第12章 インラインFOとインラインコンテナー
行中のテキストや行中でFOのレイアウトを指定するためにfo:inline(インラインFO)とfo:inline-container(インラインコンテナ-)がある。
12–1 インラインFO
fo:inlineは主に段落テキストの一部分を修飾したり、背景を設定したりするために使うオブジェクトである。fo:inlineの内容にはテキスト、ブロックレベルのFO、インラインレベルのFOを含むことができる。
12–1–1 ボーダー、背景、高さや幅
fo:inlineには、ボーダー、背景、高さ(block-progression-dimension)や幅(inline-progression-dimension)も指定できる。
- ボーダー関係のプロパティ(詳細は第8章 ボーダー(罫線)とパディングを参照)
- 背景関係のプロパティ(詳細は第9章 背景を参照)
- 高さや幅のプロパティ(詳細は5–9 内容領域の大きさを参照)
12–2 ベースラインの調整
横書きで文字を横に並べるときに揃える水平な基線をベースラインという。ベースラインの位置は書記系(script)によってさまざまである。日本語組版の横書きでは文字の高さの中央、縦書では文字の幅の中央をベースラインと考えることがある(XSL-FOではideographicベースラインを漢字の下枠の位置にしている。これは歴史的な理由による。日本語組版の中央ベースラインはXSL-FOではcentralベースラインに相当する。)。XSL-FOでは次のベースラインを使える。
| 名前 | 説明 |
|---|---|
| alphabetic | ラテンアルファベットのAの下の位置にあたる。 |
| ideographic | 漢字などの表意文字のベースライン。文字の枠線の下の位置にあたる。 |
| hanging | デバナガリ文字などのシローレーカ-の上線の位置にあたる。 |
| mathematical | 数学記号で使われる。 |
| central | text-after-edgeとtext-before-edgeの中央の位置にあたる。 |
| middle | alphabeticベースラインからx-height(小文字のxの高さ)の半分、シフト方向に移動した位置にあたる。 |
| text-after-edge | 文字の一番上の線にあたる。 |
| text-before-edge | 文字の一番下の線にあたる。 |
XSL-FOでは親のエリアと子のエリア間でベースラインの位置を合わせるためのプロパティが用意されている。fo:inlineを初めとするインラインレベルFOでは、ベースライン調整用プロパティが次の四つ使える。
- dominant-baseline
- baseline-shift
- alignment-baseline
- alignment-adjust
dominant-baseline、baseline-shift、alignment-baselineは文字のベースラインの調整、alignment-adjustは、主に画像などの内部にベースライン情報をもたない組版オブジェクトの位置合わせを調整するためのプロパティである。
12–2–1 支配ベースライン
