第11章 ブロックコンテナー
fo:block-containerは参照エリアを生成する。ブロックコンテナーの内容には次のブロックレベルのFOを含むことができる。fo:inlineと違ってfo:inlineやテキストを直接含むことはできない。
- fo:block
- fo:block-container
- fo:table-and-caption
- fo:table
- fo:list-block
fo:block-containerの内容領域に対しては、ブロックコンテナー特有の機能を使って子供のFOを多彩にレイアウトできる。
- 行内進行方向の大きさ(inline-progression-dimension)(幅(width))やブロック進行方向の大きさ(block-progression-dimension)(高さ(height))を指定できる(5–9 内容領域の大きさを参照)。
- 回転(reference-orientation)を指定できる(5–4 参照方向を参照)。
- 内容領域に親と異なるライティングモード(writing-mode)を設定できる(5–5 ライティングモードを参照)。これを利用すると横書き文書の中に部分縦書きの挿入などができる。
- 位置や重なり(z-index)を指定できる。
- オーバーフロー(overflow)を指定できる。
11–1 部分縦書き
本文区画にwriting-mode="tb-rl"を指定すれば縦組となる。横書きの本文にfo:block-containerを配置して、そこにwriting-mode="tb-rl"を指定すれば部分縦書ができる。ブロックコンテナーの文字の進行方向(inline-progression-direction)が上位の参照エリアの文字の進行方向と平行でないときは、その幅を指定する必要がある。正立のブロックコンテナーの幅はinline-progression-dimensionまたはwidthプロパティで指定する。高さはblock-progression-dimensionまたはheightプロパティで指定する。
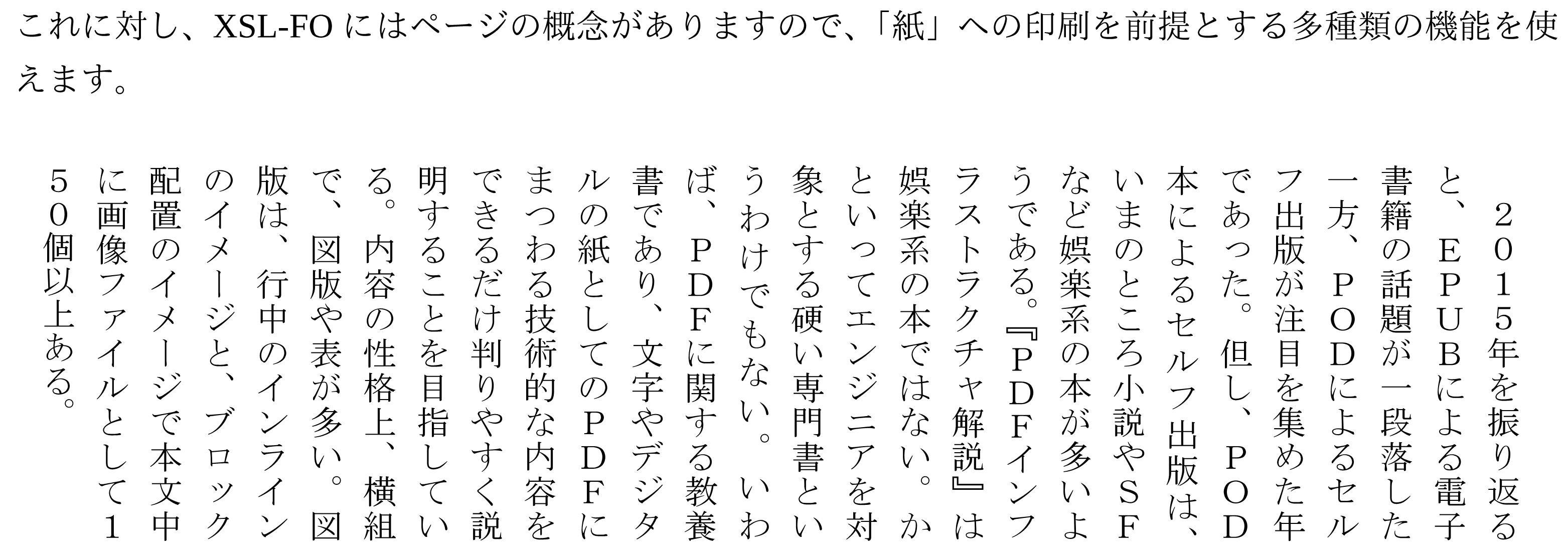
次の例はブロックコンテナーに部分縦書きを設定した。
<fo:flow flow-name="xsl-region-body">
<fo:block start-indent="2em" font-family="serif">これに対し、XSL-FOにはページの概念がありますので、「紙」への印刷を前提とする多種類の機能を使えます。
</fo:block>
<fo:block-container writing-mode="tb-rl"
padding-before="3pt"
padding-after="3pt"
padding-start="3pt"
padding-end="3pt"
