第7章 テキストとフォント
7–1 テキストを配置できるFO
テキストを直接含むことができるFOの一覧は次の通りである。この中で、fo:blockとfo:inlineは汎用であるが、それ以外は特定目的の用途である。これ以外の、例えば表のセル(fo:table-cell)、箇条書きの項目(fo:list-item-label、fo:list-item-body)のFOなどはテキストを直接含むことができない。テキストを直接含むことができないFOには、その子供としてfo:blockを置いて、fo:blockの内容としてテキストを記述する。
- fo:title
- fo:block
- fo:bidi-override
- fo:inline
- fo:leader
- fo:folio-prefix
- fo:folio-suffix
- fo:basic-link
- fo:multi-case
- fo:multi-toggle
- fo:index-page-number-prefix
- fo:index-page-number-suffix
- fo:index-page-citation-list-separator
- fo:index-page-citation-range-separator
- fo:bookmark-title
- fo:wrapper
- fo:marker
7–2 フォント
書体や文字の大きさはフォント関連のプロパティで指定する。フォント関連のプロパティは、ブロックレベル、インラインレベルのほぼすべてのFOに適用できる。フォント関連プロパティの種類は次のものがあり、これらのプロパティはすべて継承される。なお、font-sizeを相対値で指定したときは計算された絶対値が継承される。例えば、fo:rootに指定したフォントプロパティは文書全体のデフォルトフォントとなる(継承については6–1 初期値と継承を参照)。
- font-family(7–2–1 フォントファミリー参照)
- font-size(7–2–2 文字の大きさ参照)
- font-style(7–2–3 フォントのスタイル参照)
- font-variant(7–2–4 フォントの異体参照)
- font-weight(7–2–5 フォントの太さ参照)
- font-selection-strategy
- font-stretch(7–2–6 フォントの幅参照)
- font-size-adjust
7–2–1 フォントファミリー
プロパティfont-familyプロパティにフォントファミリー名(MS 明朝、MSゴシックなど)を設定する。フォントファミリー名が空白を含む場合は引用符で囲む。引用符を省略するとフォントファミリー名の空白の扱いの関係で意図した通りにならないことがある。フォントファミリー名で指定したフォントがシステムにない場合のために、generic-family(一般ファミリー名)として、serif、sans-serif、cursive、fantasy、monospaceの五つのキーワードが定義されている。一般ファミリー名はキーワードであり、引用符で囲まない。
| プロパティ値 | 説明 |
|---|---|
| <family-name>または<generic-family> | フォントファミリーの名前または一般ファミリー名を繰り返す。 |
フォントファミリー名と一般ファミリー名をリストとして並べると先頭から優先的に使う。最初のフォントファミリーにその文字のグリフがないときは次のフォントファミリーを適用する。リストの最後に一般ファミリー名を記載すると良い。一般ファミリー名はフォントのデザイン的な分類を表す。
| 一般ファミリー名 | 説明 |
|---|---|
| serif | 鱗または髭があり、横線と縦線の太さの異なる書体。日本語では明朝体が該当する。 |
| sans-serif | 鱗または髭がなく、横線と縦線の太さが同じ書体。日本語ではゴシック体が該当する。 |
| cursive | 連綿体。日本語では筆文字体などが該当する。 |
| fantasy | 飾り書体。絵文字を含む。 |
| monospace | 固定幅書体。 |
7–2–2 文字の大きさ
プロパティfont-sizeプロパティにフォントのサイズを指定する。
| プロパティ値 | 説明 |
|---|---|
| <absolute-size> | xx-small、x-small、small、medium(初期値)、large、x-large、xx-largeの七つのキーワードのどれか。 |
| <relative-size> | larger、smallerのどちらか。XSL-FOプロセサは、親要素のフォントサイズに対して相対的にサイズを決める。 |
| <length> | フォントサイズの絶対値を指定する。マイナスはエラーとなる。 |
| <percentage> | em、%値を設定すると、親のFOのフォントサイズに対して相対的に、フォントサイズの絶対値を計算する。 |
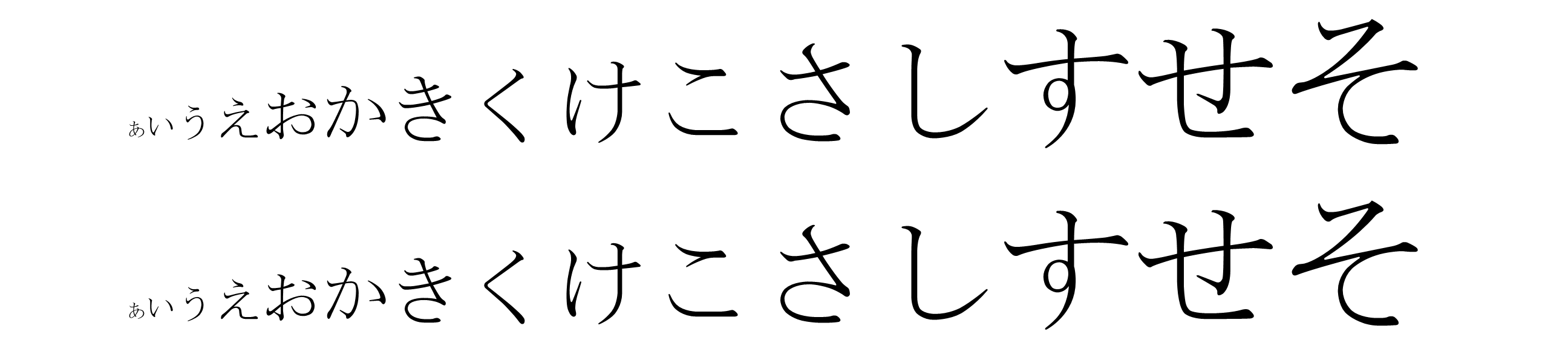
次の例は文字の大きさを相対値(em)と絶対値(pt)で指定した例である(例ではfo:inlineの前後に空白と改行が入っている。上のブロックは空白が12ptになるが下のブロックは上位で指定したサイズになり、空白の大きさが異なってしまう。そこで、空白と改行を無視する指定をして組版した。)。
