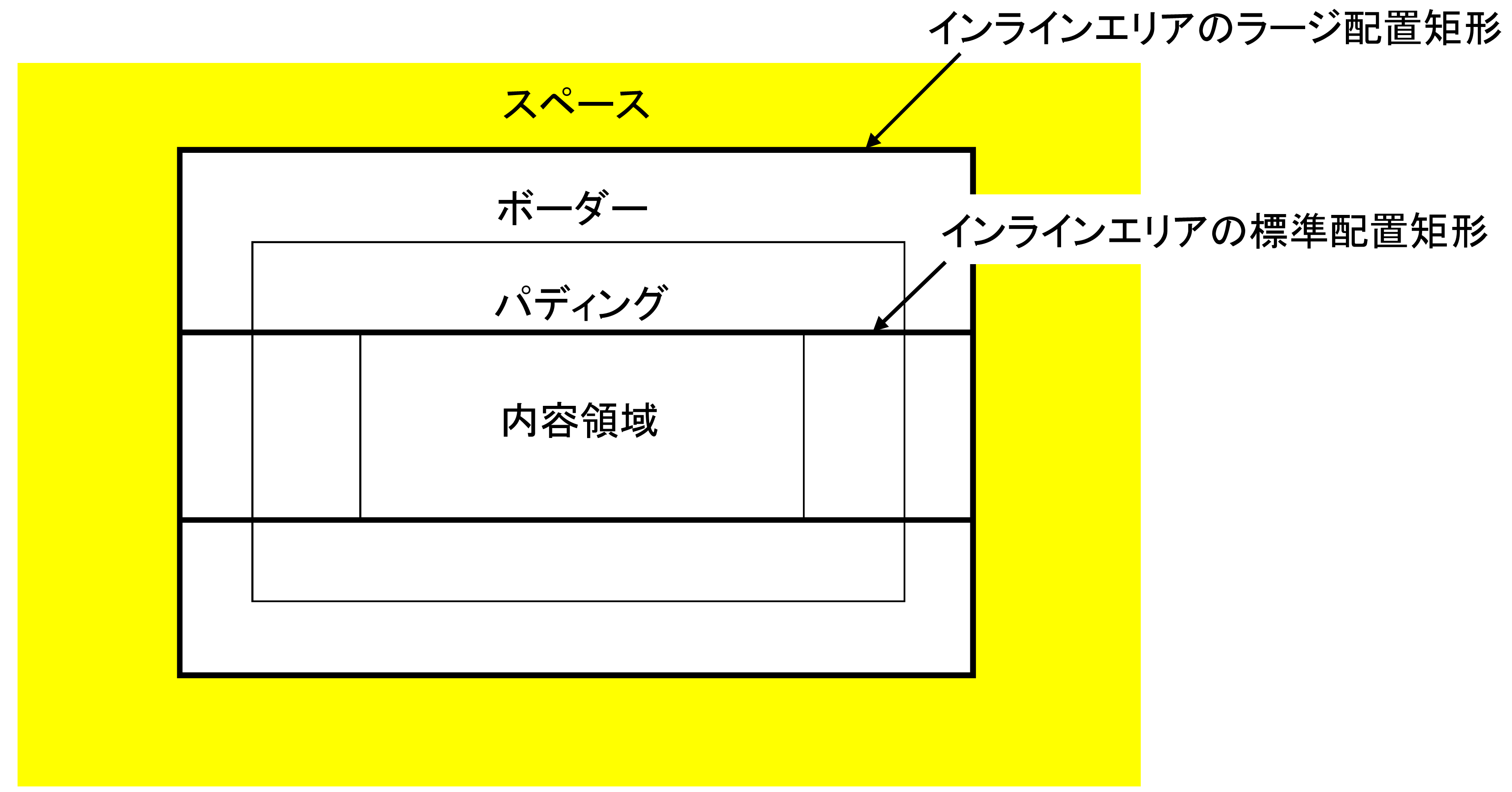
- 行内のすべてのインラインエリアの高さをすべて包含するような最小の高さ。各インラインエリアの高さとは、インラインエリアの配置矩形が標準配置矩形の時は配置矩形の前後にハーフレディング分の間隔を追加したもの。また、ラージ配置矩形の時はspace-beforeとspace-afterの分の間隔を追加したもの。
- 行を生成するfo:blockのフォントの高さとその前後にハーフレディング分を加えた高さ。
インラインエリアの配置矩形インラインエリアの――は図10・8 インラインエリアの配置矩形の通り。通常のインラインエリアは標準配置矩形であり、ラージ配置矩形となるのは、fo:external-graphicとfo:instream-foreign-objectで挿入されるグラフィックスの場合である。

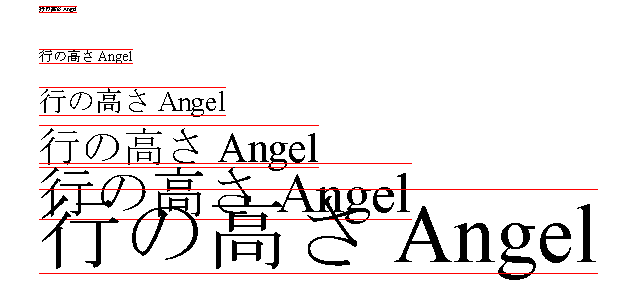
次の三つの例でline-stacking-strategyの設定によって、行内の文字が大きくなったとき行送りがどのように変るかを示す。組版結果では「行の高さ Angel」という各文字列の後で改行しているが、すべての行は同一の親ブロックの内容となっていることに注意されたい(残りの二つもブロックの構造は同様)。
line-stacking-strategy="font-height"
最初はline-stacking-strategy="font-height"を指定した例である。
<!-- line-height="1.8" -->
<fo:block line-stacking-strategy="font-height">
<fo:inline font-size="0.2em"
border-top="0.1pt solid red"
border-bottom="0.1pt solid red">
行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="0.5em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="1em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="1.5em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="2em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="3em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
</fo:block>
組版結果を図10・9 font-heightの指定例に示す。すべての行の高さが一定なので、文字の大きさが大きくなると二つの行が重なる。

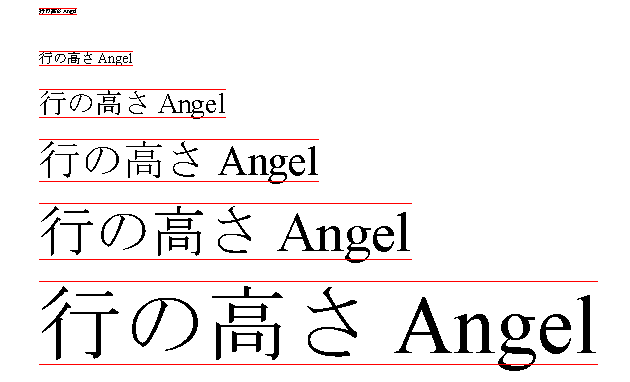
line-stacking-strategy="max-height"
次はline-stacking-strategy="max-height"を指定した例である。
<!-- line-height="1.8" -->
<fo:block line-stacking-strategy="max-height">
<fo:inline font-size="0.2em"
border-top="0.1pt solid red"
border-bottom="0.1pt solid red">
行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="0.5em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="1em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="1.5em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="2em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="3em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
</fo:block>
組版結果を図10・10 max-heightの指定例に示す。行内の文字が大きいときは行の高さも大きくなる。

