第5章 エリアモデル
XSL-FOプロセサの組版処理ではFOからページ上のエリアという長方形領域を生成する。エリアにはその中の文字を表示したり、図形やイメージを配置するためのフォント情報、位置情報、間隔・空き情報などの情報が付属している。FOツリーはエリアの木構造であるエリアツリーに変換される。段落のFOが複数のページに跨るような場合、一つのFOから複数のエリアが作られる。表のように階層化されているFOから作られるエリアは階層化する。エリアツリーにおけるエリアの順序は、原則としてFOツリーの順序になる。フロートや脚注などは例外で、FOツリーの順序とは出力位置が変わる。
XSL-FOプロセサはエリアツリーを画面に表示したり、印刷したり、PDFにする。エリアモデルはXSL-FO仕様書に抽象的な概念として記述されており、仕様の一部として標準化されているわけではない。XSL-FOプロセサのベンダーは各社独自にエリアツリーを実装している。AH Formatterのエリアツリーに関する情報は次にある。
https://antennahouse.github.io/AreaTree/ja/
5–1 ブロックエリアとインラインエリア
エリアは組版時の積み上げ方の違いにより、ブロックエリア(ブロック領域)とインラインエリア(行内領域)の2種類に分類できる。文章の組版ではブロックエリアは段落に相当し、ラインエリアは段落内の一行に相当する。ブロックエリアを生成するFOをブロックレベルのFOといい、インラインエリアを生成するFOをインラインレベルのFOという。
- ブロックレベルのFO
- fo:block、fo:block-container、fo:table-and-caption、fo:table、fo:list-block(XSL-FO V1.1ではブロックレベルのFOの一覧は明示されていないが、fo:flowの子供はブロックレベルのFOの並びである、とされている。fo:flowの内容モデルではパラメータ実体%blockはこの五つのFOを含んでいる。但し、6.5 ブロックレベルFOではfo:blockとfo:block-containerのみを説明している。)
- インラインレベルのFO
- fo:inline、fo:inline-container、fo:bidi-override、fo:character、fo:external-graphic、fo:instream-foreign-object、fo:leader、fo:page-number、fo:page-number-citation、fo:page-number-citation-last、fo:scaling-value-citation、fo:basic-link、fo:multi-toggle、fo:index-page-citation-list(XSL-FO V1.1ではインラインレベルのFOの一覧は明示されていない。ここに挙げたのはパラメータ実体%inlineに規定するFOである。)
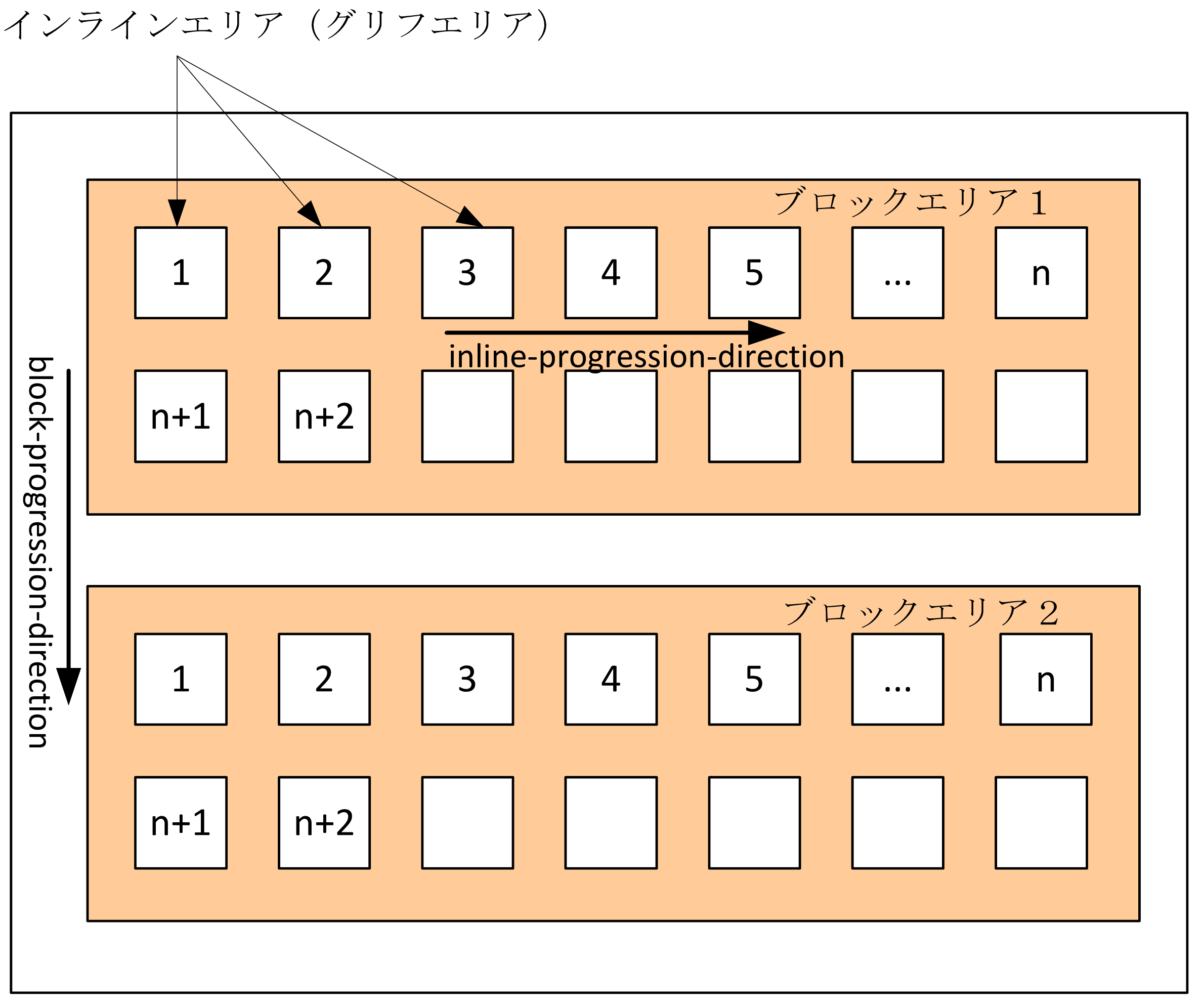
ブロックエリアのうちの特別なものにラインエリア(行領域)がある。ラインエリアはその子供がすべてインラインエリアになる。インラインエリアの一つにグリフエリアがある。グリフエリアは末端のエリアで子供をもたず、内容は一つのグリフのイメージである。
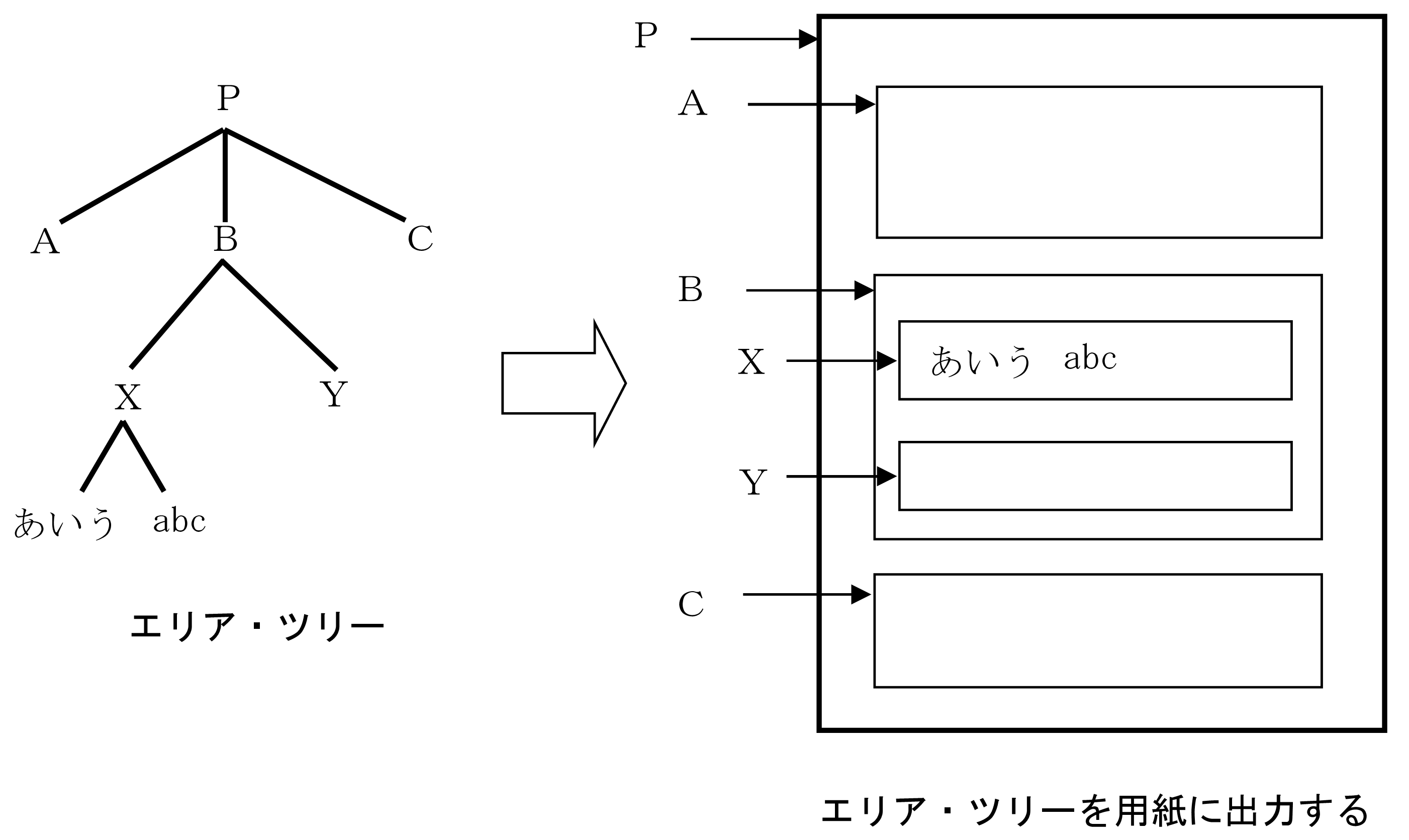
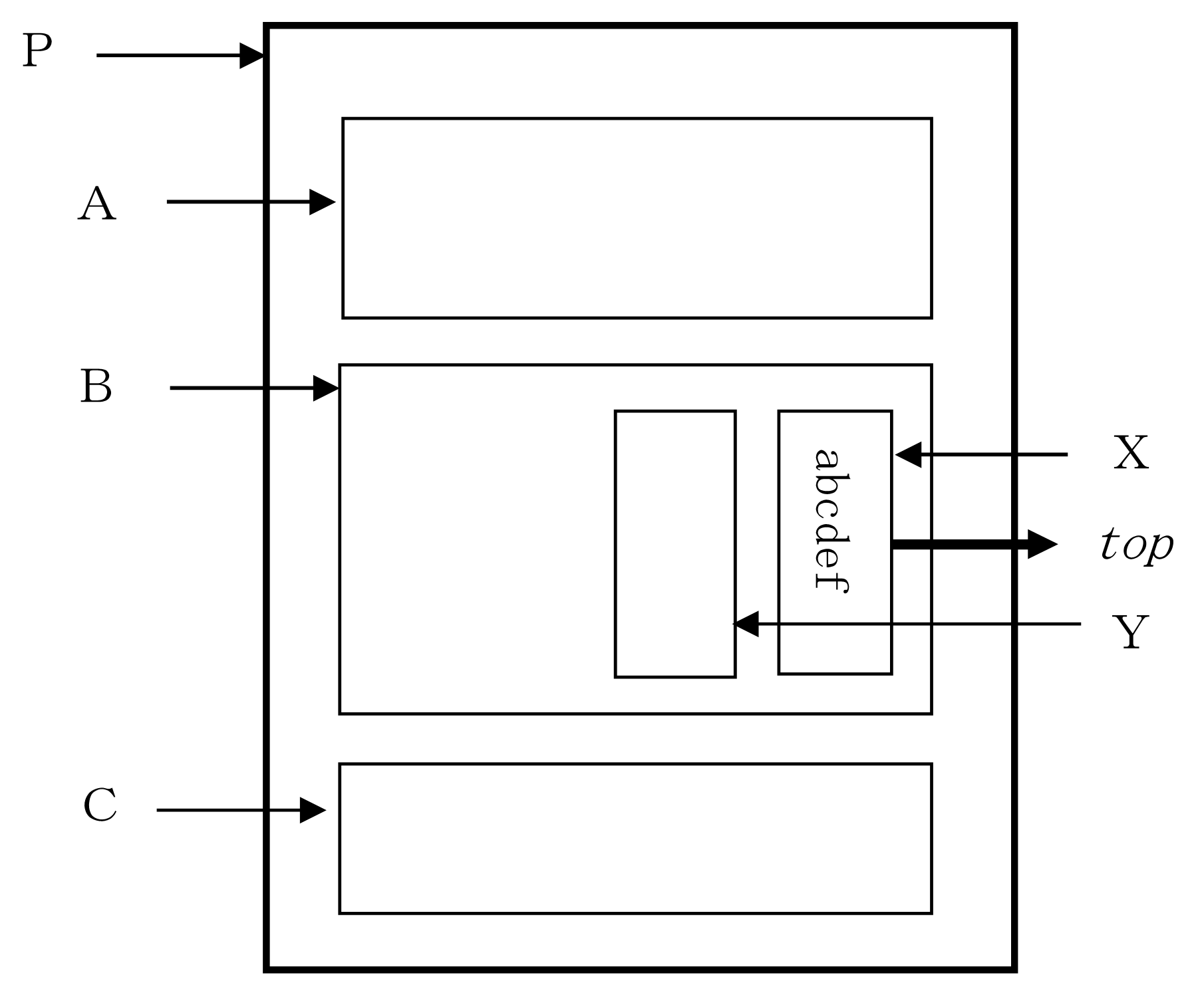
エリアツリーと出力媒体の上の領域との対応関係は図5・1 エリアツリーと出力媒体の領域の通りである。「P」がページ、「A、B、C」はブロックエリア、「X、Y」がラインエリア、「あいう」、「abc」がインラインエリアに相当する。「あ、い、う、a、b、c」はそれぞれがグリフエリアにあたる。

