自分でPDFビューアーを作ってみよう!
更新日:

このページの目的
普段何気なく使っているPDFビューアーですが、目的に合わせて、独自のPDFビューアーを作ってみたいと思ったことはありませんか?実は、既存の PDFビューアーのコンポーネントを使えば、比較的簡単に作ることができます。 ここでは、そんな PDF ビューアーの作り方をご紹介します。
この記事は、2022年1月18日に行われた「ちょっと一息・アンテナハウスウェビナー」の内容をもとに、Webページとして適切にするように変更を加えたものです。ウェビナーの録画はYouTubeのアンテナハウスPDFチャンネルで公開されています。次からご視聴いただけます。
自分でPDFビューアーを作ってみよう!
-vol.1 PDFビューアーを開発するには
https://www.youtube.com/watch?v=-OKESoeR2tY
-vol.2 PDFビューアーの簡単な製作デモンストレーション
https://www.youtube.com/watch?v=4QR1nCISs8U
PDFビューアーが必要になる場面
最初に、PDFビューアーが必要になる場面について考えてみます。
開発するアプリケーションに組み込む
例えば、独自のシステムでPDFの帳票を作って確認したい場面や、PDFを印刷する場合にプレビューをしたいような場面ではPDFビューアーのプレビュー機能をアプリケーションに組み込むことが考えられます。
独自の動作をするPDFビューアーを開発する