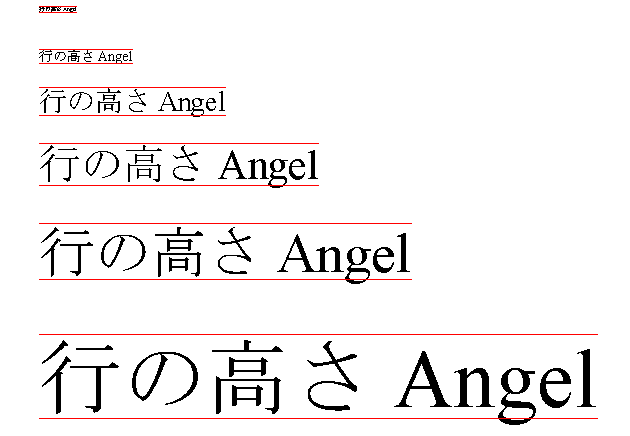
line-stacking-strategy="line-height"
次はline-stacking-strategy="line-height"を指定した例である。
<!-- line-height="1.8" -->
<fo:block line-stacking-strategy="line-height">
<fo:inline font-size="0.2em"
border-top="0.1pt solid red"
border-bottom="0.1pt solid red">
行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="0.5em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="1em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="1.5em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="2em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
<fo:inline font-size="3em" …略…>
…略… 行の高さ Angel
</fo:inline><fo:block />
</fo:block>
組版結果を図10・11 line-heightの指定例に示す。行内の文字が大きいときは行の高さも大きくなる。

10–3–3 ページや段の先頭行の前と最終行の後の空き量を無くす方法
line-stacking-strategyがfont-heightまたはmax-heightのとき、行の前後の空き(space-beforeとspace-after)はハーフレディングの値が設定される。ハーフレディングはline-heightから算出されることは既に説明したが、line-heightは間隔指定子(<space>型)であり、space-afterとspace-beforeのconditionalityはline-heightのconditionalityと同じで初期値がretainとなる。このため本文区画の先頭と最後の行の前後にhalf-leadingの空きができる。
日本語組版の基本版面は最初の行のspace-beforeと最後の行のspace-afterをゼロにする必要があるが、このためにはline-heightのconditionalityをdiscardに設定すると良い。但し、line-stacking-strategyをline-heightにすると行の高さの中にハーフレディングを加算してしまうので、行間をゼロにすることはできない。
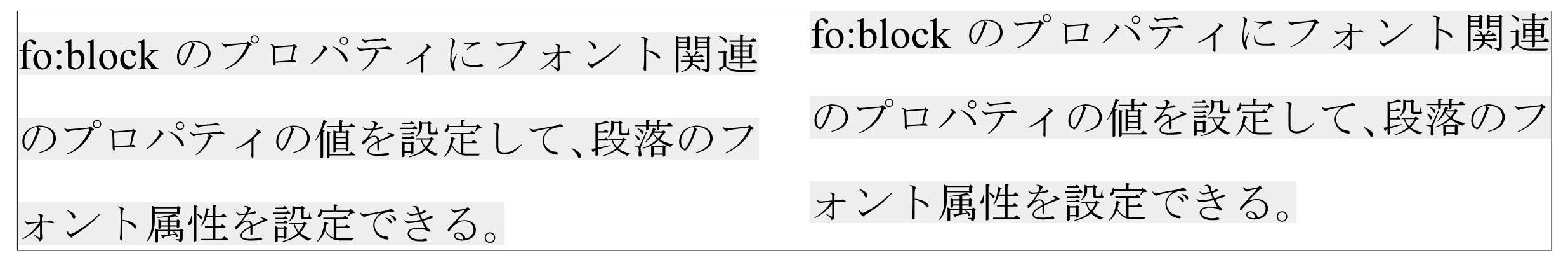
次の三つの例でline-stacking-strategyの設定毎にline-height.conditionalityのページと段の先頭ブロックの行間の空きへ効果を示す。三つの例では、全体の行の高さは2.0em(line-height="2.0")として、本文区画に0.2ptのボーダーを設定している。左の段はline-height.conditionality="retain"(初期値)、右の段をline-height.conditionality="discard"としている。
line-stacking-strategy="font-height"
<fo:block line-stacking-strategy="font-height">
<fo:inline background-color="#EEEEEE">
fo:blockのプロパティにフォント関連のプロパティの値を設定して、段落のフォント属性を設定できる。
</fo:inline>
</fo:block>
<fo:block break-before="column"
line-stacking-strategy="font-height"
line-height.conditionality="discard">
<fo:inline background-color="#EEEEEE">
…略…
</fo:inline>
</fo:block>
組版結果を図10・12 line-stacking-strategy="font-height"に示す。左の段は先頭の行の前に空きがあるが、右の段は空きが捨てられている。

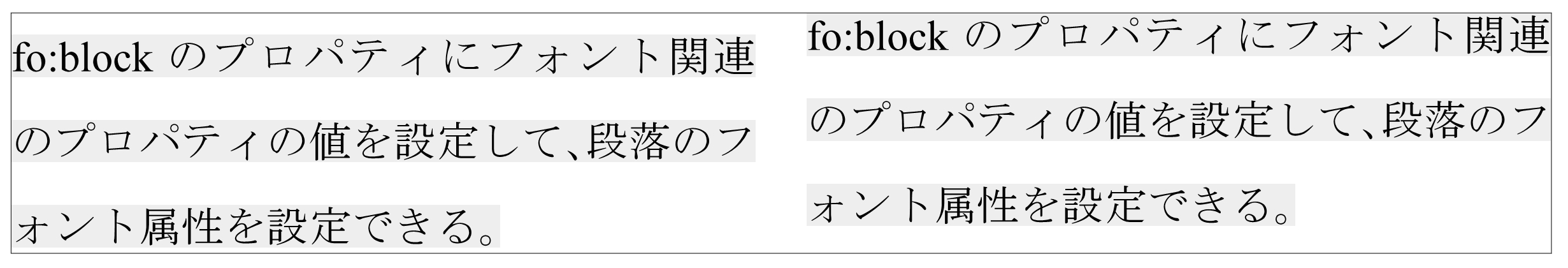
line-stacking-strategy="max-height"
<fo:block break-before="page"
line-stacking-strategy="max-height">
<fo:inline background-color="#EEEEEE">
…略…
</fo:inline>
</fo:block>
<fo:block break-before="column"
line-stacking-strategy="max-height"
line-height.conditionality="discard">
<fo:inline background-color="#EEEEEE">
…略…
</fo:inline>
</fo:block>
組版結果を図10・13 line-stacking-strategy="max-height"に示す。左の段は先頭の行の前に空きがあるが、右の段は空きが捨てられている。