エリアの属性はトレイト(特色)と呼ぶ(FOに対して指定する属性をプロパティと呼び、FOから生成したエリアの属性をトレイトという。)。トレイトはエリアのレンダリング、あるいはエリアの組版の制約を規定する。FO からエリアが作られる際にエリアのトレイトが決まる。トレイトにはFOのプロパティと直接対応しているものもあるし、間接的に導き出されるものもある。
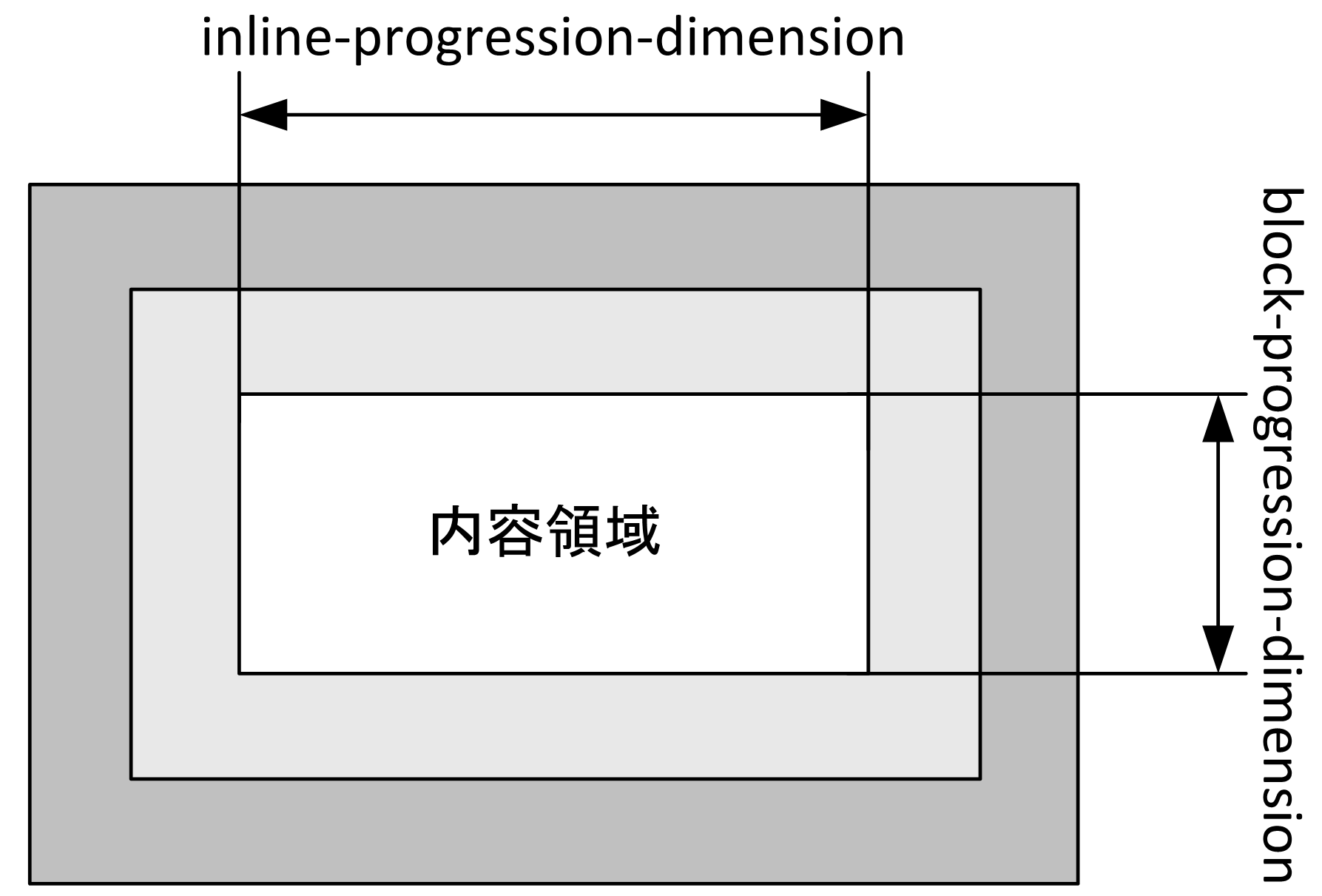
エリアはblock-progression-direction(ブロック進行方向)とinline-progression-direction(行内進行方向)の二つのトレイトを持つ。ブロック進行方向はブロックエリアまたはラインエリアを積み上げる方向であり、段落と行の進行方向に相当する。行内進行方向はインラインエリアを並べる方向であり、行の中でテキストの単語や文字を進める方向に相当する。

5–2 エリアの基本構造
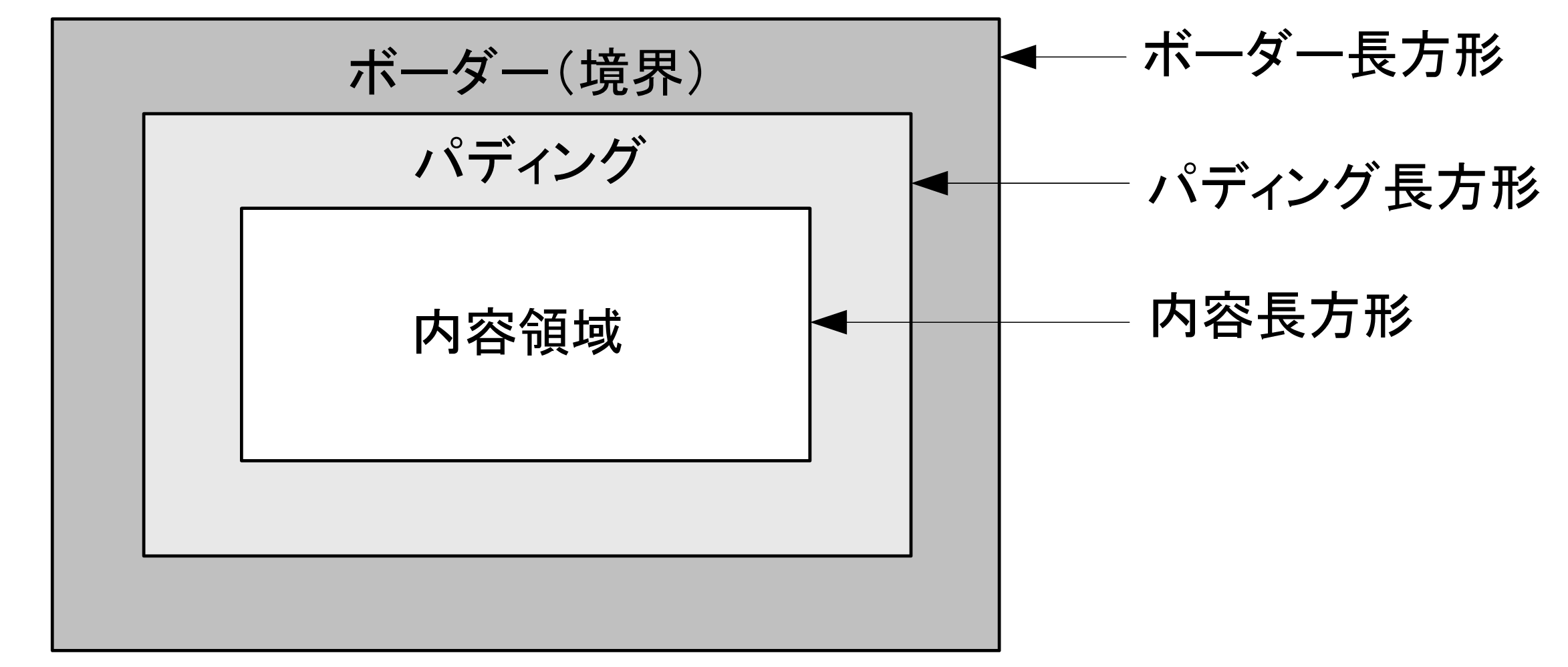
エリアの基本構造を図5・3 エリアの基本構造に示す。エリアの中核は内容領域である。内容領域にはそのエリアに属するテキストや子孫にあたる他のエリアを配置する。内容領域の周囲にパディング、ボーダー(境界線)を持つ。内容領域の外辺を内容長方形、パディングの外辺をパディング長方形、ボーダーの外辺をボーダー長方形という。

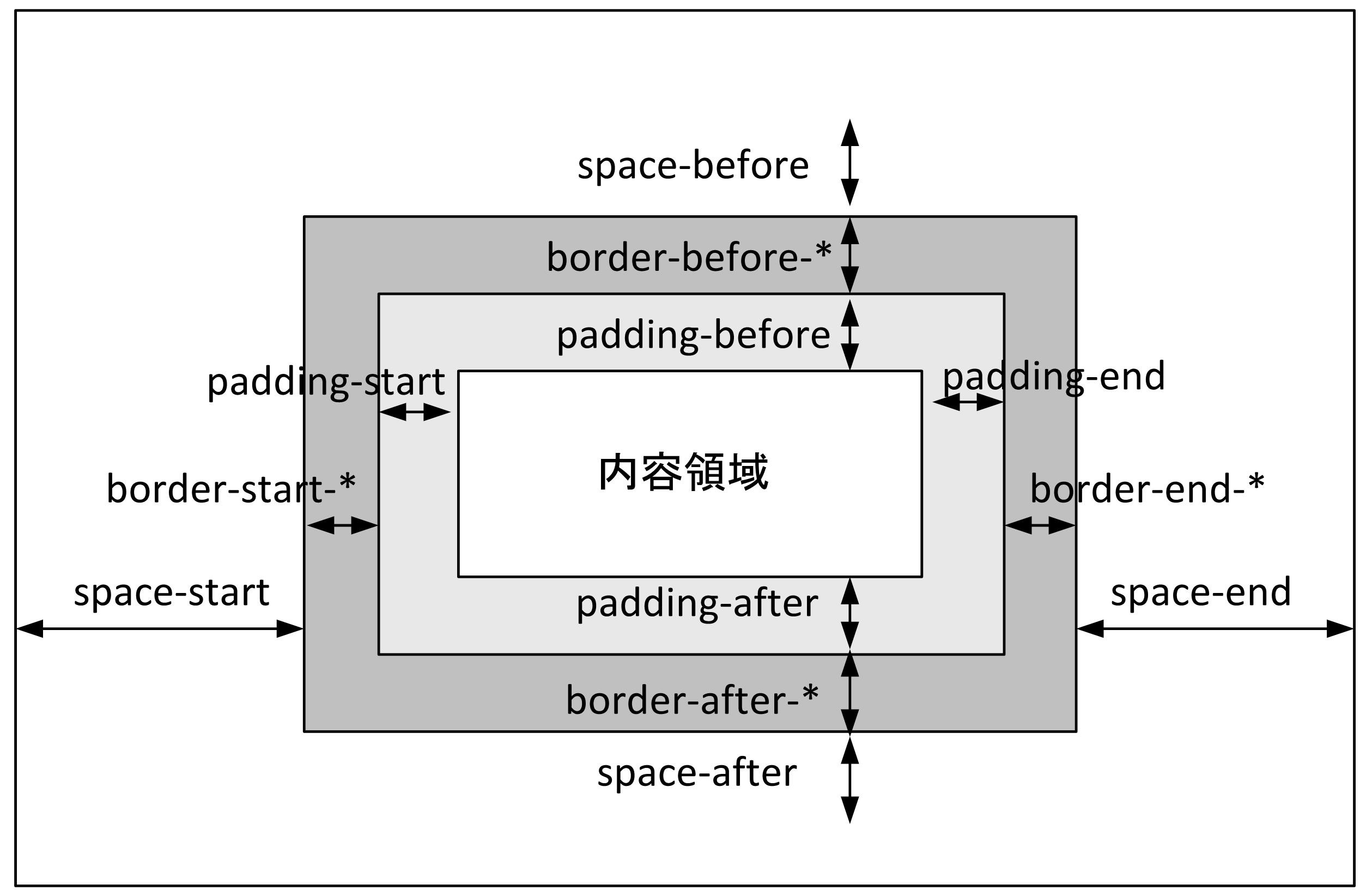
内容領域の周辺の広がりを図5・4 エリアの広がりを示すプロパティに示す。なお、ラインエリアはボーダーとパディングを持たない(値がすべてゼロである)。

