EPUBをPDFにするときに注意すること
更新日:2020/01/30
電子書籍フォーマットであるEPUB、特にリフロー型のEPUBを 固定レイアウトであるPDFに変換する際に注意しておきたい事項を紹介します。
リフロー型の電子書籍の頒布は近年かなり普及が進みました。Amazonの電子書籍販売サービスであるKindleでもリフロー型の電子書籍形式がよく用いられています[1]
EPUBやPDFの特性を押さえた上でEPUBを作成すれば、PDF変換に掛かる工数を減らしたり、変換後のPDFの読みやすさを向上させることができます。
アンテナハウスではEPUBからPDFへの高い品質の変換が行えるサービスを提供しています[2]
用語説明
固定(フィックス)型
紙やPDFといった、要素の大きさや配置が固定されたレイアウトを「固定型」あるいは「フィックス型」のレイアウトと呼びます[3]
リフロー型
固定型(フィックス型)のレイアウトに対し、電子端末の画面サイズなどによって表示や配置を変更できるものを「リフロー型」のレイアウトと呼びます[4]
EPUB
EPUBは(X)HTMLをベースにした電子書籍フォーマットです。電子書籍のためのフォーマットは過去にも存在してきましたが、EPUBは国際的なWebの標準化団体であるW3C(World Wide Web Consortium)によって管理されており、仕様が公開されていることが特長です[5]
本ページで扱うEPUBは、現在普及が進むバージョン3についてがメインとなります。
EPUBを構成するのは主に次のファイルです。
HTML5仕様のXHTML(本記事中では以後HTMLと書きます)
EPUB仕様のCSS3
加えて、画像や、場合によっては音声ファイルなどのメディアと所定のメタデータファイルなどをパッケージングしたものがEPUBとなります[6]
EPUBの種類としては、主に小説や技術書といったテキストベースのコンテンツでよく用いられるリフロー型レイアウトのEPUBと、雑誌や漫画などのページ単位でのレイアウトが重要なコンテンツで用いられる固定型レイアウトのEPUBがあります。
PDF
PDF(Portable Document Format)は印刷のためのページ記述言語PostScriptを基に誕生したドキュメントのフォーマットです[7]
また、PDFにもPDF/X-1aなどの細かい種別があり、用途に合わせて使い分ける必要があります。PODの場合も、アマゾンを含めPODのサービス業者によってPDFへの要求仕様が異なるので、取り扱い業者に確認する必要があるでしょう[8]
WordなどからのEPUB自動変換