width="167mm" height="50mm">
<fo:block text-indent="1em"
space-before="0.6em"
space-after="0.6em"
start-indent="5mm"
end-indent="5mm"
text-align="justify">
…略…
</fo:block>
</fo:block-container>
組版結果を図11・1 部分縦書に示す。

11–2 ブロックコンテナーの位置指定
ブロックコンテナーは絶対位置指定できる。絶対位置を指定した場合、他のフローと関係なく指定した位置に配置され、他のフロ-・オブジェクトが既にレイアウトされている場合は重なる。位置指定のプロパティは次の五つである。
- absolute-position
- top
- right
- bottom
- left
11–2–1 absolute-position
プロパティabsolute-positionはエリアの位置指定方法を指示するプロパティである。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | 絶対位置指定の制約なし。相対位置指定プロパティ(relative-position)に従う。何も指定がないときは普通のブロックエリアのように積み上げられる。 |
| absolute | エリアの位置は、left、right、top、bottomプロパティで指定する。この値は当該エリアを含む直近先祖の参照エリアに対して相対的な指定である。絶対位置指定のオブジェクトは通常のフローから切り離され、他のオブジェクトの配置に影響を与えない。 |
| fixed | エリアの位置は絶対モデルに従って配置される。紙の場合は用紙に対して固定となる。 |
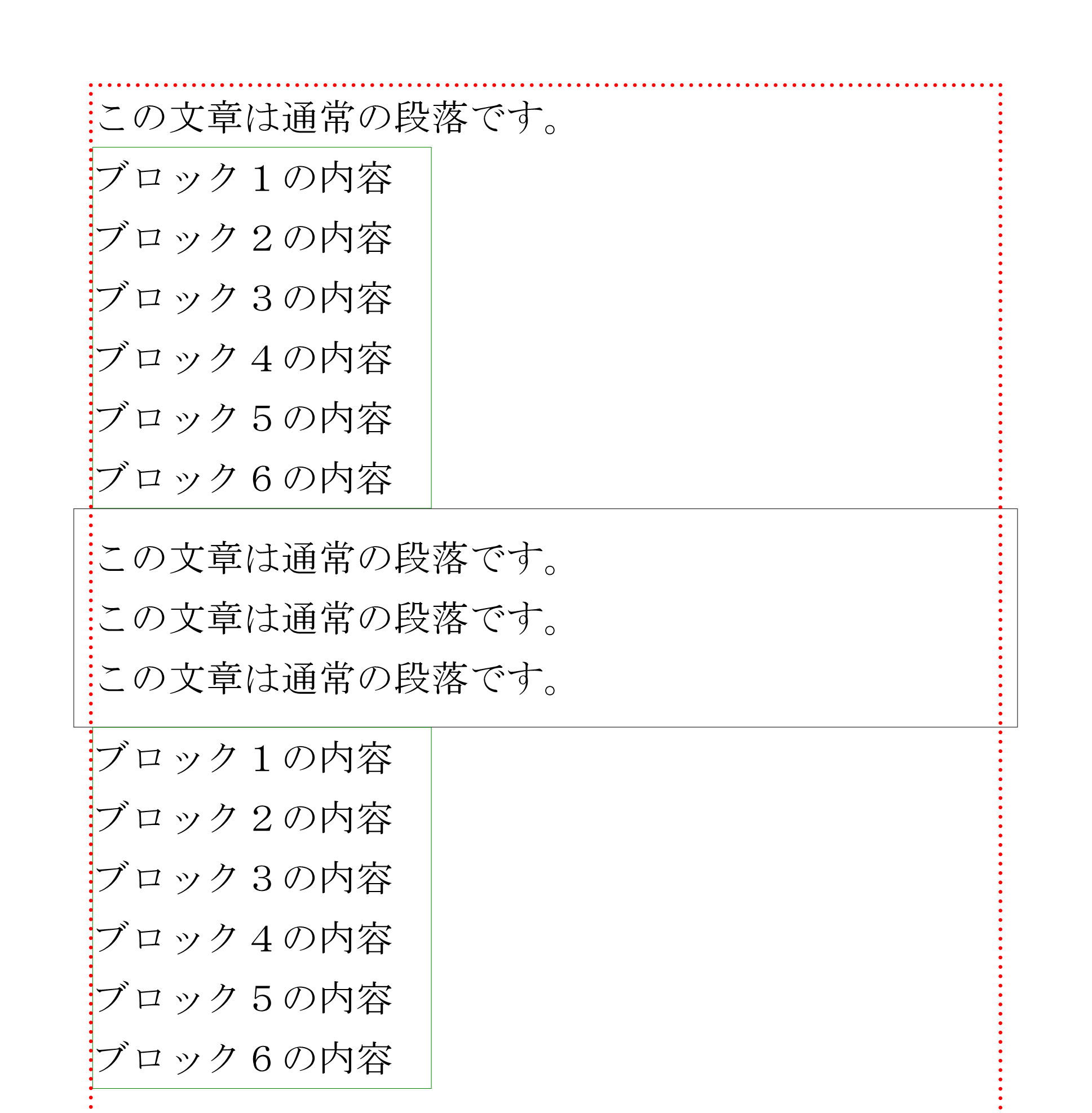
次はブロックコンテナーにabsolute-position="auto"を指定した例である。
<fo:simple-page-master margin="10mm 10mm 10mm 10mm" …略…>
<fo:region-body border="dotted 1pt red"/>
</fo:simple-page-master>
…略…
<fo:page-sequence master-reference="PageMaster">
…略…
<fo:block>この文章は通常の段落です。</fo:block>
<fo:block-container absolute-position="auto"
inline-progression-dimension="9em"
block-progression-dimension="9.6em"
border="solid 0.1pt green">
