第6章 プロパティ値の書き方
6–1 初期値と継承
プロパティには初期値があるものと必須のものがある。さらに、継承されるものと継承されないものがある。プロパティが継承されるとは、FOツリーで親のFOに設定されたプロパティが子供のFOにも適用されることをいう。
例えば、flow-nameやmaster-referenceのように必ず指定されなければならず、継承されないプロパティ、margin-top、margin-bottom、margin-left、margin-rightのように初期値はゼロで継承されないもの、inline-progression-dimension、block-progression-dimension、width、heightのように初期値は自動で継承されないもの、start-indent、end-indentのように初期値はゼロで継承されるもの、font-sizeやwriting-modeのように初期値があり継承されるものがある。
あるFOに継承されるプロパティが指定されると、そのプロパティは明示的にリセットされない限り、子孫のFOまで伝搬する。プロパティが継承されるかどうかはレイアウトに暗黙に影響があるので注意が必要である。本書ではプロパティを説明するとき、継承されるかどうかを原則として省略しているので注意されたい。プロパティの初期値と継承されるかどうかは、XSL-FO仕様書の付録:“B.2 Property Table: Part I”に一覧が掲載されている。
6–2 数値
数値には絶対数値と相対数値がある。
6–2–1 絶対数値
絶対数値は絶対的な長さである。数字と絶対単位からなる。単位なしの数字がどのように解釈されるかはプロパティの規定に依存する。
| 名前 | 定義 | 補足 |
|---|---|---|
| cm | ||
| mm | ||
| in | 2.54cm | |
| pt | 1/72in | 0.3528mm。DTPポイント(JIS Z 8305-62のポイント(0.3514mm)とは異なる。) |
| pc | 12pt | パイカ。1インチの1/6 |
| px | 典型的なコンピュータのディスプレイの画素の表示の近似値。デバイス依存である。 | XSL-FOプロセサは1/92インチまたは1/72インチのような値に設定して良いとされている。 |
6–2–2 相対数値
相対数値は他のプロパティの値から換算して決定される。パーセントまたは相対長がある。XSL-FO仕様で規定されている相対長はemのみである。
- %(パーセント)
- 既知の特性値に対して100分の1単位での大きさを指定する。数字の後に%を付ける。
- em
- 現在のfont-sizeプロパティの値を単位とする。1emは現在のfont-sizeと同じである。数字の後にemを付ける。
6–3 カラー
カラーは、sRGB(red, green, blueによる標準RGB)とICC(International Color Consortiumの標準)による指定ができる。
6–4 式と評価