エリアにはbackground-color(背景色)、background-image(背景のイメージ)などで背景を指定できる。背景はパディング領域と内容領域に適用される(詳細は第9章 背景を参照)。
5–3 参照エリア
ブロックエリアとインラインエリアには参照エリアという種類がある。参照エリアは子孫エリアの座標系の基準となる。
- 参照エリアのみが、その子孫のブロックエリアに設定されるインデントの基準になる(参照エリアの内容長方形の開始辺と終了辺がインデントの基準位置である。内容長方形の開始辺と終了辺については後述する。)。ブロックエリアの幅は、直近先祖の参照エリアの幅からインデントを引いた値である(インデントの解説は5–11–1 インデントを参照)。
- 参照エリアのみが、親と異なるブロック進行方向を持つことができる(参照エリアの内容長方形のブロック進行方向が親と異なる。)。
- 参照エリアのみに、子供のエリアのブロック方向位置合わせ(display-align)を指定できる。
次のFOが生成するエリアは参照エリアとなる。
- fo:region-body
- fo:region-before
- fo:region-after
- fo:region-start
- fo:region-end
- fo:external-graphic
- fo:instream-foreign-object
- fo:table-caption
- fo:table-cell
- fo:block-container(ブロックレベルの参照エリアを生成する)
- fo:inline-container(インラインレベルの参照エリアを生成する)
- fo:float
これ以外にXSL-FOプロセサが生成する参照エリアがある。例えば、脚注(footnote-reference-area)、前方フロート(before-float-reference-area)などが相当する。
5–4 参照方向
参照エリアの一部については、そのエリアを生成するFOのプロパティreference-orientation(参照方向)プロパティによって内容領域を回転できる。
| プロパティ値 | 説明 |
|---|---|
| 0(初期値) | この参照エリアは、これを含む参照エリアと同じ方向である。 |
| 90 | この参照エリアは、これを含む参照エリアの方向と反時計廻りに90度回転する。 |
| 180 | この参照エリアは、これを含む参照エリアの方向と反時計廻りに180度回転する。 |
| 270 | この参照エリアは、これを含む参照エリアの方向と反時計廻りに270度回転する。 |
| -90 | この参照エリアは、これを含む参照エリアの方向と反時計廻りに270度回転する。270を指定するのと同じ。 |
| -180 | この参照エリアは、これを含む参照エリアの方向と反時計廻りに180度回転する。180を指定するのと同じ。 |
| -270 | この参照エリアは、これを含む参照エリアの方向と反時計廻りに90度回転する。90を指定するのと同じ。 |
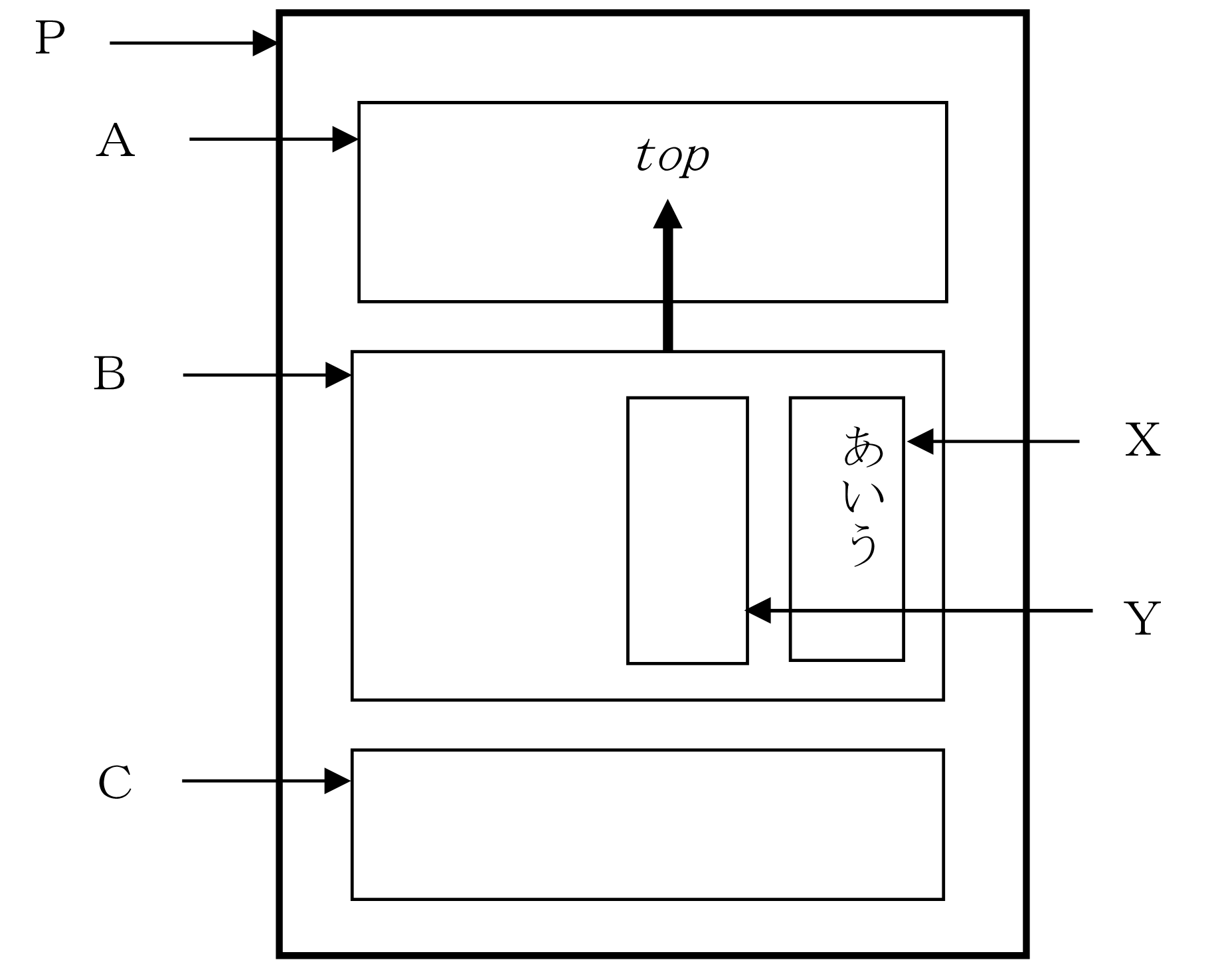
reference-orientationプロパティを指定できるFOは表5・4 回転・ライティングモード・ブロック方向位置合わせを適用できるFOを参照。例えば、fo:simple-page-master(単純ページマスター)は一枚の用紙(P)を規定する。そこでは上がtop、下がbottom、左がleft、右がrightである。次の図のように、Bのreference-orientationプロパティを270に設定すると、Bの内容領域はPに対して反時計周りに270度回転(時計回りに90度回転と同じ)し、Bの内容領域のtopは右辺になる(単純ページマスターの回転については5–8 単純ページマスターの回転・ライティングモード適用に詳しく説明する)。

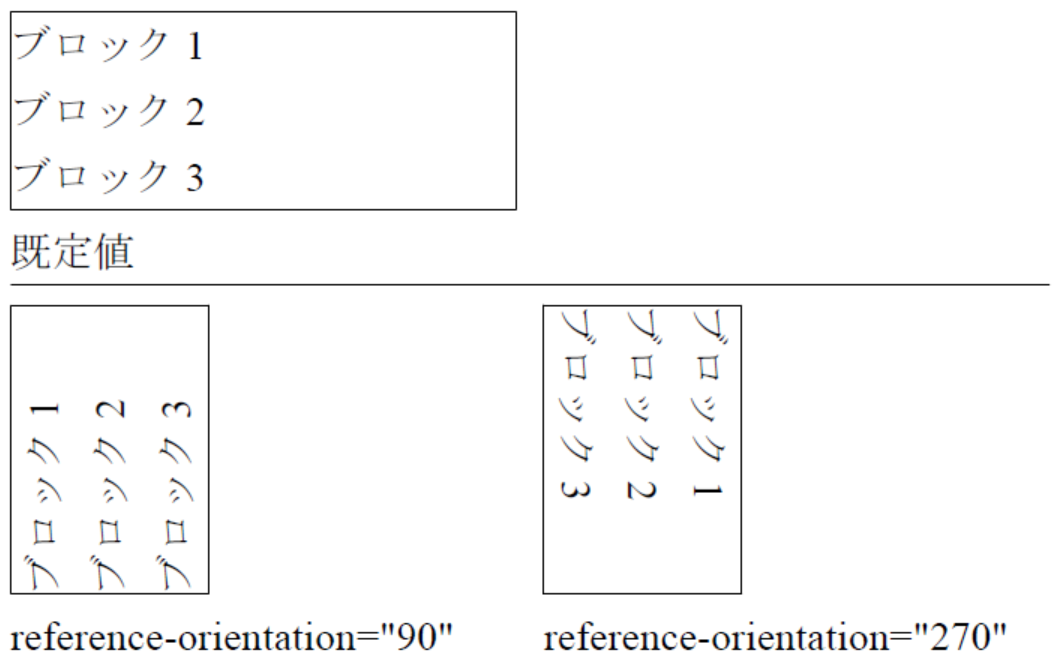
次はfo:block-containerにreference-orientation="90"とreference-orientation="270"を指定した例である。
<fo:block border="solid 0.1pt">
<fo:block>ブロック1</fo:block>
<fo:block>ブロック2</fo:block>
<fo:block>ブロック3</fo:block>
</fo:block>
<fo:block …略…>初期値</fo:block>
<fo:block-container reference-orientation="90"
inline-progression-dimension="7em"
border="solid 0.1pt">
<fo:block>ブロック1</fo:block>
<fo:block>ブロック2</fo:block>
<fo:block>ブロック3</fo:block>
</fo:block-container>
<fo:block …略…>reference-orientation="90"</fo:block>
<fo:block-container reference-orientation="270"
inline-progression-dimension="7em"
border="solid 0.1pt">
<fo:block>ブロック1</fo:block>
<fo:block>ブロック2</fo:block>
<fo:block>ブロック3</fo:block>
</fo:block-container>
<fo:block …略…>reference-orientation="270"</fo:block>
組版結果は図5・6 参照方向設定例の通り。

5–5 ライティングモード
日本語の縦書き、横書きのような表記の方向性をライティングモードという。参照エリアを生成するFOの一部に対して、プロパティwriting-modeプロパティでライティングモードを変更できる。writing-modeプロパティを指定できるFOは表5・4 回転・ライティングモード・ブロック方向位置合わせを適用できるFOを参照。図5・7 ライティングモードの設定は、Bのwriting-modeプロパティをtb-rlに設定し、Bブロック(reference-orientationは0)を縦書きとした例である。このとき領域Bでは文字は上から下へ、行は右から左に進む。