<fo:block font-size="12pt"> <fo:inline font-size="0.4em">あ</fo:inline> <fo:inline font-size="0.6em">い</fo:inline> <fo:inline font-size="0.8em">う</fo:inline> <fo:inline font-size="1.0em">え</fo:inline> <fo:inline font-size="1.2em">お</fo:inline> <fo:inline font-size="1.4em">か</fo:inline> <fo:inline font-size="1.6em">き</fo:inline> <fo:inline font-size="1.8em">く</fo:inline> <fo:inline font-size="2.0em">け</fo:inline> <fo:inline font-size="2.2em">こ</fo:inline> <fo:inline font-size="2.4em">さ</fo:inline> <fo:inline font-size="2.6em">し</fo:inline> <fo:inline font-size="2.8em">す</fo:inline> <fo:inline font-size="3.0em">せ</fo:inline> <fo:inline font-size="3.2em">そ</fo:inline> </fo:block> <fo:block> <fo:inline font-size="4.8pt">あ</fo:inline> <fo:inline font-size="7.2pt">い</fo:inline> <fo:inline font-size="9.6pt">う</fo:inline> <fo:inline font-size="12pt">え</fo:inline> <fo:inline font-size="14.4pt">お</fo:inline> <fo:inline font-size="16.8pt">か</fo:inline> <fo:inline font-size="19.2pt">き</fo:inline> <fo:inline font-size="21.6pt">く</fo:inline> <fo:inline font-size="24pt">け</fo:inline> <fo:inline font-size="26.4pt">こ</fo:inline> <fo:inline font-size="28.8pt">さ</fo:inline> <fo:inline font-size="31.2pt">し</fo:inline> <fo:inline font-size="33.6pt">す</fo:inline> <fo:inline font-size="36pt">せ</fo:inline> <fo:inline font-size="38.4pt">そ</fo:inline> </fo:block>
組版結果を図7・1 font-sizeの相対指定と直接指定に示す。

7–2–3 フォントのスタイル
プロパティfont-styleプロパティには、normal(初期値)、italic、oblique、backslantのいずれかを指定できる。フォントファミリーに該当するフォントフェイス(書体)があることが前提である。
7–2–4 フォントの異体
プロパティfont-variantプロパティには、normal(初期値)、small-caps を指定できる。small-capsフォントを指定すると、小文字が大文字に似て見え、しかし、より小さく若干異なるプロポーションをもつグリフとなる。small-capグリフが用意されていないフォントではXSL-FOプロセサが合成するなどの措置を取る。このプロパティは大文字と小文字をもつ文字(ラテン文字など)を対象とする。漢字やかななどの和文フォントは大文字・小文字がないので、このプロパティを指定しても意味がない。
<fo:block font-family="Times New Roman"
font-size="2em"
font-variant="normal">
Normal: Antenna House Formatter</fo:block>
<fo:block font-family="Times New Roman"
font-variant="small-caps"
font-size="2em">
Small-Caps: Antenna House Formatter</fo:block>
組版結果を図7・2 font-variantの例に示す。

7–2–5 フォントの太さ
プロパティfont-weightプロパティはフォントの太さをキーワードまたは数字を指定して設定する。font-familyに指定のフォントがないとき指定通りにならないことがある。
| プロパティ値 | 説明 |
|---|---|
| normal(初期値) | 400 と同じ。 |
| bold | 700 と同じ。 |
| bolder | フォントに割り当てられたウエイトのなかで、継承した値より太くなるような次の値になる。 |
| lighter | フォントに割り当てられたウエイトのなかで、継承した値より細くなるような次の値になる。 |
| <integer> | 100,200,300,400,500,600,700,800,900 大きいほど太くなる |
7–2–6 フォントの幅
プロパティfont-stretchプロパティでフォントの幅を拡縮します。
| プロパティ値 | 説明 |
|---|---|
| ultra-condensed, extra-condensed,condensed,semi-condensed,normal(初期値),semi-expanded, expanded, extra-expanded, ultra-expanded | ultra-condensedからultra-expandedまでのキーワードで指定する。ultra-condensedが最も狭く、normalが普通、ultra-expandedが最も広い。 |