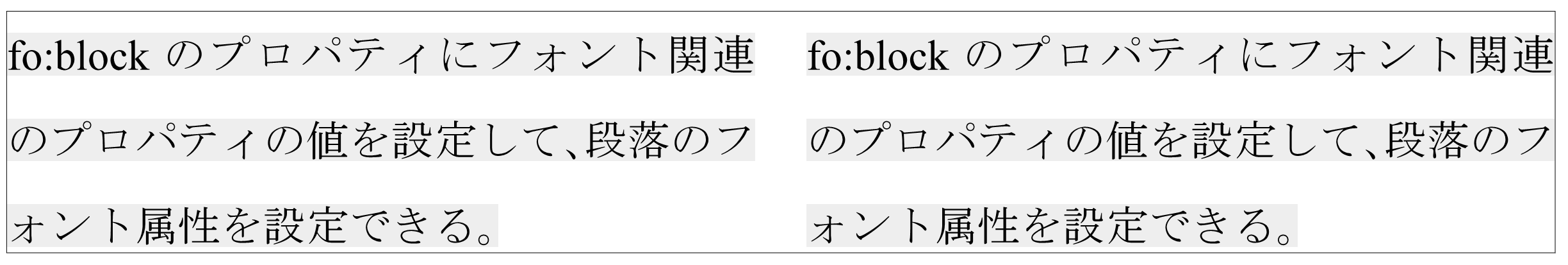
line-stacking-strategy="line-height"
<fo:block break-before="page"
line-stacking-strategy="line-height">
<fo:inline background-color="#EEEEEE">
…略…
</fo:inline>
</fo:block>
<fo:block break-before="column"
line-stacking-strategy="line-height"
line-height.conditionality="discard">
<fo:inline background-color="#EEEEEE">
…略…
</fo:inline>
</fo:block>
組版結果を図10・14 line-stacking-strategy="line-height"に示す。前述のようにこの設定では右の段も先頭の空きがなくならない。

10–4 段落間の間隔
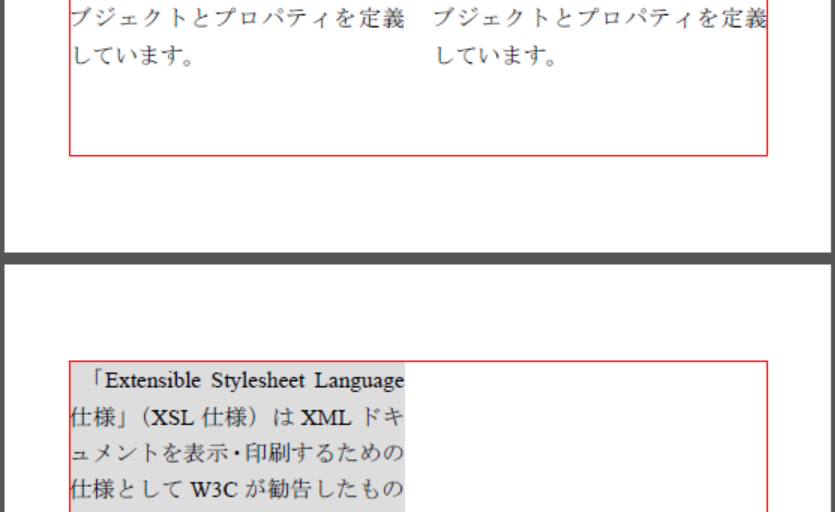
段落間の間隔(空き)は、先行段落のプロパティspace-afterと後行段落のプロパティspace-beforeで指定する。ちなみにspace-after/space-beforeはボーダーの外側の空きである。本文ではspace-after/space-beforeはゼロにするのが普通であり、間隔を設定するのは見出しと本文の空きなどである。
| プロパティ値 | 説明 |
|---|---|
| <space> | space-after(space-before)は間隔指定子で最小値、最適値、最大値、条件、優先度を指定する。初期値はspace.minimum=0pt、.optimum=0pt、.maximum=0pt、.conditionality=discard、.precedence=0 |
間隔指定子についてのより詳しい解説は6–8 複合データ型<space>を参照。
10–4–1 マージンによる空きの指定
ブロック間の空きをスペースの代わりにマージンで指定することもできる(10–4–4 マージンによる段落間の空きを参照)。横書きのときはmargin-topがspace-before(前方)、margin-bottomがspace-after(後方)にあたる。その他のライティングモードのとき、両者の対応は5–10–4 論理プロパティと絶対プロパティの対応と同様である。space-after/space-beforeは、次に説明する優先度や条件による間隔指定機能が使える点でマージンよりも高度な設定ができる。
10–4–2 優先度による間隔指定
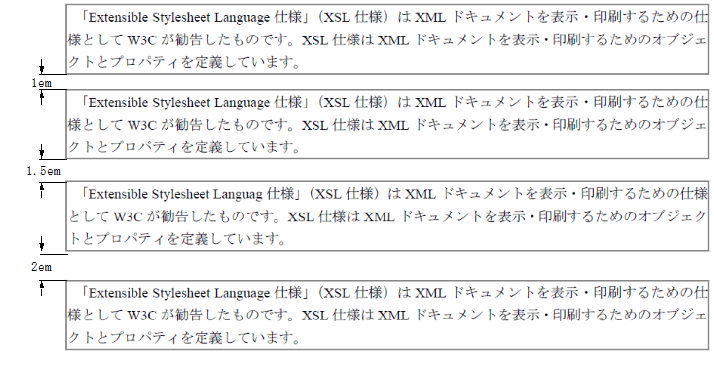
space-afterとspace-beforeのデータ型は間隔指定子で優先度を設定できる。優先度がない場合は、隣接するfo:blockに指定したspace-afterとspace-beforeの大きい方の値を採用する(詳しくは6–8–3 隣合う間隔指定子の距離の解決を参照)。例えば、先行するfo:blockのspace-afterの値に3pt、後続するfo:blockのspace-beforeに1ptの値が指定されている時、これらのfo:blockの間隔は3ptになる。次の例は隣接するfo:blockに優先度のない間隔指定子で空きを設定した例である。
<fo:page-sequence …>
<fo:flow flow-name="xsl-region-body">
<fo:block text-indent="1em"
text-align="justify"
border="0.1em solid black"
line-height="1.6"
space-after="1em" >
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様としてW3Cが勧告したものです。XSL仕様はXMLドキュメントを表示・印刷するためのオブジェクトとプロパティを定義しています。
</fo:block>
<fo:block text-indent="1em"
text-align="justify"
border="0.1em solid black"
line-height="1.6"
space-before="1em"
space-after="1em" >
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様としてW3Cが勧告したものです。XSL仕様はXMLドキュメントを表示・印刷するためのオブジェクトとプロパティを定義しています。
</fo:block>
<fo:block text-indent="1em"
text-align="justify"
border="0.1em solid black"
line-height="1.6"
space-before="1.5em"
space-after="2em">
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様としてW3Cが勧告したものです。XSL仕様はXMLドキュメントを表示・印刷するためのオブジェクトとプロパティを定義しています。
</fo:block>
<fo:block text-indent="1em"
text-align="justify"
border="0.1em solid black"
line-height="1.6"
space-before="1em">
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様としてW3Cが勧告したものです。XSL仕様はXMLドキュメントを表示・印刷するためのオブジェクトとプロパティを定義しています。
</fo:block>
</fo:flow>
</fo:page-sequence>