<fo:block>ブロック1の内容</fo:block>
<fo:block>ブロック2の内容</fo:block>
<fo:block>ブロック3の内容</fo:block>
<fo:block>ブロック4の内容</fo:block>
<fo:block>ブロック5の内容</fo:block>
<fo:block>ブロック6の内容</fo:block>
</fo:block-container>
<fo:block border="solid 0.1pt" padding="0.5em">
<fo:block>この文章は通常の段落です。</fo:block>
…略…
</fo:block>
<fo:block-container absolute-position="auto"
width="9em" height="9.6em"
border="solid 0.1pt green">
…略…
</fo:block-container>
</fo:block-container>
<fo:page-sequence>
組版結果を図11・2 absolute-position="auto"に示す。ブロックコンテナ-は通常のブロックと同じように積み上げられる。

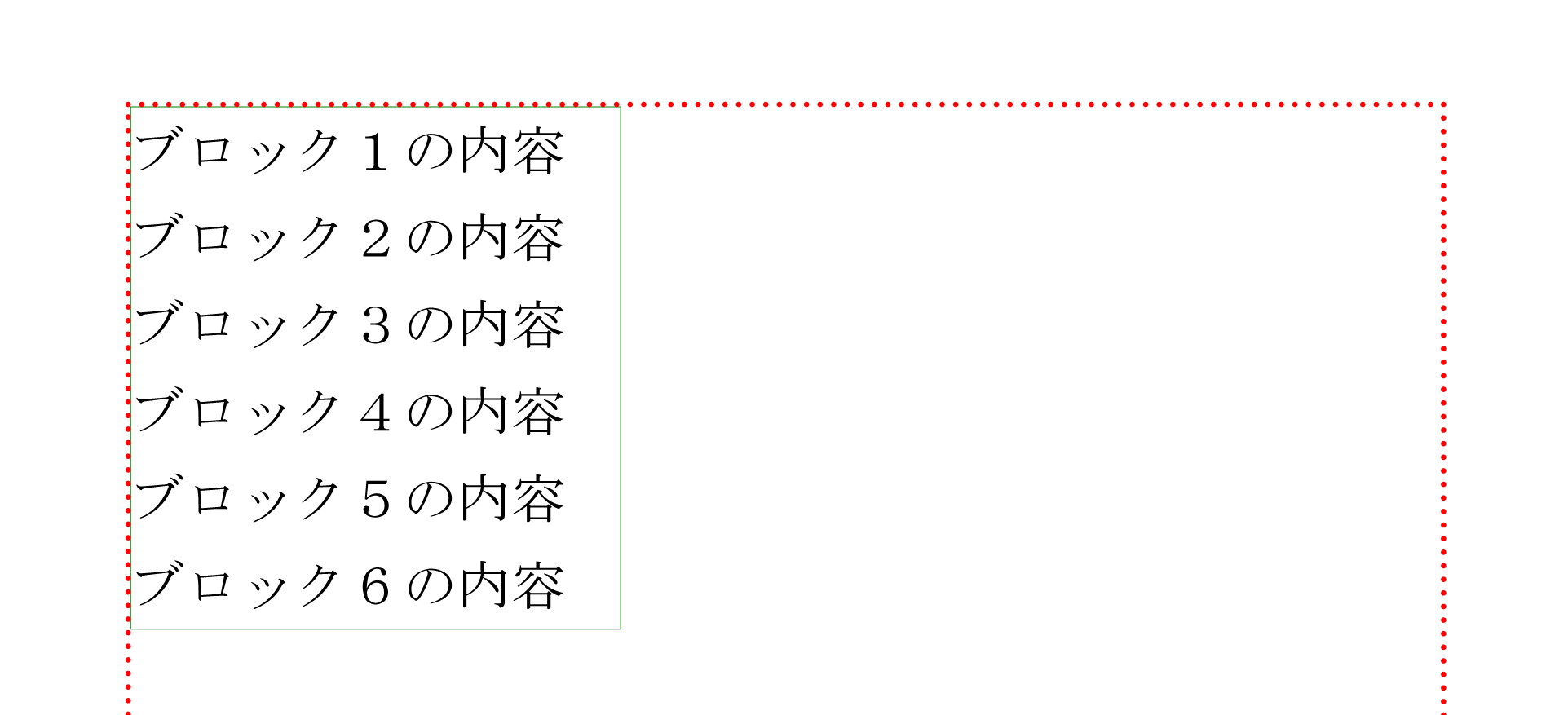
absolute-position="absolute"に指定した例である。本文区画は前の例と同じである。
<fo:block-container absolute-position="absolute"
inline-progression-dimension="9em"
block-progression-dimension="9.6em"
border="solid 0.1pt green">
<fo:block>ブロック1の内容</fo:block>
<fo:block>ブロック2の内容</fo:block>
<fo:block>ブロック3の内容</fo:block>
<fo:block>ブロック4の内容</fo:block>
<fo:block>ブロック5の内容</fo:block>
<fo:block>ブロック6の内容</fo:block>
</fo:block-container>
組版結果を図11・3 absolute-position="absolute"に示す。ブロックコンテナ-は親の参照エリアである本文区画を基準に配置される。

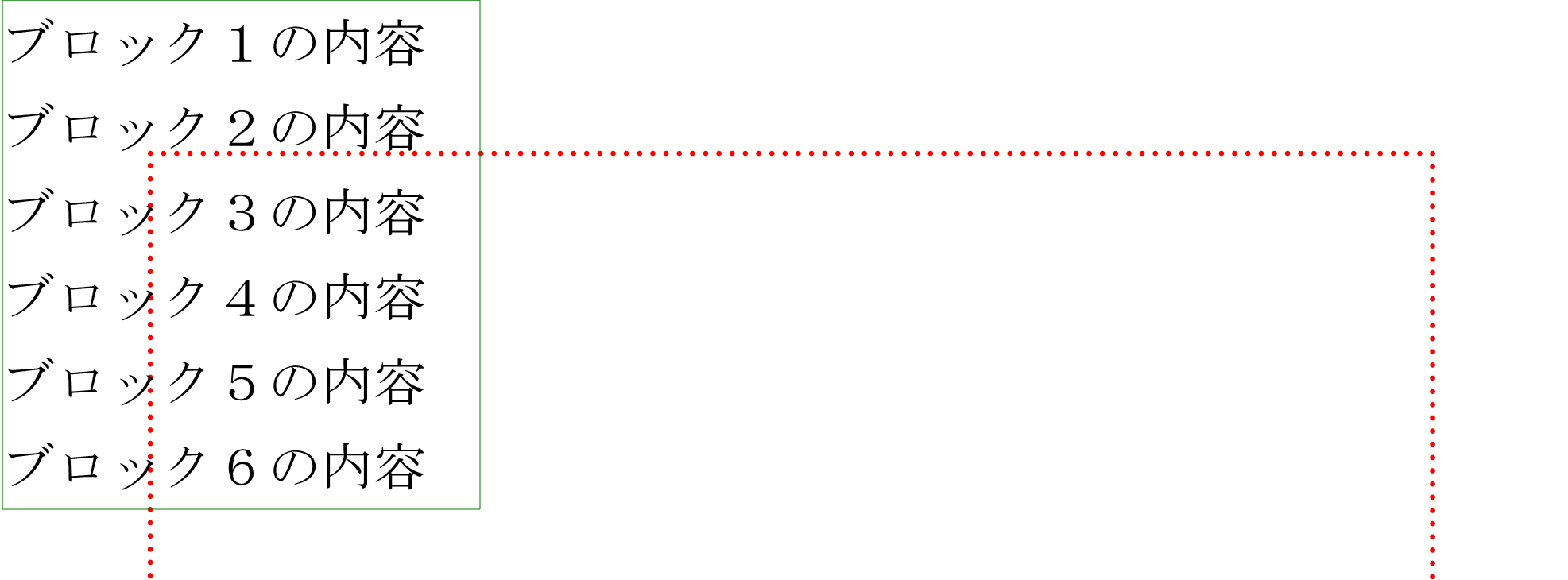
absolute-position="fixed"に指定した例である。本文区画は前の例と同じである。
<fo:block-container absolute-position="fixed"
inline-progression-dimension="9em"
block-progression-dimension="9.6em"