| wider | 継承した値より一段階広くする。ultra-expandedを超えない。 |
| narrower | 継承した値より一段階狭くする。ultra-condensedより狭くならない。 |
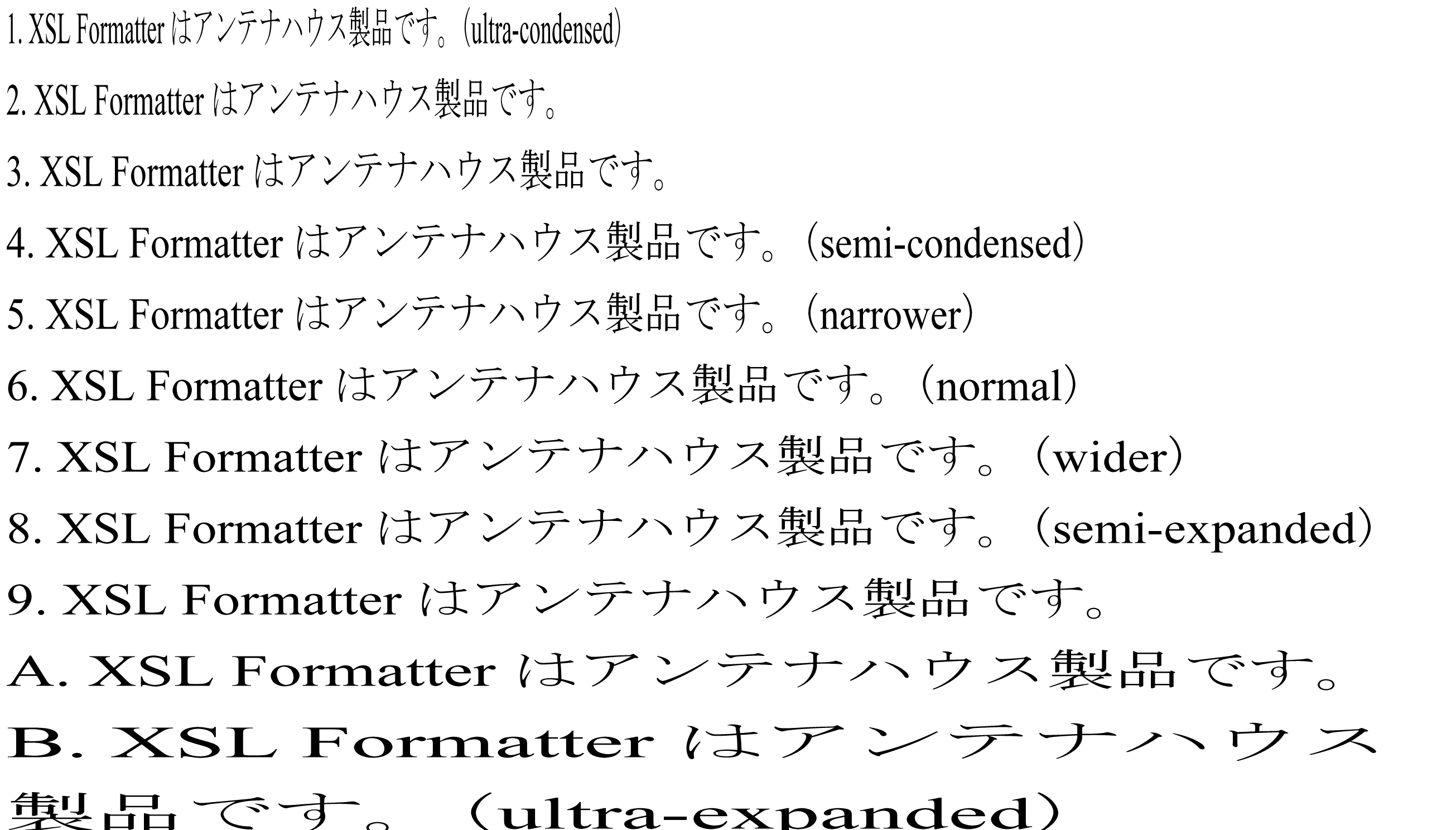
次はフォントの幅を指定した例である。
<fo:block font-stretch="ultra-condensed">1. XSL Formatterはアンテナハウス製品です。(ultra-condensed)</fo:block> <fo:block font-stretch="extra-condensed">2. XSL Formatterはアンテナハウス製品です。</fo:block> <fo:block font-stretch="condensed">3. XSL Formatterはアンテナハウス製品です。</fo:block> <fo:block font-stretch="semi-condensed">4. XSL Formatterはアンテナハウス製品です。(semi-condensed)</fo:block> <fo:block font-stretch="narrower">5. XSL Formatterはアンテナハウス製品です。(narrower)</fo:block> <fo:block font-stretch="normal">6. XSL Formatterはアンテナハウス製品です。(normal)</fo:block> <fo:block font-stretch="wider">7. XSL Formatterはアンテナハウス製品です。(wider)</fo:block> <fo:block font-stretch="semi-expanded">8. XSL Formatterはアンテナハウス製品です。(semi-expanded)</fo:block> <fo:block font-stretch="expanded">9. XSL Formatterはアンテナハウス製品です。</fo:block> <fo:block font-stretch="extra-expanded">A. XSL Formatterはアンテナハウス製品です。</fo:block> <fo:block font-stretch="ultra-expanded">B. XSL Formatterはアンテナハウス製品です。(ultra-expanded)</fo:block>
組版結果を図7・3 フォントの幅に示す。

7–3 文字の色
プロパティcolorプロパティで文字の色を指定する。
| プロパティ値 | 説明 |
|---|---|
| <color> | カラー指定。CSS2で規定したカラーの名前、数値(RGB)、カラー関数(コア関数ライブラリー参照)で指定する。XSL-FOではカラー関数としてrgb-icc関数を追加している。 |
7–3–1 カラー名と値
カラーの名前と対応する値は次の表の通りである。カラー名では大文字と小文字を区別しない。値はsRGB値で16進値は“#”の直後に3桁または6桁の16進数で指定する。3桁の場合は“#f0f”を“#ff00ff”のように各桁を複製して6桁に換算される。RGB関数はrgb(256,0,256)またはrgb(100%,0%,100%) のように指定する。
| プロパティ値 | 16進値 | 10進値 | プロパティ値 | 16進値 | 10進値 | プロパティ値 | 16進値 | 10進値 |
|---|---|---|---|---|---|---|---|---|
| Black | #000000 | 0,0,0 | Silver | #C0C0C0 | 192,192,192 | Gray | #808080 | 128,128,128 |
| White | #FFFFFF | 255,255,255 | Maroon | #800000 | 128,0,0 | Red | #FF0000 | 255,0,0 |
| Purple | #800080 | 128,0,128 | Fuchsia | #FF00FF | 255,0,255 | Green | #008000 | 0,128,0 |
| Lime | #00FF00 | 0,255,0 | Olive | #808000 | 128,128,0 | Yellow | #FFFF00 | 255,255,0 |
| Navy | #000080 | 0,0,128 | Blue | #0000FF | 0,0,255 | Teal | #008080 | 0,128,128 |
| Aqua | #00FFFF | 0,255,255 |
次はcolorプロパティの値を名前、16進数、rgb関数で指定した例である。
<fo:table>
…略…
<fo:table-body>
<fo:table-row>
<fo:table-cell><fo:block color="Black">Black</fo:block></fo:table-cell>
<fo:table-cell><fo:block color="#000000">#000000</fo:block></fo:table-cell>
<fo:table-cell><fo:block color="rgb(0,0,0)">0,0,0</fo:block></fo:table-cell>