プロパティdominant-baseline(支配ベースライン)プロパティはベースライン目盛り表(scaled-baseline-table)の決定や再決定用である。ベースライン目盛り表は、①支配ベースラインのベースライン識別子、②フォントのデザイン座標系によるベースライン表、③ベースライン表のベースラインの位置を拡大・縮小するためのフォントサイズ(スケールデータ)の三項目がある。dominant-baselineプロパティの値は、この三項目の値を変更する。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | ①ベースライン識別子、②ベースライン表、③スケールデータを後述の方法で決定する。 |
| use-script | ①ベースライン識別子をscriptプロパティによって選択し、②ベースライン表をベースライン識別子に合うものとし、③スケールデータをFOのフォントサイズに設定する。 |
| no-change | 親のFOと同じとする。 |
| reset-size | ③スケールデータを現在のフォントサイズにより再設定する。 |
| ideographic | ①ベースライン識別子を"ideographic"とし、②ベースライン表を名目フォントの"ideographic"表にし、③スケールデータをFOのフォントサイズに設定する。 |
| alphabetic | ①ベースライン識別子を"alphabetic"とし、②ベースライン表を名目フォントの"alphabetic"表にし、③スケールデータをFOのフォントサイズに設定する。 |
| hanging | ①ベースライン識別子を"hanging"とし、②ベースライン表を名目フォントの"hanging"表にし、③スケールデータをFOのフォントサイズに設定する。 |
| mathematical | ①ベースライン識別子を"mathematical"とし、②ベースライン表を名目フォントの"mathematical"表にし、③スケールデータをFOのフォントサイズに設定する。 |
| central | ①ベースライン識別子を"central"とし、②ベースライン表を名目フォントから、"ideographic"、"alphabetic"、 "hanging"、"mathematical"の優先度で選択し、③スケールデータをFOのフォントサイズに設定する。 |
| middle | ①ベースライン識別子を"middle"とし、②ベースライン表を名目フォントから、"alphabetic"、"ideographic"、 "hanging"、"mathematical"の優先度で選択し、③スケールデータをFOのフォントサイズに設定する。 |
| text-after-edge | ①ベースライン識別子を"text-after-edge"とし、②ベースライン表を名目フォントから、XSL-FOプロセサの実装依存の優先度で選択し、③スケールデータをFOのフォントサイズに設定する。 |
| text-before-edge | ①ベースライン識別子を"text-before-edge"とし、②ベースライン表を名目フォントから、XSL-FOプロセサの実装依存の優先度で選択し、③スケールデータをFOのフォントサイズに設定する。 |
名目フォントとは、そのFOで選択されたフォントである。
dominant-baseline="auto"の時は、ブロックレベルのFOに指定されているときとそれ以外で分れる。
ブロックレベルのFOに指定されているとき