また、単独のPDFビューアーでも、注釈などの編集は禁止して操作ができるようにする、特定のPDFしかオープンできないようにするなど、独自の動作をさせたい場合があります。
PDFをレンダリングした結果を使用する
それ以外にも、PDFをレンダリングした結果を印刷して使いたい、PDFを画像ファイルに変換してその画面のデータを使いたいということも考えられます。
PDFビューアーの作り方
PDFビューアーを作るといってもいろんなレベルがあります。
PDFレンダリングをして作る
一番下のレベルではPDFレンダリングといって、PDFファイルのデータを読み取って、それを画面に表示できる画像の形に変換するプロセスがあります。
これは非常に大変な作業のため、通常はPDFのレンダリングライブラリを使うことが多いです。オープンソースであればPDFiumというライブラリがあります。弊社でもPDF Viewer APIという製品を開発しています。
どのように大変かというと、PDFの仕様が仕様書だけで1000ページ近くあり、非常に複雑であることに加え、関連する仕様を含めるとさらにたくさんあるため、そもそも作るのが難しくなっています。
もう一つ別の問題として、世の中に流通しているPDFファイルは、必ずしもその仕様に厳密に沿っていないことがあります。そういったPDFファイルを全てエラーにしてしまうと、表示できるものが少なくなってしまうため、ある程度の違反であれば表示できるようにすることも必要になります。
レンダリングはライブラリに任せて作る
大変なレンダリングはライブラリに任せてPDFビューアーを作るとすると、その上位の処理として、レンダリングしたページ画像をレイアウトしてビューアーの画面に表示する必要があります。