<fo:table-cell><fo:block color="Silver">Silver</fo:block></fo:table-cell>
<fo:table-cell><fo:block color="#C0C0C0">#C0C0C0</fo:block></fo:table-cell>
<fo:table-cell><fo:block color="rgb(192,192,192)">192,192,192</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell><fo:block color="Gray">Gray</fo:block></fo:table-cell>
<fo:table-cell><fo:block color="#808080">#808080</fo:block></fo:table-cell>
<fo:table-cell><fo:block color="rgb(128,128,128)">128,128,128</fo:block></fo:table-cell>
<fo:table-cell><fo:block color="#ff00ff">ff00ff</fo:block></fo:table-cell>
<fo:table-cell><fo:block color="#f0f">#f0f</fo:block></fo:table-cell>
<fo:table-cell><fo:block color="rgb(100%,0%,100%)">100%,0%,100%</fo:block></fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
組版結果を図7・4 文字の色に示す。

7–4 文字コードと文字オブジェクト
XMLドキュメントの文字セットはUnicode(符号化方式はUTF-8またはUTF-16が主流)が標準であるが、XML宣言で文字符号化方式を指定すればShift_JISによる符号化方式を扱うこともできる。Unicodeにある文字については、Unicodeのコードポイントを文字参照の形で直接指定できる。XMLドキュメントの中でShift_JISで符号化したとしても、文字参照ではUnicodeのコードポイントで参照する。例えば、copyright記号©のコードポイントの参照は、「©」のように行う。
7–4–1 文字オブジェクト
fo:characterは、Unicodeの一文字を表す空要素である。プロパティcharacterプロパティにUnicode文字を指定する。
| プロパティ値 | 説明 |
|---|---|
| <character> | Unicode文字(必須) |
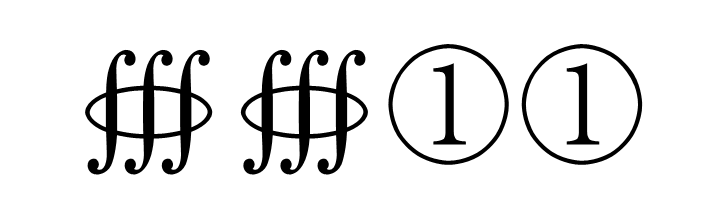
fo:characterは一つの文字に相当する。次に例を示す。
<fo:block> <fo:character character="∰" />∰ <fo:character character="①" />① </fo:block>
組版結果は図7・5 文字オブジェクトの通り。

7–4–2 fo:characterに指定できるプロパティ
XSL-FO V1.1では、次のプロパティはfo:inlineとfo:blockには指定できず、fo:characterや他の限定されたFOに指定できる(仕様書はこのようになっているが、プロパティの適用対象としてfo:inlineとfo:blockを除外する必要はないだろう。)。
AH XSL Formatterはfo:characterにしか指定できないプロパティをfo:inlineやfo:blockにも適用できるように拡張しており、AH XSL Formatterではfo:characterのみでなくテキストにも適用される。この解釈はCSSの仕様に近い。
- letter-spacing(7–4–3 空け組み参照)
- word-spacing(7–4–4 単語間の空きの増減参照)
- treat-as-word-space(表7・11 treat-as-word-spaceプロパティ参照)
- glyph-orientation-horizontal
- glyph-orientation-vertical
- score-spaces(7–6–4 テキストの修飾を空白に適用するか参照)
- suppress-at-line-break(表7・13 suppress-at-line-breakプロパティ参照)
- text-shadow(7–6–2 テキストの影)
- text-transform(7–6–1 テキストの変換)
7–4–3 空け組み
プロパティletter-spacingプロパティは、文字と文字の間隔を増やしたり減らしたりする。
| プロパティ値 | 説明 |
|---|---|
| normal(初期値) | フォントがもつ値。normalのときは、テキストの均等割り付けなどで、XSL-FOプロセサが文字間を変更できる。 |
| <length> | 文字間をフォントがもつ値に対して増減する値を指定する。 |
| <space> | 文字間をフォントがもつ値に対して増減する値を指定する。minimum、maximumにより最小、最大値を指定できる。 |
letter-spacingプロパティを指定すると、fo:characterのspace-startとspace-endトレイトが次のように設定される。
- normal:.optimum =(現在のフォントの空き)/ 2、.maximum = auto、.minimum = auto、.precedence = force、.conditionality = discard