border="solid 0.1pt green">
<fo:block>ブロック1の内容</fo:block>
<fo:block>ブロック2の内容</fo:block>
<fo:block>ブロック3の内容</fo:block>
<fo:block>ブロック4の内容</fo:block>
<fo:block>ブロック5の内容</fo:block>
<fo:block>ブロック6の内容</fo:block>
</fo:block-container>
組版結果を図11・4 absolute-position="fixed"に示す。ブロックコンテナ-はページ(用紙の隅)を基準に配置される。

11–2–2 top、right、bottom、leftプロパティ
absolute-position="absolute"のときプロパティtop、プロパティright、プロパティbottom、プロパティleftプロパティによってブロックコンテナ-の位置を指定できる。プロパティ値については表5・16 top/bottom/left/rightプロパティと同じである。
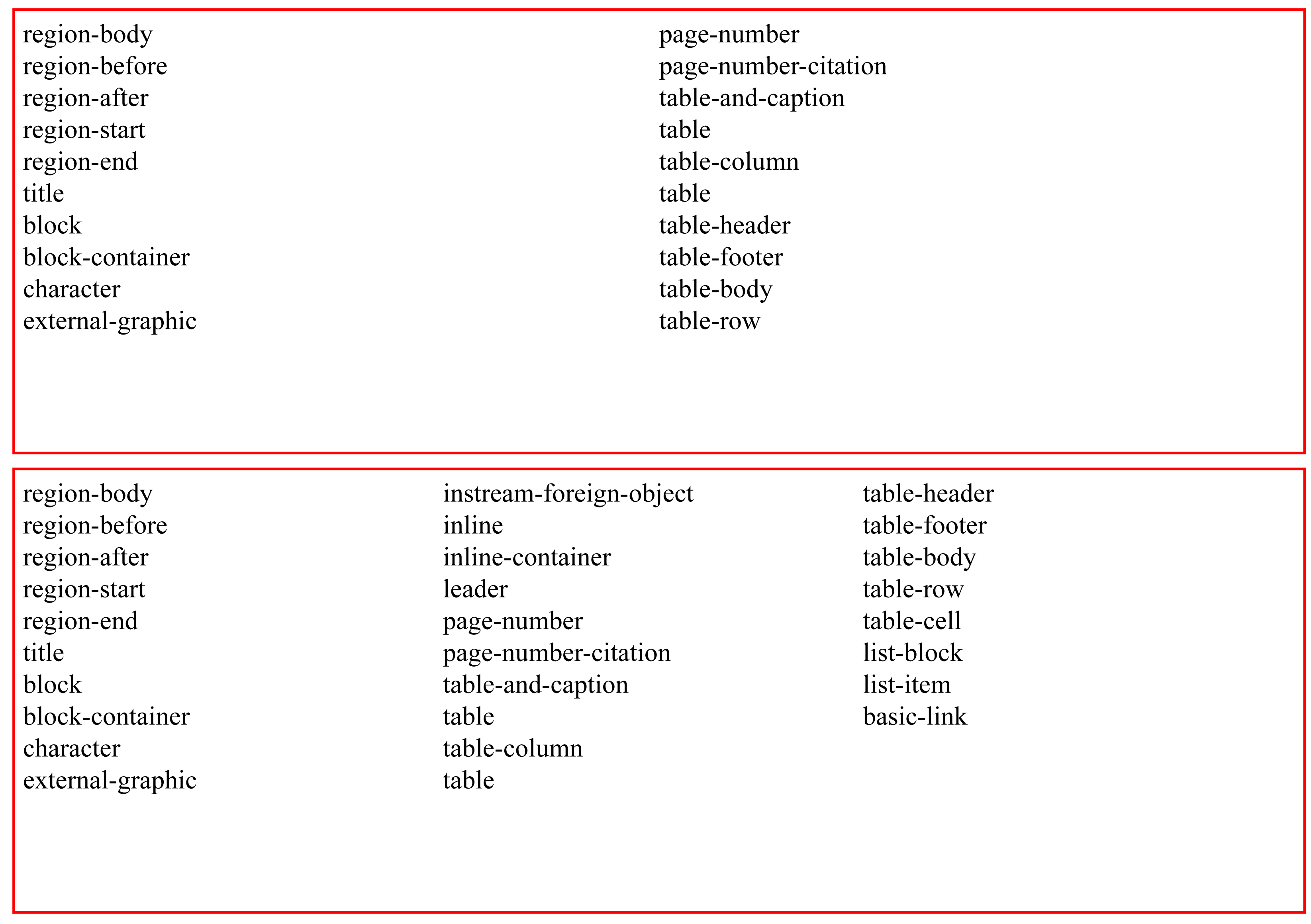
次は親のブロックコンテナ-の中に、子供のブロックコンテナ-をabsolute-position="absolute"を使って見かけ上段組のように配置した例である。
<fo:block-container height="10pt*10*1.6"
border-style="solid"
border-width="thin"
border-color="red"
padding="0.3em"
space-before="5mm"
space-before.conditionality="retain">
<fo:block/>
<fo:block-container absolute-position="absolute"
inline-progression-dimension="50%"
margin-left="0pt"
margin-right="0pt"
space-after="4mm">
<fo:block>
region-body<fo:block/>region-before<fo:block/>region-after<fo:block/> region-start<fo:block/>region-end<fo:block/>title<fo:block/>block<fo:block/>block-container<fo:block/>character<fo:block/>external-graphic
</fo:block>
</fo:block-container>
<fo:block-container absolute-position="absolute"