Word文書などから変換してEPUBを出力してくれる製品やサービスを使ってEPUBを作る場合、元のWord文書次第でEPUBと、更にそのEPUBを変換することになった際のPDFの出来が変わってきます。Word文書の変換に関係する、Wordのアウトライン機能に関しては『CAS-UB 簡単!使い方~Wordのアウトライン機能を使おう!』[9]
Word文書などから自動変換で得られた(あるいは手打ちでも)EPUBからPDFへの変換で、思っていたものと異なる出力になってしまった場合、これから紹介する箇所に注意してみてください。
意図と異なる改行・改ページを避けるためのタグとCSS
リフロー型レイアウトから固定型レイアウトに移行する際に、固定型のレイアウトでは「行の区切り位置やページの区切り位置が電子端末やユーザー都合による調整ができない」ことに注意する必要があります。
リフロー型のEPUB上で、<p> </p>、<br />などで余白の調整を行っていると、固定型への変換時に思わぬ場所で改行や改ページされてしまう場合があります。
HTMLではコンピュータが文章を処理しやすくするために、見出しや箇条書き(リスト)など、意味に沿った様々なタグが使えます。これらを適切に設定することで、
CSSを細かく設定するよりも簡単に意図通りのレイアウトを実現できる場合があります。
ここでは、小説のように装飾の少ない文書でも役に立つタグについて触れます。慣れていない人にはHTMLのタグを覚える作業は少し億劫かもしれませんが、後から頭を捻りながら<p>と<br />タグの山と、沢山のclassと格闘するよりもずっと作業が楽になるはずです。
小説などの本文では<p>タグが頻出します。<p>タグは段落というまとまりを表すために用いられるタグです。
EPUBの表示をするのも変換をするのもコンピュータです。つまり、人間なら「見れば分かる」ものもコンピュータにはハードルの高い作業である場合があります。
見出しや節の区切りまで<p>タグで囲って作ってしまうと、自分でHTMLソースを見直すときも大変ですが、コンピュータが処理する際も、段落と見なされてしまいます。
見出しには見出し用、リストにはリスト用のタグがあります。きちんと専用のタグを使うことによって、自分で修正するときも見易くなり、変換結果も綺麗にまとめることができるようになります。
見出しタグ<h1> ~ <h6>
HTMLでのタグ付けは、構造的な意味付けのためだけでなく、純粋な装飾や配置にも利用できます。次に紹介するのは、「<span>タグで文字を囲ったらスタイルを設定すると見た目が変わる」ということだけを覚えて頑張って作られたEPUBの中身です。
(前略)