scriptプロパティが"auto"なら、横書きでは支配ベースラインのベースライン識別子は"alphabetic"、縦書きではベースライン識別子は"central"とする。scriptプロパティが"auto"以外なら、その値に依ってベースライン識別子を選択する。選択方法は名目フォントに依存する。ベースライン表はベースライン識別子に対応する名目フォントのものを使う。スケールデータを当該FOのフォントサイズに設定する。
それ以外
①ベースライン識別子、②ベースライン表、③スケールデータは親のFOと同じとする。もし、baseline-shiftの値が実際にベースラインを変更しているならば、dominant-baselineプロパティが指定されているFOのフォントサイズでスケールデータを設定する。そうでないときはスケールデータは元のままとする。
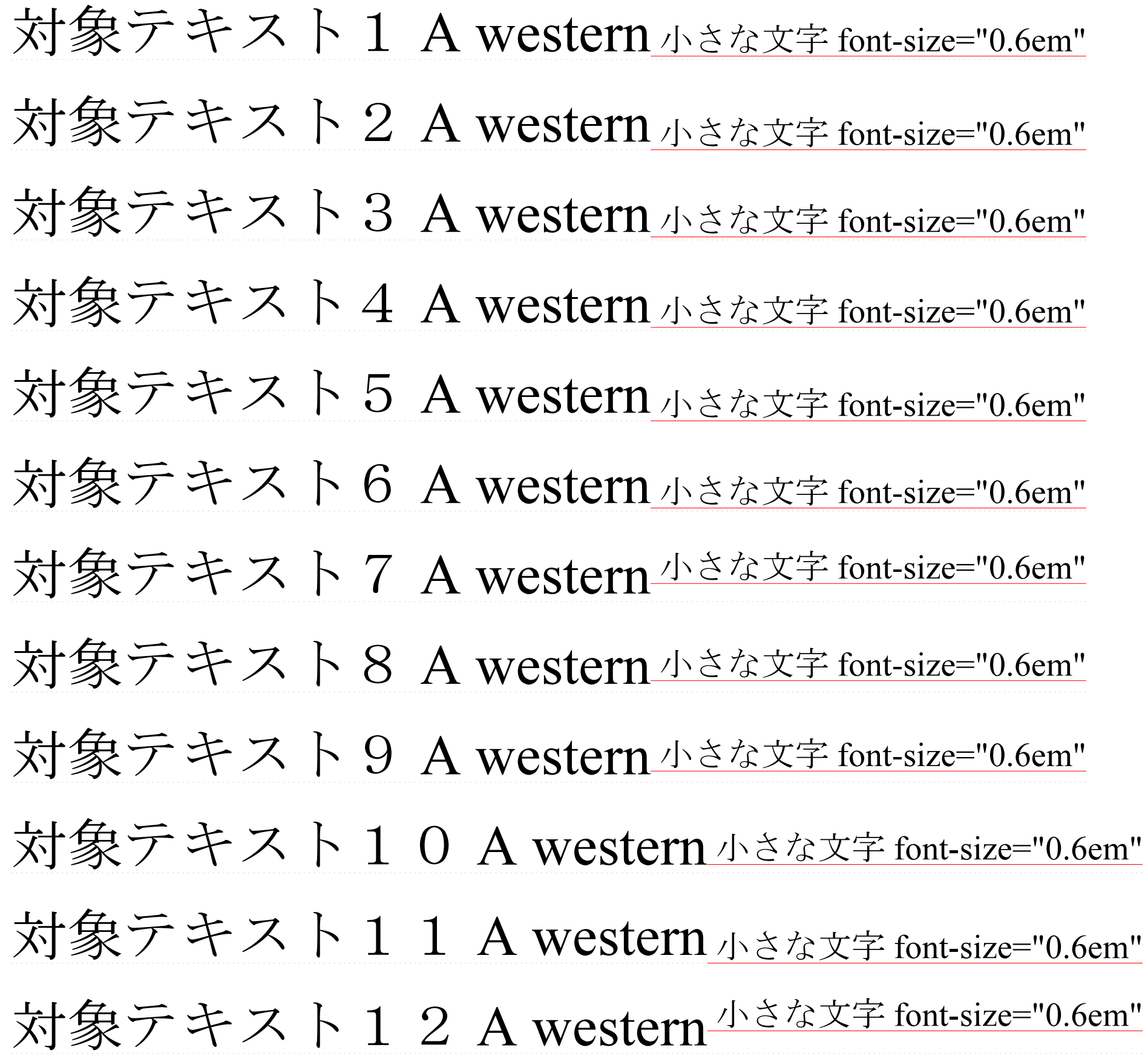
次の例は親のfo:inlineにそれぞれ異なる支配ベースラインプロパティ値を指定したものである。
<fo:inline dominant-baseline="auto"
border-bottom="0.1pt dotted red">
対象テキスト1 A western
<fo:inline font-size="0.6em"
border-bottom="0.1pt solid red">
小さな文字 font-size="0.6em"
</fo:inline>
</fo:inline><fo:block />
<fo:inline dominant-baseline="use-script" … >
対象テキスト2…略…
</fo:inline><fo:block />
<fo:inline dominant-baseline="no-change" … >
対象テキスト3…略…
</fo:inline><fo:block />
<fo:inline dominant-baseline="reset-size" … >
対象テキスト4…略…
</fo:inline><fo:block />
<fo:inline dominant-baseline="ideographic" … >
対象テキスト5…略…
</fo:inline><fo:block />
<fo:inline dominant-baseline="alphabetic" … >
対象テキスト6…略…
</fo:inline><fo:block />
<fo:inline dominant-baseline="hanging" … >
対象テキスト7…略…
</fo:inline><fo:block />
<fo:inline dominant-baseline="mathematical" … >
対象テキスト8…略…
</fo:inline><fo:block />
<fo:inline dominant-baseline="central" … >
対象テキスト9…略…
</fo:inline><fo:block />
<fo:inline dominant-baseline="middle" … >
対象テキスト10…略…
</fo:inline><fo:block />
<fo:inline dominant-baseline="text-after-edge" … >
対象テキスト11…略…