プロパティ値の指定には式を使うことができる。式は最初に評価されて、結果の値からプロパティの値が決定される。プロパティは独自の文脈によって評価される。この文脈は次のようなものがある。
- プロパティの値として許される結果のタイプ
- 式の結果の値のタイプからプロパティに許されるタイプへの変換
- カレント・フォントサイズ
- タイプ毎の相対的な数値から絶対的な数値への変換
式の中の文字、キーワード、数値はプロパティの文脈によって認識する。例えば、あるプロパティの値がautoであるとき、autoはプロパティの定義で指定されたアルゴリズムによって特定のタイプの値に変換される。このようなとき、結果の値はFOのある側面の幅を指定する絶対長になることもある。
あるFOのプロパティセットを評価する場合はfont-sizeプロパティが一番先に評価される。font-sizeの評価に用いるカレント・フォントサイズは親のフォントサイズになる。
6–4–1 数値の式
数値の指定においては、+(和)、-(差)、*(積)、div(割算)、mod(残余)計算を使える。積、div、modを優先的に計算する。
6–5 関数
プロパティ記述のための関数もいくつか定義されている。付録コア関数ライブラリーを参照。
6–6 ショートハンド・プロパティ
ショートハンドは一つのプロパティで、いくつかのプロパティの設定を記述する。XSL-FO では、2種類のショートハンド・プロパティを使える。borderのようにCSSから直接もってきたものと、page-break-insideのようにCSSのプロパティを分解したり結合したりしたものである。両方とも同じように処理される。
| ショートハンド | 展開先プロパティ |
|---|---|
| background | background-color、background-image、background-repeat、background-attachment |
| background-position | background-position-horizontal、background-position-vertical |
| border | 四辺のwidth、color、styleに共通の値を設定する |
| border-top | border-top-width、border-top-color、border-top-style |
| border-bottom | border-bottom-width、border-bottom-color、border-bottom-style |
| border-left | border-left-width、border-left-color、border-left-style |
| border-right | border-right-width、border-right-color、border-right-style |
| border-color | border-top-color、border-bottom-color、border-left-color、border-right-color |