ライティングモードによって次の三つのトレイトが決まる。
- block-progression-direction(ブロック進行方向)
- inline-progression-direction(行内進行方向)
- shift-direction(シフト方向)
シフト方向は上付き・下付のようにベースライン(12–2 ベースラインの調整を参照)を移動するときの方向である。ライティングモードは設定変更しない限りすべての子孫に継承する。主なwriting-modeプロパティの値は次のものがある。
| プロパティ値 | 説明 |
|---|---|
| lr-tb(初期値) | 行とブロックは上から下に進む。テキストの文字は左から右に進む。シフト方向は下から上である。英語、日本語の横書きが該当する。 |
| rl-tb | 行とブロックは上から下に進む。テキストの文字は右から左に進む。シフト方向は下から上である。アラビア語、ヘブライ語で使われる。 |
| tb-rl | 行とブロックは右から左に進む。テキストの文字は上から下に進む。シフト方向は左から右である。日本語と中国語(台湾など繁体字)の縦書きが該当する。 |
なお、日本語や英語のように左から右へ書くテキストに、アラビア語やヘブライ語のように右から左に書くテキストが混在するときの方向制御についてはUnicodeBIDIで規定されている(第24章 双方向性(BIDI)を参照)。
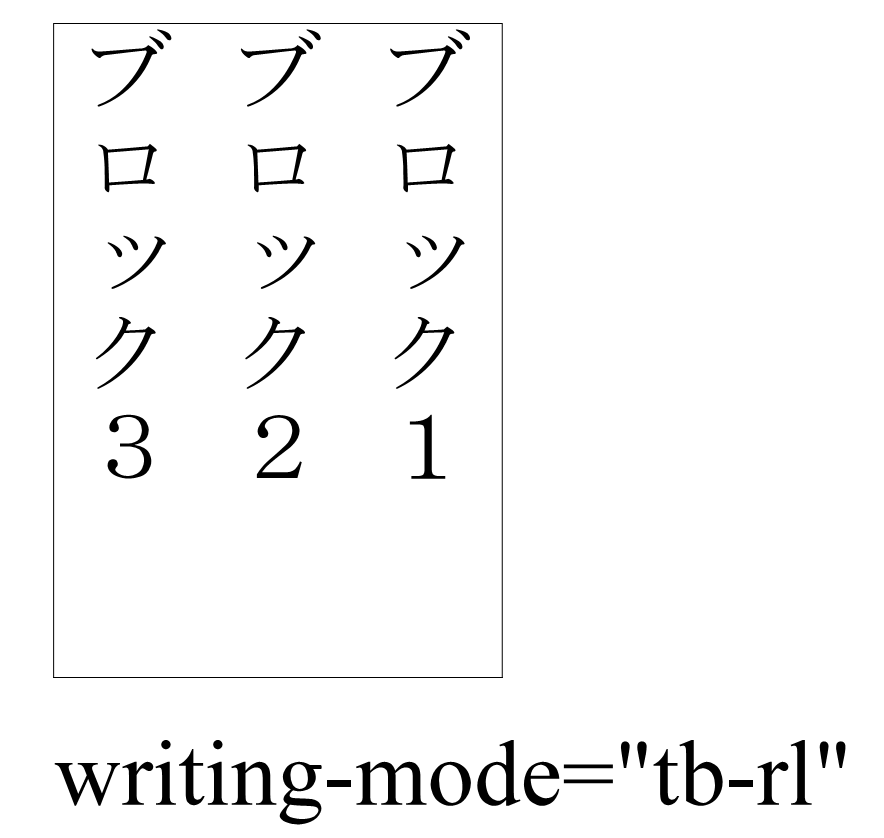
次はfo:block-containerに対してwriting-mode="tb-rl"を指定した例である(縦書きではアラビア数字は半角だと横倒しになるので全角英数で入力している。)。
<fo:block-container writing-mode="tb-rl"
inline-progression-dimension="7em"
border="solid 0.1pt"
<fo:block>ブロック1</fo:block>
<fo:block>ブロック2</fo:block>
<fo:block>ブロック3</fo:block>
</fo:block-container>
<fo:block …略…>writing-mode="tb-rl"</fo:block>
組版結果は図5・8 ライティングモード(縦書き)設定例の通り。

5–6 ブロック方向位置合わせ
プロパティdisplay-alignプロパティは、子供のエリアをブロック進行方向で位置合わせする。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | relative-alignプロパティが指定されていればrelative-alignになる。指定されていなければbeforeが指定されていたとして扱う。 |
| before | 最初の子供エリアの前方辺が参照エリアの内容領域の前方辺に一致する。 |
| center | このFOからできるエリア全体を中央揃えする。すなわち、最初の子供エリアと参照エリアの内容領域の前方辺の距離と、最後の子供エリアの後方辺と参照エリアの内容領域の後方辺からの距離を等しくする。 |
| after | 最後の子供エリアの後方辺が参照エリアの内容領域の後方辺に一致する。 |
プロパティrelative-align(相対位置合わせ)プロパティは表のセル(fo:table-cell)と箇条項目(fo:list-item)のみに適用できる。また、display-alignプロパティが指定されていて、その値がautoでないときは無視される。詳しくは表と箇条項目の箇所で説明する。
5–7 参照方向・ライティングモード・ブロック方向位置合わせの適用
参照方向・ライティングモード・ブロック方向位置合わせは全ての参照エリアに適用できるわけではない。例えば、テーブルのセル(fo:table-cell)単位での縦書きは適用できない。セル単位で縦書きに設定したいときは、セルの中にfo:block-containerを置いて、fo:block-containerに縦書きを設定する。また、fo:page-sequence、fo:simple-page-masterは参照エリアを直接生成しないが、本体区画を通じて指定が有効となる。fo:tableに指定したライティングモードは表の行進行方向(row-progression-direction)と列進行方向(column-progression-direction)を指定する。
| エリア座標系の回転 | ライティングモード | ブロック方向位置合わせ | |
|---|---|---|---|
| fo:page-sequence | 〇 | 〇 | ― |
| fo:simple-page-master | ○ | ○ | ― |
| fo:region-body | ○ | ○ | ○ |
| fo:region-before | ○ | ○ | ○ |
| fo:region-after | ○ | ○ | ○ |
| fo:region-start | ○ | ○ | ○ |
| fo:region-end | ○ | ○ | ○ |
| fo:external-graphic | ― | ― | ○ |
| fo:instream-foreign-object | ― | ― | ○ |
| fo:table | ― | ○ | ― |
| fo:table-caption | ― | ― | ― |
| fo:table-cell | ― | ― | ○ |
| fo:block-container | ○ | ○ | ○ |
| fo:inline-container | ○ | ○ | ○ |
| fo:float | ― | ― | ― |
5–8 単純ページマスターの回転・ライティングモード適用
- 単純ページマスターの区画に参照方向で回転を指定したときは、ページシーケンスにfrom-page-master-region()を指定し、区画毎に指定した回転方向を取得する。
- 単純ページマスターの区画にライティングモードで初期値以外の表記進行方向を指定したときは、ページシーケンスにfrom-page-master-region()を指定し、区画毎に指定した表記進行方向を取得する。
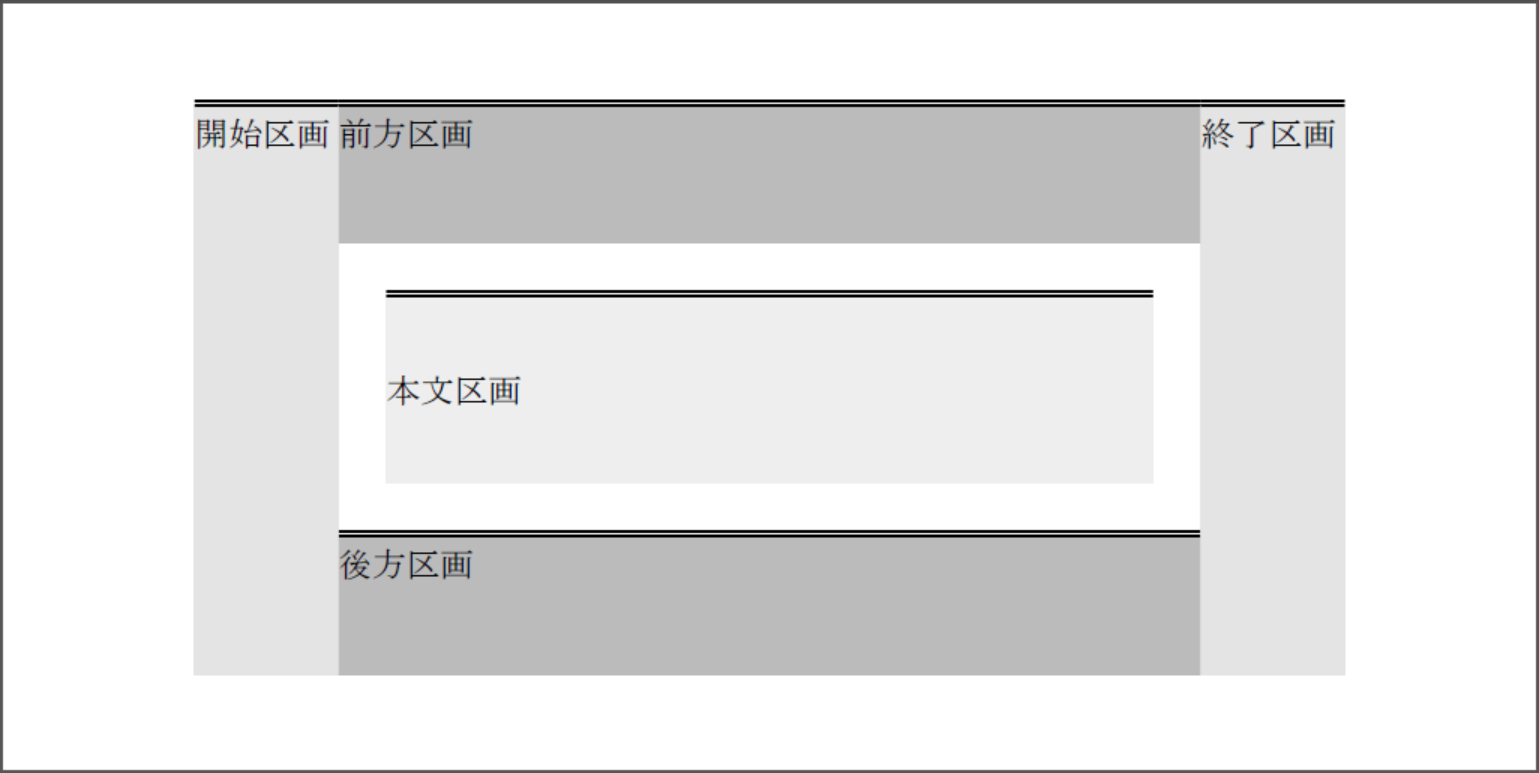
単純ページマスターに回転を指定すると、本文区画のマージンを含めて全体が回転する。まず、回転を指定していない単純ページマスターと組版結果を示す(図5・9 単純ページマスター(回転を設定しない))。
<fo:simple-page-master page-height="80mm"
page-width="160mm"
margin-top="10mm"
margin-left="20mm"
margin-right="20mm"
margin-bottom="10mm"
master-name="PageMaster1">
<fo:region-before border-before-style="double"
border-before-width="2pt"
border-before-color="black"
background-color="#BBBBBB"
extent="15mm" />
<fo:region-after border-before-style="double"
border-before-width="2pt"
border-before-color="black"
background-color="#BBBBBB"
extent="15mm" />
<fo:region-start border-before-style="double"
border-before-width="2pt"
border-before-color="black"
background-color="#E0E0E0E0"
extent="15mm" />
<fo:region-end border-before-style="double"
border-before-width="2pt"
border-before-color="black"
background-color="#E0E0E0E0"
extent="15mm"/>
<fo:region-body border-before-style="double"
border-before-width="2pt"
border-before-color="black"
background-color="#EEEEEE"
margin-top="20mm"
margin-left="20mm"
margin-right="20mm"
margin-bottom="20mm"
display-align="center" />
</fo:simple-page-master>

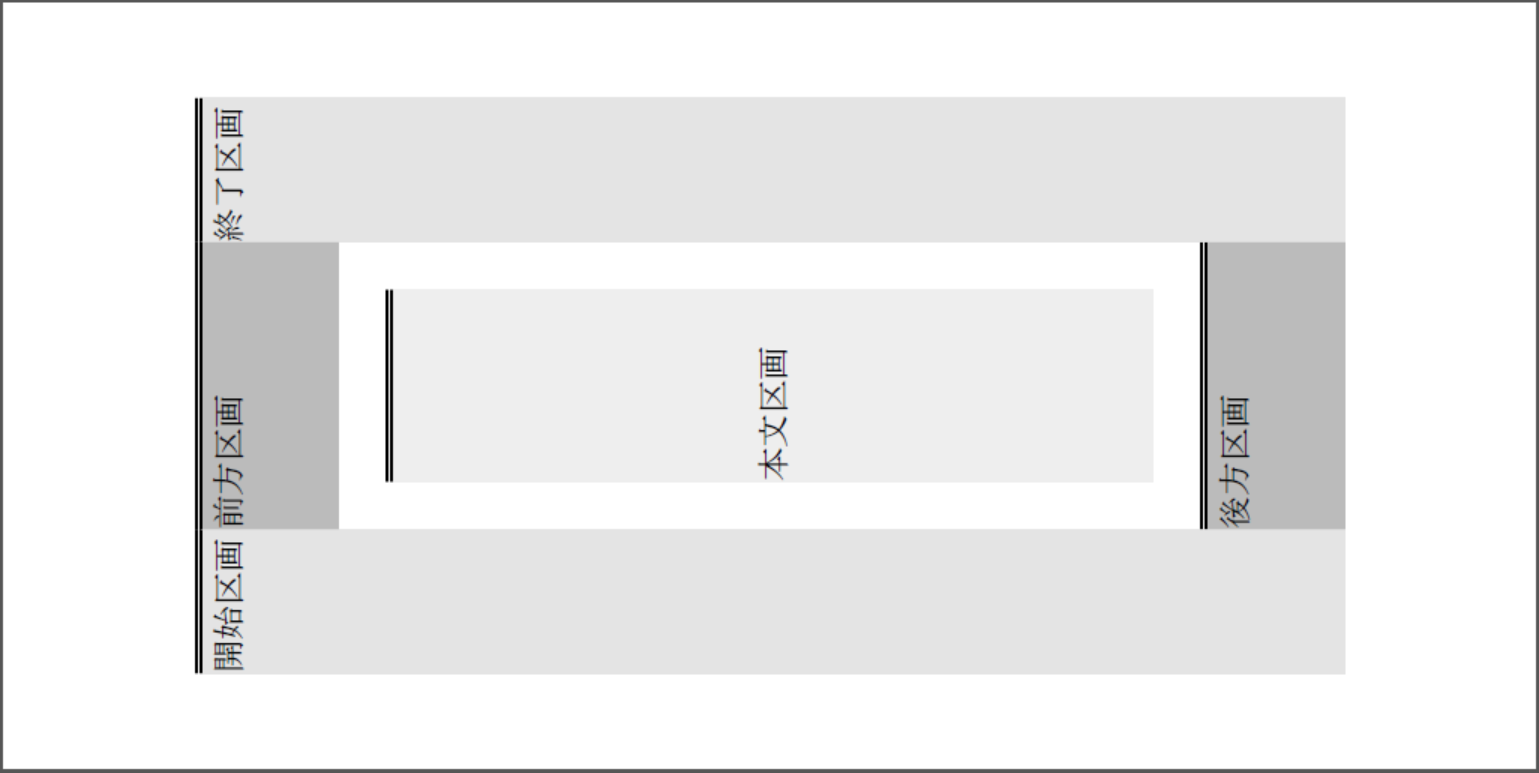
次に90度回転の設定と組版結果を示す(図5・10 単純ページマスター(90度回転))。単純ページマスターの回転単純ページマスターにreference-orientation="90"を設定し、ページシーケンスにreference-orientation="from-page-master-region()" を追加する。
<fo:simple-page-master reference-orientation="90" …略… > …略… <fo:page-sequence reference-orientation="from-page-master-region()" …略… >