</fo:inline><fo:block />
<fo:inline dominant-baseline="text-before-edge" … >
対象テキスト12…略…
</fo:inline>
結果は図12・1 親の支配ベースライン値で位置合わせのようになる。この例では親の支配ベースラインを指定しているが、それは子供の支配ベースラインには継承しない。しかし、子供のfo:inline(内容は「小さな文字…」)には支配ベースラインを指定していないので"auto"になる。この例では、それ以外にあたり、結果的に親と同じ値である。(この例では、次項のalignment-baselineプロパティも指定していないので"auto"となる)。この結果的、親のfo:inlineと子供のfo:inlineは、親のdominant-baselineの値で位置合わせされる。

12–2–2 ベースライン移動
プロパティbaseline-shiftは親のFOのテキストのベースラインに対して、子供のFOのテキストのベースラインの移動を指定する。
| プロパティ値 | 説明 |
|---|---|
| baseline(初期値) | ベースラインの移動はしない。 |
| sub | 支配ベースラインを下付の初期値分移動する。移動量は名目フォントのデータによる。 |
| super | 支配ベースラインを上付の初期値分移動する。移動量は名目フォントのデータによる。 |
| <percentage> | 親のline-heightの割合で移動する。ゼロ%は"baseline"と同じ。プラスはシフト方向(shift-direction)の方向、マイナスはその反対方向への移動である。 |
| <length> | 指定した長さ分だけベースラインを移動する。ゼロcmは"baseline"と同じ。プラスはシフト方向(shift-direction)の方向、マイナスはその反対方向への移動である。 |
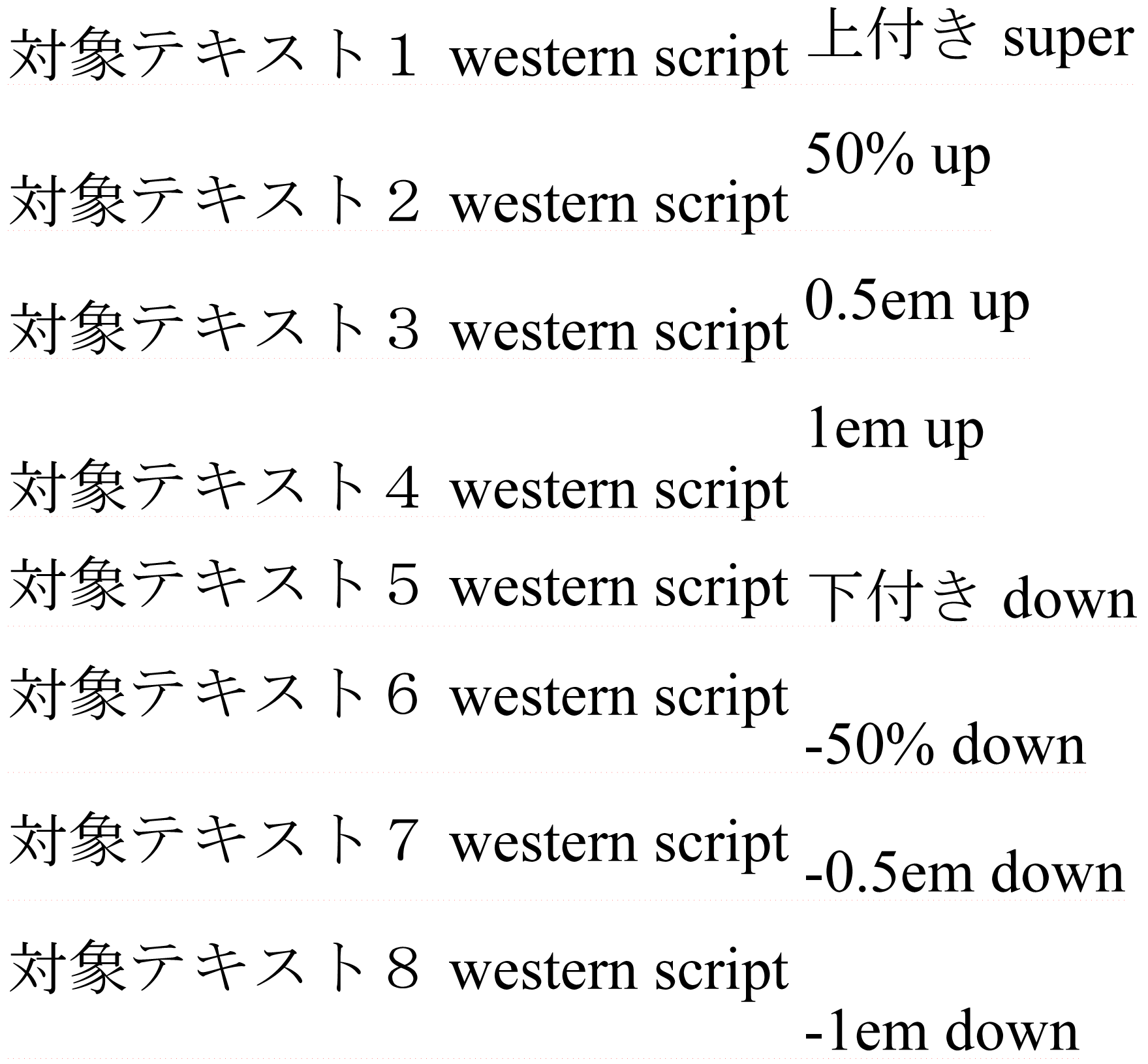
次の例はベースライン移動を指定したものである(二つめ以降の親のfo:inlineは省略。また、上位でline-height="1.6"を指定しているので50%は0.8emに相当する)。組版結果を図12・2 ベースライン移動に示す。
<!-- line-height="1.6" -->
<fo:inline dominant-baseline="auto"
border-bottom="0.1pt dotted red">
対象テキスト1 western script
<fo:inline baseline-shift="super">
上付き super</fo:inline>
</fo:inline><fo:block />
<fo:inline dominant-baseline="auto" … >
対象テキスト2 …省略…
<fo:inline baseline-shift="50%">
50% up</fo:inline>
</fo:inline><fo:block />
<fo:inline dominant-baseline="auto" … >
対象テキスト3 …省略…
<fo:inline baseline-shift="0.5em">
0.5em up</fo:inline>
</fo:inline><fo:block />