たとえば、連続ページ表示や見開き表示のレイアウトでページ画像を表示をしたり、スクロールや拡大縮小した場合に、そのサイズに合わせて正しい位置に表示する必要があります。
この方法は、細かくカスタマイズした動作を作りこみやすいので、特殊な動作をさせたい場合には向いています。ですが、座標の計算をする必要があるなど、それなりに大変です。
PDF表示を行うGUI部品を使って作る
3つ目に、先に紹介した表示の取り扱いも含めてPDF表示を行うGUIの部品を使って作るというものです。
こちらは部品の方にPDFビューアーとしてのレイアウトやスクロールなどの一般的な動作が実装されているため一番簡単にできる方法です。その反面、動作が作り込まれているので、それに沿わないような細かい動作の実装などの自由度が限られることがあります。
本記事ではこの3番目の方法についてご紹介します。
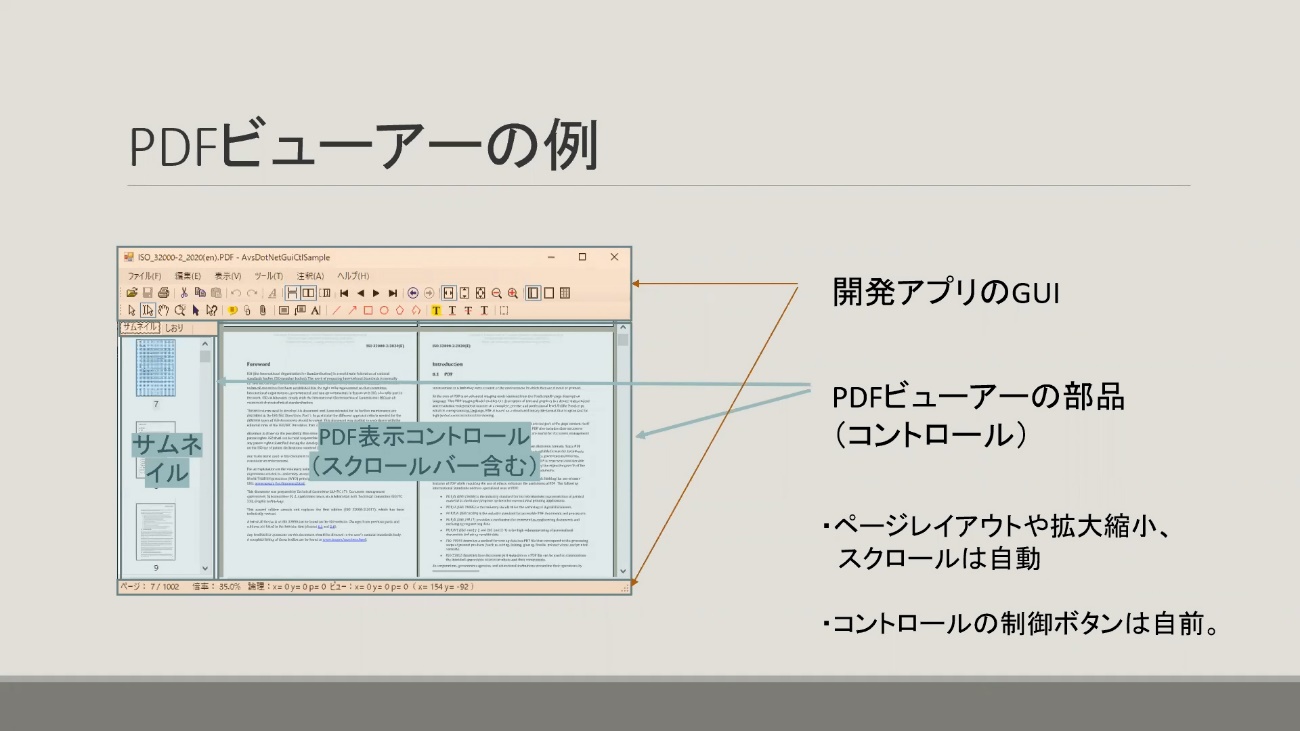
PDFビューアーの例
下の図はPDFの部品を使ったアプリケーションの例を表示しています。図の薄い緑の部分が、サムネイルを表示する部品やPDFの本文を表示する部品です。ここはスクロールバーなども含めて、その動作が作り込まれている部分です。


オレンジの部分は実際に開発するアプリケーションで作る部分になっており、オープンボタンやクローズボタン、ページの移動ボタンなどが用意されています。ボタンクリックなどの動作に応じて表示のコントロールの方にその情報を知らせて動作を作り込んでいきます。