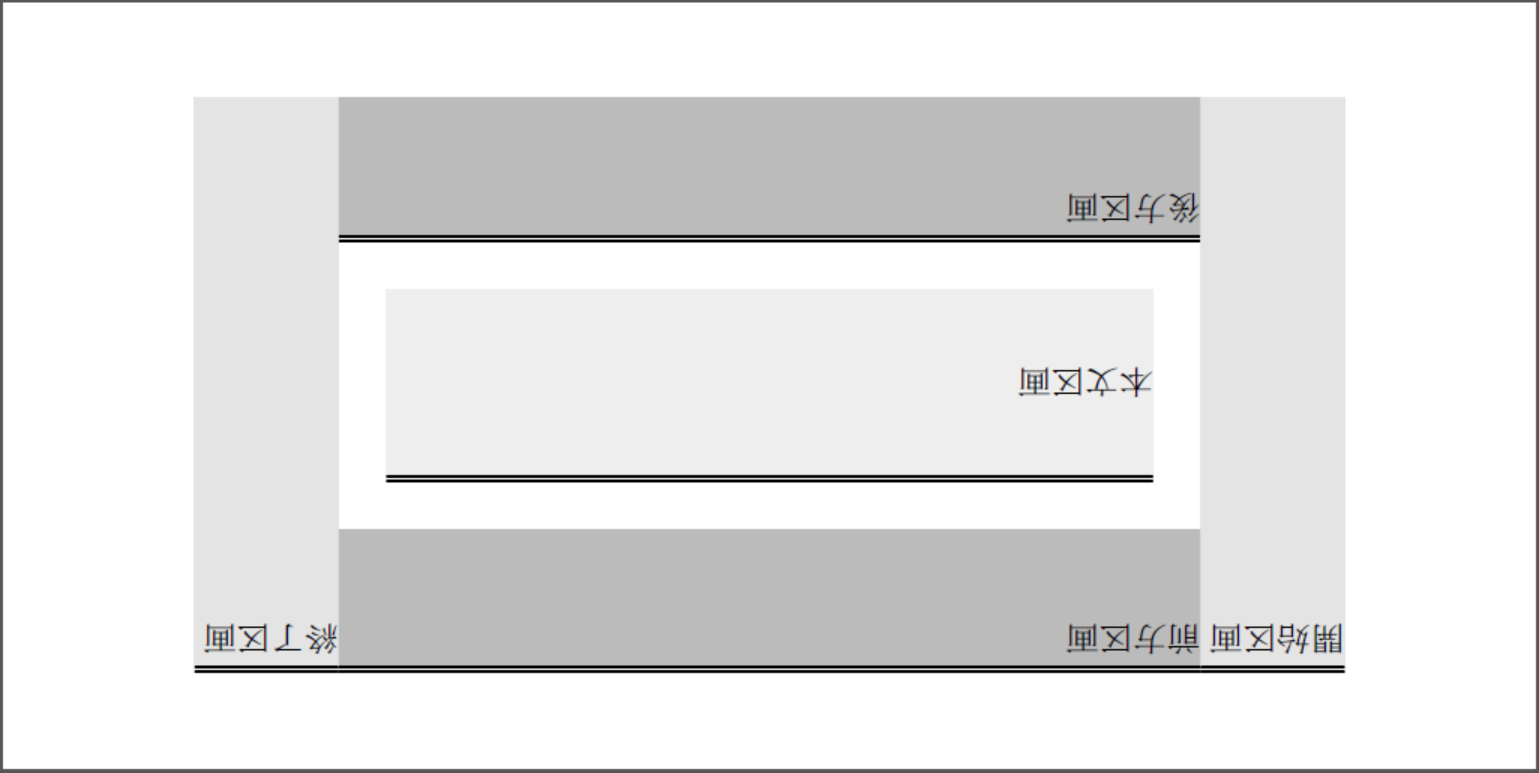
次に180度回転の設定と組版結果を示す(図5・11 単純ページマスター(180度回転))。単純ページマスターにreference-orientation="180"を設定し、ページシーケンスにreference-orientation="from-page-master-region()" を追加する。
<fo:simple-page-master reference-orientation="180" …略… > …略… <fo:page-sequence reference-orientation="from-page-master-region()" …略… >

次に単純ページマスターに縦組(writing-mode="tb-rl")を指定する例と組版結果を示す(図5・12 単純ページマスター(縦組))。このときはページシーケンスにwriting-mode="from-page-master-region()"を設定する。単純ページマスターの縦組
<fo:simple-page-master writing-mode="tb-rl" …略… > …略… <fo:page-sequence writing-mode="from-page-master-region()" …略… >

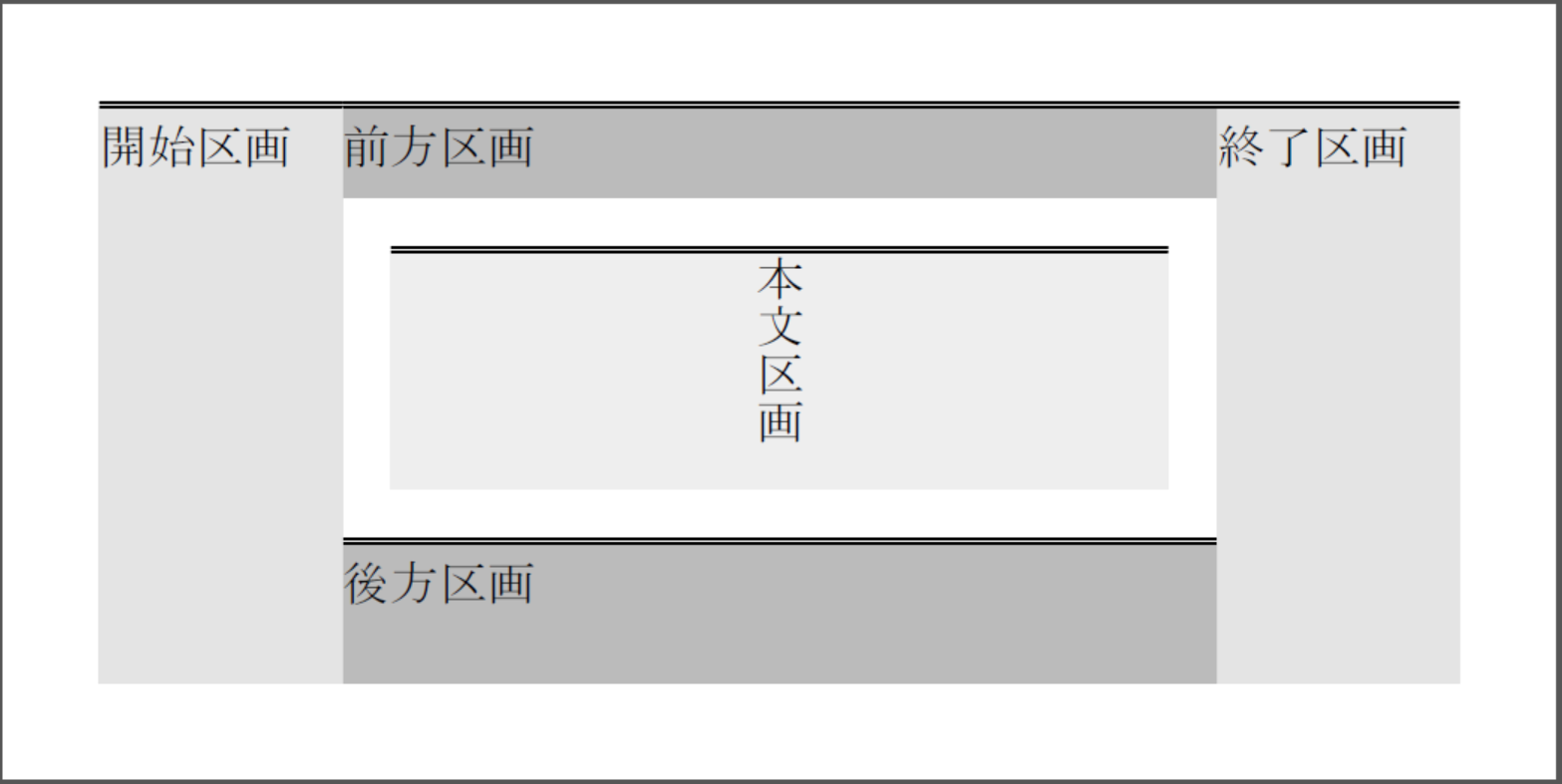
本文区画のみを縦組とし柱やノンブルを横組にするには単純ページマスターではなく、本文区画に縦組(writing-mode="tb-rl")を指定する。設定例と組版結果を示す(図5・13 本文区画のみに縦組指定)。本文区画のみを縦組
<fo:simple-page-master page-height="80mm"
page-width="160mm"
margin-top="10mm"
margin-left="10mm"
margin-right="10mm"
margin-bottom="10mm"
master-name="PageMaster4">
…略…
<fo:region-body writing-mode="tb-rl"
border-before-style="double"
border-before-width="2pt"
border-before-color="black"
background-color="#EEEEEE"
margin-top="15mm"
margin-left="30mm"
margin-right="30mm"
margin-bottom="20mm"
display-align="center" />
</fo:simple-page-master>

5–9 内容領域の大きさ
プロパティblock-progression-dimension(ブロック進行方向のサイズ)とプロパティinline-progression-dimension(行内進行方向のサイズ)は、エリアの内容領域の大きさを指定するプロパティである。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | エリアのブロック進行方向の大きさには制約がない。 |
| <length> | エリアのブロック進行方向の大きさを固定長とする。block-progression-dimension.minimum=<length>、block-progression-dimension.optimum=<length>、block-progression-dimension.maximum=<length>を設定する。 |
| <percentage> | ブロックレベルFOによって生成された直近先祖のエリアに対する相対値で大きさを指定する。 |
| <length-range> | block-progression-dimension.optimum、block-progression-dimension.minimum、block-progression-dimension.maximumの三つの値で長さの範囲を指定する。XSL-FOプロセサが適切な値とする。 |
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | エリアの行内進行方向の大きさには制約がない。 |
| <length> | エリアの行内進行方向の大きさを固定長とする。inline-progression-dimension.minimum=<length>、inline-progression-dimension.optimum=<length>、inline-progression-dimension.maximum=<length>を設定する。 |
| <percentage> | ブロックレベルFOによって生成された直近先祖のエリアに対する相対値で大きさを指定する。 |
| <length-range> | inline-progression-dimension.optimum、inline-progression-dimension.minimum、inline-progression-dimension.maximumの三つの値で長さの範囲を指定する。XSL-FOプロセサが適切な値とする。 |

