画面上にオブジェクトを作成します。

図3・31 枠の作成
本文
- ボタンをクリックして画面上でマウスをドラッグし矩形範囲を設定すると、本文枠を作成します。本文枠に指定した範囲は、HTMLタグ付きテキスト保存時に段落タグで囲まれたテキストとして出力します。
- 本文枠にはテキスト枠の種類「T」と抽出順を示すタグが[T:n](nは数値)の形式で表示されます。
- 本文枠には、[表示メニュー]→[枠の色]→[本文]で指定した色が使用されます。

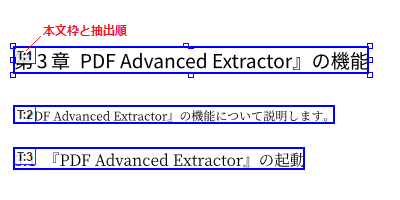
図3・32 本文枠の表示
- ボタンのクリック後は、画面上でマウスをドラッグするごとに本文枠を連続で追加します。追加を解除するには、以下のいずれかの操作を行います。
- 「本文」ボタンをもう一度クリックする
- 「選択」ボタンをクリックする
- キーボードの[Esc]キーを押下する
- テキストの範囲を「表」に指定したい場合は、いったん本文枠を作成後、枠を右クリックして表示されるメニューから「本文」⇒「表」と選択してください。

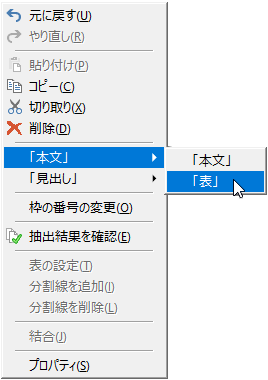
図3・33 「表」の指定
- 表枠にはテキスト枠の種類「T」と抽出順を示すタグが[T:n](nは数値)の形式で表示されます。
- 表枠には、[表示メニュー]→[枠の色]→[表]で指定した色が使用されます。

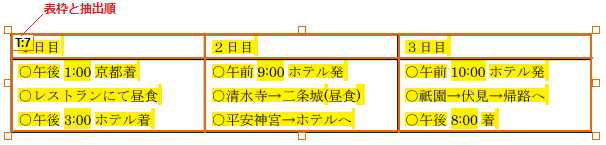
図3・34 表枠の表示
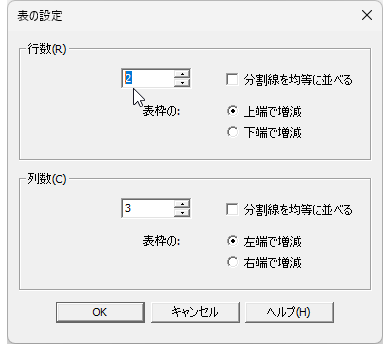
表の設定
- 「表」枠に設定することで、指定した範囲に「表」の行数・列数の設定が可能となります。

図3・35 「表」の行数・列数を設定
見出し
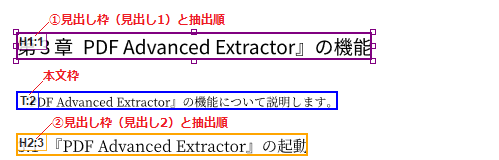
- ボタンをクリックして表示されるプルダウンメニューから「見出し1」~「見出し6」のいずれかを指定します。画面上でマウスをドラッグして矩形範囲を設定すると、対応する見出しレベルのテキスト枠を作成します。
- 見出し枠には枠の種類「Hn」(nは1~6の数値)と抽出順を示すタグが[Hn:m](mは数値)の形式で表示されます。
- 見出し枠には、[表示メニュー]→[枠の色]→[見出し1~6]で指定した色が使用されます。

図3・36 見出し枠の表示
- ボタンのクリック後は、画面上でマウスをドラッグするごとに見出し枠を連続で追加します。追加を解除するには、以下のいずれかの操作を行います。
- 「見出し」ボタンをもう一度クリックする
- 「選択」ボタンをクリックする
- キーボードの[Esc]キーを押下する
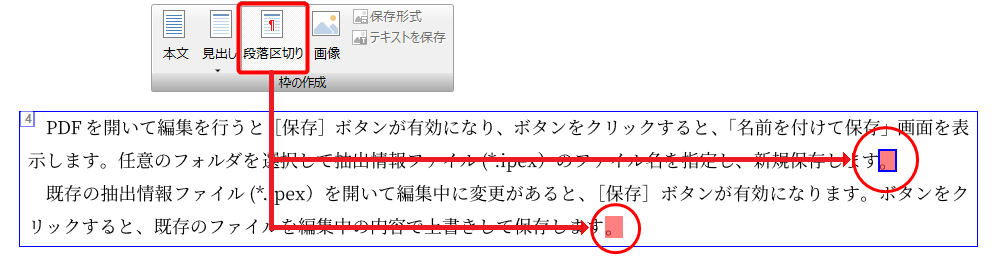
段落区切り
- テキスト枠内で任意の位置に「段落区切り」を指定すると、プレーンテキスト保存時にその位置に改行コードを出力します。また、テキストをHTML形式で保存する場合は、その位置に段落の終端タグを出力します。