<p class="midashi-margin"><span class="midashi">膄土</span></p>
<p>美わしき菫の種と、やさしき野菊の種と...(中略)しかしてその国は荒野と変わりつ。</p>
<p class="midashi-margin"><span class="midashi">路傍の梅</span><p>
<p>少女あり、友が宅にて梅の実をたべしにあまりにうまかりしかば、...(中略)否やを知らず。</p>
.midashi-margin {
margin-left:1rem;
margin-right:1rem;
}
.midashi {
font-size:1.2rem;
font-weight:bold;
text-indent:2rem;
}
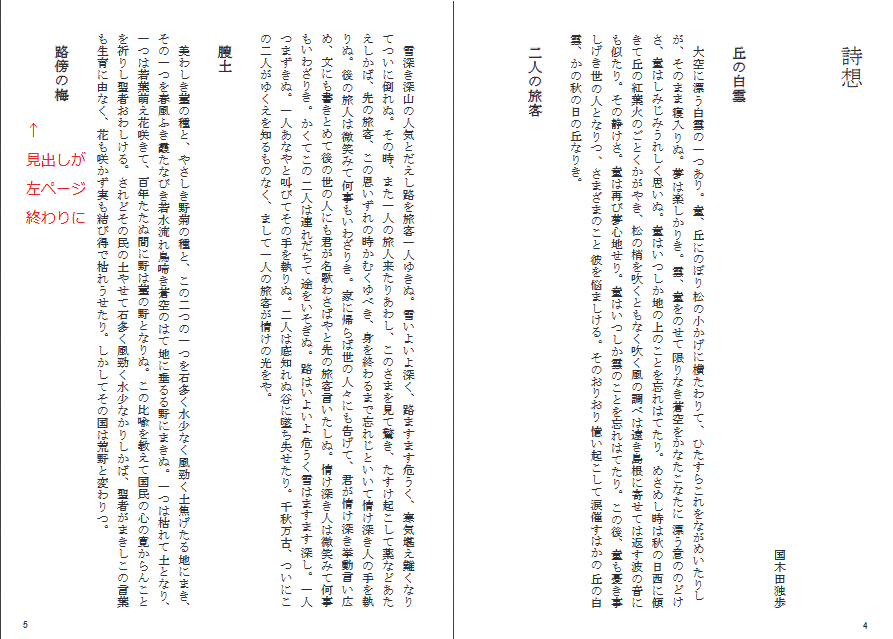
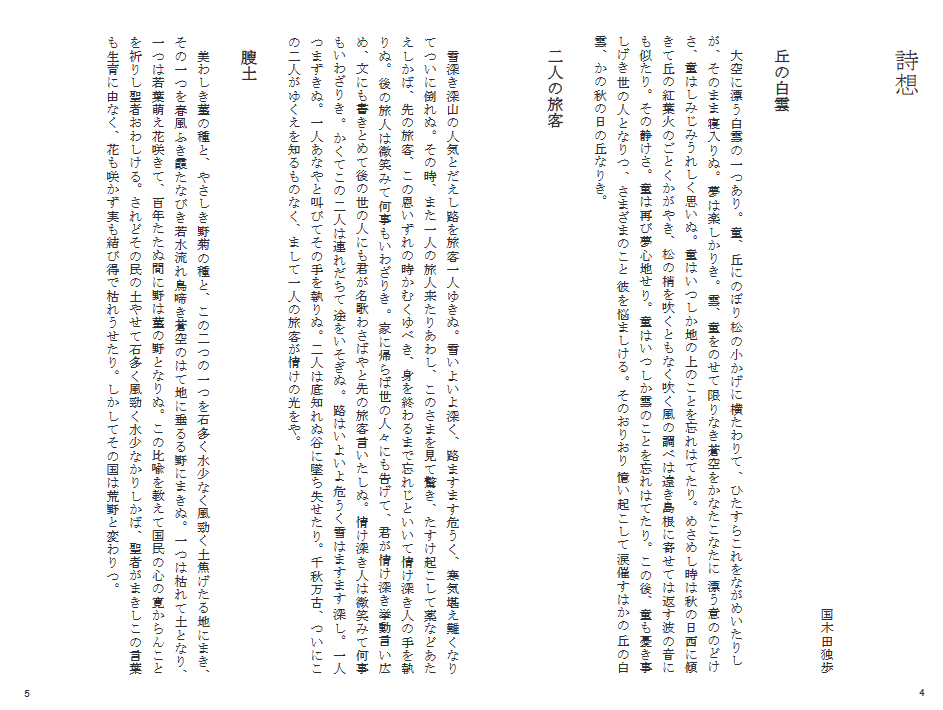
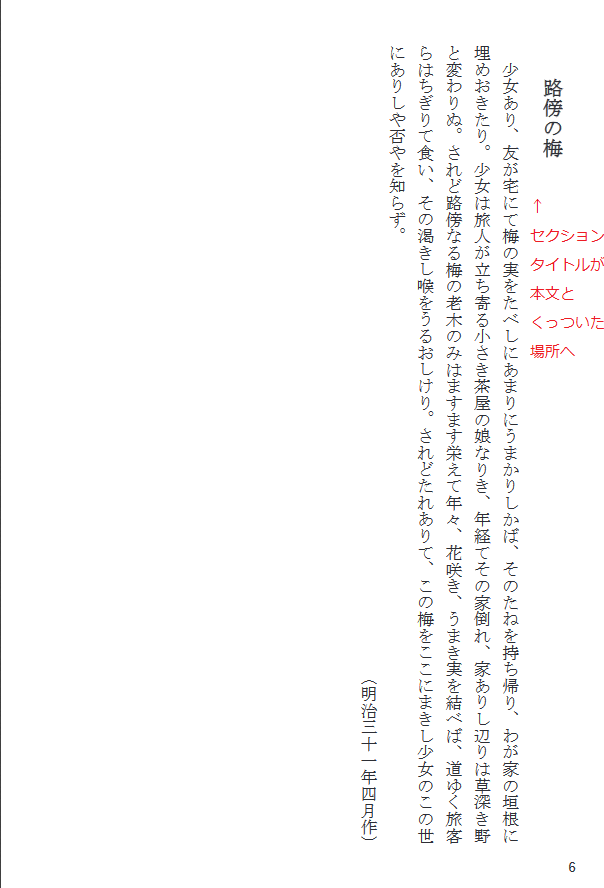
PDFに変換するとどうなるでしょうか。<p>タグには左右の余白、文字の装飾は<span>タグを用いてスタイルを当ててはいますが、下図のように見出しで途切れるページができてしまいました。見開きならともかく、ページを捲る形で見出しと本文が途切れてしまうことは多くの場合、望まない結果でしょう。
本文白紙ページ
見出しと本文がページめくりで泣き別れてしまった例
どうすれば改善されるでしょうか。<p>タグと<span>タグを、見出しタグに修正しましょう。
(前略)
<h2 class="midashi midashi-margin">膄土</h2>
<p>美わしき菫の種と、やさしき野菊の種と...(中略)しかしてその国は荒野と変わりつ。</p>
<h2 class="midashi midashi-margin">路傍の梅</h2>
<p>少女あり、友が宅にて梅の実をたべしにあまりにうまかりしかば、...(中略)否やを知らず。</p>
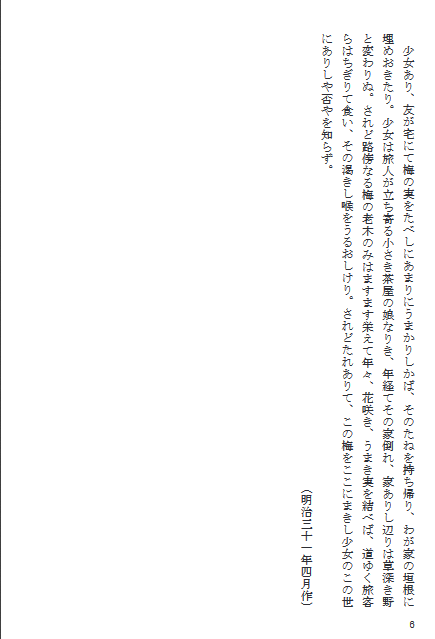
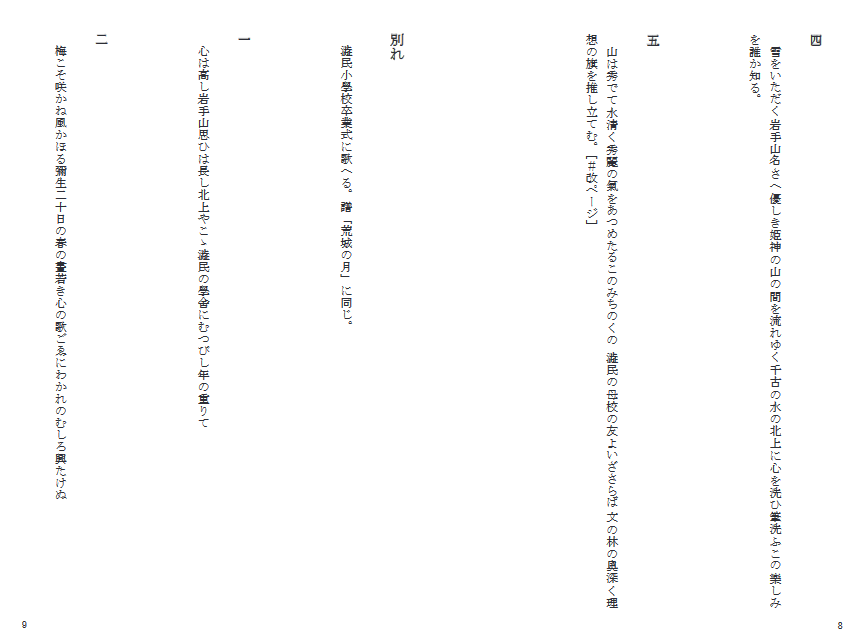
修正後のEPUBをPDF出力しました。
本文白紙ページ
見出しの配置位置が変わり、ページの頭に収まった
解説
見出しタグは<h1>から<h6>までの<h+数字>によるタグで、見出しにしたい文字列を囲みます。数字の小さい方を、より大きなまとまりの見出しとして使います。既定の見た目が気に入らなければ、<span>のときと同様にスタイルを設定できます。こう書くと「<p>と<span>で囲むのと変わらないのではないか」と思われるかもしれませんが、見出し用のタグを使うことによって、