内容領域の大きさ指定は、CSSから由来するプロパティとしてプロパティheight(高さ)とプロパティwidth(幅)も使える。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | 他のプロパティによる。 |
| <length> | 高さを固定値で指定する。 |
| <percentage> | ブロックレベルFOによって生成された直近先祖のエリアに対する相対値で高さを指定する。 |
| プロパティ値 | 説明 |
|---|---|
| <length> | 高さの最小値を固定値で指定する。初期値は0pt。 |
| <percentage> | ブロックレベルFOによって生成された直近先祖のエリアに対する相対値で高さを指定する。 |
| プロパティ値 | 説明 |
|---|---|
| none(初期値) | 高さには制約がない。 |
| <length> | 高さの最大値を固定値で指定する。 |
| <percentage> | ブロックレベルFOによって生成された直近先祖のエリアに対する相対値で高さを指定する。 |
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | 他のプロパティによる。 |
| <length> | 幅を固定値で指定する。 |
| <percentage> | ブロックレベルFOによって生成された直近先祖のエリアに対する相対値で幅を指定する。 |
| プロパティ値 | 説明 |
|---|---|
| <length> | 幅の最小値を固定値で指定する。初期値は0pt。 |
| <percentage> | ブロックレベルFOによって生成された直近先祖のエリアに対する相対値で幅を指定する。 |
| プロパティ値 | 説明 |
|---|---|
| none(初期値) | 幅には制約がない。 |
| <length> | 幅の最大値を固定値で指定する。 |
| <percentage> | ブロックレベルFOによって生成された直近先祖のエリアに対する相対値で幅を指定する。 |
内容領域の大きさを直接指定できるのは次のFOのみである(次のFOに内容領域の大きさを指定できるということは、そのFOから生成されるエリアが1ページに収まることを想定するだろう。)。
- fo:block-container
- fo:external-graphic
- fo:instream-foreign-object
- fo:inline
- fo:inline-container
- fo:table
- fo:table-caption
- fo:table-row(block-progression-dimensionのみ指定できる。)
- fo:table-cell
5–9–1 2種類のプロパティの対応関係
block-progression-dimension、inline-progression-dimensionはXSL-FOで規定するプロパティであり、height、widthはCSSから由来するプロパティである。height、widthが指定されている場合、XSL-FOプロセサはblock-progression-dimension、inline-progression-dimension対応付ける。対応付けはライティングモードによって変わる。
(1)方向
ラテン文字の横書きではheightはblock-progression-dimensionに、widthはinline-progression-dimensionに対応する。
エリアが正立しているとき、heightとblock-progression-dimensionは上下の高さ、inline-progression-dimensionとwidthは左右の幅である。参照方向の回転により、絶対方向が変わり90度または270度回転したエリアではwidthは上下の高さ、heightが左右の幅にあたる。しかし、heightとblock-progression-dimension、inline-progression-dimensionとwidthの対応関係は変化しない。
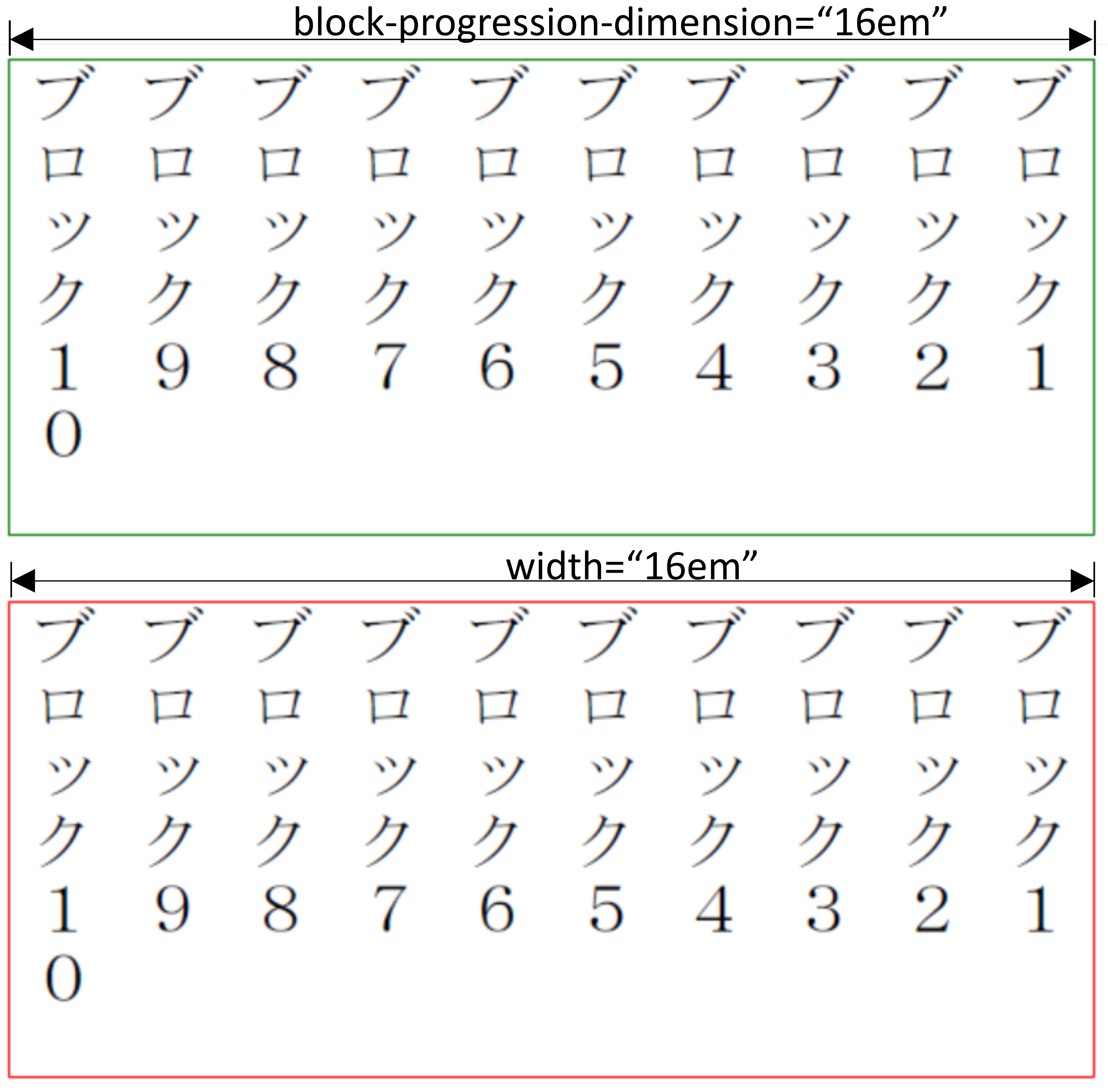
一方、ライティングモードが変わると対応関係が変わる。縦書き(writing-mode="tb-rl")では、heightはinline-progresion-dimensionに、widthがblock-progression-dimensionに対応する。次はブロックコンテナーに縦書きを設定し、block-progression-dimension="16em"を指定(上)、width="16em"を指定(下)した例と組版結果である(図5・15 widthとblock-progression-dimensionの対応)。
<fo:block-container writing-mode="tb-rl"
inline-progression-dimension="7em"
block-progression-dimension="16em"
border="solid 0.1pt green"
space-after="1em">
<fo:block>ブロック1</fo:block>
<fo:block>ブロック2</fo:block>
…略…
<fo:block>ブロック10</fo:block>
</fo:block-container>
<fo:block-container writing-mode="tb-rl"
height="7em"
width="16em"
<fo:block>ブロック1</fo:block>
<fo:block>ブロック2</fo:block>
…略…
<fo:block>ブロック10</fo:block>
</fo:block-container>

(2)最小~最大
横書きのときのmin-height、height、max-heightとblock-progression-dimensionの関係は次の順序で対応付ける。widthとinline-progression-dimensionの関係も同様である。
- ①heightが指定されていたら、
- block-progression-dimension.minimum=<height>
- block-progression-dimension.optimum=<height>
- block-progression-dimension.maximum=<height>
- ②heightが指定されていなければ、
- block-progression-dimension.minimum=auto
- block-progression-dimension.optimum=auto
- block-progression-dimension.maximum=auto
- ③min-heightが指定されていたら、
- block-progression-dimension.minimum=<min-height>
- ④max-heightがnone以外で指定されていたら、
- block-progression-dimension.maximum=<max-height>
- ⑤max-heightがnoneならば
- block-progression-dimension.maximum=auto
縦書きのときは、min-height、height、max-heightはinline-progression-dimensionに次の順序で対応付ける。widthとblock-progression-dimensionの関係も同様である。
- ①heightが指定されていたら、
- inline-progression-dimension.minimum=<height>
- inline-progression-dimension.optimum=<height>
- inline-progression-dimension.maximum=<height>
- ②heightが指定されていなければ、
- inline-progression-dimension.minimum=auto
- inline-progression-dimension.optimum=auto
- inline-progression-dimension.maximum=auto
- ③min-heightが指定されていたら、
- inline-progression-dimension.minimum=<min-height>
- ④max-heightがnone以外で指定されていたら、
- inline-progression-dimension.maximum=<max-height>
- ⑤max-heightがnoneならば
- inline-progression-dimension.maximum=auto
5–10 絶対方向指定と論理方向指定
エリアの周辺の広がりを示すプロパティは、①top(上)・bottom(下)・left(左)・right(右)という絶対方向で指定するプロパティと②ブロック進行方向と行内進行方向を基準に指定する論理方向のプロパティがある。
5–10–1 論理方向の辺の位置づけ
論理方向では四つの辺をbefore、after、start、endで位置づける。
- 前方辺(before-edge)は、ブロック配置の進行方向でみて手前の辺
- 後方辺(after-edge)は、前方辺の反対側の辺
- 開始辺(start-edge)は、文字の進行方向の開始側の辺
- 終了辺(end-edge)は、開始辺の反対側の辺
横書きでは前方辺・後方辺は上と下、開始辺・終了辺は左と右になる。日本語の縦書きでは前方辺・後方辺は右と左、開始辺・終了辺は上と下になる。アラビア文字のように右から左に書く文字では、開始辺・終了辺は右と左になる。
各辺の位置づけは通常は親のエリアと同じである。参照方向やライティングモードを親のエリアと変えたりすると、ボーダー長方形とパディング長方形の辺の位置づけは親のエリアと同じであるが、内容長方形の辺の位置づけが変わる。
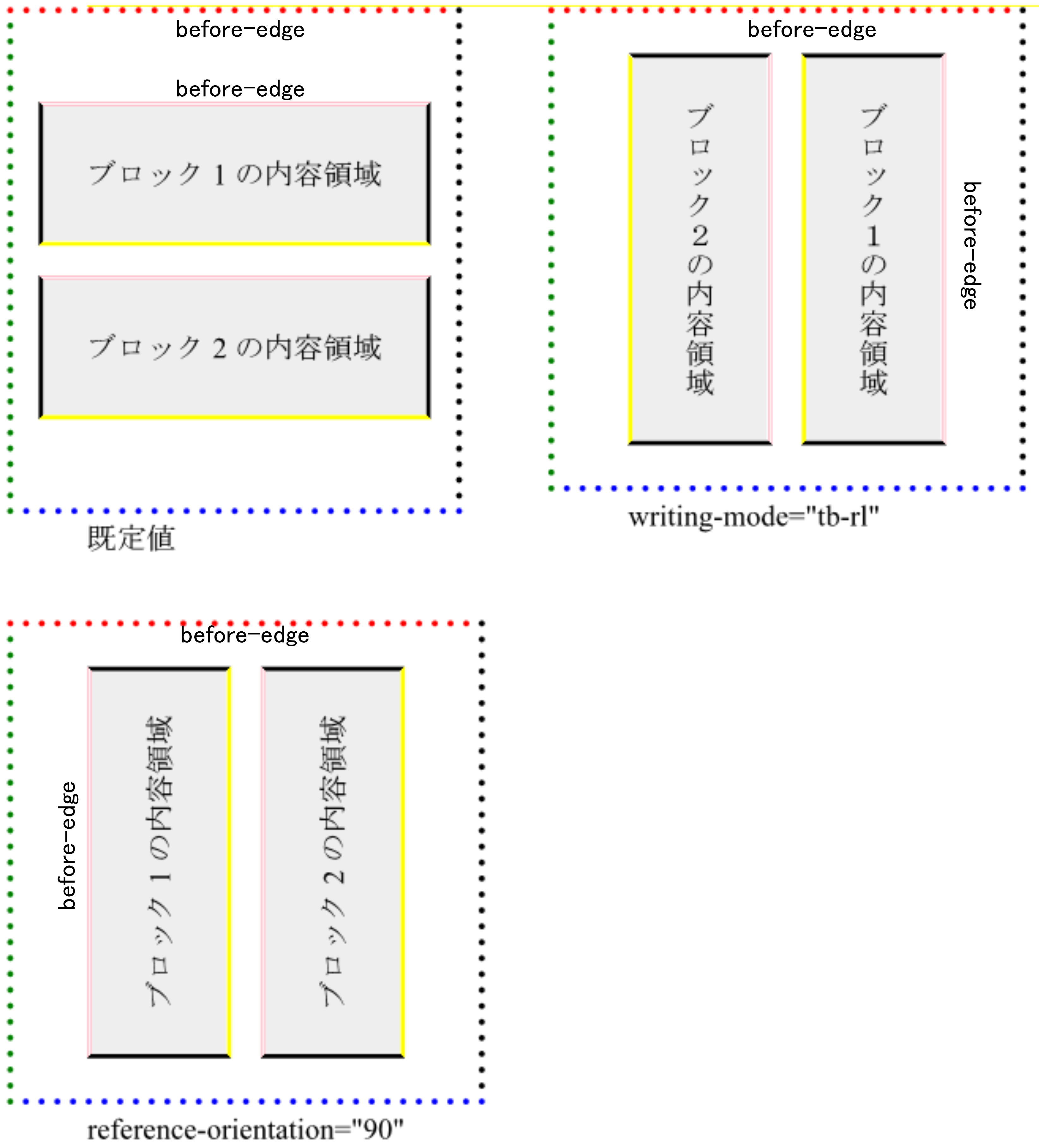
図5・16 before辺の位置づけにreference-orientationとwriting-modeを指定したときのbefore辺の対応を示す。外側の点線はブロックコンテナ-のボーダーである。ブロックコンテナーの子供に二つのブロックを含む。左下はブロックコンテナーにreference-orientation="90"を指定したので、内側のブロックが回転する。右上はブロックコンテナーにwriting-mode="tb-rl"を指定したので内側のブロックが縦組になる。