- <length>:.optimum = <length> / 2、.maximum = .optimum、.minimum = .optimum、.precedence = force、.conditionality = discard
- <space>:.optimum = .maximum = .minimum =(letter-spacingの値)/2、.precedence = force、.conditionality = discard
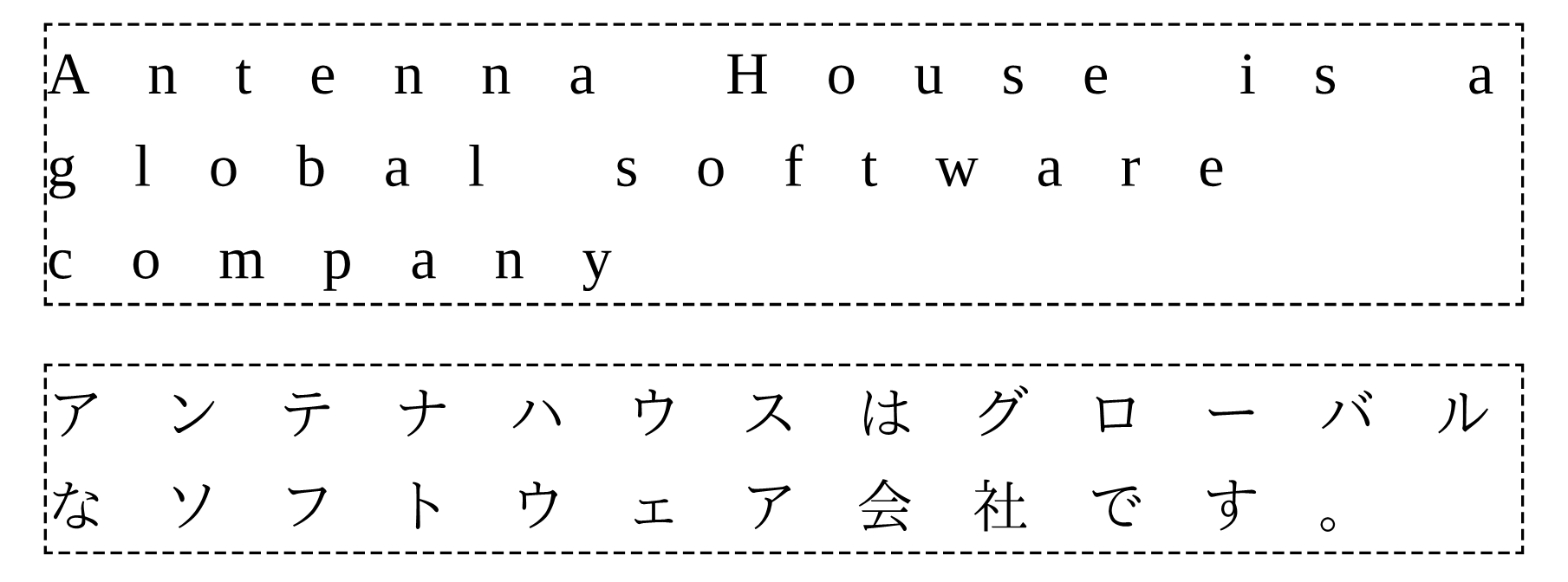
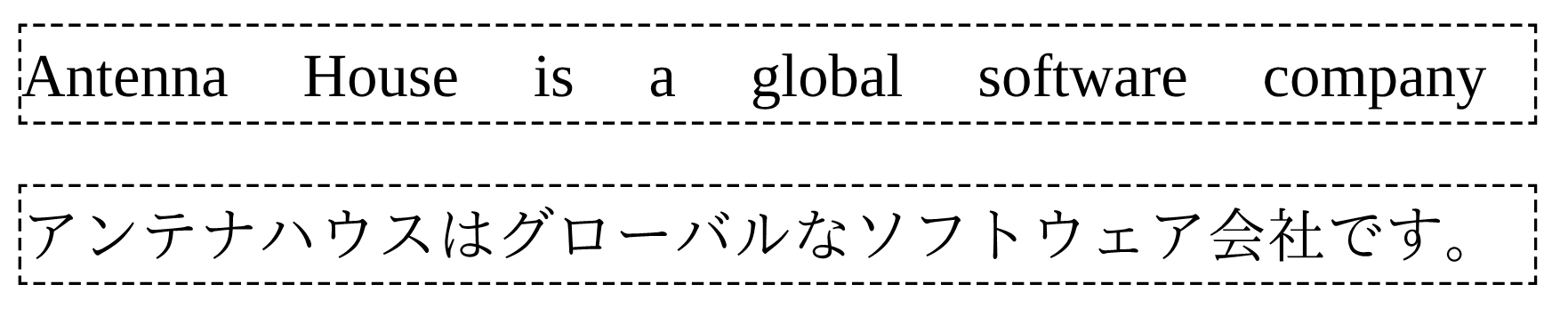
次の例はletter-spacingに10ポイントを指定している。
<fo:block font-size="10pt"
letter-spacing="10pt"
border="0.5pt dashed black">
Antenna House is a global software company
</fo:block>
<fo:block font-size="10pt"
letter-spacing="10pt"
border="0.5pt dashed black"
space-before="10pt">
アンテナハウスはグローバルなソフトウェア会社です。
</fo:block>
組版結果は図7・6 letter-spacingの通り。空白を含む各文字の前後に5ptの空きが追加される。行の先頭文字の開始辺と最後の文字の終了辺の空きは捨てられる。

なお、letter-spacing.conditionality="retain" を指定すれば、行の先頭文字の開始辺と最後の文字の終了辺にも5ptの空きが追加される。
7–4–4 単語間の空きの増減
プロパティword-spacingプロパティは、欧文の単語間の空きを増やしたり減らしたりする指定である。
| プロパティ値 | 説明 |
|---|---|
| normal(初期値) | normalのときはフォントとXSL-FOプロセサの標準通り。 |
| <length> | 単語間を標準に対して増減する値を指定する。 |
| <space> | 単語間を標準に対して増減する値を指定する。minimum、maximumにより最小、最大値を指定できる。 |
単語間の空きの初期値は、単語間空白として扱うfo:characterのグリフエリアの行内進行方向のサイズとなる。word-spacingプロパティによりspace-startとspace-endトレイトが次のように設定される。
- normal:.optimum =(現在のフォントの空き)/ 2、.maximum = auto、.minimum = auto、.precedence = force、.conditionality = discard
- <length>:.optimum = <length> / 2、.maximum = .optimum、.minimum = .optimum、.precedence = force、.conditionality = discard
- <space>:.optimum = .maximum = .minimum =(word-spacingプロパティの値)/2、.precedence = force、.conditionality = discard
次の例ではword-spacingに10ポイントを指定している。
<fo:block font-size="10pt"
word-spacing="10pt"
border="0.5pt dashed black">
Antenna House is a global software company
</fo:block>
<fo:block font-size="10pt"
word-spacing="10pt"
border="0.5pt dashed black"
space-before="10pt">
アンテナハウスはグローバルなソフトウェア会社です。
</fo:block>
組版結果は図7・7 word-spacingの通り。行の先頭と最後を除く、欧文の単語間の空きの前後に5ptの空きが追加される。日本語には空きが付かない。

プロパティtreat-as-word-spaceプロパティは、文字にword-spacingプロパティを適用するか、それとも普通の文字として扱うかを指定する。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | U+0020、U+00A0のみをtrueが指定されたとして扱い、それ以外の文字はすべてfalseが適用されるとする。 |
| true | 文字の進行方向の幅にword-spacingプロパティを適用する。 |
| false | 文字の進行方向の幅にword-spacingプロパティを適用しない。 |
U+2000からU+200Aまでの固定幅と、U+3000(全角空白)は“auto”の対象ではない。フォントによっては他の文字にもword-spacingを適用することがある。
7–5 空白の扱い
ドキュメントの組版では、空白によって文字間の調整を行うことがある。従って、空白の取り扱いは注意が必要である。
7–5–1 XML仕様における空白処理規定
XMLドキュメント中で空白として扱われる文字コードは、英文空白(#x20)、タブコード(#x9)、改行(#xA)、復帰(#xD)の4種類である。但し、改行と復帰が連続した場合はXMLドキュメントを処理する際に、一つの改行になる(XML V1.1では、#xD #x85、#x85、#x2028、#xD(のみ)も一つの改行(#xA)になる。U+0085はNext Line、U+2028はLine Separatorである。)。