<fo:inline dominant-baseline="auto" … >
対象テキスト4 …省略…
<fo:inline baseline-shift="1em">
1em up</fo:inline>
</fo:inline><fo:block />
<fo:inline dominant-baseline="auto" … >
対象テキスト5 …省略…
<fo:inline baseline-shift="sub">
下付き down</fo:inline>
</fo:inline><fo:block />
<fo:inline dominant-baseline="auto" … >
対象テキスト6 …省略…
<fo:inline baseline-shift="-50%">
-50% down</fo:inline>
</fo:inline><fo:block />
<fo:inline dominant-baseline="auto" … >
対象テキスト7 …省略…
<fo:inline baseline-shift="-0.5em">
-0.5em down</fo:inline>
</fo:inline><fo:block />
<fo:inline dominant-baseline="auto" … >
対象テキスト8
<fo:inline baseline-shift="-1em">
-1em down</fo:inline>
</fo:inline>

12–2–3 位置合わせ対象ベースライン
プロパティalignment-baselineはオブジェクトの位置合わせ点を、親のFOのどのベースラインに対して位置合わせするかを指定する。この位置合わせ点はalignment-adjustプロパティで指定する。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | fo:characterでは、その文字が属するscriptの支配ベースラインとする。その他のオブジェクトではbaselineと同様に計算する。 |
| baseline | 親エリアの支配ベースラインに揃える。 |
| before-edge | 親エリアのbefore-edgeベースラインに揃える。 |
| text-before-edge | 親エリアのtext-before-edgeベースラインに揃える。 |
| middle | 親エリアのmiddleベースラインに揃える。 |
| central | 親エリアのcentralベースラインに揃える。 |
| after-edge | 親エリアのafter-edgeベースラインに揃える。 |
| text-after-edge | 親エリアのtext-after-edgeベースラインに揃える。 |
| ideographic | 親エリアのideographicベースラインに揃える。 |
| alphabetic | 親エリアのalphabeticベースラインに揃える。 |
| hanging | 親エリアのhangingベースラインに揃える。 |
| mathematical | 親エリアのmathematicalベースラインに揃える。 |
12–2–4 位置合わせ点