をコンピュータに伝えることができます。Antenna House CSS Formatter では、既定で次のようなスタイルを設定しています。
h1, h2, h3,
h4, h5, h6, dt { page-break-after: avoid }
それでもコンピュータが間違ってしまう一例として、次のようなものがあります。
<p id="one"><h2 id="h-one">見出し</h2></p>
<p id="two">...本文段落...</p>
このような時は、<h>タグを囲む余計な<p>タグを外しましょう。
<h2>見出し</h2>
<p>...本文段落...</p>
<div>タグとCSSのmarginプロパティ<p> (全角空白)</p>や<p> /></p>が配置に与える影響は強力です。
配置に影響を与えるようなタグは最小限に抑えたいところですね。そのような場合は、<div>タグの利用を考えてみましょう。
MDNのサイト[10]
HTML の コンテンツ分割要素 (<div>) は、フローコンテンツの汎用コンテナーです。CSS を用いてスタイル付けがされるまでは、コンテンツやレイアウトには影響を与えません。
本記事では「スタイルを変える際に設定しやすい、フロー・コンテンツを1つのグループとしてまとめるタグ」として扱います。
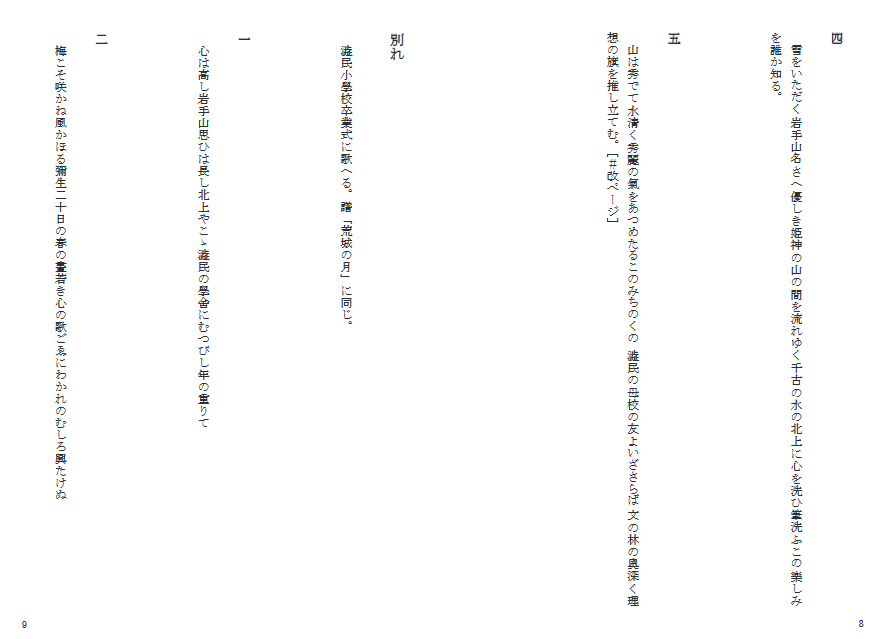
以下は、段落の後ろに置いた<p><br /></p>や<p> (全角空白)</p>によって作った余白がページを跨いでしまう例です。
本文白紙ページ
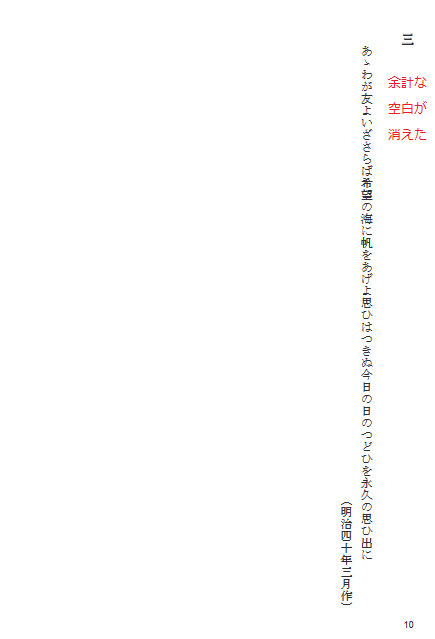
余計な空白が見出し「三」の右側に出来てしまっている例
<br />による改行や全角空白による空白はページを跨いでも維持されてしまうので、区切りの良い箇所で次の見出しになったにも拘わらず余白を次のページでも表示してしまい、不格好になっています。
改行や空白文字によって表現していた余白を、CSSでの設定に変更してみます。
上記画像の元のHTMLです。
<h3>二</h3>
<p>梅こそ咲かね風かほる彌生二十日の春の晝若き心の歌ごゑにわかれのむしろ興たけぬ</p>
<p><br /></p>
<p><br /></p>
<p><br /></p>
<p><br /></p>
<h3>三 </h3>
<p>あゝわが友よいざさらば希望の海に帆をあげよ思ひはつきぬ今日の日のつどひを永久の思ひ出に</p>