最初のブロックと次のブロックの間の空きは1em、二つ目のブロックと三つめのブロックの空きは1.5em、三つめのブロックと四つ目のブロックの空きは2emとなる。
10–4–3 条件によるページや段の先頭段落の前の空き制御
spaceのconditionalityによってページや段の端のブロックに指定したspaceの有効(retain)、無効(discard)を設定できる。
見出しの前にspace-beforeで空きを設定していても、space-beforeのconditionalityはdiscardが初期値のため、その見出しがページの先頭や段組の段の先頭に配置されたときは無視されてしまう。ページや段の先頭のspace-beforeを有効にしたい時にはspace-before.conditionality="retain"に設定する(6–8 複合データ型<space>も参照)。
space-after.conditionalityでページや段の最後のブロックの後の空きも同じように有効・無効の切替ができる。但し、日本語の組版では見出しなどはページの最後や段の最後には配置しないのが原則である。
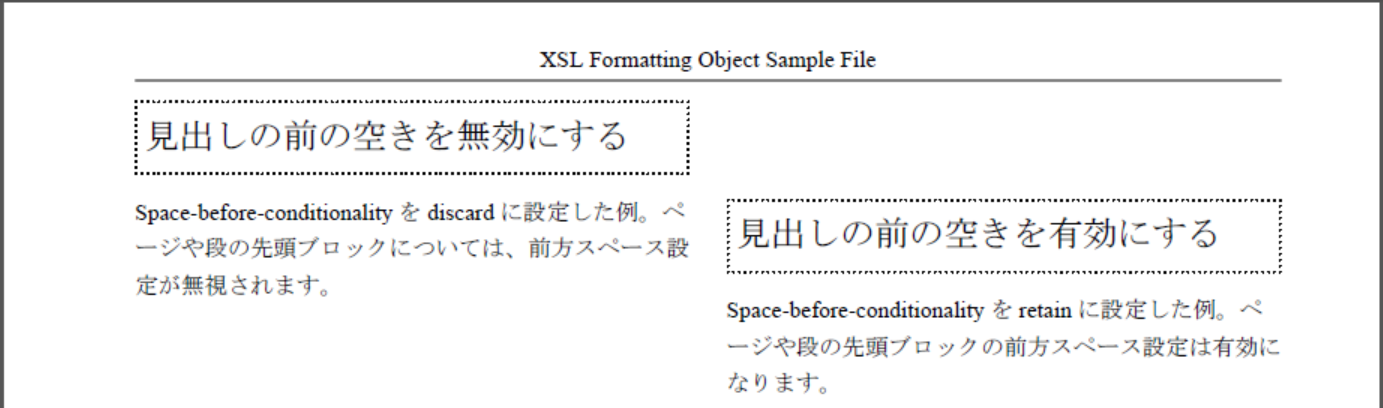
次の例は、2段組で左段の先頭ブロックには、space-before.conditionality="discard"(初期値)、右段の先頭ブロックにspace-before.conditionality="retain"を設定した。
<fo:block break-before="page"
font-size="15pt"
padding="0.2em"
space-before="15mm"
space-before.conditionality="discard"
border-style="dotted"
border-width="thin"
space-after="3mm">
見出しの前の空きを無効にする</fo:block>
<fo:block font-size="10pt">
…略…
</fo:block>
<fo:block break-before="column"
font-size="15pt"
padding="0.2em"
space-before="15mm"
space-before.conditionality="retain"
border-style="dotted"
border-width="thin"
space-after="3mm">
見出しの前の空きを有効にする</fo:block>
<fo:block font-size="10pt">
…略…
</fo:block>

10–4–4 マージンによる段落間の空き
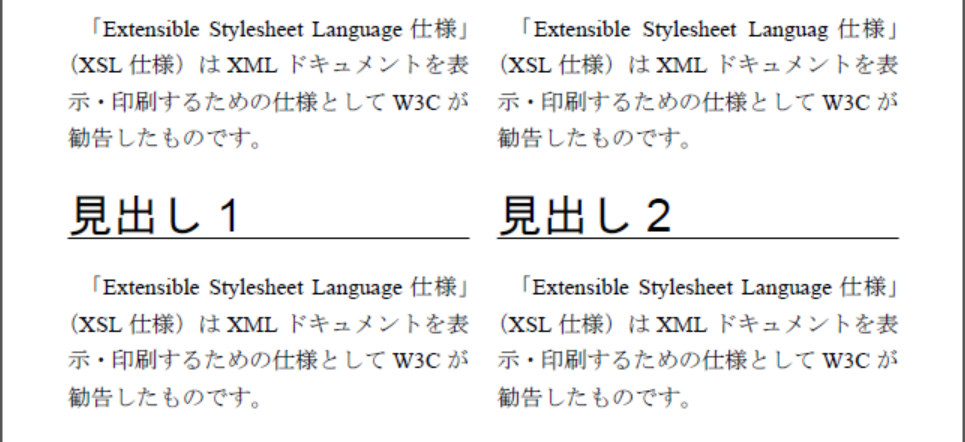
マージンはスペースと同様にボーダーの外側に取られる。エリアが正立で横書きのときはmargin-top、margin-bottomが段落の前方と後方になる。次は見出しの前後の空きをmargin-top/bottomとspace-before/afterで指定した例である。
<fo:block text-indent="1em"
text-align="justify">
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様としてW3Cが勧告したものです。
</fo:block>
<fo:block font-size="20pt"
line-height="20pt"
margin-top="16pt"
margin-bottom="13pt"
font-family="Arial,'MS ゴシック',sans-serif"
border-bottom="0.1pt solid black">
見出し1</fo:block>
<fo:block text-indent="1em"
text-align="justify">
「Extensible Stylesheet Language仕様」…略…
</fo:block>
<fo:block text-indent="1em"
text-align="justify"
break-before="column">
「Extensible Stylesheet Language仕様」…略…
</fo:block>
<fo:block font-size="20pt"
line-height="20pt"
space-before="16pt"
space-after="13pt"
font-family="Arial,'MS ゴシック',sans-serif"
border-bottom="0.1pt solid black">
見出し2
</fo:block>
<fo:block text-indent="1em"
text-align="justify">
「Extensible Stylesheet Language仕様」…略…
</fo:block>