XMLの仕様では、XMLドキュメントの文字データ中の空白はアプリケーション(XSL-FOプロセサ)にそのまま引き渡されなければならない。しかし、その後の空白の処理はXSL-FOプロセサに任される。但し、要素にxml:spaceという属性を加え、その値としてpreserveを指定する(xml:space="preserve")と、XSL-FOプロセサにすべての空白を保存する意図を伝えることができる。xml:space="default"とすることで、XSL-FOプロセサの初期値の空白処理モードを適用可能となる。この属性は、xml:space属性の別の指定で上書きされない限り、指定した要素の内容に現れるすべての要素に適用される。
さらに、XSL-FOでは空白文字に関連してwhite-space-treatment、linefeed-treatment、whitespace-collapse三つのプロパティが定義されている。
7–5–2 空白文字の扱い
プロパティwhite-space-treatmentプロパティは、行の構築とグリフエリアのインライン構築において、改行(U+000A)以外の空白文字の取り扱いを指定する。
| プロパティ値 | 説明 |
|---|---|
| ignore | XMLで空白文字に分類されるUnicode文字のグリフエリアは、改行(U+000A)を除いて削除する。 |
| preserve | XMLで空白文字に分類されるUnicode文字のグリフエリアを削除しない。 |
| ignore-if-before-linefeed | suppress-at-line-break='suppress'属性をもつグリフエリアが、ラインエリアの最後にきたとき捨てる。 |
| ignore-if-after-linefeed | suppress-at-line-break='suppress'属性をもつグリフエリアが、ラインエリアの最初にきたとき捨てる。 |
| ignore-if-surrounding-linefeed(初期値) | suppress-at-line-break='suppress'属性をもつグリフエリアを、ラインエリアの最初と最後にきたとき捨てる。 |
プロパティsuppress-at-line-breakプロパティはfo:characterのみに適用され、その文字が改行位置の隣にきたときに表示されないようにするかどうかを決定する。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | U+0020はsuppressが指定されたものとして扱い、それ以外の文字はretainが指定されたものとして扱う。非改行文字(U+00A0)、固定幅の空白(U+2000から U+200A)、全角空白(U+3000)を自動的に非表示にすることはない。 |
| suppress | suppressが指定されたfo:characterから生成されるグリフエリアが改行位置の隣で削除されるかどうかは、white-space-treatmentプロパティに依存する。 |
| retain | suppressが指定されたfo:characterから生成されるグリフエリアはラインエリアの先頭か最後かに関わらずエリアツリーに配置される。 |
7–5–3 改行文字の扱い
プロパティlinefeed-treatmentプロパティはU+000A(改行)の取り扱いを指定する。
| プロパティ値 | 説明 |
|---|---|
| ignore | U+000A(改行)を捨てる。 |
| preserve | 特別な処理はしない。 |
| treat-as-space(初期値) | 改行は、U+0020(空白)に変換する。 |
| treat-as-zero-width-space | 改行コードは、U+200B(ゼロ幅スペース)に変換する。 |
7–5–4 連続する空白文字をまとめる
プロパティwhite-space-collapseプロパティは連続する空白文字を一つにまとめるか、それともなにもしないかを指定できる。初期値では、空白文字は一つにまとめられる。
| プロパティ値 | 説明 |
|---|---|
| false | なにもしない |
| true(初期値) | その文字がXMLの空白文字であって、かつU+000A(改行)でなく、かつ直前の文字がXMLの空白文字もしくは直後の文字が改行であるならばその空白文字は無視される。 |
XMLドキュメントの要素にxml:space="preserve"が指定されていたならば、FOに変換する際には、そのFOのwhite-space-treatmentはpreserveとし、white-space-collapseプロパティにはfalseを設定しなければならない。
7–5–5 折り返し
プロパティwrap-optionプロパティは、FOの内容について行の折り返し処理を指定する。
| プロパティ値 | 説明 |
|---|---|
| no-wrap | 行を折り返さない。内容領域の幅よりも行が長くなったときの扱いは、参照エリアに指定されたoverflowプロパティに従う。 |
| wrap | 行がブロックエリアの幅を超えるときには折り返す。 |
7–5–6 ショートハンドwhite-spaceの展開
CSS2ではwhite-spaceプロパティの値として、normal(初期値)、pre、nowrapが定義されている。XSL FO V1.1ではプロパティwhite-spaceプロパティはショートハンドとして扱い、linefeed-treatment、white-space-collapse、white-space-treatment、wrap-optionの四つのプロパティに展開される。