inline-progression-dimension="50%"
left="50%"
margin-left="0pt"
margin-right="0pt"
space-after="4mm">
<fo:block>page-number<fo:block/>page-number-citation<fo:block/>table-and-caption<fo:block/>table<fo:block/>table-column<fo:block/>table<fo:block/>table-header<fo:block/>table-footer<fo:block/>table-body<fo:block/>table-row
</fo:block>
</fo:block-container>
</fo:block-container>
<fo:block-container height="10pt*10*1.6"
border-style="solid"
border-width="thin"
border-color="red"
padding="0.3em"
space-before="0.5em"
space-before.conditionality="retain">
<fo:block/>
<fo:block-container absolute-position="absolute"
inline-progression-dimension="33%"
margin-left="0pt"
margin-right="0pt"
space-after="4mm">
<fo:block>region-body<fo:block/>region-before<fo:block/>region-after<fo:block/>region-start<fo:block/>region-end<fo:block/>title<fo:block/>block<fo:block/>block-container<fo:block/>character<fo:block/>external-graphic
</fo:block>
</fo:block-container>
<fo:block-container absolute-position="absolute"
inline-progression-dimension="33%"
left="33%"
margin-left="0pt"
margin-right="0pt"
space-after="4mm">
<fo:block>instream-foreign-object<fo:block/>inline<fo:block/>inline-container<fo:block/>leader<fo:block/>page-number<fo:block/>page-number-citation<fo:block/>table-and-caption<fo:block/>table<fo:block/>table-column<fo:block/>table