10–5 段落の幅
段落の幅はfo:blockから生成されるブロックエリアの内容領域の行内進行方向の大きさ(inline-progression-dimension)にあたる。しかし、fo:blockには幅を指定できない(ブロックエリアの幅を指定したいときはfo:block-containerを使う。)(5–9 内容領域の大きさを参照)。プロパティstart-indentプロパティでfo:blockを含む参照エリアの内容長方形の開始辺からfo:blockの内容長方形の開始辺までの距離を、プロパティend-indentプロパティでfo:blockを含む参照エリアの内容長方形の終了辺からfo:blockの内容長方形の終了辺までの距離を指定する。
パディング、ボーダー、マージンとインデントの関係は5–11–2 インデント、ボーダー、パディングの関係で説明した。次に三つのケースの例を示す。
- マージンが指定されているとき
- マージンもインデントも指定されていないとき
- インデントが指定されているとき
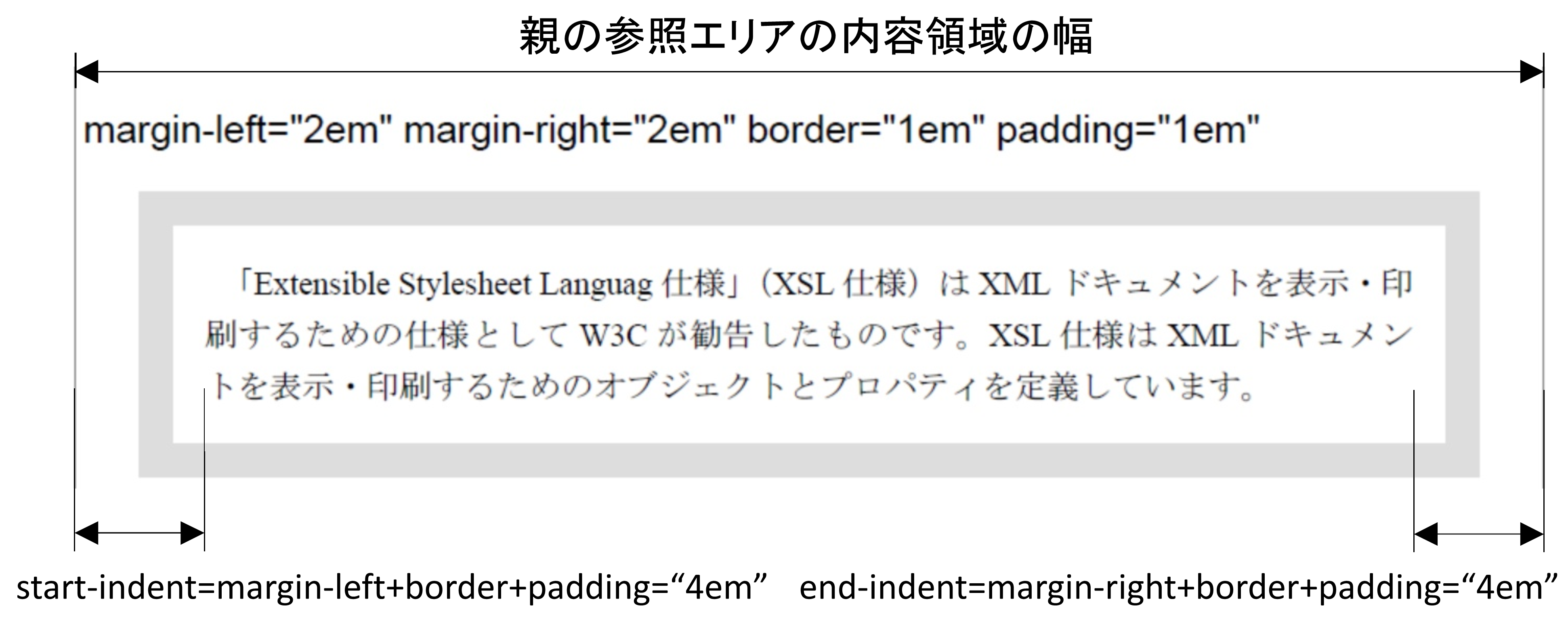
10–5–1 マージンが指定されているとき
5–11–2 インデント、ボーダー、パディングの関係の(2)にあたる。エリアに回転が指定されていなくてかつ横書きであれば、margin-left とボーダー、パディングの和がstart-indent、margin-right とボーダー、パディングの和がend-indent の値となる。
<fo:region-body margin="15mm 25mm 15mm 25mm"
border="0.1pt solid red"/>
…略…
<fo:page-sequence …>
…略…
<fo:block text-indent="1em"
text-align="justify"
margin-left="2em"
margin-right="2em"
border="1em solid #EAEAEA"
padding="1em">
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様として …略…
</fo:block>
</fo:page-sequence>
fo:blockの内容領域は本文区画(親の参照領域)の内容領域からマージンとボーダーとパディング分だけ内側になる。

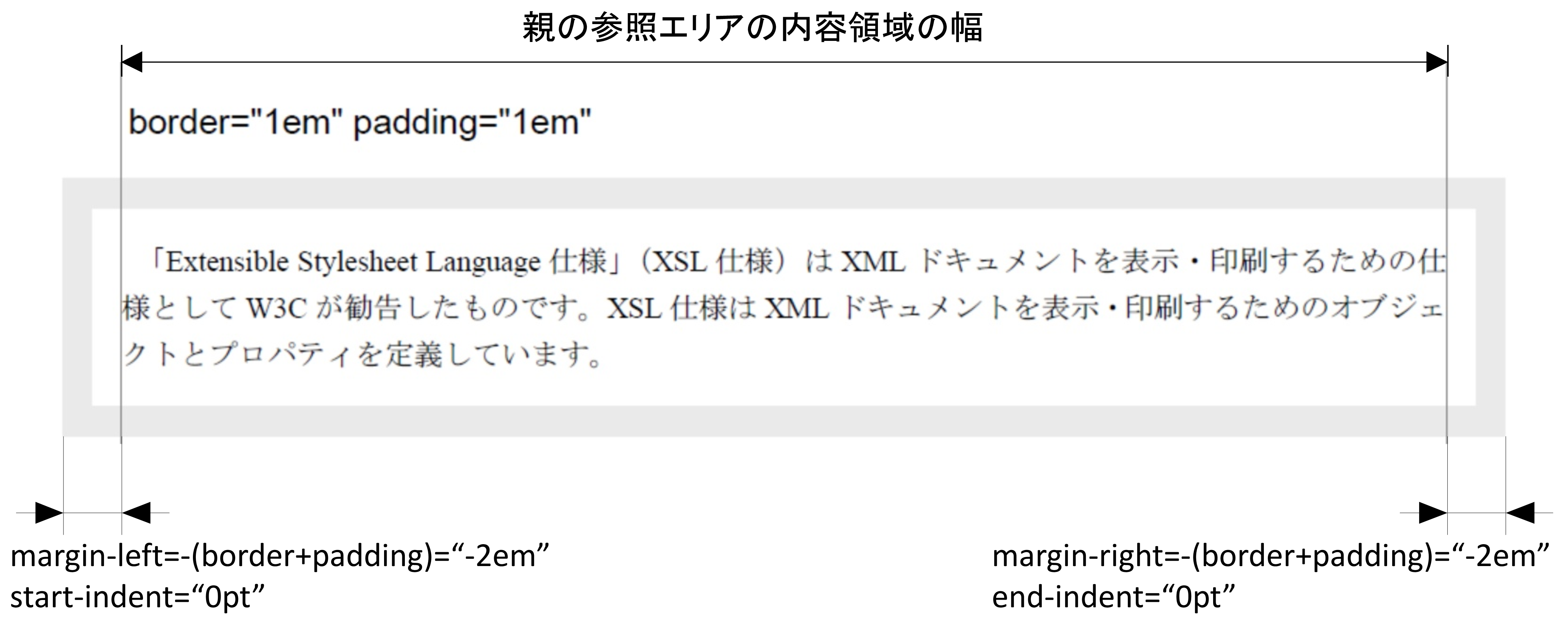
10–5–2 マージンもインデントも指定されていないとき
5–11–2 インデント、ボーダー、パディングの関係の(3)でインデントがゼロのケースである。マージンは(3)の式で計算される。次に例を示す。
<fo:region-body margin="15mm 25mm 15mm 25mm"
border="0.1pt solid red"/>
…略…
<fo:page-sequence …>
…略…
<fo:block text-indent="1em"
text-align="justify"
border="1em solid #EAEAEA"
padding="1em">
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様として …略…
</fo:block>
</fo:page-sequence>
この例ではインデントの継承値もゼロなので、左右のマージンがマイナスになり、開始辺、終了辺のパディングとボーダーは参照エリアの内容領域の外側に取られる。親の参照エリアの内容領域とfo:block の内容領域の幅が一致する。