プロパティalignment-adjustはインラインエリアの位置合わせ点を指定する。特に、ベースライン表をもたないか、ベースライン表に必要なベースラインの情報がないオブジェクト(画像など)を精密に位置合わせするために使える。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | グリフエリアは開始辺とフォントがもつブロック進行方向位置合わせ点の交わる点、インラインエリアは配置矩形の開始辺とalignment-baselineで指定するベースラインの交わる点、fo:external-graphicとfo:instream-foreign-objectでは、エリアの配置矩形の開始辺と後方辺の交わる点とする。 |
| baseline | エリアの配置矩形の開始辺と支配ベースラインの交わる点とする。 |
| before-edge | エリアの配置矩形の開始辺とbefore-edgeベースラインの交わる点とする。 |
| text-before-edge | エリアの配置矩形の開始辺とtext-before-edgeベースラインの交わる点とする。 |
| middle | エリアの配置矩形の開始辺とmiddleベースラインの交わる点とする。 |
| central | エリアの配置矩形の開始辺とcentralベースラインの交わる点とする。 |
| after-edge | エリアの配置矩形の開始辺とafter-edgeベースラインの交わる点とする。 |
| text-after-edge | エリアの配置矩形の開始辺とtext-after-edgeベースラインの交わる点とする。 |
| ideographic | エリアの配置矩形の開始辺とideographicベースラインの交わる点とする。 |
| alphabetic | エリアの配置矩形の開始辺とalphabeticベースラインの交わる点とする。 |
| hanging | エリアの配置矩形の開始辺とhangingベースラインの交わる点とする。 |
| mathematical | エリアの配置矩形の開始辺とmathematicalベースラインの交わる点とする。 |
| <percentage> | fo:external-graphicまたはfo:instream-foreign-objectで生成されるエリアでは計算された高さ、fo:characterで生成するエリアではfont-size、その他はline-height、とこのパーセント値を掛けた値を計算する。エリアの配置矩形の開始辺と支配ベースラインの交わる点から、プラスのときはシフト方向の反対側に、マイナスのときはシフト方向に、先の計算値分離れた点とする。ゼロの時は支配ベースラインである。 |
| <length> | エリアの配置矩形の開始辺と支配ベースラインの交わる点から、プラスのときはシフト方向の反対側に、マイナスのときはシフト方向に、指定した長さ分離れた点とする。ゼロcmの時は支配ベースラインである。 |
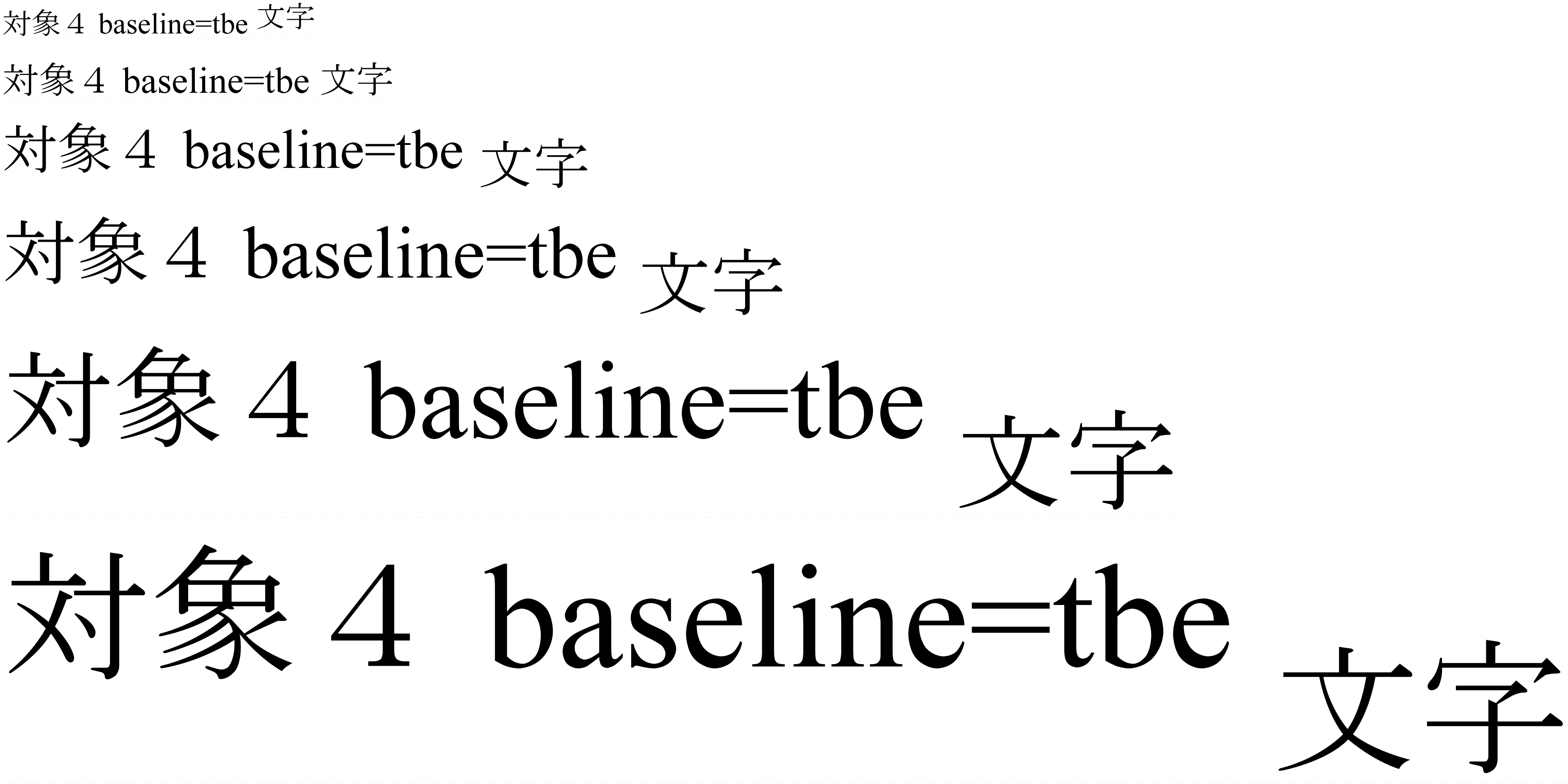
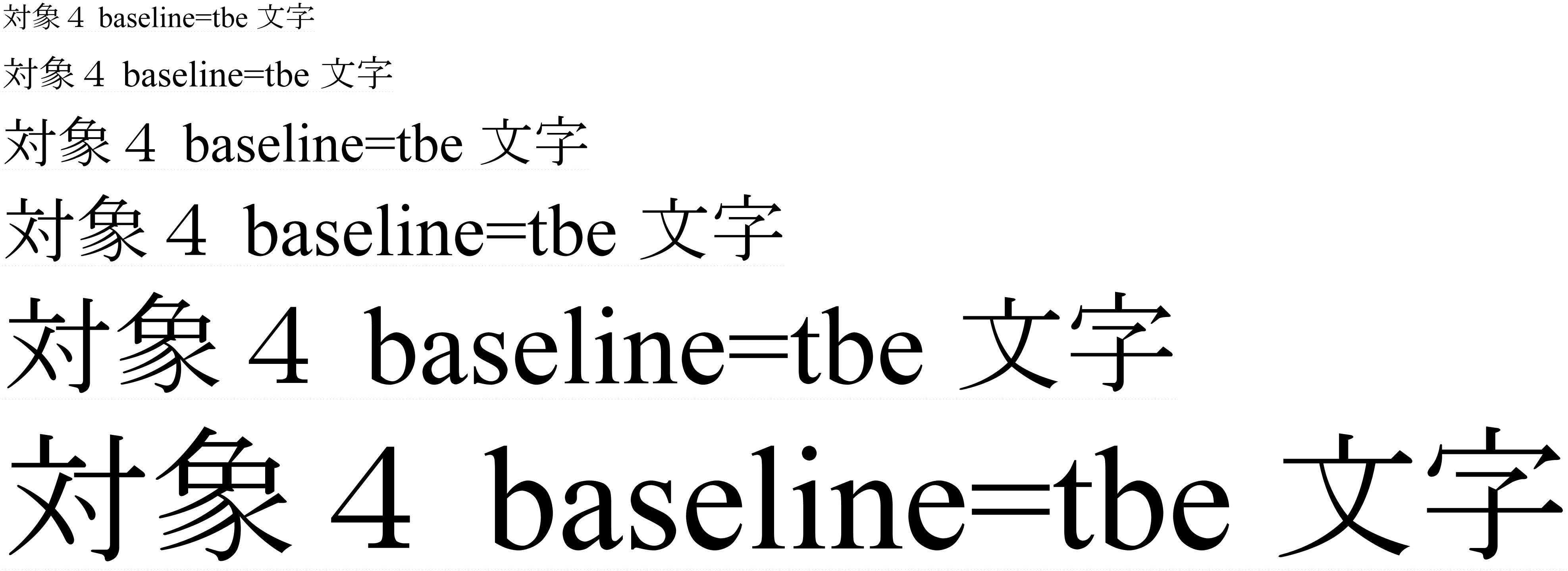
次は親のfo:inlineのフォントサイズを変更し、子のfo:inlineにalignment-baseline="text-before-edge" alignment-adjust="auto"を指定した。この例では、親のfo:inlineのtext-before-edgeに子のfo:inlineのtext-before-edgeが位置合わせされる。各行の相違は親のfo:inlineのフォントサイズのみである。