| border-style | border-top-style、border-bottom-style、border-left-style、border-right-style |
| border-width | border-top-width、border-bottom-width、border-left-width、border-right-width |
| border-spacing | border-separation.block-progression-directionとborder-separation.inline-progression-direction |
| font | font-style、font-variant、font-weight、font-size、line-height、font-family |
| margin | margin-top、margin-bottom、margin-left、magrin-right |
| max-height | inline-progression-dimensionまたはblock-progression-dimension |
| max-width | inline-progression-dimensionまたはblock-progression-dimension |
| min-height | inline-progression-dimensionまたはblock-progression-dimension |
| min-width | inline-progression-dimensionまたはblock-progression-dimension |
| padding | padding-top、padding-bottom、padding-left、padding-right |
| page-break-after | break-afterとkeep-with-next |
| page-break-before | break-beforeとkeep-with-previous |
| page-break-inside | keep-together |
| position | relative-positionとabsolute-position |
| size | page-heightとpage-width |
| vertical-align | alignment-baseline、alignment-adjust、baseline-shift、dominant-baseline |
| white-space | linefeed-treatment、white-space-collapse、white-space-treatment、wrap-option |
| xml:lang | country、language |
音声レンダリング用のプロパティは除く。
ショートハンドは子に継承されず、展開した個々のプロパティが継承される。CSSでは、関係するショートハンドと個々の関係するプロパティの処理順位をユーザが指定する。XMLの属性には優先順位がないため、XSL-FOで優先順位を定義している。原則はより詳細な指定の優先度が高い。個々のプロパティはショートハンドよりも優先順位が高く、例えば、borderよりborder-topの方がより詳しく、さらにborder-top-colorの方がより詳しい。
さらに、曖昧なケースについては次のように優先順位を定義する。border-style、border-color、border-widthよりもborder-top、border-bottom、border-right、border-leftの方が詳しい。
ショートハンドの展開において、プロパティ値は次のような順序で決定される。
- 全てのプロパティを初期値に設定する。
- ショートハンドを徐々に詳しくなる順番で処理する。
- 個別のプロパティに指定された値を処理する。
- 値が指定されなかったプロパティに継承値を処理する。
6–7 データ型
プロパティ値の記述に使えるデータ型の一覧はデータ型を参照。
6–8 複合データ型<space>
空きの量、高さの量を指定するプロパティは<space>型の複合データ型(間隔指定子と呼ぶ)として記述されることがある。間隔指定子は次のコンポーネントをもつ。
- minimum、optimum、maximum
- 空き量はoptimumであることが望ましいが、mimimum以上でなければならず、maximumを超えてはならない。数値はマイナスも許される。マイナスの場合、二つのエリアが重なることを意味する。
- conditionality
- 間隔指定子を、参照エリアまたはラインエリアの先頭または最後で有効にするかどうかを制御する。retainまたはdiscardの値をもつ。discardの値をもつものを条件付間隔指定子という。設定例は10–4–3 条件によるページや段の先頭段落の前の空き制御、10–3–3 ページや段の先頭行の前と最終行の後の空き量を無くす方法を参照のこと。
- precedence
- 整数またはforceの値を取る。この値がforceである間隔指定子を強制間隔指定子という。
6–8–1 間隔指定子を設定できるプロパティ
間隔指定子を設定できるのは次の7種類のプロパティである。このうち、line-height以外はFO間の空き量である。
- space-before
- space-after
- space-end
- space-start
- line-height
- letter-spacing
- word-spacing
例えば、space-before プロパティは次のように指定できる。
space-before.minimum="2.0pt" space-before.optimum="3.0pt" space-before.maximum="4.0pt" space-before.precedence="0" space-before.conditionality="discard"
6–8–2 省略形