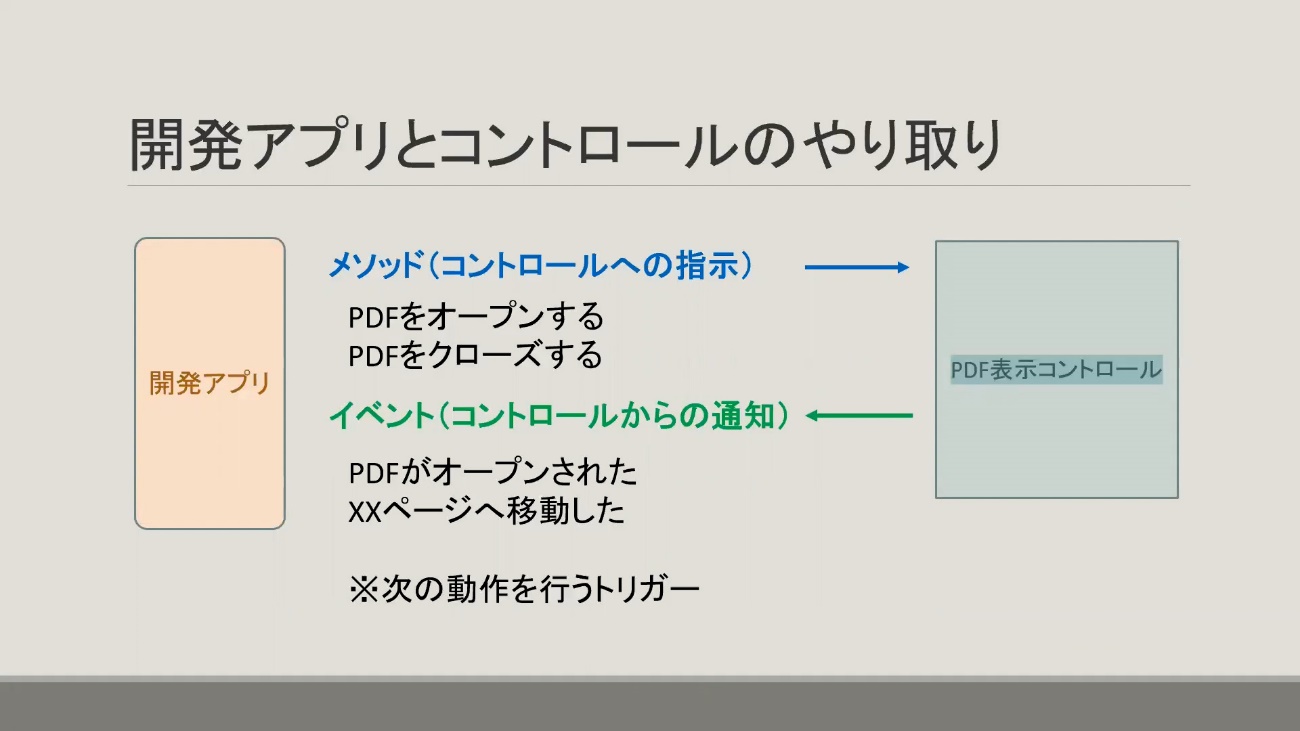
開発アプリとコントロールのやり取り
開発するアプリケーションとコントロール間のやり取りについては、コントロールにメソッドとイベントというものが用意されています。メソッドはコントロールの指示を行う手段で、例えばPDFをオープンする、PDFをクローズするといった指示を行います。


一方、イベントはコントロールの方で何かしらの処理が終わったということをアプリケーションに伝えるもので、コントロールから通知を行います。例えば、PDFがオープンされた、10ページ目に移動した、といった通知です。
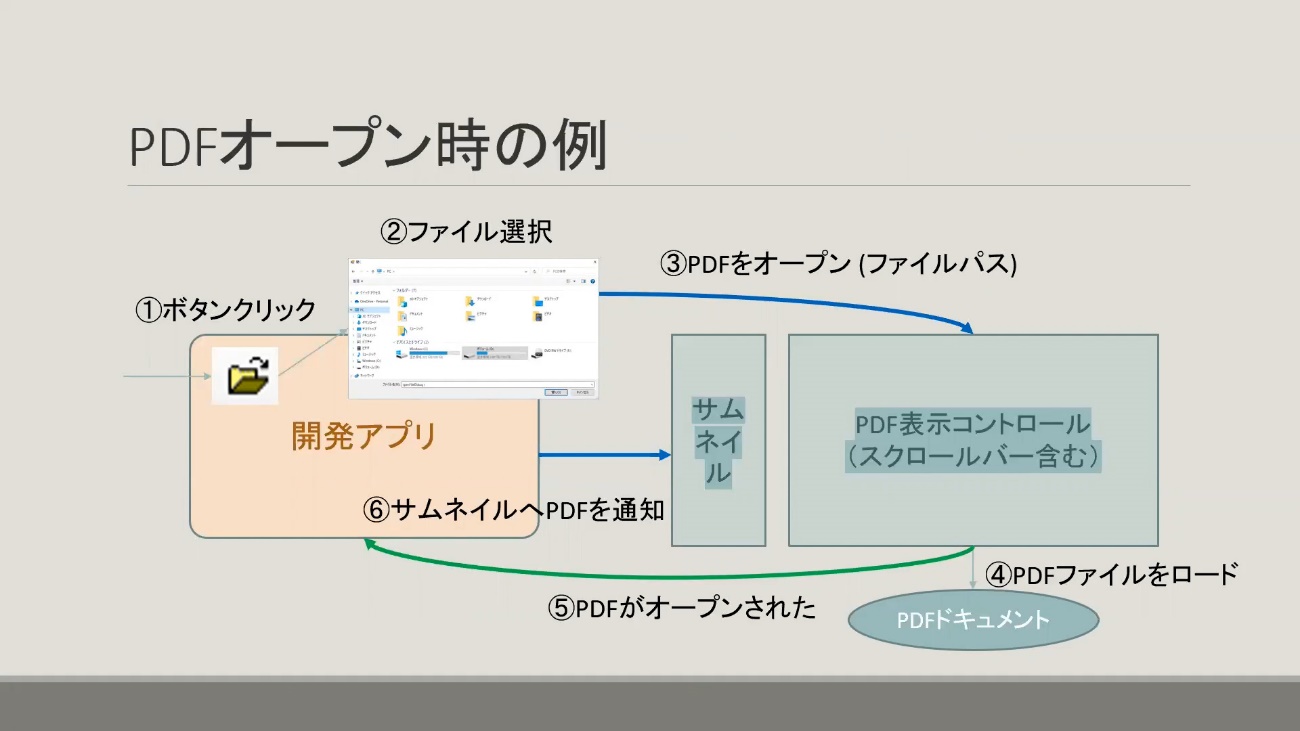
PDFオープン時の例
アプリケーションの方では、イベントによってさらに次に行う動作を作り込んでいきます。例えば、次の図はPDFオープン時の例です。


左側の開発アプリケーションの方にオープンボタンがあり、ボタンを押すとファイルの選択ダイアログを表示します。
ユーザーが表示したいPDFを選んだら、そのファイルパスを取得して右側のPDFの表示コントロールにPDFをオープンするという指示とファイルパスを、メソッドを使って知らせます。そうすると、PDFの表示コントロールは内部でPDFファイルをロードして、表示に必要な事前の解析を行って内部にPDFのドキュメントを開きます。
