第6章 Word編集ガイドライン
6.1 コンテンツとスタイル分離原則について
6.1.1 Webページのコンテンツとレイアウト分離とは?
Webページのテキスト、画像、表、などの実質的な内容のことをコンテンツといいます。また、ブロックの配置の指定、ブロック周囲の空き、周囲を罫線で囲むかどうか、その色合い、表示するフォント、文字の大きさなどの見栄え体裁を指定することをレイアウトといいます。
Webページの制作ではコンテンツをHTMLの該当するタグでマークアップして表し、レイアウトをCSSで指定します。最新のHTMLでは、コンテンツとレイアウトを分離するのが基本原則とされています。
6.1.2 Wordはコンテンツとレイアウトが混然一体
これに対して、Wordで文書を編集するときは、テキストの書式や画像の配置などは、画面上で編集しながらテキストや画像に直接指定していく方式です。Wordは文書を印刷したときに画面上のレイアウトのとおりになる「WYSIWYG」という方式で、文書のレイアウトに対する考え方がHTMLとは根本的に異なります。
このためWordで作成した文書からWebページを作成するのは非常に困難です。Microsoft Wordには、リボン「ファイル」の「名前を付けて保存」で、保存するファイルの種類として、「Webページ」を選択すると、一見、ブラウザで表示できるWeb形式で保存できます。しかし、残念ながらWordで保存したWebページ形式は、そのままではまったく使いものになりません。
この原因は、Wordは編集時に画面で指定した印刷用の体裁や配置などのレイアウトをWebページで再現しようとするためです。
6.1.3 本製品は変換時にWordのレイアウト指定を原則無視
こうした問題を解決するために、本製品はWordで作成した文書のレイアウト指定をすべて捨ててコンテンツを純粋なHTMLのタグで表現します。
本製品を使いこなすには、まず、この基本をご理解いただく必要があります。
大前提として、WordでHTMLのタグを直接書くわけではありませんが、Word文書から変換した結果が適切なHTMLになるためには、HTMLのタグについての理解が欠かせません。そのうえで、現在編集しているWordのスタイル設定が、どのようなHTMLのタグに変換されるかを頭において、Word文書を編集する必要があります。
本章では、このような観点から、Word文書を編集する際に注意していただきたい事柄を説明します。
6.1.4 Word文書を作成するときに避けて欲しいこと
Wordの編集画面で、次のような編集操作を避けてください。
- 行の先頭位置を空白文字で調整すること
- 文章が続いている行の途中で改行すること。
例えば箇条書きの項目が2行に渡るとき、1行目の終わりに改行を入力し、2行目の先頭位置に空白を入れて行頭を整えるような編集をすると、紙への印刷やPDFにするときは問題ありませんが、HTMLにしたときは文章のつながりが崩れてしまいます。
6.2 HTMLの見出しランクタグの出力
HTMLの見出しランクタグ(h1~h6)は、見出しを表すためのタグです。Webページの制作についてSEOの観点から、見出しランク1を表すh1タグは通常文書先頭に、1回だけ全体のタイトルとしての見出しを表す、と説明していることがあります。その場合には、Wordの文書の先頭に(h1タグに変換される)「見出し1」を一回だけ使います。
但し、HTMLとしては、h1タグが文書中に何度もでてきても問題ありません。そのようなHTMLを制作する場合は、「見出し1」を何回でも指定することができます。
本製品では見出しランクタグのランクに応じて、セクションを階層化します。h1を大見出し、h2が中見出し、h3が小見出しという階層構造を表すように使うときは、Word文書には、見出し1、見出し2、見出し3の順で現れるように指定します。見出し1の下に見出し2を繰り返し、見出し2の下に見出し3を繰り返すことができます。
6.2.1 Wordの見出しスタイルを設定する
Wordで見出しを付けるときは、Wordに組み込まれている「見出しスタイル」を適用してください。Wordの「見出しスタイル」は見出し1~見出し9まで用意されています。
Word2HTMLコンバータは、見出しスタイル1にHTMLの見出しランクタグh1を対応付けます。見出しスタイル2から同6までに見出しランクタグh2からh6を設定します。
|
ご注意 |
|
Wordのテーマによっては、見出しスタイルにアウトラインレベル(後述)が設定されていないことがあります。Word文書でこのような見出しスタイルを使ったときは、見出しスタイルを設定しても、その段落に見出しランクタグは設定されません。 |
段落にアウトラインレベルが設定されているかどうかは、段落の上にカーソルを重ねて(ホバー)みることで判断できます。アウトラインレベルが設定されている段落には、カーソルをホバーしたとき段落の左側に マークが表示されます。
マークが表示されます。
6.2.2 表題を設定する
Wordの組み込みスタイルのひとつに「表題」があります。表題スタイルには「アウトラインレベル1」が設定されていることがあります。Word文書で、段落にそのような表題スタイルを適用した場合、Word2HTMLコンバータの変換結果では、当該段落にh1タグが設定されます。
6.2.3 Wordの段落アウトラインレベルを設定する
Wordには段落のアウトラインレベルという機能があり、段落を9段階の階層化設定できます。段落のアウトラインレベルは、リボンの「ホーム」タブの「段落グループ」の「段落」ダイアログで設定します。