5–10–2 パディングのグループ
パディングは四つの辺に論理プロパティまたは絶対プロパティが設定できる。但し、論理プロパティにはショートハンドはない。
- 論理プロパティ
- padding-before、padding-after、padding-start、padding-end
- 絶対プロパティ
- padding-top、padding-bottom、padding-left、padding-right
5–10–3 ボーダー・プロパティのグループ
ボーダーも四つの辺に論理プロパティまたは絶対プロパティが設定できる。但し、論理プロパティにはショートハンドはない。
- 論理プロパティ
- border-before-*、border-after-*、border-start-*、border-end-*
- 絶対プロパティ
- border-top-*、border-bottom-*、border-left-*、border-right-*
上記の'*'は、style(線種)、width(太さ)、color(色)を設定する。詳細はボーダーの種類と太さを参照。
5–10–4 論理プロパティと絶対プロパティの対応
padding-leftのような絶対プロパティはライティングモードに応じて、padding-startまたはpadding-endのような論理プロパティに対応付ける。辺の対応付けは次の表の通りである。
| writing-mode | 絶対と論理プロパティの辺の対応 |
|---|---|
| block-progression-directionをtop-to-bottomに指定 | topはbeforeに、bottomはafterに対応 |
| block-progression-directionをbottom-to-topに指定 | topはafterに、bottomはbeforeに対応 |
| block-progression-directionをleft-to-rightに指定 | leftはbeforeに、rightはafterに対応 |
| block-progression-directionをright-to-leftに指定 | leftはafterに、rightはbeforeに対応 |
| inline-progression-directionをleft-to-rightに指定 | leftはstartに、rightはendに対応 |
| inline-progression-directionをright-to-leftに指定 | leftはendに、rightはstartに対応 |
| inline-progression-directionをtop-to-bottomに指定 | topはstartに、bottomはendに対応 |
| inline-progression-directionをbottom-to-topに指定 | topはendに、bottomはstartに対応 |
| inline-progression-directionを奇数行はleft-to-rightに、偶数行はright-to-leftに指定 | leftはstartに、rightはendに対応 |
border関係、padding関係のプロパティ値については、もし対応する絶対プロパティと論理プロパティが両方設定されていれば絶対プロパティが優先され、論理プロパティは無視される。絶対プロパティの値が明示的に設定されていないなら、絶対プロパティの計算値は論理プロパティの値に設定される。論理プロパティの値が設定されていて、絶対プロパティの値がショートハンドの展開のみで得られるとき、論理プロパティの値が絶対プロパティの値より優先する。両方とも指定されていないなら、継承または初期値を使う。
5–11 マージン・プロパティのグループ
エリアの周囲の空き(ボーダーの外側)に関連する論理プロパティと絶対プロパティには次のものがある。スペースプロパティは、ブロックレベルではbefore/after、インラインレベルではstart/endが有効となる。インデントについては後述する。
- ブロックレベルFO用の論理プロパティ
- space-before、space-after、start-indent、end-indent
- インラインレベルFO用の論理プロパティ
- space-start、space-end
- 絶対プロパティ(マージン)
- margin-top、margin-bottom、margin-left、margin-right
マージンプロパティは、ライティングモードに応じて表5・13 絶対方向と論理方向の対応の表のように論理プロパティに対応付けられる。space-before/space-afterは間隔指定子(6–8 複合データ型<space>を参照)なので、マージンから対応付けるとき、.conditionaltyの値はretainとする。
5–11–1 インデント
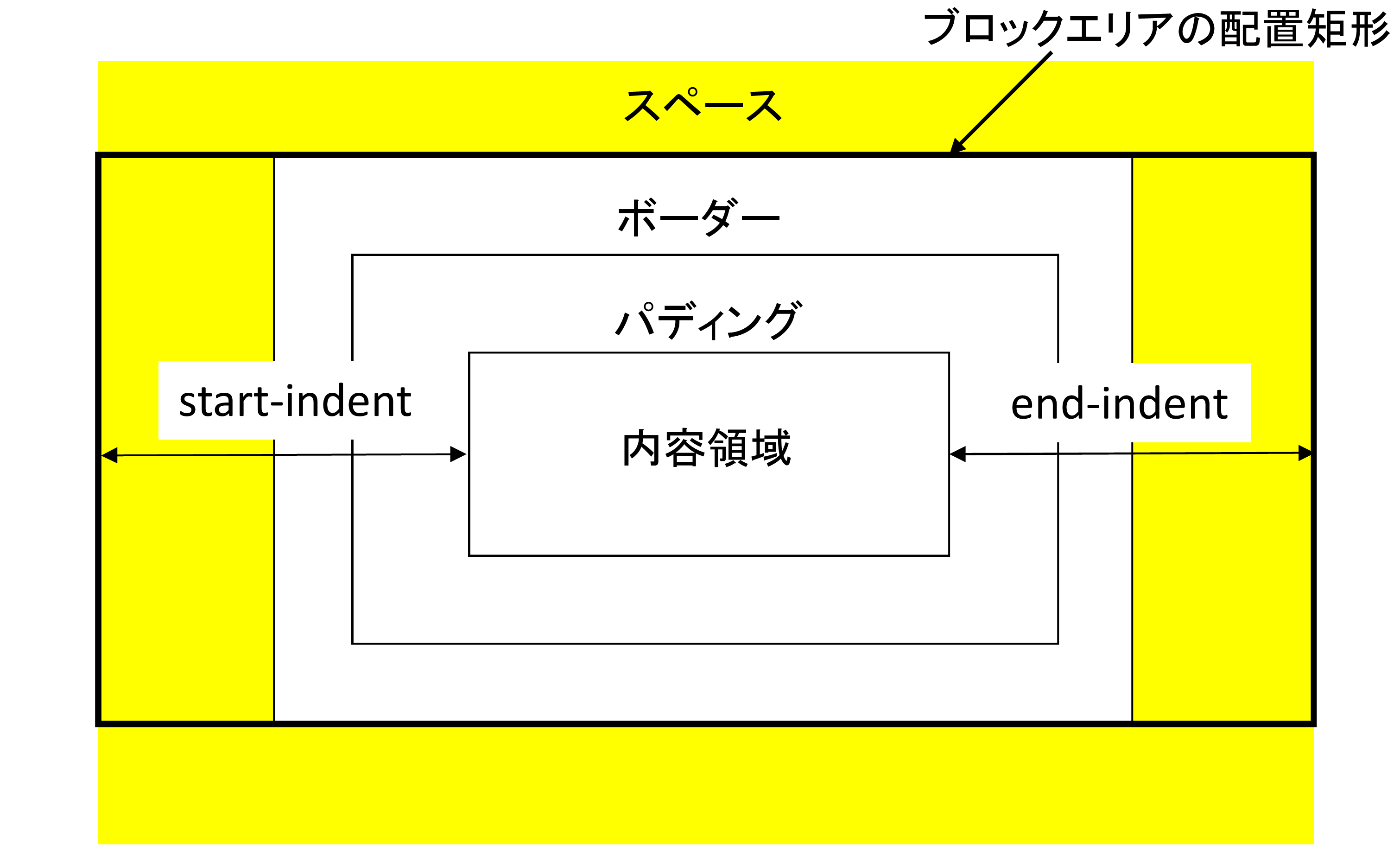
- プロパティstart-indentは、それが指定されたFOを含む参照エリアの内容長方形の開始辺からFOが生成するブロックエリアの内容長方形の開始辺までの距離を指定するプロパティである。
- プロパティend-indentは、それが指定されたFOを含む参照エリアの内容長方形の終了辺とFOが生成するブロックエリアの内容長方形の終了辺までの距離を指定するプロパティである。
インデントの値によりブロックエリアの幅(inline-progression-dimension)が結果として決まる。インデントを適用できるFOはfo:simple-page-master、fo:region-body、fo:block、fo:block-container、fo:table-and-caption、fo:table、fo:list-block、fo:list-itemである。インデント子孫のFOに継承するので注意が必要である。
| プロパティ値 | 説明 |
|---|---|
| <length> | 長さを指定する。 |
| <percentage> | ブロックエリアを含む参照エリアの内容領域の行内進行方向のサイズに対する割合を指定する。 |
ブロックエリアを含む参照エリアの内容長方形の開始辺(終了辺)とブロックエリアの内容長方形の開始辺(終了辺)の距離を指定する。初期値は0pt。マイナス値はアウトデントとなる。
図5・17 ブロックエリアの配置矩形配置矩形ブロックエリアの――に示すように、インデントはマージン、ボーダー、パディングの大きさに関わらず、参照エリアの対応する辺とブロックエリアの内容長方形の対応する辺の距離を直接指定する。

ブロックエリアが多重にネストしているとき、直近の先祖の参照エリアの内容長方形の開始辺(終了辺)が基準となる。
5–11–2 インデント、ボーダー、パディングの関係
開始辺と終了辺にはインデントとマージンが設定できる。さらに内容領域の周囲にはパディング、ボーダーが設定できるが、インデントとマージン、ボーダー幅、パディングの値は次の(1)から(3)の関係になる。
(1)参照エリアにマージンを指定したとき
FOにマージンが明示的に指定され、そのFOが参照エリアを生成するとき、インデントはマージン、ボーダー幅とパディングの合計となる。
- start-indent=開始辺側margin+開始辺側padding+開始辺側border-width
- end-indent=終了辺側margin+終了辺側padding+終了辺側border-width
次はブロックコンテナーにマージンとボーダーを指定した例である。
<fo:region-body margin="10mm 10mm 10mm 10mm"
border-left="0.1pt solid blue"/>
…略…
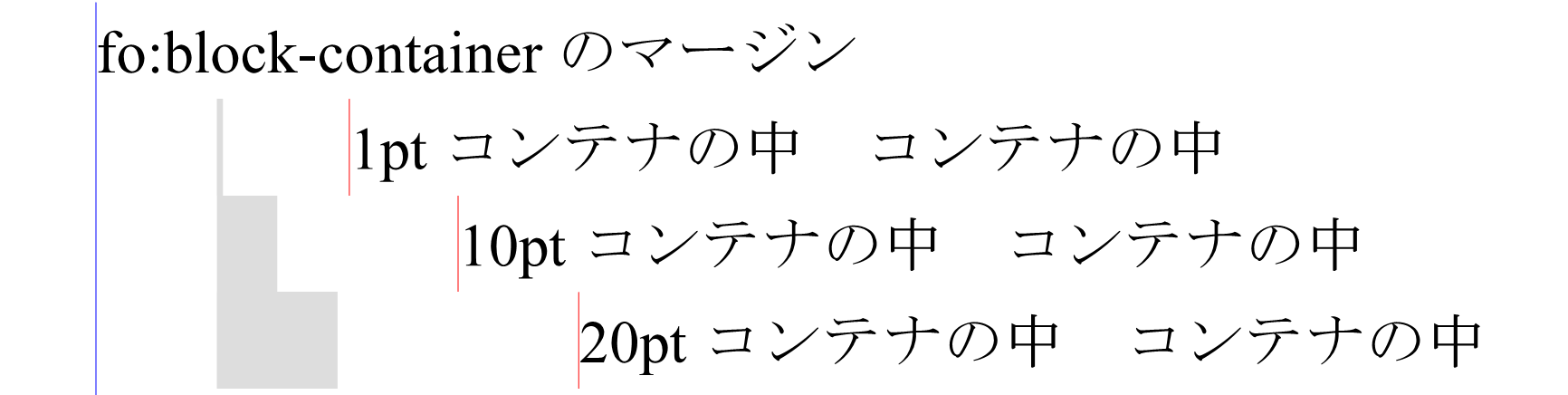
<fo:block>fo:block-containerのマージン</fo:block>
<fo:block-container margin-left="20pt"
border-left="solid 1pt #dddddd">
<fo:block border-left="0.1pt solid red">
1pt コンテナの中 コンテナの中</fo:block>
</fo:block-container>
<fo:block-container margin-left="20pt"
border-left="solid 10pt #dddddd">
<fo:block border-left="0.1pt solid red">
10pt コンテナの中 コンテナの中</fo:block>
</fo:block-container>
<fo:block-container margin-left="20pt"
border-left="solid 20pt #dddddd">
<fo:block border-left="0.1pt solid red">
20pt コンテナの中 コンテナの中</fo:block>
</fo:block-container>
組版結果は図5・18 ブロックコンテナーにマージンを指定の通りである。ブロックコンテナーのstart-indentは(1)式によってマージンとボーダーの和となる。start-indentは子供のfo:blockにも継承される。fo:blockのstart-indentはブロックコンテナーの内容長方形の開始辺を基準にするので、fo:blockの左ボーダーの本体区画左端からの距離はブロックコンテナーのstart-indentの2倍となる。