その処理が終わると、そのPDFがオープンされたというイベントを開発アプリケーションの方に通知します。例えば、このサムネイルのコントロールとPDFの表示コントロールは独立をしており、サムネイルの方は右側の方でオープンしたことを知りません。そのため、開発アプリの方からオープンしたドキュメントについてイベント後に通知してあげるという図になっています。
このような形でメソッドとイベントを使って動作を実装していくことになります。
GUI部品を使ってPDFビューアーを作る
PDF Viewer SDK
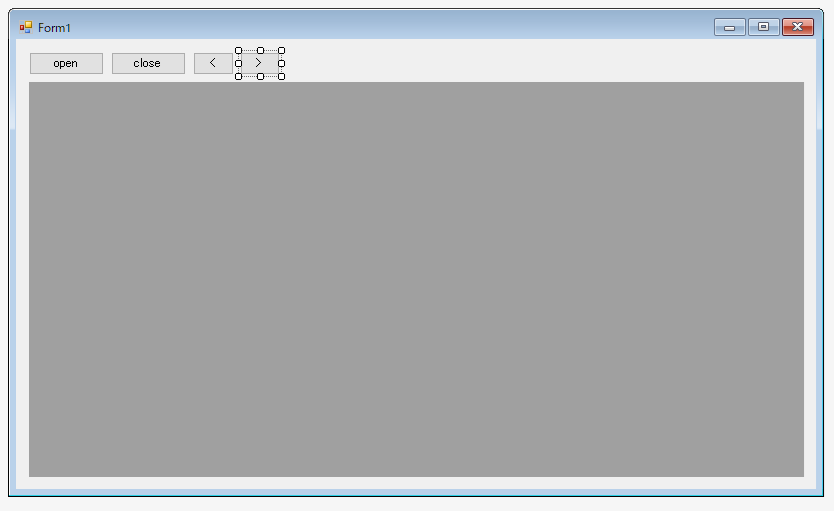
アンテナハウスで開発・販売している『PDF Viewer SDK』という製品のPDFを表示する部品としてPDF Viewer Ctrlというモジュールがあります。今回はそちらを使って以下の画面のような、オープンクローズとページ遷移ができる簡単なPDFビューアーを作ってみます。


それ以外にもレンダリングライブラリに該当するものでPDF Viewer APIという製品も中に含んでいます。このコントロールには先に説明したメソッドがいろいろ用意されており、それらを使って実装していくことができるようになっています。以下は一例になります。
- PDFのオープンクローズ
- ページ遷移
- ページのレイアウト変更
- 拡大縮小
動作環境
『PDF Viewer SDK V5』 の動作環境はWindows10以降となっています。.NET FrameworkのAPIを用意しており、そちらのバージョンは4.6.2が最低になります。開発ツールはVisual Studio 2019を想定しています。