「段落」ダイアログは、段落グループの右下にある矢印 をクリックすると表示されます。
をクリックすると表示されます。

Word2HTMLコンバータは、アウトラインレベル1からアウトラインレベル6までをHTMLの見出しランクタグh1からh6に対応つけます。つまり、Wordでアウトラインレベル1を設定した段落は、HTMLの見出しランク1(h1)となります。
6.3 箇条書きと段落番号
6.3.1 箇条書き
Wordのリボン「ホーム」にある「箇条書き」は、行頭に記号を付けた段落を作成します。

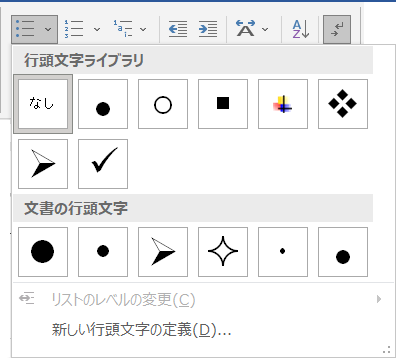
Wordでは行頭文字ライブラリによって、行頭記号の変更ができます。

この行頭記号の多くは、Word独自の特殊なフォントを使って表示されるためHTMLでは正しく表示されない場合があります。このためWord2HTMLコンバータは、行頭記号を削除したうえで、HTMLの順序なし箇条書きに変換します。HTMLでは行頭記号はCSSを使って設定してください。
なお、Wordで箇条書きを指定したブロックは、見かけ上はHTMLの順序なし箇条書きのように見えます。しかし、Wordの内部では、各項目が先頭に記号が付いた段落として書式化されています。Word2HTMLコンバータは、Wordの編集時に「箇条書き」を設定した箇所を分析して、HTMLの順序なし箇条書きに変換しています。段落の書式の指定方法によってはHTMLの順序なし箇条書きに変換できない場合があります。この場合は、段落の書式の変更を試してみてください。
6.3.2 段落番号
Wordのリボン「ホーム」の「段落番号」は、選択した番号形式で段落の行頭に自動番号付けする機能です。