複合値の指定では、省略形を使うことができる。長さの場合では、プロパティ名と一致する名前をもつ属性のすべての長さのコンポーネントに指定した値をセットし、長さ以外のコンポーネントには初期値をセットする。例えば、
space-before="4.0pt"
と指定するのは、次と同等である。
space-before.minimum="4.0pt" space-before.optimum="4.0pt" space-before.maximum="4.0pt" space-before.precedence="0" space-before.conditionality="discard"
省略形を完全な指定と一緒に使うことができる。完全な指定は、省略形を展開したものより優先する。例えば、
space-before="4.0pt" space-before.maximum="6.0pt"
と指定するのは次と同等である。
space-before.mimimum="4.0pt" space-before.optimum="4.0pt" space-before.maximum="6.0pt" space-before.precedence="0" space-before.conditionality="discard"
複合型は個別のコンポーネントではなく一単位として継承する。
6–8–3 隣合う間隔指定子の距離の解決
隣り合うブロックエリアの間の距離を両方の間隔指定子によって指定しているとき、それらの間隔指定子の距離を解決する計算を行い、間隔指定子を決定する。計算方法の概略は次の通り。
- 強制間隔指定子(*.precedence="force"のもの)があれば、強制間隔指定子でないものの距離を0とした上で、強制間隔指定子一つ一つの距離を、決定済みとして採用する。強制間隔指定子がない場合は、一番precedenceが大きなものの中でoptimum値の最大のものを採用し、他の間隔指定子の距離は0とする。
- 決定済みの間隔指定子が複数ある時は、それらが指定する距離を加算する。
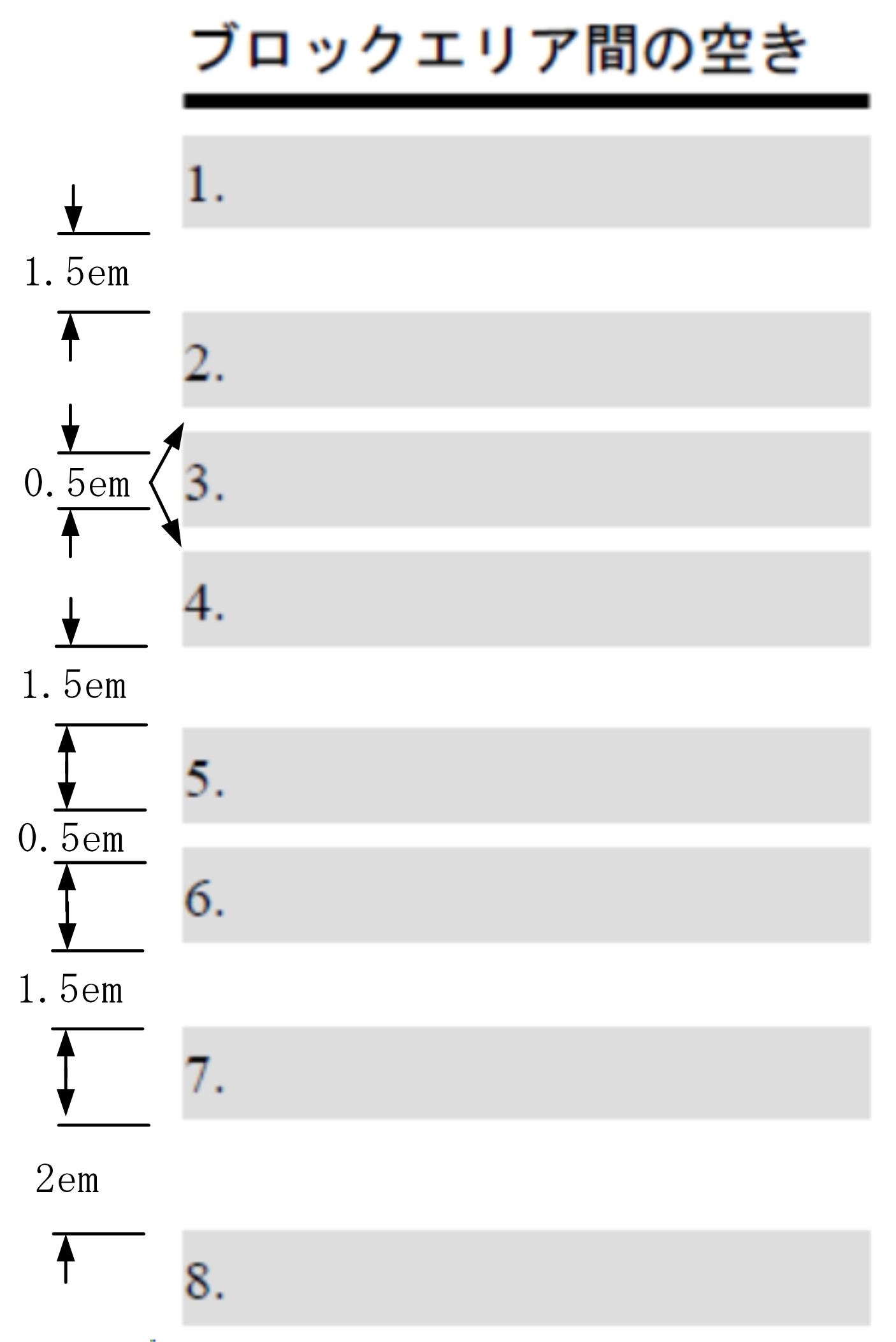
次の例は、先行するブロックにspace-after="1.5em" 、後行するブロックにspace-before="0.5em" を指定している。space-after.precedenceとspace-before.precedenceの値によって、二つのブロック間の空きが変わる。precedenceが'0'は指定しないのと同じである。space-after.precedenceとspace-before.precedenceが両方とも整数のとき、値の大きい方が採用される。両方ともforceのとき、空きは合計になる。
<fo:block …略…>ブロックエリア間の空き</fo:block>
<fo:block background-color="#DDDDDD"
space-before="0.5em"
space-after="0.5em">1. </fo:block>
<fo:block background-color="#DDDDDD"