今回は、Windowsのフォームアプリケーションとして作り、開発言語はC#を使用します。対象プラットフォームはx86という32bitのアプリケーションとして開発をしていきます。こちらですが、『PDF Viewer SDK』が純粋な.NETではなくて、内部的にネイティブのdllを使っているため、SDKが32bitと64bitに依存しています。
PDFビューアー製作の基本的な流れ
プロジェクトを作成する
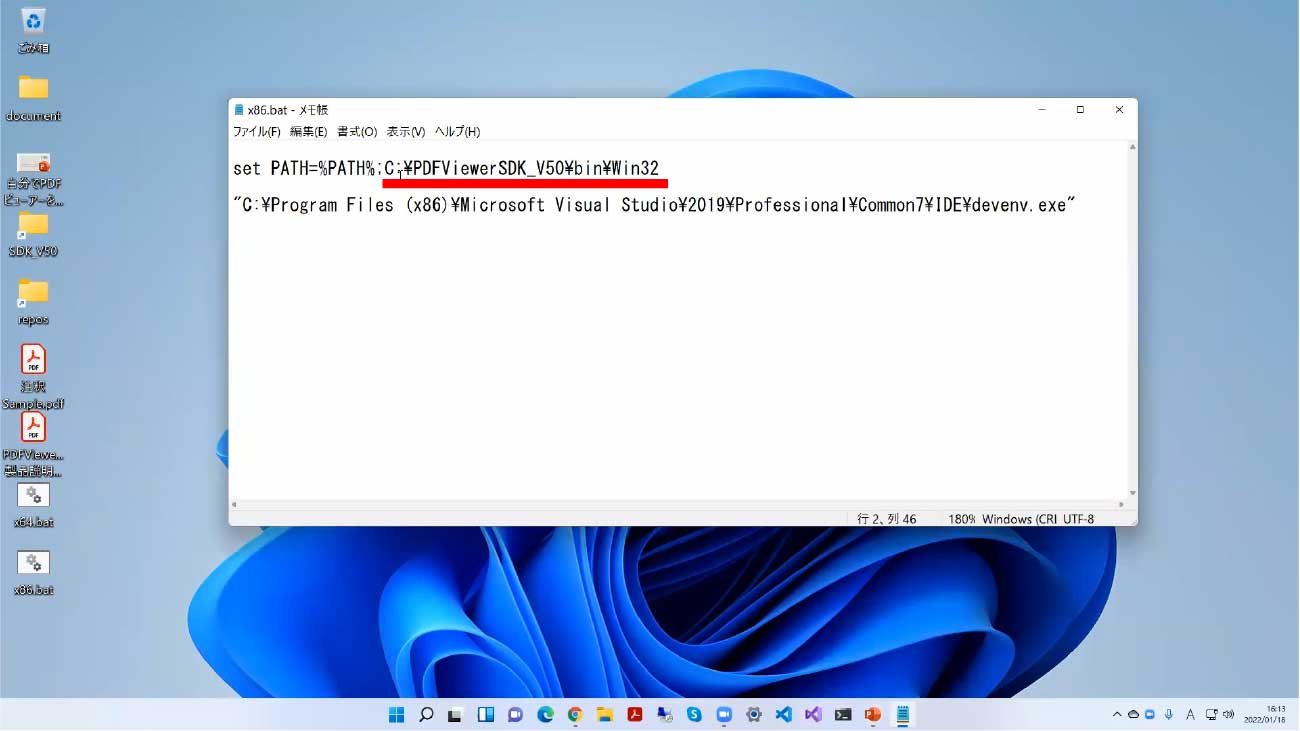
まずVisual Studioを起動します。先程32bitという64bitに依存しているというお話をしましたが、事前に32bitのdllのパスを通していく必要があるので、次のようにSDKの32bitのフォルダのパスを通してVisual Studioを起動するようにします。


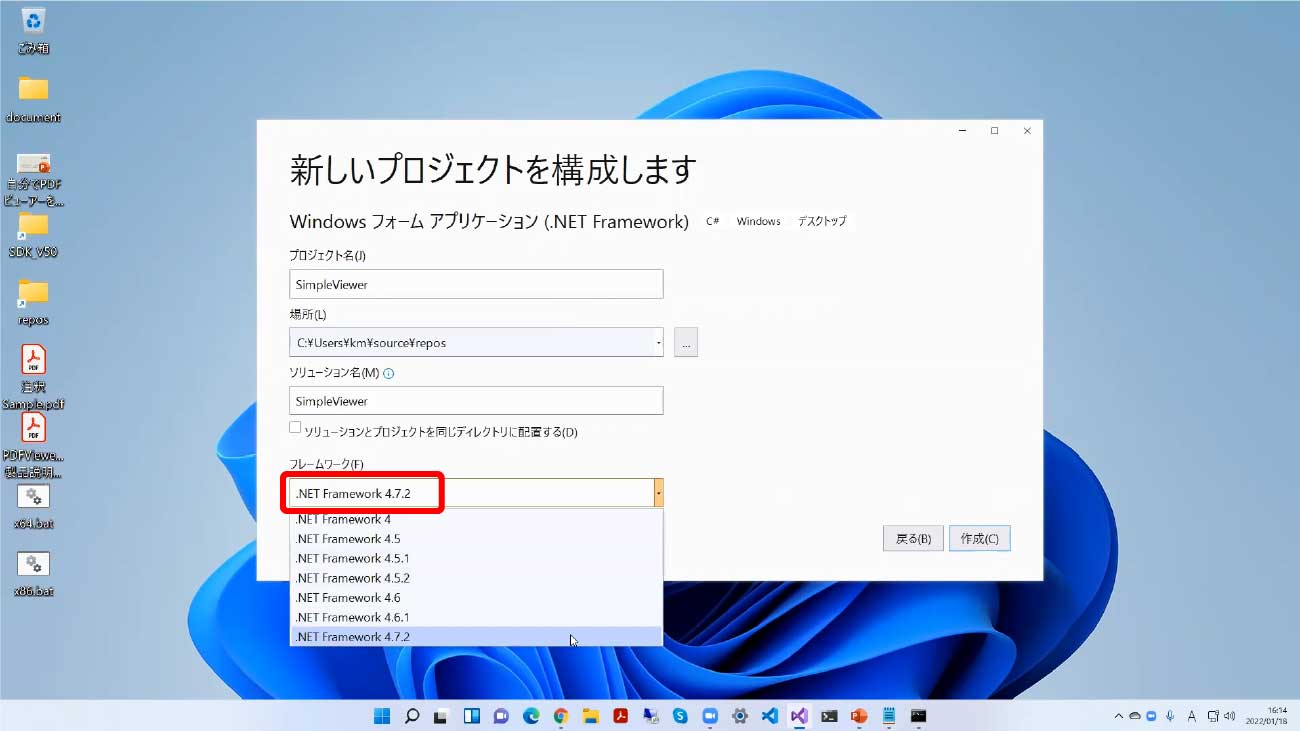
起動したら、新しいプロジェクトの作成を選びます。Windows フォームアプリケーションの.NET Framework用のテンプレートを使っていきます。プロジェクト名を設定し、フレームワークのバージョンを選びますが、ここでは4.7.2を使っていきます。


プロジェクトを作成すると、フォームデザイナーというフォーム画面のレイアウトを行うツールが表示されます。ここにいろんな部品を貼り付けていきます。
ボタンやコントロールを配置する
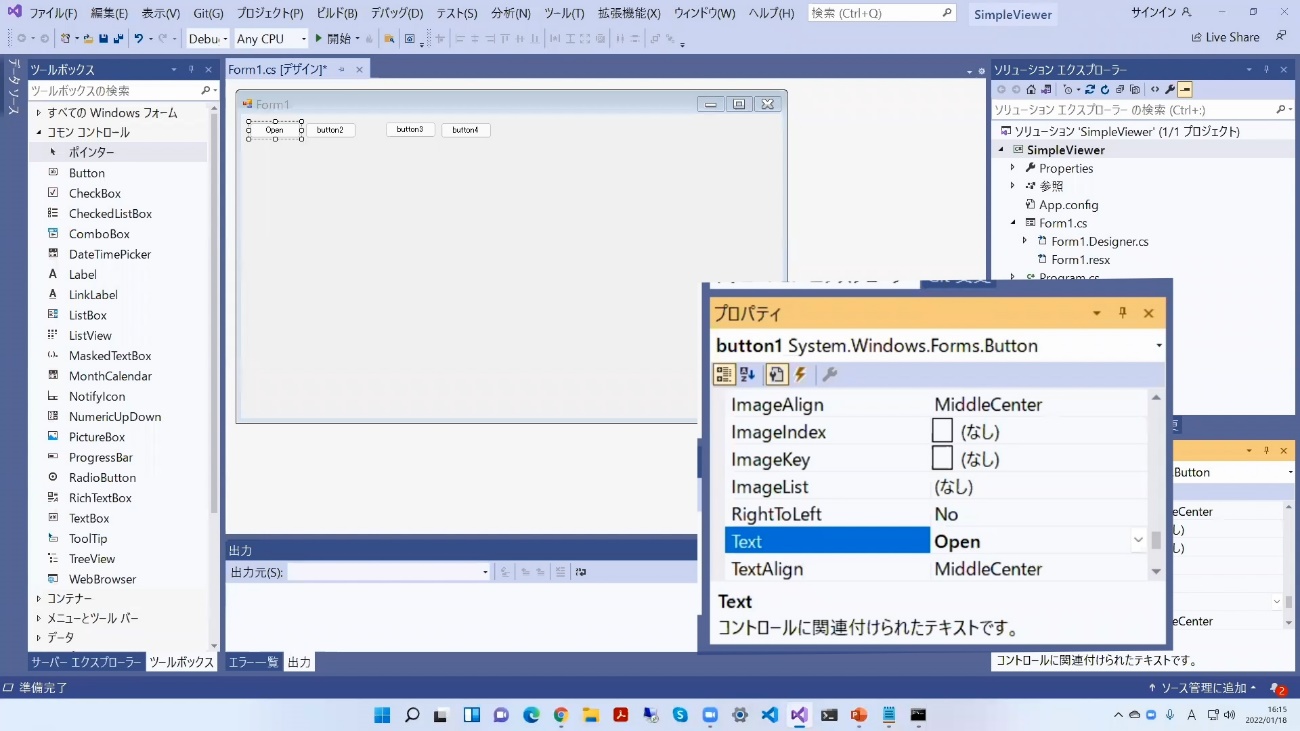