段落番号を指定したブロックは、見かけ上はHTMLの順序付き箇条書きのように見えます。
しかし、Wordには番号付き箇条書きというスタイルはありません。Wordの段落番号を設定した段落は、ひとつひとつの段落項目の先頭に番号のついた段落として保存されています。
Word2HTMLコンバータは、Word編集時に「番号付き段落」を設定した箇所を、HTMLの順序付き箇条書きに変換するか、それとも番号付き段落に変換するかをプログラムで判定します。判定基準は次のとおりです。
- Word文書中で段落番号を設定した段落がふたつ続いたときに順序付き箇条書きとします。
- Word文書中に段落番号を設定した段落が単独で現れたときは、番号をその段落行頭の通常の文字に変換します。
この判定は必ずしもうまくいかないことがあるため、期待通りにならない場合は、Word上で段落を編集してみてください。
6.4 図のレイアウト
Wordで図を配置するオプションは、行内配置と文字列の折り返しがあります。このレイアウトオプション)は、図形を選択してマウスの右クリックで表示して選択します(次の図を参照)。
6.4.1 行内配置
行内配置では図を文字と文字の間にあたかもひとつの図形文字のように配置し、前後の文字と一緒に位置が移動します。行内配置の図はこのように()HTMLでは文字の間に配置されます。
HTMLに変換した結果、imgタグにclass=”inline”の属性が設定されます。
6.4.2 文字列の折り返し
文字列の折り返しを指定した図は、Wordの編集画面で図を選択するとアンカーマーク表示されます。
A. 見出しや段落にアンカーマークがついた図は、見出しや段落の終了タグ直後に出力され、また、imgタグにclass=”block”の属性が設定されます。
次の例では、図のアンカーマークが見出しの先頭についています。
これをHTMLに変換すると次のように、見出しランクの終了タグと次の段落の開始タグの間に、imgタグを出力します。
<section>
<h3>1.1.1 変換結果を表示するアプリケーションの指定</h3>
<img class=”block top-bottom” src=”./images/graphic1.svg” alt=”Please enter alt text.”>
<p>「HTMLへ変換」が終了すると、Windowsで拡張子htmlに対応付けられているアプリケーションでHTMLファイルを表示します。</p>
次の例では、図のアンカーマークが段落の先頭についています。
これをHTMLに変換すると次のように、段落の終了タグの直後に、imgタグを出力します。
<p>文字列の折り返し配置を指定した図はHTMLではそのアンカーがある段落の終了タグの後ろに出力されます。 </p>
<img class=”block top-bottom” src=”./images/graphic2.svg” alt=”Please enter alt text.”>
この例ではWordの画面上では段落のテキストが図の後ろにあるにも関わらず、HTMLに変換すると段落の後ろにimgタグが出力されます。Wordは紙の上に画像を配置するため、画像が1ページにうまく入りきらないとき、画像が次のページに配置されることがあります。このようなときもHTMLファイルに変換したときには、アンカーマークが付いた段落の後ろにimgタグが置かれます。
B. 箇条書きの項目にアンカーマークのついた図は、箇条書き項目の終了タグの直前にimgタグが出力されます。
次の例では、図のアンカーマークが箇条書きの最初の項目の先頭についています。
これをHTMLに変換すると次のように、最初の箇条書き項目の終了タグの直前に、imgタグを出力します。(箇条書きの項目の終了タグの後ろと次の箇条書きの項目の開始タグの間にimgタグを出すとHTMLの文法エラーになるためです。)
<ol>
<li>編集中のdocx文書が更新されているとき、変換開始前に、変更された文書の保存を促すダイアログを表示します。<img class=”block top-bottom” src=”./images/graphic3.svg” alt=”Please enter alt text.”>
</li>
<li>HTML保存先フォルダが設定されていないとき、保存先フォルダを選択するダイアログを表示します。表示されるダイアログは「<a href=”_Ref85635186”>4.5</a>変換先フォルダを変更」と同じ内容なので、そちらを参照していください。</li>
</ol>
6.5 Wordの空行と空き
「HTML on Word」のデフォルト変換ではWord文書の中の空行(行頭の改行のみの行)、改頁は無視します。また、Wordは紙への印刷を想定しているため、図や表がページ中に入りきらないと、次のページに送られて、大きな空きができます。HTMLに変換するときこうした空きは無視されます。
Wordの編集画面上でのレイアウト上できる、空きや空行については気にしないで編集してください。
6.6 図形・画像のグループ化
Word上では、紙の上に図形や画像を配置していくことができます。もし、これらの図形や画像をHTMLの中でひとつにまとめたいときは、Word上でグループ化してください。
複数の図を編集中のWord文書の画面上で同じ位置に配置しただけでは、HTMLに変換したときに図がバラバラになってしまいます。
6.7 参照リンクの設定方法
Wordで参照リンクを設定する方法には、リボン「挿入」の「リンク」と「相互参照」があります。
6.7.1 リンク
Wordのリボン「挿入」タブの「リンク」では外部のURLやWord内部へのリンクを設定できます。