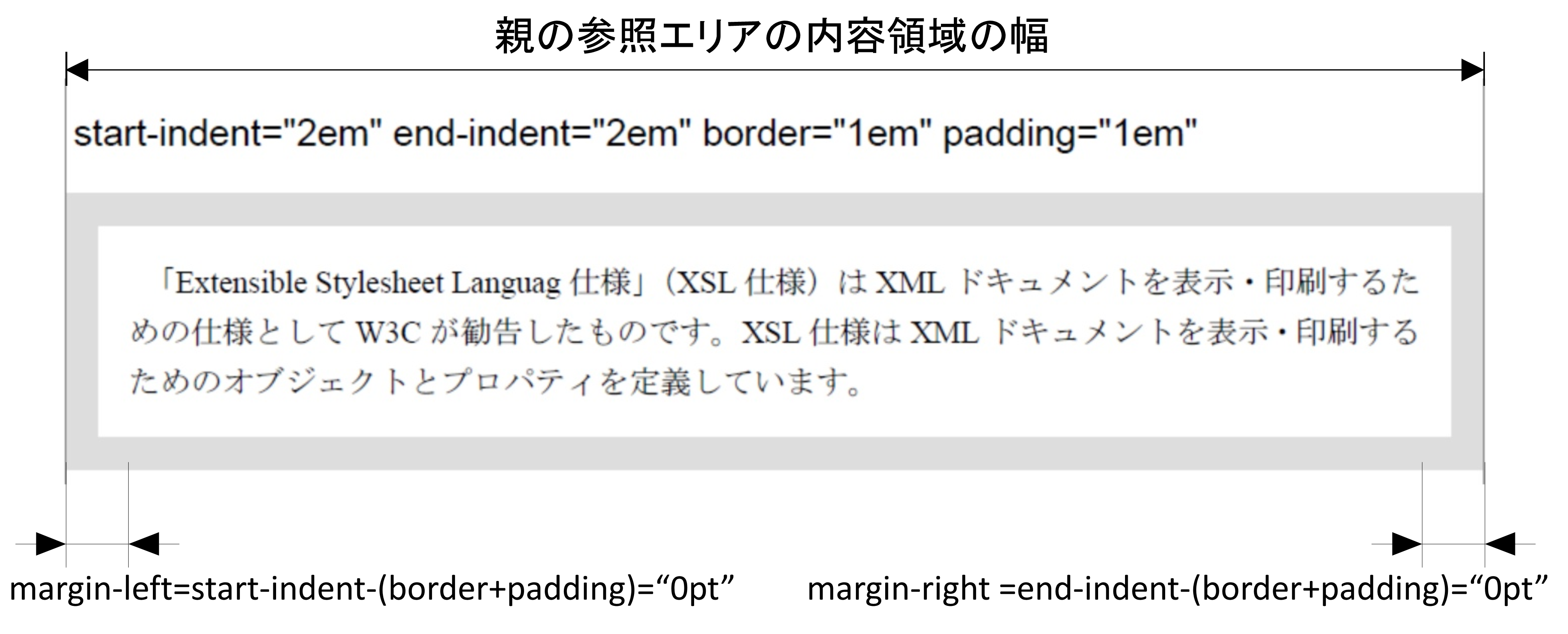
10–5–3 インデントが指定されているとき
5–11–2 インデント、ボーダー、パディングの関係の(3) でインデントが指定されているケースである。パディングとボーダーはインデントの内部にとられる。
<fo:region-body margin="15mm 25mm 15mm 25mm"
border="0.1pt solid red"/>
…略…
<fo:page-sequence …>
…略…
<fo:block text-indent="1em"
text-align="justify"
start-indent="2em"
end-indent="2em"
border="1em solid #EAEAEA"
padding="1em">
「Extensible Stylesheet Language仕様」(XSL仕様)はXMLドキュメントを表示・印刷するための仕様として …略…
</fo:block>
</fo:page-sequence>
この例はborder とpadding の合計がindent に一致するので、図10・20 ブロックの幅(インデントが指定されているとき)のようになる。