</fo:block>
</fo:block-container>
<fo:block-container absolute-position="absolute"
inline-progression-dimension="33%"
left="66%"
margin-left="0pt"
margin-right="0pt"
space-after="4mm">
<fo:block><fo:block/>table-header<fo:block/>table-footer<fo:block/>table-body<fo:block/>table-row<fo:block/>table-cell<fo:block/>list-block<fo:block/>list-item<fo:block/>basic-link
</fo:block>
</fo:block-container>
</fo:block-container>
組版結果を図11・5 ブロックコンテナーによる段組に示す。

11–3 重なり
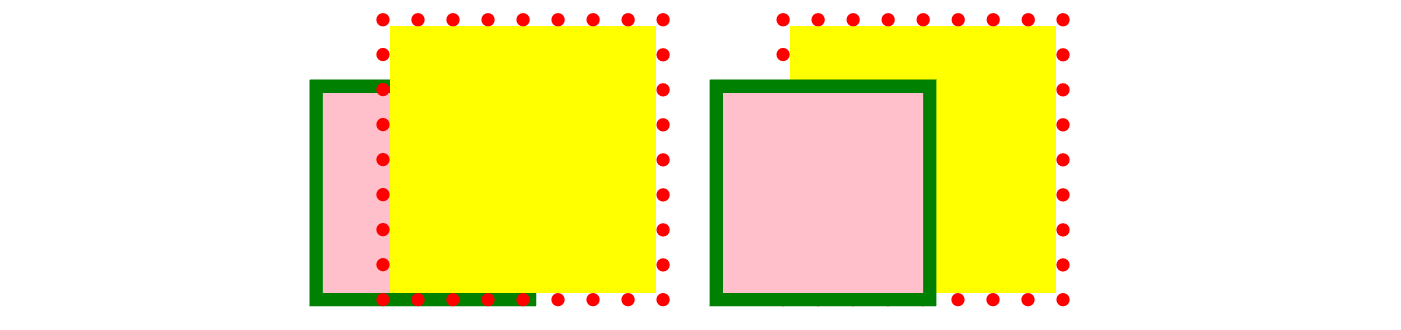
ブロックコンテナ-をabsolute-position="absolute"とすると重なることがある。何も指定しないと後に出現したコンテナ-が上に積み重なる。次の例は二つのfo:block-containerのペアを順序を逆にして記述したものである。
<fo:flow flow-name="xsl-region-body">
<fo:block-container background-color="pink"
absolute-position="absolute"
top="2em" left="2em"
inline-progression-dimension="3em"
block-progression-dimension="3em"
border="solid 2pt green">
<fo:block color="white"> </fo:block>
</fo:block-container>
<fo:block-container background-color="yellow"
absolute-position="absolute"
top="1em" left="3em"
inline-progression-dimension="4em"
block-progression-dimension="4em"
border="dotted 2pt red">
<fo:block color="white"> </fo:block>
</fo:block-container>