6.7.2 相互参照
Wordのリボン「挿入」タブの「相互参照」ではWord内部で見出し、図、表、番号付き段落へのリンクを設定できます。

6.7.3 リンクの参照先
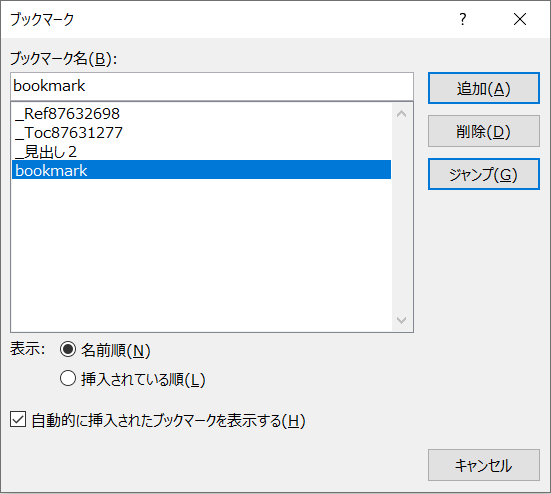
リンクの参照先は外部URLや文書内部のブックマークです。ブックマークはWordのリボン「挿入」タブのブックマークで追加、削除などの編集ができます。次にブックマークの例を示します。

上のダイアログには4つのブックマークが表示されており、ブックマークの種類は次のようになっています。
- Wordで自動生成の目次を作成した目次の項目は「_Toc」から始まるブックマーク
- 相互参照の参照先に「_Ref」から始まるブックマーク
- 文書内部リンクの参照先に「_見出し2」
- ブックマークダイアログで追加したブックマーク「bookmark」
HTMLに変換するとブックマークは<span id=”ブックマーク名”></span>に変換されます。
|
【例】ここにhereという名前のブックマークが設定されています。 |
6.8 表
Wordの表機能で作成した表をHTMLの表タグに変換します。表のセルに指定されている、背景色や枠線の太さ・色・スタイル(一部のスタイルのみ対応)、表の幅は、変換オプションの「-tablestyle」パラメータを指定することで、各HTMLタグのstyle属性として出力できます。
あるいは表の各タグに対してCSSのスタイルで装飾できます。
また、表のスタイルに名前を付けて適用することで、表の名前を<table>タグのclass属性の値として出力できますので、表の種類によってそれぞれのCSSのスタイルで装飾することもできます。
|
ヒント |
|
表(table)関連のタグに対して装飾を指定する場合は、読み込むCSSファイルに該当のタグのスタイルを定義してください。 |
6.9 文字の修飾・フォントの扱い
Wordのリボン「ホーム」のフォントグループで設定できる機能のうち、太字、上付き、下付きについては、それぞれ<strong>、<sup>、<sub>というHTMLのタグに変換されます。
イタリック(斜体)、アンダーライン(下線)、消し線、文字の色については、変換オプションの各パラメータを指定することで出力できます。(「3.2 変換オプション」を参照)
※Webブラウザで表示するフォントに斜体がない場合は、斜体で表示されません。
それ以外のフォント名、文字の大きさは変換時に無視します。
6.10 索引の作成
Wordのリボン「参考資料」タブの「索引」では索引テキストの登録と、索引の作成をすることができます。
索引に登録したいテキストを選択して、上記「索引登録」ボタンをクリックします。
索引登録画面で必要に応じて編集し、「登録」ボタンをクリックします。
登録した索引のテキスト箇所を表示した状態
索引を作成したい箇所にカーソルを合わせ「索引の挿入」ボタンをクリックします。

「索引」画面でお好きなレイアウトを設定して「OK」ボタンをクリックすると、Wordによって自動で索引の一覧が作成されます。
索引ができましたので、この状態で本製品でHTMLに変換すると、索引の参照先をハイパーリンクに変換します。
※索引のハイパーリンクは標準で出力します。パラメータの指定は不要です。
※索引登録で登録したXE(インデックス エントリ)フィールドを手動で変更したり、フィールド機能で挿入したXEフィールド、INDEXフィールドの場合、Word上の表示と同じ出力にならなかったり、正常に出力できない場合があります。
※「索引登録」画面の「オプション」項目と「ページ番号の書式」項目で設定した内容は、出力するHTMLの索引には反映されません。(ページ番号は出力されません)