それでは、まずボタンを4つ追加します。それぞれオープン、クローズ、前に進むボタン、次に進むボタンです。プロパティを選ぶと、テキストというフィールドでボタンの名前が変更できますので、ここではOpenという名前を設定します。同じように他のボタンもCloseと、ページの前に進むボタンは大小記号で表示するようにします。


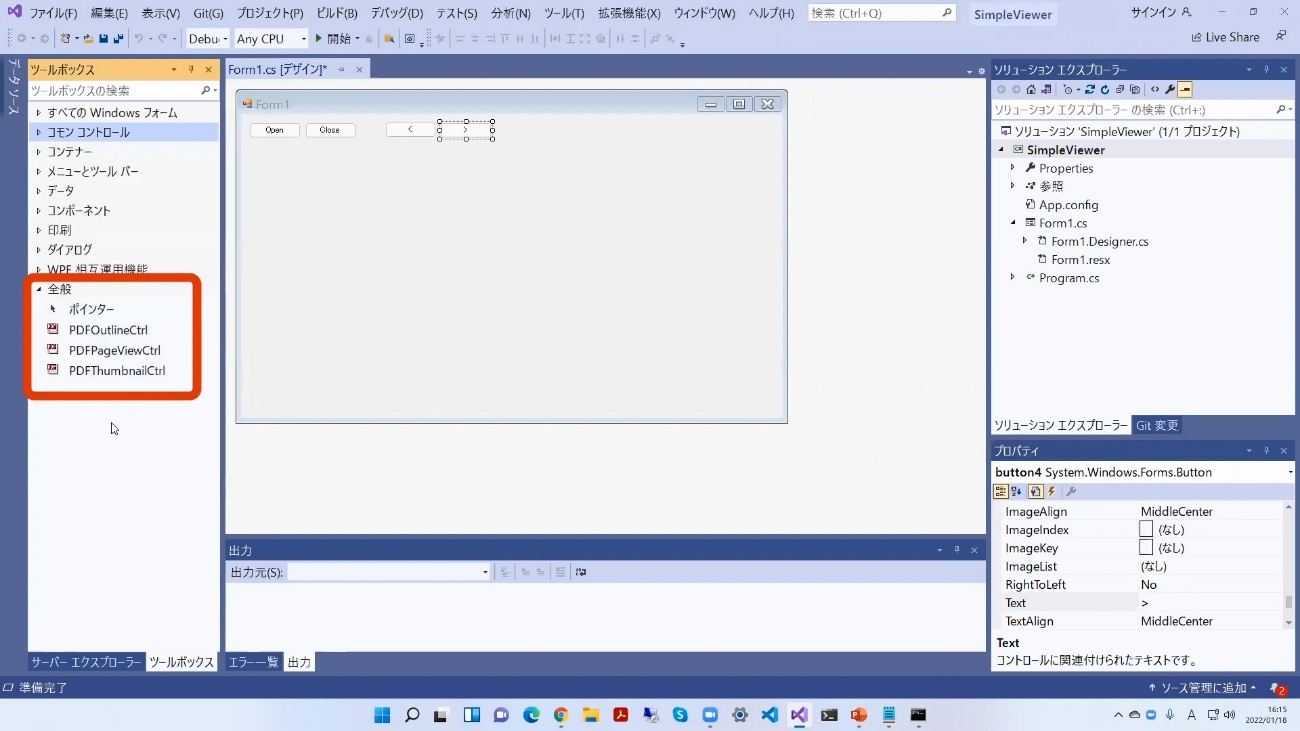
下の画像の赤枠の部分に登録されているのが弊社で作っているPDFの部品です。この中からpdfPageViewCtrlというページの本文を表示するコントロールを使っていきます。これらのコントロールを使う前には、実際のSDKのdllを選ぶという操作をして、ツールパネルへコントロールをあらかじめ登録をしておきます。


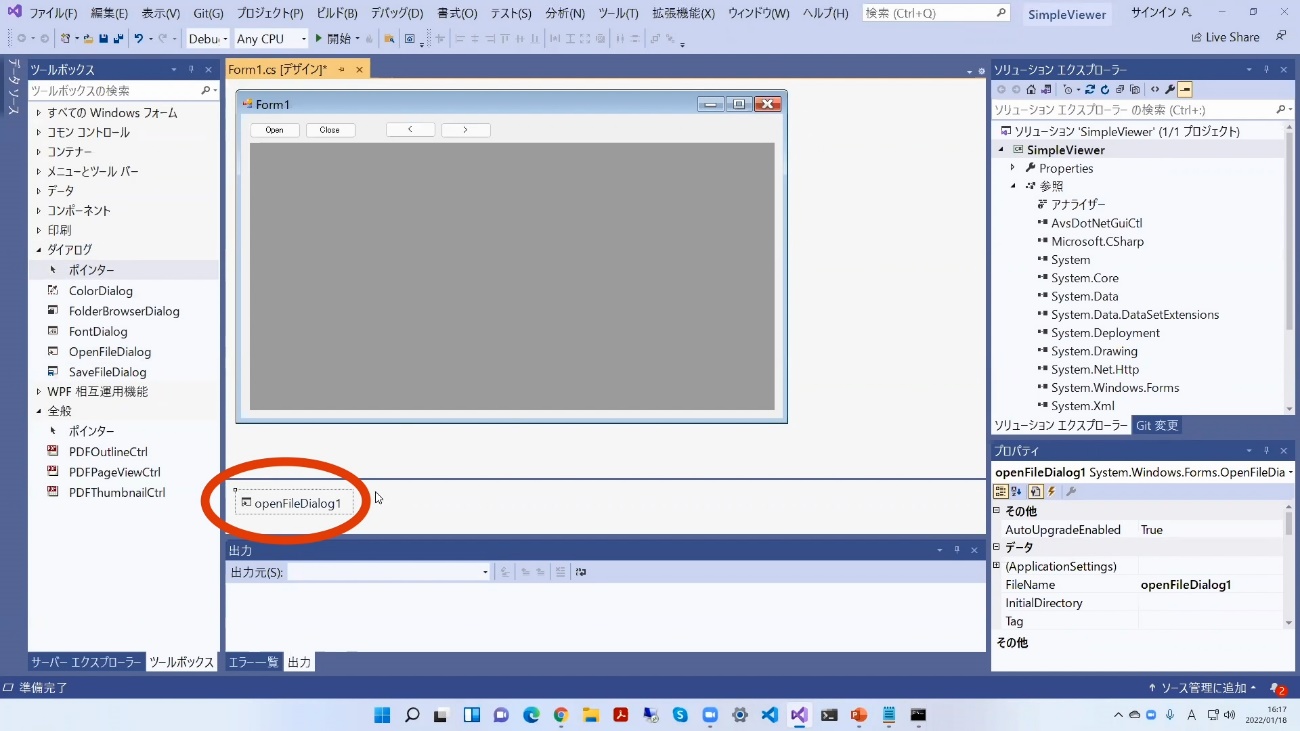
pdfPageViewCtrlを選んでフォームデザイナー上にドラッグすると、次のようにフィールドが表示されますので、レイアウトします。Openボタンを実装していくときに、ファイルダイアログが必要になりますので、OpenFileDialogというファイルを開くためのダイアログの部品もドラッグしておきます。この時点では画面に表示されませんが、フォームの下部分に表示されます。これでレイアウトが完成しました。


動作を実装する
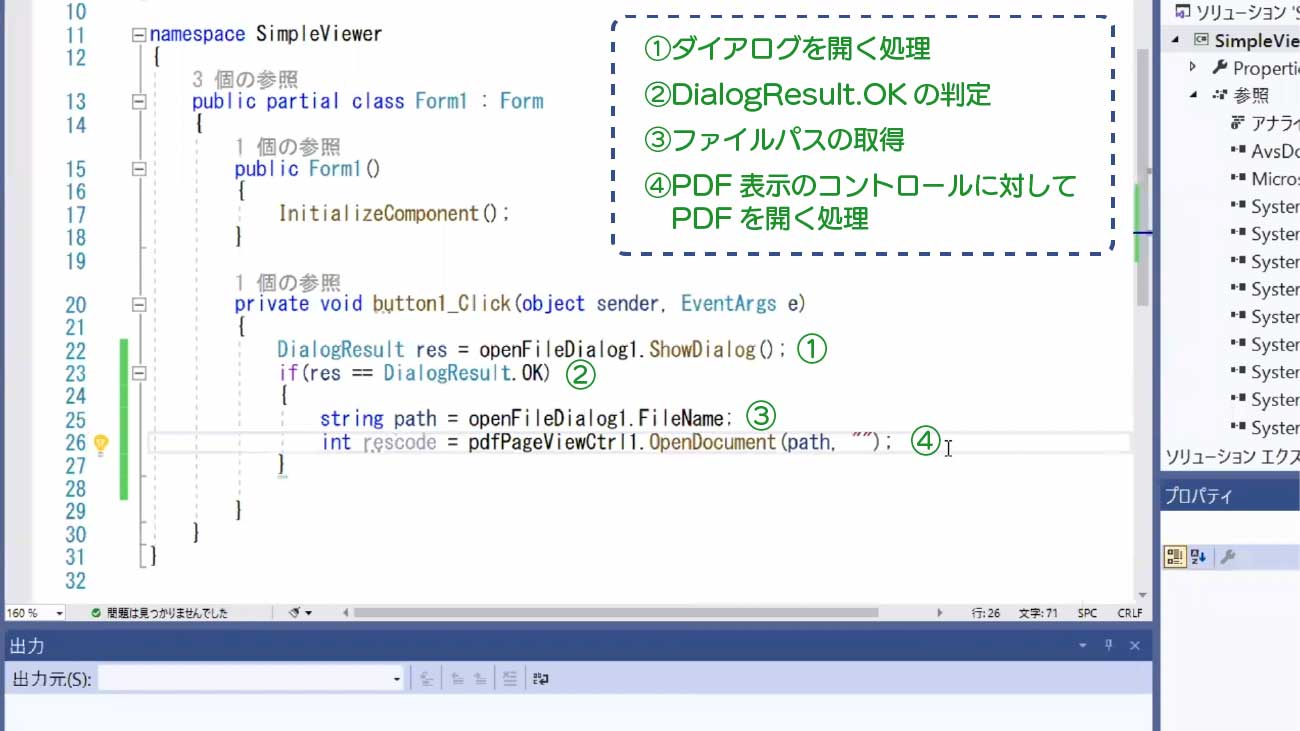