| white-spaceの値 | linefeed-treatmentの値 | white-space-collapseの値 | white-space-treatmentの値 | wrap-optionの値 |
|---|---|---|---|---|
| normal | treat-as-space | true | ignore-if-surrounding-linefeed | wrap |
| pre | preserve | false | preserve | no-wrap |
| nowrap | treat-as-space | true | ignore-if-surrounding-linefeed | no-wrap |
7–6 テキストの加工と修飾
7–6–1 テキストの変換
プロパティtext-transformは、CSSとの互換性のためにXSL-FOに盛り込まれているプロパティである。
| プロパティ値 | 説明 |
|---|---|
| none(初期値) | なにもしない。 |
| capitalize | 各単語の先頭文字を大文字に変換する。 |
| uppercase | 各単語の全ての文字を大文字に変換する。 |
| lowercase | 各単語の全ての文字を小文字に変換する。 |
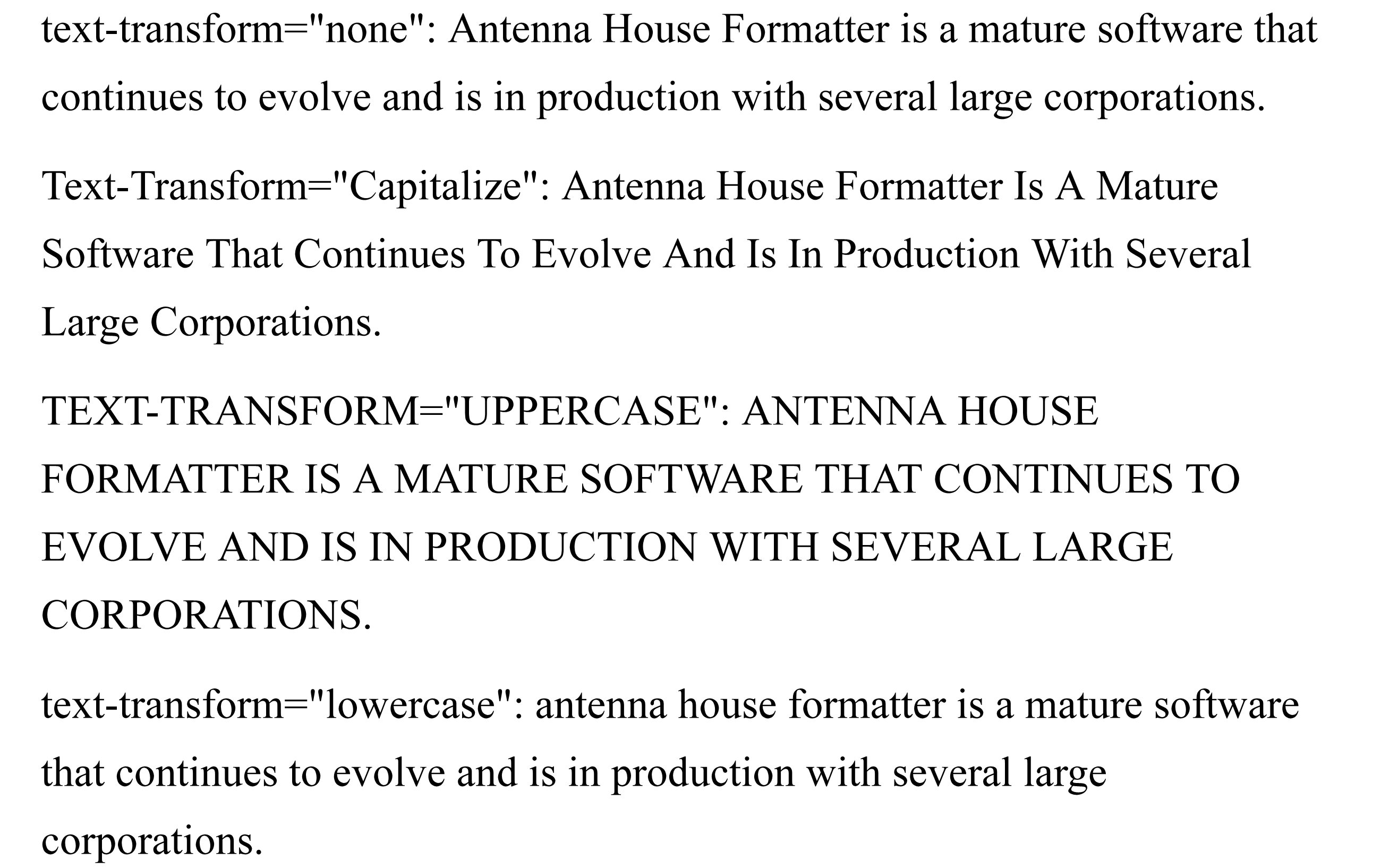
次の例は英語の文章にtext-transformを指定している。
<fo:block … text-transform="none"> text-transform="none": Antenna House Formatter is a mature software that continues to evolve and is in production with several large corporations. </fo:block> <fo:block … text-transform="capitalize"> text-transform="capitalize": Antenna House Formatter is a mature software that continues to evolve and is in production with several large corporations. </fo:block> <fo:block … text-transform="uppercase"> text-transform="uppercase": Antenna House Formatter is a mature software that continues to evolve and is in production with several large corporations. </fo:block> <fo:block … text-transform="lowercase"> text-transform="lowercase": Antenna House Formatter is a mature software that continues to evolve and is in production with several large corporations. </fo:block>
組版結果を図7・8 text-transformの効果に示す。

7–6–2 テキストの影
プロパティtext-shadowはテキストに影を付ける。CSSの仕様から取り込まれたプロパティである。
| プロパティ値 | 説明 |
|---|---|
| none(初期値) | なにもしない。 |
| <length> <length> <length>(オプション)<color>(オプション) | 最初の<length>は水平方向のずれ、二つ目の<length>は垂直方向のずれ、三つ目の<length>はぼかしの半径を指定するオプション。<color>はぼかしの色を指定するオプション。<color>を先頭に置くこともできる。値のセットをカンマで区切って複数の影を指定できる。 |
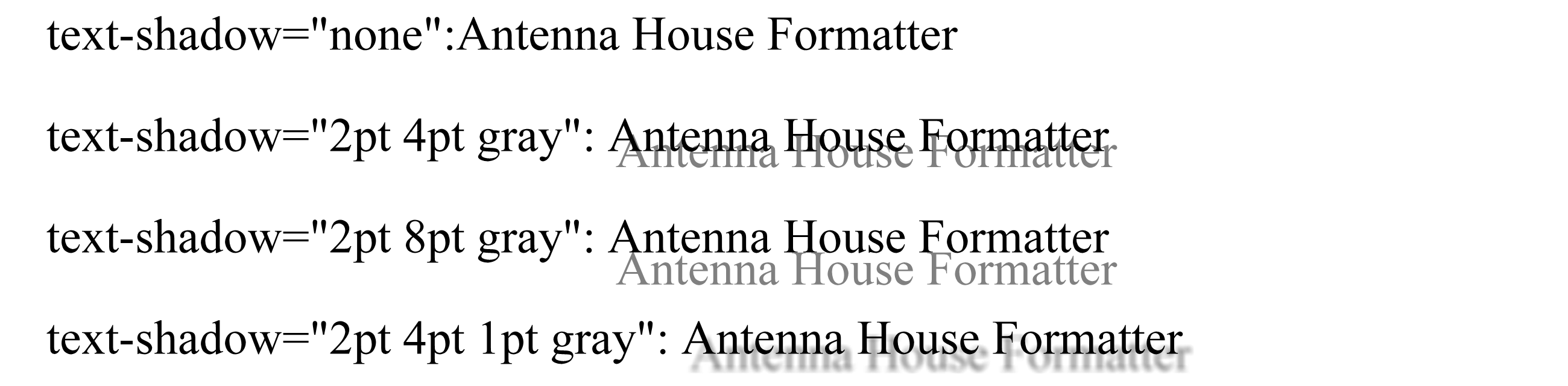
次の例は文字列に灰色の影を付ける指定である。
<fo:block font-family="Times New Roman">
text-shadow="none":
<fo:inline text-shadow="none">Antenna House Formatter</fo:inline>
</fo:block>
<fo:block font-family="Times New Roman">
text-shadow="2pt 4pt gray":
<fo:inline text-shadow="gray 2pt 4pt">Antenna House Formatter</fo:inline>
</fo:block>
<fo:block font-family="Times New Roman">
text-shadow="2pt 8pt gray":
<fo:inline text-shadow="gray 2pt 8pt">Antenna House Formatter</fo:inline>
</fo:block>
<fo:block font-family="Times New Roman">
text-shadow="2pt 4pt 1pt gray":
<fo:inline text-shadow="gray 2pt 4pt 1pt">Antenna House Formatter</fo:inline></fo:block>