space-before="1.5em"
space-after="0.5em"
space-after.precedence="force">2. </fo:block>
<fo:block background-color="#DDDDDD"
space-before="1.5em"
space-after="0.5em"
space-after.precedence="5">3. </fo:block>
<fo:block background-color="#DDDDDD"
space-before="1.5em"
space-after="0.5em"
space-after.precedence="5">4. </fo:block>
<fo:block background-color="#DDDDDD"
space-before="1.5em"
space-before.precedence="6"
space-after="0.5em"
space-after.precedence="1">5. </fo:block>
<fo:block background-color="#DDDDDD"
space-before="1.5em"
space-after="0.5em"
space-after.precedence="0">6. </fo:block>
<fo:block background-color="#DDDDDD"
space-before="1.5em"
space-after="0.5em"
space-after.precedence="force">7. </fo:block>
<fo:block background-color="#DDDDDD"
space-before="1.5em"
space-before.precedence="force">8. </fo:block>
組版結果は図6・1 ブロック間の空き・間隔指定子の効果のようになる。

6–9 複合データ型<keep>
keep型は次の三つのコンポーネントをもつ複合型である。コンポーネントはkeep型を持つプロパティの文脈エリアを指示する。
- within-page
- 文脈エリアをページ(の内容領域)に設定する
- within-column
- 文脈エリアを段(カラム)に設定する
- within-line
- 文脈エリアをライン(行)に設定する
それぞれのコンポーネントに強度を示す値を設定するかalwaysまたはautoとする。数字が大きいほど強く、alwaysは最強の条件である。autoにすればkeep条件はなにも設定されない。なお、within-lineは、ラインエリアの中に配置されるエリアが対象になる。
6–9–1 keep型をもつプロパティ
keep型は次の三つのプロパティと組み合わせて、ページ、段、ラインという文脈エリアにおけるFOの配置を制約する。
- プロパティkeep-with-previousは指定したFOを前のFOと同じ文脈エリアに納める。