これを書き換えてみましょう。
<div class="myparagraphs">
<h3>二</h3>
<p>梅こそ咲かね風かほる彌生二十日の春の晝若き心の歌ごゑにわかれのむしろ興たけぬ</p>
</div>
<div class="myparagraphs">
<h3>三</h3>
<p>あゝわが友よいざさらば希望の海に帆をあげよ思ひはつきぬ今日の日のつどひを永久の思ひ出に</p>
</div>
.myparagraphs {
margin-right: 2em;
margin-left: 2em;
}
まとまりで区切ることによって人にもコンピュータにも分かり易くなります。
では、編集したEPUBをPDFに変換してみます。
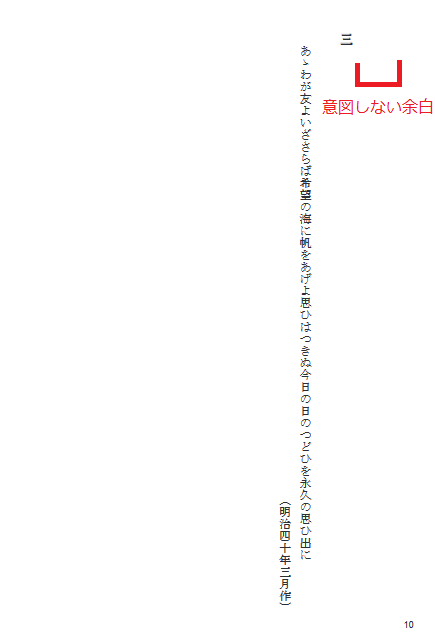
本文白紙ページ
余計な余白を次のページに持っていかない
ページ捲り後、最初の不自然な余白がなくなりました。
EPUBからPDFへの変換はどちらもAntenna House CSS Formatter を使っています。
画像の位置
「EPUBからPDFに変換してみたら画像の配置が思っていたのと違った」というケースを目にすることがあります。基本的には見出しのときと同様、余計な<p>タグを消すことなどをしてください。その上で
「余白を全角空白文字や決め打ちの5emなどでつけていたら、PDFでページサイズが固定されたときに変な場所になった」
「電子端末いっぱいに表示するようになっていた画像がPDFのページ上では端の方に寄ってしまった」
といった場合などがあります。
前者は紙面を意識した上でスタイルの余白を決め打ちの値にするか、使いどころを意識した上で余白にautoなどを置くことで改善する場合があります。
後者は画質とも関連しますが、「元の画像サイズを紙面に十分なほど大きくする」「適切なスタイル設定かどうか確認する」 ことを気をつけましょう。スタイルについては、電子端末上では同じように表示されるものの、「表紙画像なのに本文用のスタイルを設定していた」という場合もあります。
ページ番号
リフロー型レイアウトから固定型レイアウトに変換するにあたって、難しいのが「ページ番号を正しくつける」ことです。
EPUBには、EPUBリーダのための目次と人が読むための、つまり表示するための目次があります。表示するための目次には決まりがあまりないので、コンピュータが判断して処理するのは難しい箇所なのです。
対処方法については細かくなりすぎるので本記事では泣き所として紹介するに留めます。
電子書籍と印刷書籍の違い