図3・37 段落区切りの指定
- ボタンのクリック後は、画面上でマウスをクリックするごとに「段落区切り」を連続で追加します。追加を解除するには、以下のいずれかの操作を行います。
- 「段落区切り」ボタンをもう一度クリックする
- 「選択」ボタンをクリックする
- キーボードの[Esc]キーを押下する
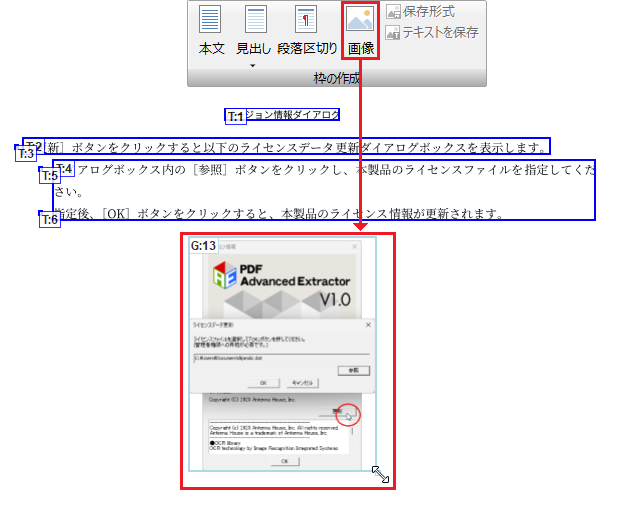
画像
- 表示しているページ上で、画像ファイルとして保存したい範囲を任意に指定します。画面上でマウスをドラッグして矩形範囲を設定すると、画像枠を作成します。

図3・38 画像枠の作成
- 画像枠には枠の種類「G」と抽出順を示すタグが[G:n](nは数値)の形式で表示されます。
- 画像枠には、[表示メニュー]→[枠の色]→[画像]で指定した色が使用されます。
- ボタンのクリック後は、画面上でマウスをドラッグするごとに画像枠を連続で追加します。追加を解除するには、以下のいずれかの操作を行います。
- 「画像」ボタンをもう一度クリックする
- 「選択」ボタンをクリックする
- キーボードの[Esc]キーを押下する
保存形式
- 画像枠で指定した範囲を画像データとして保存する場合の画像形式を以下のいずれかで指定します。
- PNG形式
- JPEG形式
- SVG形式
- 既定値は、PNG形式です。
テキストを保存
- 画像枠で指定した範囲にあるテキストデータを利用する場合に指定します。
- 「テキストを保存」ボタンをクリックするとテキストデータを以下のように扱います。
- テキスト抽出結果をプレーンテキストで保存する場合は、画像ファイルと同じフォルダに画像ファイル名と同じ名称のテキストファイルを作成し、テキストデータを保存します。
- テキスト抽出結果をHTMLタグ付きテキストに保存する場合は、テキストデータを<img>タグのalt属性で出力します。
プロパティ画面
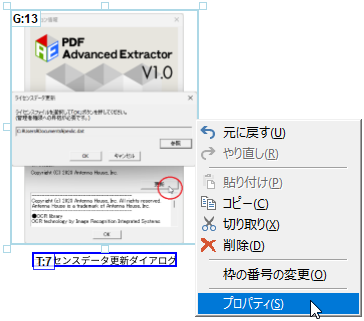
- 画像形式とテキスト保存の指定は、画面上で画像枠をマウスで右クリックして表示される「プロパティ」メニューを選択して行うこともできます。

図3・39 プロパティの選択
- 画像形式は、プロパティ画面上で「保存形式」のプルダウンから指定します。
- テキストを保存する指定は、プロパティ画面上の「テキストを保存する」チェックボックスで指定します。
詳細は、プロパティの指定を参照してください。