<!-- line-height="1.6" -->
<fo:inline border-bottom="0.1pt dotted red"
font-size="0.8em">
対象4 baseline=tbe
<fo:inline alignment-baseline="text-before-edge"
alignment-adjust="auto">
文字
</fo:inline>
</fo:inline><fo:block />
<fo:inline …省略… font-size="1em">
対象4 baseline=tbe
<fo:inline alignment-baseline="text-before-edge"
alignment-adjust="auto">
文字
</fo:inline>
</fo:inline><fo:block />
<fo:inline …省略… font-size="1.5em">
対象4 baseline=tbe
<fo:inline alignment-baseline="text-before-edge"
alignment-adjust="auto">
文字
</fo:inline>
</fo:inline><fo:block />
<fo:inline …省略… font-size="2em">
対象4 baseline=tbe
<fo:inline alignment-baseline="text-before-edge"
alignment-adjust="auto">
文字
</fo:inline>
</fo:inline><fo:block />
<fo:inline …省略… font-size="3em">
対象4 baseline=tbe
<fo:inline alignment-baseline="text-before-edge"
alignment-adjust="auto">
文字
</fo:inline>
</fo:inline><fo:block />
<fo:inline …省略… font-size="4em">
対象4 baseline=tbe
<fo:inline alignment-baseline="text-before-edge"
alignment-adjust="auto">
文字
</fo:inline>
</fo:inline>
組版結果はfont-size="1em"のときのみ親のfo:inlineと子のfo:inlineのベースラインが揃うが、font-sizeが"1em"より小さいときは子が上に、1emより大きくなるにつれて子のfo:inlineが下になる。親のfo:inlineのフォントサイズを変更しても支配ベースラインを変更していないので、text-before-edgeベースラインはfont-size="1em"の設定のままになっているためである。

親のfo:inlineに支配ベースラインのリセットを指定する。
<fo:inline dominant-baseline="reset-size"
border-bottom="0.1pt dotted red"
font-size="0.8em">
以下、各行の親のfo:inlineにdominant-baseline="reset-size" を指定。詳細は省略する。