- プロパティkeep-with-nextは指定したFOを次のFOと同じ文脈エリアに納める。
- プロパティkeep-togetherは指定したFOを同一の文脈エリアの中に納める。
| プロパティ値 | 説明 |
|---|---|
| <keep> | keep型。初期値は.within-line=auto、.within-column=auto、.within-page=autoでkeepの制約はなし |
6–9–2 keepの省略形
keep型を省略形で指定したときは、プロパティ名を持つ属性のコンポーネントに妥当な値を与える。例えば、
keep-together="always"
と指定するのは、次と同等である。
keep-together.within-line="always" keep-together.within-column="always" keep-together.within-page="always"
6–9–3 keepの適用対象FO
| keep-together | keep-with-next | keep-with-previous | |
|---|---|---|---|
| fo:block | 〇 | 〇 | 〇 |
| fo:block-container | 〇 | 〇 | 〇 |
| fo:character | ― | 〇 | 〇 |
| fo:external-graphic | ― | 〇 | 〇 |
| fo:instream-foreign-object | ― | 〇 | 〇 |
| fo:inline | 〇 | 〇 | 〇 |
| fo:inline-container | 〇 | 〇 | 〇 |
| fo:leader | ― | 〇 | 〇 |
| fo:page-number | ― | 〇 | 〇 |
| fo:page-number-citation | ― | 〇 | 〇 |
| fo:page-number-citation-last | ― | 〇 | 〇 |
| fo:scaling-value-citation | ― | 〇 | 〇 |
| fo:table-and-caption | 〇 | 〇 | 〇 |
| fo:table-caption | 〇 | ― | ― |
| fo:table | 〇 | 〇 | 〇 |
| fo:table-header | ― | ― | ― |
| fo:table-footer | ― | ― | ― |
| fo:table-body | ― | ― | ― |
| fo:table-row | 〇 | 〇 | 〇 |
| fo:table-cell | ― | ― | ― |
| fo:list-block | 〇 | 〇 | 〇 |
| fo:list-item | 〇 | 〇 | 〇 |
| fo:list-item-body | 〇 | ― | ― |
| fo:list-item-label | 〇 | ― | ― |
| fo:basic-link | 〇 | 〇 | 〇 |
6–9–4 表の行にkeepを指定する例