<fo:block-container background-color="yellow"
absolute-position="absolute"
top="1em" left="9em"
inline-progression-dimension="4em"
block-progression-dimension="4em"
border="dotted 2pt red">
<fo:block color="white"> </fo:block>
</fo:block-container>
<fo:block-container background-color="pink"
absolute-position="absolute"
top="2em" left="8em"
inline-progression-dimension="3em"
block-progression-dimension="3em"
border="solid 2pt green">
<fo:block color="white"> </fo:block>
</fo:block-container>
</fo:flow>
組版結果を図11・6 出現順序による重なりに示す。最初のペア(左)ではボーダー・緑実線のコンテナ-が下、ボーダー・赤点線のコンテナ-が上に表示される。次のペア(右)では上下は逆になっている。

11–3–1 z-index
プロパティz-indexプロパティによりブロックコンテナ-が重なったときの表示順序を、出現順序と関わりなく指定できる。z-indexの値が大きいほど上に重なる。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | 重なりは親と同じレベルである。 |
| <integer> | 整数値が大きいほど上に表示される。 |
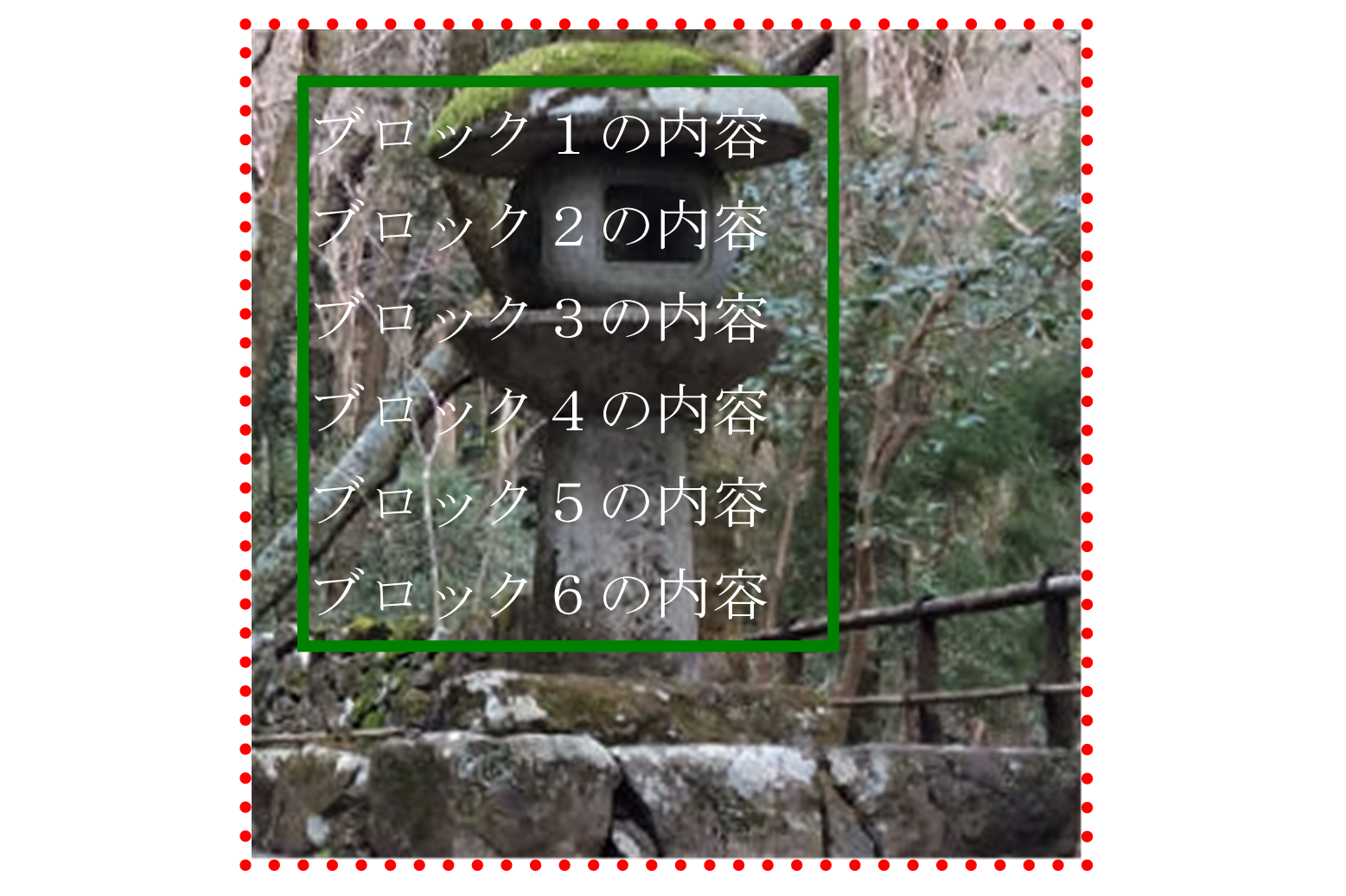
次の例は最初のブロックコンテナ-の方が大きさが小さいので、z-indexを指定しないならば、次のブロックコンテナ-の下に隠れてしまう。それを避けるために、z-index="2"を指定している。二つ目のブロックコンテナ-にz-index="1"を指定している。
<fo:flow flow-name="xsl-region-body">
<fo:block-container absolute-position="absolute"
top="2em" left="4em"
inline-progression-dimension="9em"
block-progression-dimension="9.6em"
border="solid 2pt green"
z-index="2">
<fo:block color="white">ブロック1の内容</fo:block>