電子端末の画面に表示するのと、紙に印刷を行うのでは異なる点が幾つかあります。2点ほど紹介します。
画質
EPUBもPDFも基本的な画像形式(PNG、JPEGなど)にはほぼ対応しています。EPUBからPDFに変換する際、対応していない画像形式で表示ができなくなるといったことは基本的にないと思われますが、画像に関しては別の点で注意が必要です。
Webページを印刷してみると画像が画面で見るよりも粗く見えて困ったことがあるかと思います。これは画面と紙での表現可能な細かさが異なることが原因です。近年の電子端末の画面解像度はかなり高くなってきていますが、表示の高速化・配信の軽量化のために画質を下げて配信している場合も多いでしょう。
電子配布のPDFでは特に困ることはないでしょうが、PDFに変換してからの紙への印刷を考えると注意が必要です。
EPUBからPDFに出力を切り替える場合、特に文字のように細いラインのある図表を用いる際には高解像度の画像などを使いましょう。
解像度についてより詳しく知りたい方は[11] や[12] をご覧ください。
フォント埋め込み
フォントの埋め込みはEPUBでもPDFでも行えますが、その方法は異なります[13]
EPUBからPDFへの変換において問題となるケースがあるのは主に「フォント埋め込み設定をしていなかったEPUBをPDFにしたら見た目がおかしくなった」という場合でしょう。
また、特に印刷を行う際には、フォントが組み込まれていない場合、意図した出力を得られないことがあります。
「macOSに入っているフォントがWindows上に存在せず、ドキュメントを開くと違う見た目になってしまう」
というような状況と似ているかもしれません。
まとめ
後から調整することを考えた場合、レイアウトに関連したものは基本的に本文HTMLよりCSSでの調整の方が修正が容易です。EPUB作成の段階で「変換しやすいHTML」を心がけましょう。
EPUB上での見た目調整のための空の<p></p>タグ、<br />タグなどは乱用せず、CSSで調整する。
全角空白文字でのインデントをHTML上で行わない
Web用と印刷用では表示される環境に違いがあります。
印刷するためのPDFでは画像の解像度が重要
特に印刷を目的とした場合、フォントは埋め込んだか
また、PODサービスへの提出用PDFの場合、出力されるPDFの規格についても確認をしておきましょう。
お断り
この文書の記述内容はできるだけ正確を期していますが、一部に理解の誤りが含まれる可能性があります。アンテナハウスはここに書かれた内容の正確性を保証するものではありません。また、当社プログラムの実装とも特に言及した箇所を除いて関係していません。
参考資料