10–6 改ページや改段の制御
10–6–1 強制改ページ・強制改段
fo:blockのプロパティbreak-after、プロパティbreak-beforeプロパティで当該のfo:blockの前後で改ページ、または改段を設定できる。単純な改ページ、改段のみでなく改ページして次のページを偶数ページで始めたり、奇数ページで始めたりする指定もできる。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | 強制的な改ページや改段は行わない。 |
| page | このFOが生成する最初のエリアの前で改ページする。 |
| even-page | このFOが生成する最初のエリアの前に改ページを挿入し、偶数ページから始まるようにする。 |
| odd-page | このFOが生成する最初のエリアの前に改ページを挿入し、奇数ページから始まるようにする。 |
| column | このFOが生成する最初のエリアの前で改段する。 |
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | 強制的な改ページや改段は行わない。 |
| page | このFOが生成する最後のエリアの後に改ページを挿入する。 |
| even-page | このFOが生成する最後のエリアの後に改ページを挿入し、次のFOの最初のエリアが偶数ぺージから始まるようにする。 |
| odd-page | このFOが生成する最後のエリアの後で改ページを挿入し、次のFOの最初のエリアが奇数ページから始まるようにする。 |
| column | このFOが生成する最後のエリアの後で改段を挿入する。 |
10–6–2 改ページや改段の抑制
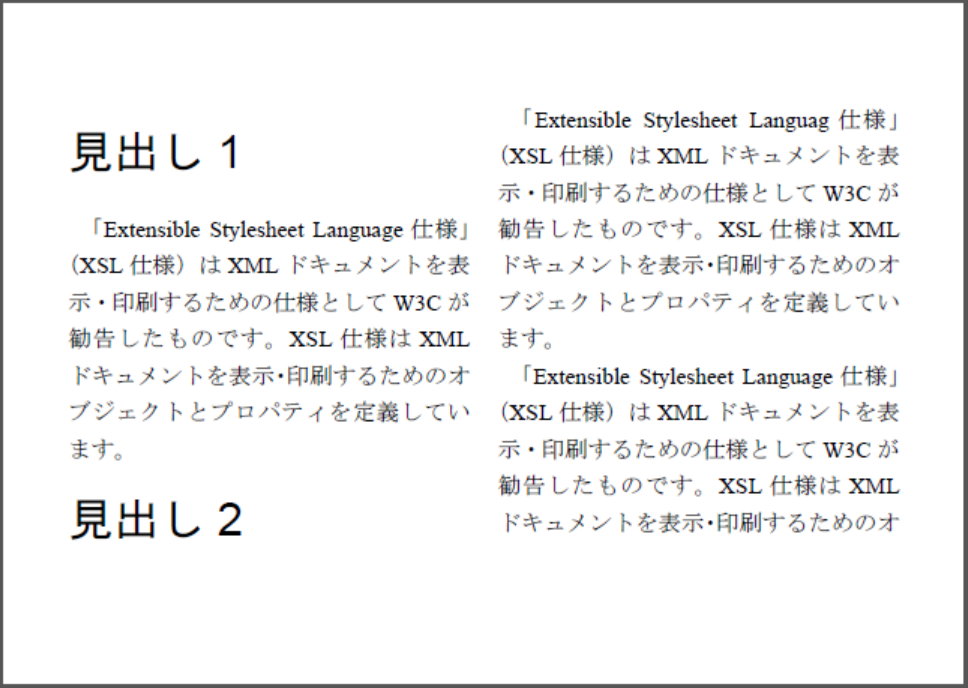
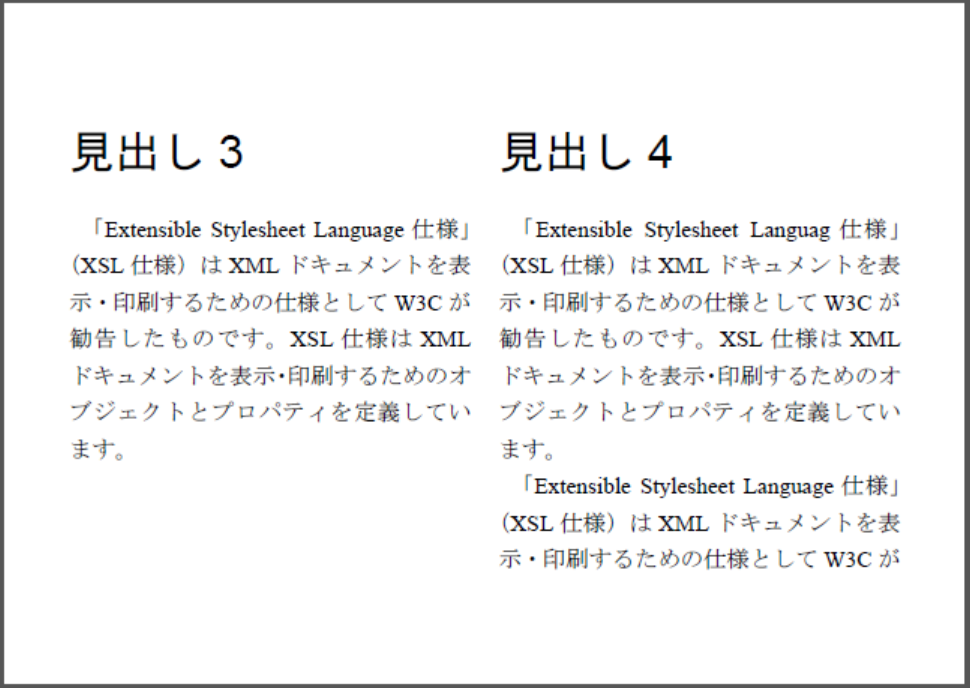
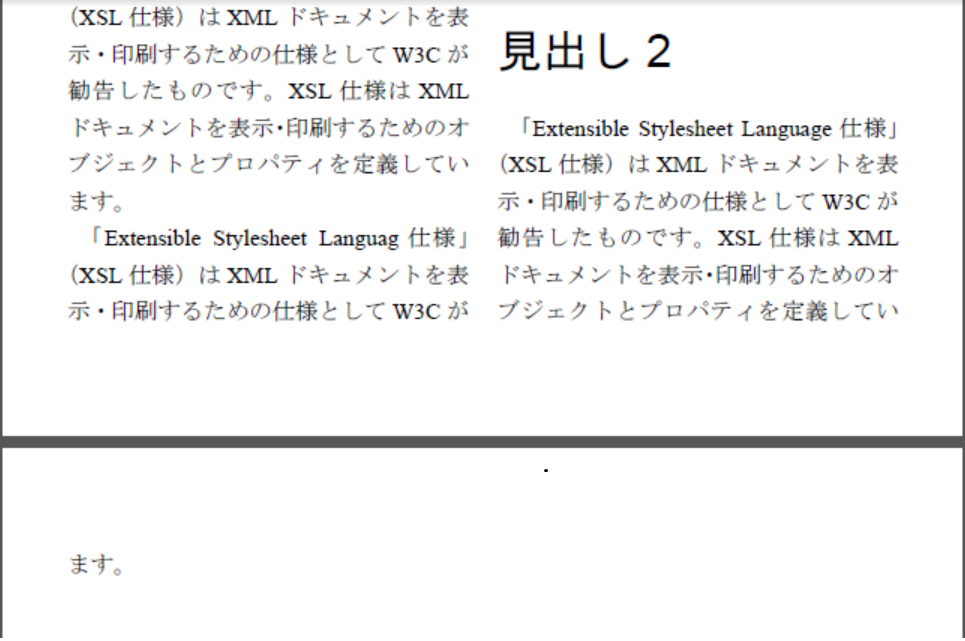
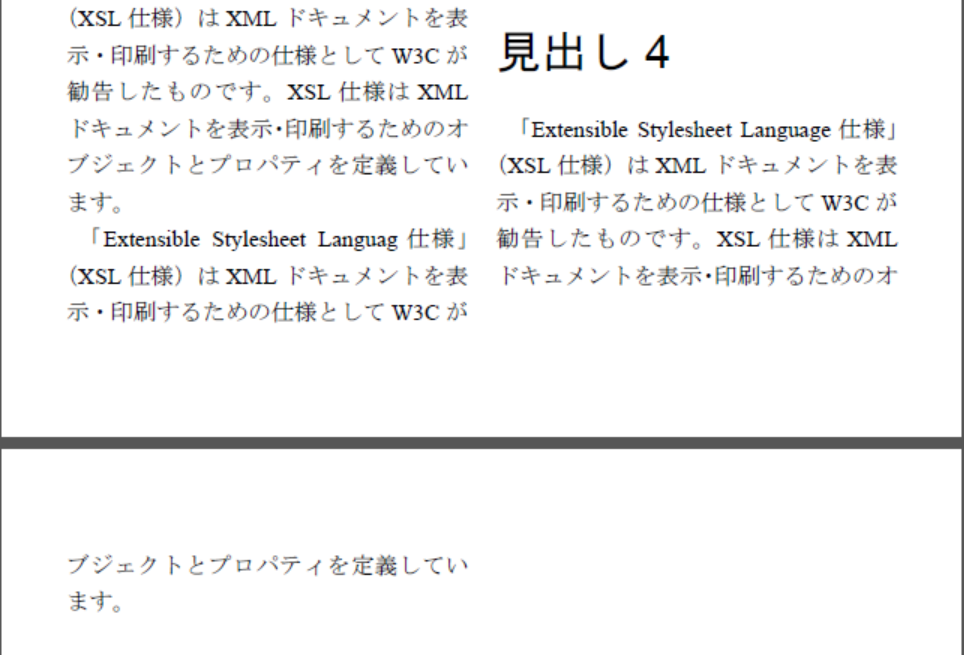
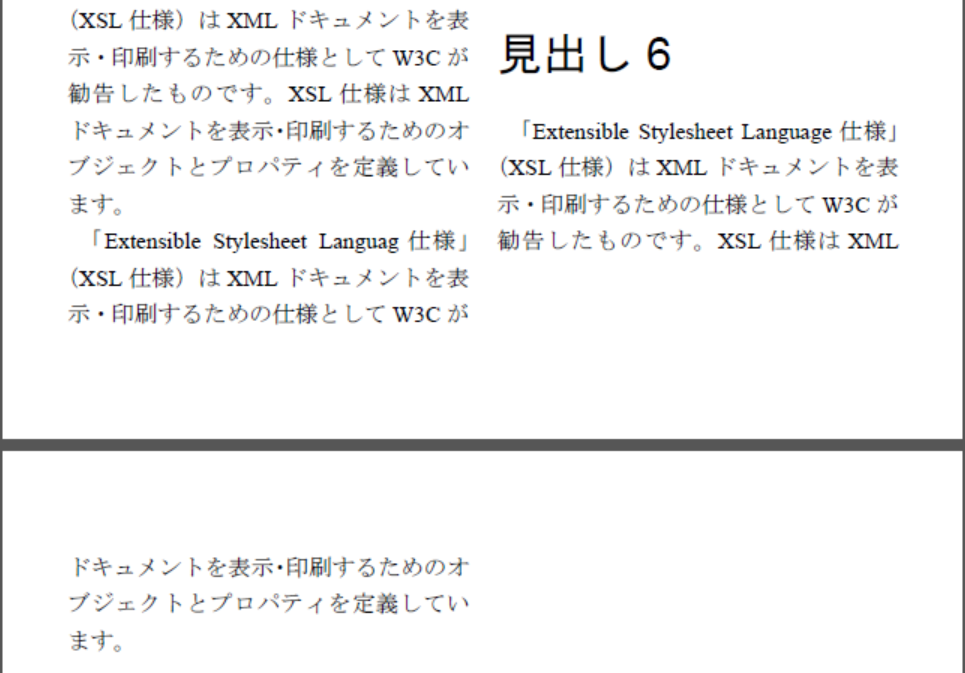
見出しと本文が別のページや別の段に分かれてしまわないようにするには、プロパティkeep-with-next、プロパティkeep-with-previous、プロパティkeep-togetherの三つのプロパティによって指定する(keepの説明は6–9 複合データ型<keep>を参照)。次の例は見出し2を含むfo:blockには、keep-with-nextプロパティを設定していないが、見出し4を含むfo:blockには、keep-with-next.within-column="always"を指定している。
<fo:block font-size="20pt"
line-height="45pt"
space-after="3pt"
font-family="Arial,'MS ゴシック',sans-serif">
見出し1
</fo:block>
<fo:block text-indent="1em"
text-align="justify" >
「Extensible Stylesheet Languag仕様」…略…
</fo:block>
<fo:block font-size="20pt"