<fo:block color="white">ブロック2の内容</fo:block>
<fo:block color="white">ブロック3の内容</fo:block>
<fo:block color="white">ブロック4の内容</fo:block>
<fo:block color="white">ブロック5の内容</fo:block>
<fo:block color="white">ブロック6の内容</fo:block>
</fo:block-container>
<fo:block-container absolute-position="absolute"
top="1em" left="3em"
inline-progression-dimension="2in"
block-progression-dimension="2in"
border="dotted 2pt red"
z-index="1">
<fo:block space-before="0pt"
line-height="10pt">
<fo:external-graphic src="url(image-for-background2.png)" />
</fo:block>
</fo:block-container>
</fo:flow>
組版結果を図11・7 z-indexで重なりを変更に示す。最初のブロックコンテナ-の内容が上に表示されている。

11–4 オーバーフロー
プロパティoverflowプロパティはブロックコンテナ-などの内容が指定したサイズで収まりきらないときの処理を指定する。オーバーフローが適用できるのは、fo:region-body、fo:region-before、fo:region-after、fo:region-start、fo:region-end、fo:block-container、fo:external-graphic、fo:instream-foreign-object、fo:inline-containerである。参照エリアを生成するFOからfo:table-caption、fo:table-cell、fo:floatを除いたものである。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | XSL-FOプロセサに任せられる。 |
| visible | 可視化する。ブロックコンテナ-の外側にはみ出しても良い。 |
| hidden | クリップされる。はみ出した部分を見るすべはユーザーに提供されない。 |
| scroll | スクロールする。プリント媒体を対象とするときは、オーバーフローした内容は印刷されるべきである。 |
| error-if-overflow | hiddenと同じ機構であるが、エラーであることを示す。 |
| repeat | オーバーフローしたら同じエリアを複数用意する。 |