(2)参照エリアでないFOにマージンを指定したとき
FOにマージンが明示的に指定され、そのFOが参照エリアを生成しないとき、インデントはマージン、ボーダー幅とパディングの合計となる。
- start-indent=start-indentの継承値+開始辺側margin+開始辺側padding+開始辺側border-width
- end-indent=end-indentの継承値+終了辺側margin+終了辺側padding+終了辺側border-width
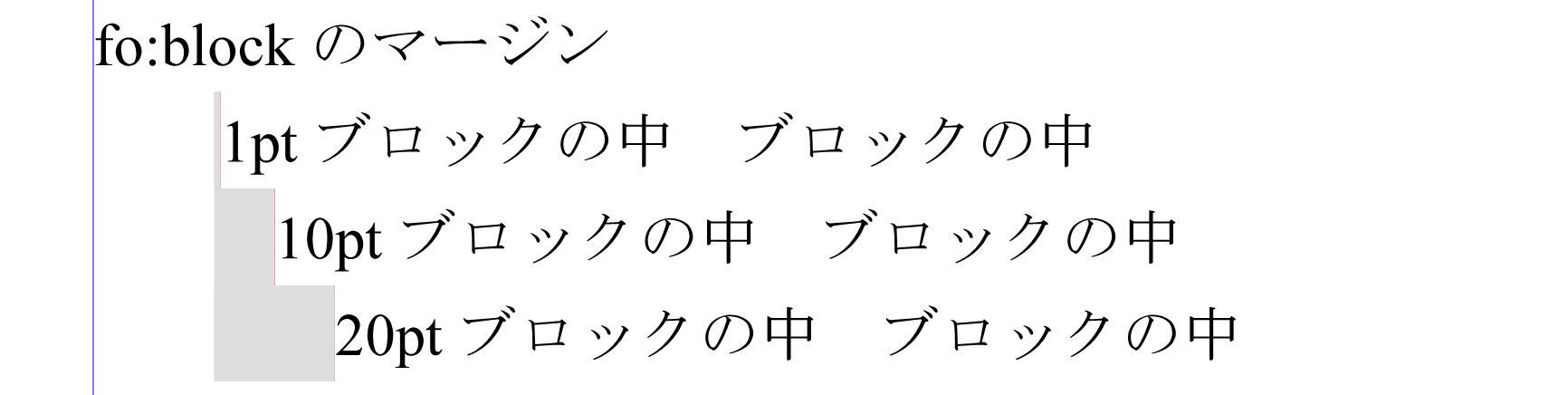
次はfo:blockにマージンを指定した例である。本文区画は前の例と同一なので省略している(以下同様)。
<fo:block space-before="1em">fo:blockのマージン</fo:block>
<fo:block margin-left="20pt"
border-left="solid 1pt #dddddd">
<fo:block border-left="0.1pt solid red">
1pt ブロックの中 ブロックの中</fo:block>
</fo:block>
<fo:block margin-left="20pt"
border-left="solid 10pt #dddddd">
<fo:block border-left="0.1pt solid red">
10pt ブロックの中 ブロックの中</fo:block>
</fo:block>
<fo:block margin-left="20pt"
border-left="solid 20pt #dddddd">
<fo:block border-left="0.1pt solid red">
20pt ブロックの中 ブロックの中</fo:block>
</fo:block>
組版結果は図5・19 ブロックFOにマージンを指定の通りである。外側のfo:blockのstart-indentは(2)式によって計算される。start-indentは子供のfo:blockにも継承される。しかし、両方のfo:blockのstart-indentの基準となる参照エリアは本体区画なので子供のfo:blockのインデント幅は親のfo:blockのインデント幅と同じである。

(3)インデントを指定したとき
マージンを明示的に指定しないか、インデントが指定されていてマージンがショートハンドのみで指定されているとき、マージンは次式のようにインデント幅からボーダーとパディングを引いた量である。
- 開始辺側margin = start-indent - start-indentの継承値 - (開始辺側border-width) – 開始辺側padding
- 終了辺側margin = end-indent - end-indentの継承値 - (終了辺側border-width) - 終了辺側padding
FOにstart-indent、end-indentが指定されていないときは、この式のstart-indentとend-indentは継承値を使う。結果としてマージンは、ボーダーとパディングを合計した値のマイナス値となる。
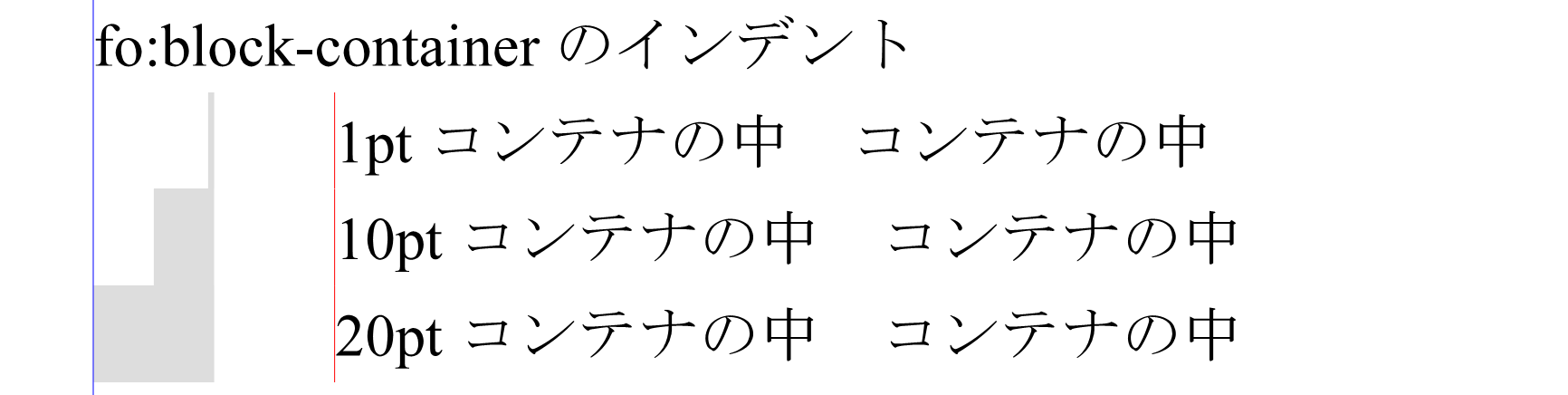
次はブロックコンテナーにインデントを指定した例である。
<fo:block>fo:block-containerのインデント</fo:block>
<fo:block-container start-indent="20pt"
border-left="solid 1pt #dddddd">
<fo:block border-left="0.1pt solid red">
1pt コンテナの中 コンテナの中</fo:block>
</fo:block-container>
<fo:block-container start-indent="20pt"
border-left="solid 10pt #dddddd">
<fo:block border-left="0.1pt solid red">
10pt コンテナの中 コンテナの中</fo:block>
</fo:block-container>
<fo:block-container start-indent="20pt"
border-left="solid 20pt #dddddd">
<fo:block border-left="0.1pt solid red">
20pt コンテナの中 コンテナの中</fo:block>
</fo:block-container>
組版結果は図5・20 ブロックコンテナーにインデントを指定の通りである。ブロックコンテナーの内容領域は本文区画から常にstart-indent(20pt)の距離になる。インデントは子供のfo:blockに継承されるので、その内容領域はブロックコンテナーの内容領域からstart-indent(20pt)(本文区画からは40pt)の距離になる。

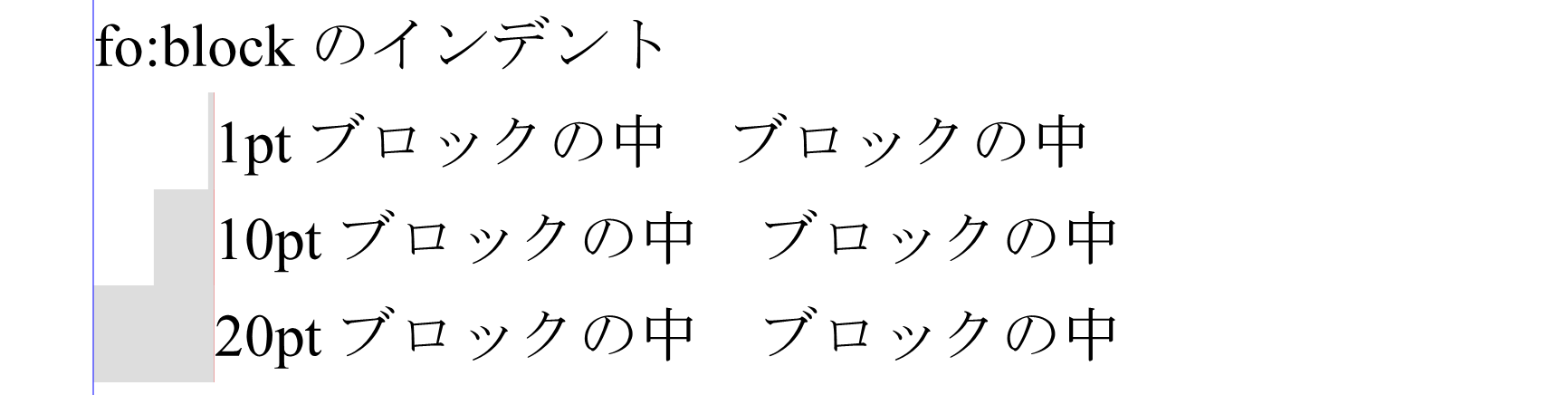
次はfo:blockにインデントを指定した例である。
<fo:block>fo:blockのインデント</fo:block>
<fo:block start-indent="20pt"
border-left="solid 1pt #dddddd">
<fo:block border-left="0.1pt solid red">
1pt ブロックの中 ブロックの中</fo:block>
</fo:block>
<fo:block start-indent="20pt"
border-left="solid 10pt #dddddd">
<fo:block border-left="0.1pt solid red">
10pt ブロックの中 ブロックの中</fo:block>
</fo:block>
<fo:block start-indent="20pt"
border-left="solid 20pt #dddddd">
<fo:block border-left="0.1pt solid red">
20pt ブロックの中 ブロックの中</fo:block>
</fo:block>
組版結果は図5・21 ブロックFOにインデントを指定の通りである。インデントを指定したfo:blockの内容領域は本文区画の左端から常にstart-indent(20pt)の距離になる。子供のfo:blockにもインデントが継承されるが同様に内容領域は本文区画の左端から常にstart-indent(20pt)の距離になる。

- 図5・18 ブロックコンテナーにマージンを指定、図5・20 ブロックコンテナーにインデントを指定のように参照領域に指定したインデントは、それ自身の内容領域の位置を決めるだけではなく、子供のFOにも継承するので注意が必要である。
- 図5・19 ブロックFOにマージンを指定、図5・21 ブロックFOにインデントを指定のように、インデントはボーダーやパディングに関わらずテキスト開始位置を揃えることができるというメリットがある。
エリアの内容領域のstart-indent、end-indent、inline-progression-dimensionの合計は、その直近先祖の参照エリアの内容領域のinline-progression-dimension(幅)に一致しなければならない。もし、不一致ならばend-indentを調整する。
5–12 相対配置
プロパティrelative-positionプロパティは、このプロパティを指定したFOを通常に配置したとしての位置に対して、プロパティtop、プロパティbottom、プロパティleft、プロパティrightプロパティ値で指定した量だけずらして配置する。relative-positionによって特定のFOの位置をずらしても、それが他のFOの位置に影響を与えることはない。
relative-positionはCSSに由来するがXSL-FOでは現在の支配座標系に対して位置を指定する。CSSではオブジェクトを含むボックスに対する相対なので解釈を変えている。
relative-positionはfo:block、fo:table-and-caption、fo:list-blockなどの主要なブロックレベルFOとfo:inline、fo:inline-container、fo:external-graphic、fo:instream-foreign-objectなどのインラインレベルのFOに適用できる。
fo:block-containerはrelative-positionではなく絶対位置指定(absolute-position)で位置を指定する(11–2 ブロックコンテナーの位置指定を参照)。
| プロパティ値 | 説明 |
|---|---|
| static(初期値) | エリアを通常に配置する。 |
| relative | FOの位置は通常に配置した上で、可視化するときに位置をずらす。 |
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | エリアを通常に配置する。 |
| <length> | 参照する辺からの固定の長さ。 |
| <percentage> | FOを含む参照エリアに対する比率を指定する。 |