支配ベースラインをリセットするとベースライン表がリセットされ親のtext-before-edgeベースラインの位置にフォントサイズが反映された位置になる。

12–3 インラインコンテナー
fo:inline-container(インラインコンテナー) は、インラインレベルのFOであり、インラインの参照エリアを作ることができる。内容に含むことができるのはブロックレベルのFOのみである。インラインコンテナーの中に表を含めることもできる。しかし、テキストやfo:inlineを直接含むことはない。
内容領域に回転や異なるライティングモードを設定できる。これを利用してインラインの部分縦書きやルビなどを挿入できる。
12–3–1 部分縦書き
インラインコンテナーの中では、リファレンスオリエンテーションやライティングモードを変更できる。これを使うと、インラインエリアの中で部分縦書きを実現できる。インラインコンテナーによる部分縦書きの例を示す。
<fo:inline font-size="18pt">
横書きの行の中に、
<fo:inline-container reference-orientation="90"
writing-mode="tb-rl">
<fo:block background-color="yellow" >
縦書きのセンテンスを
</fo:block>
</fo:inline-container>
埋め込みます。
</fo:inline>
上の例は、図12・5 部分縦書きのように表示される。

12–3–2 ルビの表現
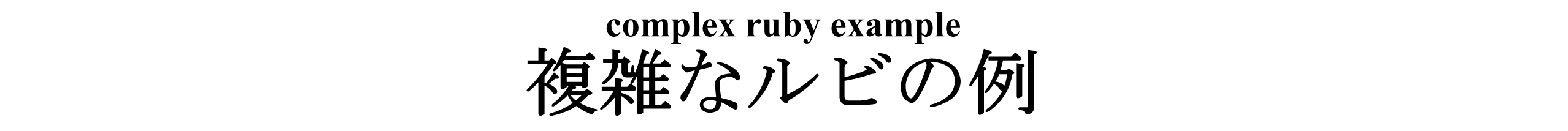
インラインコンテナーを使って、fo:block を上下に配置することで見かけ上ルビを実現できる。次のような複雑なルビも表現できる。
<fo:block font-size="1.5em"
font-weight="bold"
space-before="0.83em"
space-after="0.83em"
keep-with-next.within-column="always"
keep-together.within-column="always">
<fo:inline-container alignment-baseline="central"
block-progression-dimension="1em"
text-indent="0pt"
last-line-end-indent="0pt"
start-indent="0pt"
end-indent="0pt"
text-align="center"
text-align-last="center">
<fo:block font-size="50%"
wrap-option="no-wrap"
line-height="1"
space-before.conditionality="retain"
space-before="-1.1em"
space-after="0.1em">
complex ruby example
</fo:block>
<fo:block wrap-option="no-wrap"
line-height="1">
複雑なルビの例
</fo:block>
</fo:inline-container>
</fo:block>
上の例は、次のようにフォーマットされる。