組版結果を図7・9 text-shadowの効果に示す。

7–6–3 テキストの修飾
プロパティtext-decorationプロパティはCSSから由来する文字飾りである。XSL-FOではno-underline、no-overline、no-line-through、no-blinkが拡張されている。
| プロパティ値 | 説明 |
|---|---|
| none(初期値) | 修飾しない。 |
| underlineまたはno-underline | 下線または下線をなしにする。 |
| overlineまたはno-overline | 上線または上線をなしにする。 |
| line-throughまたはno-line-through | テキストの中央の消し線または消し線をなしにする。 |
| blinkまたはno-blink | 点滅または点滅をなしにする。 |
XSL-FOでは横書きのテキストでは下線は文字の下になる。縦書きのテキストでは下線はlanguage依存であり、前方辺の上またはそばに置く。XSL-FOの仕様書では下線の位置までは定めていない。XSL-FOの処理系の実装に依存する。
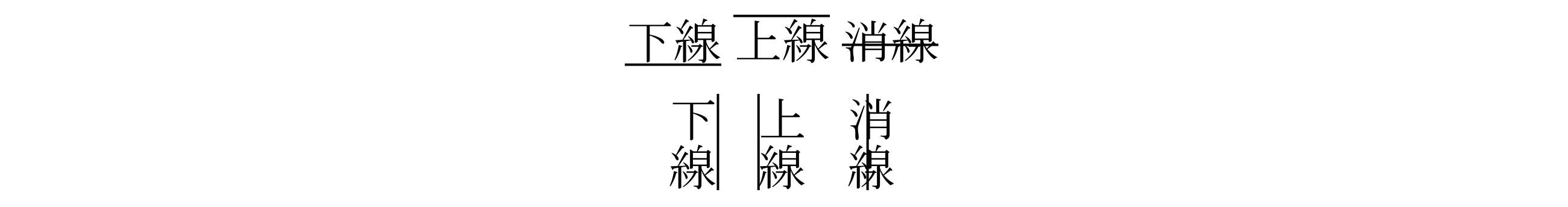
次の例は文字列に下線、上線、消線を付けている。fo:inline-containerで部分縦書きを指定して下線、上線、消線を付ける例も示す。
<fo:block text-align="center">
<fo:inline text-decoration="underline">下線</fo:inline>
<fo:inline text-decoration="overline">上線</fo:inline>
<fo:inline text-decoration="line-through">消線</fo:inline>
</fo:block>
<fo:block text-align="center">
<fo:inline-container writing-mode="tb-rl">
<fo:block>
<fo:inline text-decoration="underline">下線</fo:inline>
</fo:block>
</fo:inline-container>
<fo:inline-container writing-mode="tb-rl">
<fo:block>
<fo:inline text-decoration="overline">上線</fo:inline>
</fo:block></fo:inline-container>
<fo:inline-container writing-mode="tb-rl">
<fo:block>
<fo:inline text-decoration="line-through">消線</fo:inline>
</fo:block>
</fo:inline-container>
</fo:block>
組版結果を図7・10 text-decorationの効果に示す。

7–6–4 テキストの修飾を空白に適用するか
プロパティscore-spacesプロパティはtext-decoration(テキストの修飾)プロパティを空白に適用するかどうかを指定する。
| プロパティ値 | 説明 |
|---|---|
| true(初期値) | text-decorationを空白に適用する。 |
| false | text-decorationを空白に適用しない。 |
7–6–5 テキストの高さ
プロパティtext-altitudeプロパティは支配ベースラインから上のアセントとして使う高さを指定する(一般のフォントについては図10・6 ハーフレディングを参照)。
| プロパティ値 | 説明 |
|---|---|
| use-font-metrics(初期値) | fo:block、fo:characterとleader-patternの値が“use-content”でないときに対して、フォントのベースラインから上の高さは名目的なフォントから得られる値を使う。leader-patternの値が“use-content”のときは最初の子供の名目的なフォントから得られる値を使う。 |
| <length> | フォントの高さの値を置き換える。 |
7–6–6 テキストの深さ
プロパティtext-depthプロパティプロパティは支配ベースラインから下のディセントとして使う深さを指定する(一般のフォントについては図10・6 ハーフレディングを参照)。
| プロパティ値 | 説明 |
|---|---|
| use-font-metrics(初期値) | fo:block、fo:characterとleader-patternの値が“use-content”でないときに対して、フォントのベースラインから下の深さは名目的なフォントから得られる値を使う。leader-patternの値が“use-content”のときは最初の子供の名目的なフォントから得られる値を使う。 |
| <length> | フォントの深さの値を置き換える。 |
7–7 書記系
行内の均等配置、改行位置、ハイフネーションなどの処理は書記系(script)によって異なる。プロパティscriptプロパティで書記系を指定する。
| プロパティ値 | 説明 |
|---|---|
| none | 書記系が不明または重要でないことを示す。 |
| auto(初期値) | Unicodeのコードポイント範囲に対して与えられた書記系指定子を参照して書記系を決める。漢字、ひらがな、カタカナなどを自動的に判別できる。 |
| <script> | ISO15924に準拠する書記系指定子。 |