line-height="45pt"
space-after="3pt"
font-family="Arial,'MS ゴシック',sans-serif">
見出し2
</fo:block>
<fo:block text-indent="1em"
text-align="justify">
「Extensible Stylesheet Languag仕様」…略…
</fo:block>
<fo:block text-indent="1em"
text-align="justify">
「Extensible Stylesheet Languag仕様」…略…
</fo:block>
<fo:block font-size="20pt"
line-height="45pt"
space-after="3pt"
…略…
break-before="page">
見出し3
</fo:block>
<fo:block text-indent="1em"
text-align="justify" >
「Extensible Stylesheet Languag仕様」…略…
</fo:block>
<fo:block font-size="20pt"
line-height="45pt"
space-after="3pt"
…略…
keep-with-next.within-column="always">
見出し4</fo:block>
<fo:block text-indent="1em"
text-align="justify">
「Extensible Stylesheet Languag仕様」…略…
</fo:block>
<fo:block text-indent="1em"
text-align="justify">
「Extensible Stylesheet Languag仕様」…略…
</fo:block>
組版結果は図10・21 見出し2の後で改段、続く本文は別の段に配置、図10・22 見出し4は、次の本文と同じ段に配置のようになる。見出し2にはkeepを指定していないので段の下に取り残され、次の本文と別の段に配置される。しかし、見出し4にはkeepを設定しているので、次の本文を同一の段に配置される。


10–7 ウィドウとオーファン
プロパティwidowsとプロパティorphansは改ページ、改段したときに段落の中の1行だけが次のページや前のページにポツンと配置されないようにするためのプロパティである。widowsとorphansはfo:blockに適用するプロパティである。
10–7–1 widows
例えば、あるページの先頭に、前ページの最後の段落が1行だけ残らないようにするときwidows="2"とする。次のページに1行だけ送られるときは、前のページからもう1行をもってきて2行にするなどの対応がとられる。
| プロパティ値 | 説明 |
|---|---|
| <integer> | ページの先頭に残すべき最低行数を指定する。初期値はwidows="2"(2行)である。 |



10–7–2 orphans
例えば、ページの最後に次の段落の先頭を2行以上配置されるようにするにはorphans="2"とする。
| プロパティ値 | 説明 |
|---|---|
| <integer> | ページの最後に残すべき最小の行数を指定する。初期値はorphans="2"(2行)である。 |