次に表の行に対するkeep-together.within-columnの指定の例を示す。
指定しない
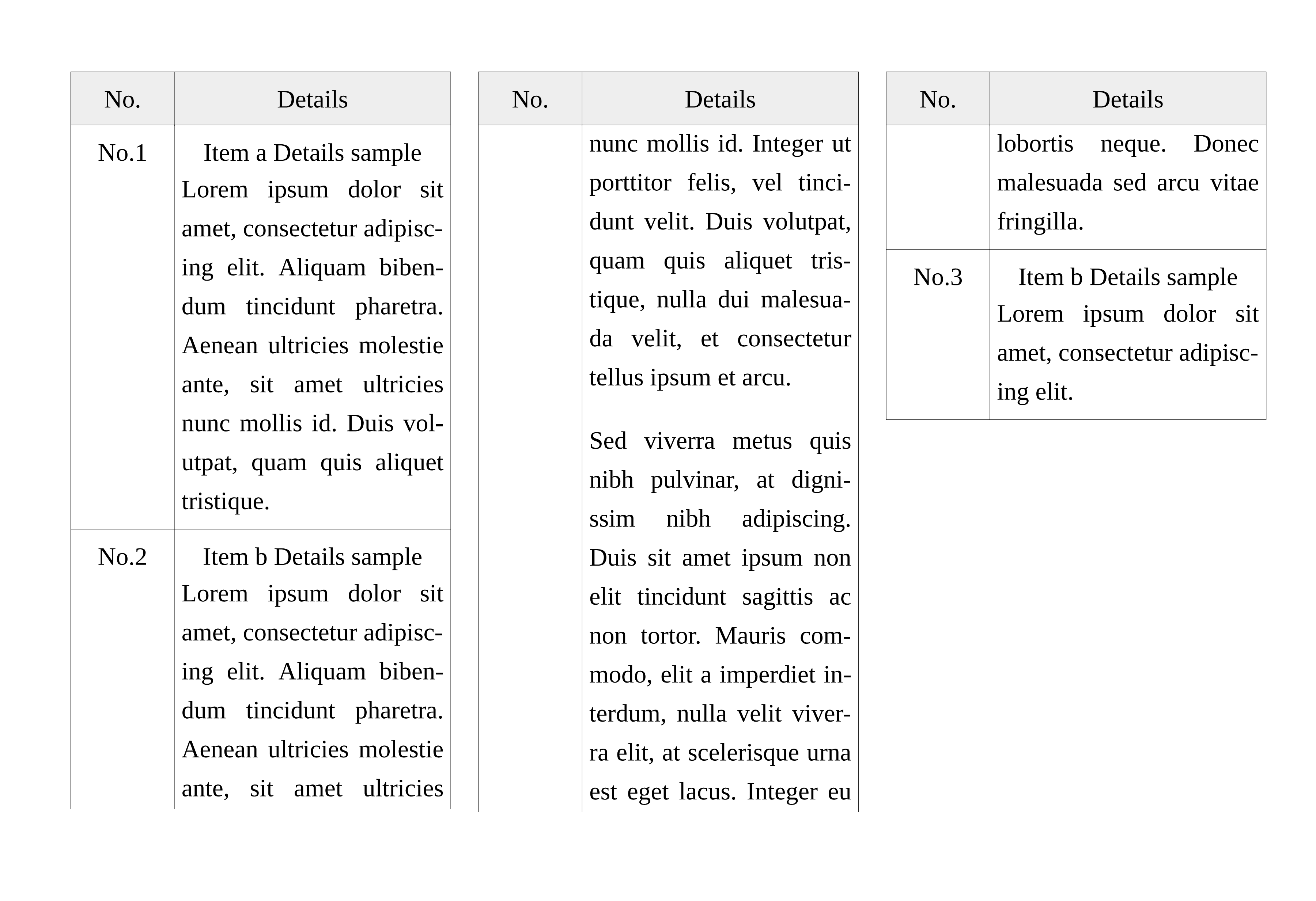
最初の例は三つの行(<fo:table-row>)に対してkeep-together.within-columnを何も指定しない(autoでも同じ)例である。FOは最初の行だけを示す。
<fo:table-row>
<fo:table-cell border="solid 0.2pt black"
text-align="center"
padding="1mm">
<fo:block>No.1</fo:block>
<fo:table-cell border="solid 0.2pt black"
text-align="center"
padding="1mm">
<fo:block>Item a Details sample</fo:block>
<fo:block text-align="justify"
xml:lang="en">
Lorem ipsum dolor …略…</fo:block>
</fo:table-cell>
</fo:table-row>
組版結果は図6・2 keep-togetherの指定なしのように、二つ目の行の途中で改段している。

alwaysを指定
次は表の三つの行にkeep-together.within-column="always"を指定する。このときは各行を一つの段の中に収める最強の制約である。
<fo:table-row keep-together.within-column="always"> …略… </fo:table-row>
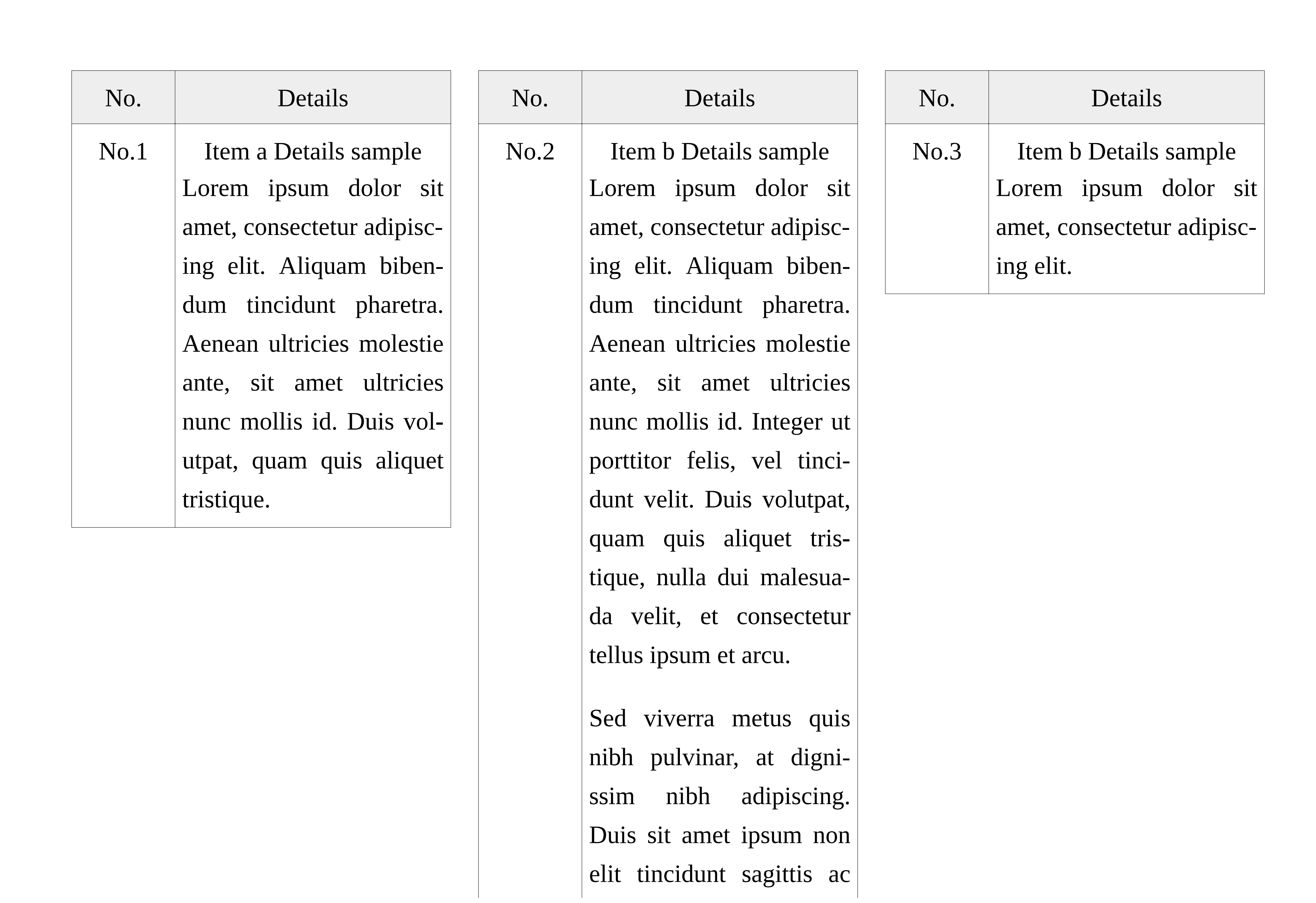
組版結果を図6・3 keep-togetherにalwaysを指定に示す。二つ目の行は一段目に入りきらないので行の前で改段する。XSL-FO V1.1ではalwaysを最強としているだけで、段のエリアに入りきらない時にどうするかは明確に決められていない。AH Formatter V6.3は二つ目の行を段に納めることができないのでオーバーフローする。

数値を指定
次は表の三つの行にそれぞれkeep-together.within-column="1"を指定した例である。
<fo:table-row keep-together.within-column="1"> …略… </fo:table-row>
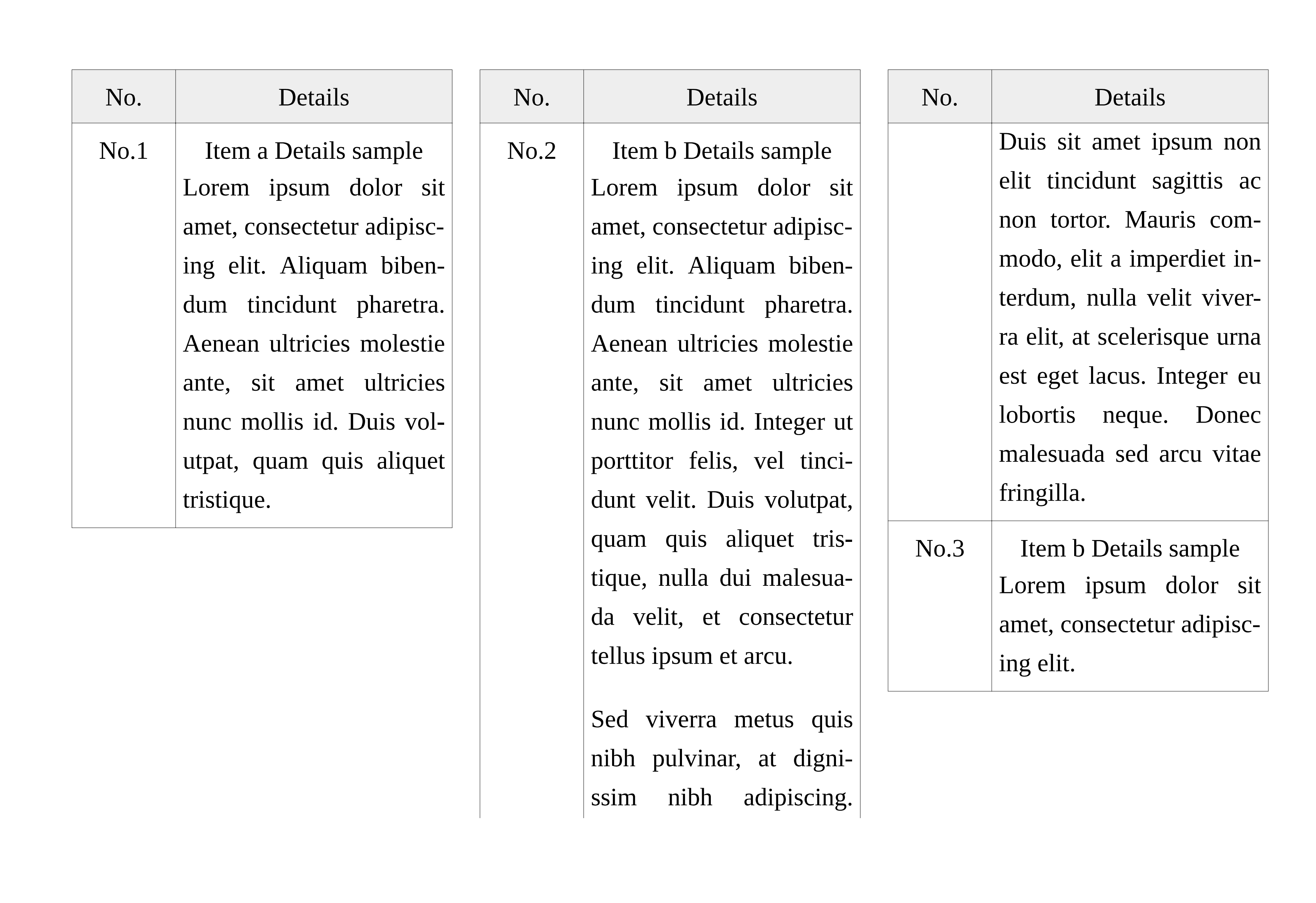
組版結果を図6・4 keep-togetherに数値を指定に示す。二つ目の行は一段目の残りに入らないので改段して始めるが、二つ目の行が段の高さを超えてしまうので、行の途中で改段する。三つ目の行は段の残りの領域に入るので2行目と同じ段に配置される。

なお、ブロック組版オブジェクトに対するkeep-together.within-column="always"の指定例は10–6–2 改ページや改段の抑制を参照のこと。