続いて、ボタンを押したときの動作を実装していきます。まず、Openボタンを実装したときの動作です。Openボタンをダブルクリックすると、その時の処理を記述するための枠ができます。ここではボタンをクリックしたときの動作を書きます。
やることとしては、先程用意したOpenFileDialogを開いて、ユーザーにファイルパスを選択してもらい、それをPDFの表示コントロールに知らせてオープンするという処理になります。


ダイアログを開くには、このOpenFileDialog1に対してShowDialog()というメソッドを呼びます。そうするとダイアログが表示され、ユーザーがそのダイアログ上でファイルを選択した時に選択したファイルがわかるようになっています。
その時の結果は、DialogResultという形で返ってきます。この結果がDialogResult.OKの場合は、ユーザーがファイルを選択しOKボタンを押したと判断できます。ファイルが選択されたときはそのパス(文字列)をstringというデータで取得します。パスはopenFileDialogのFileNameというフィールドで取得します。
続いて、PDFの表示のコントロールに対してPDFを開くという指示をします。このpdfPageViewCtrl1という名前のコントロールに対してOpenDocument()というPDF開くメソッドが用意されていますので、それに対して変数(path)を渡します。
他にパスワードも指定しますが、今回はパスワードが設定されていないPDFを使うため空文字列を指定します。処理に失敗した場合、その結果は数値で返ってくるようになっており、必要であればさらにエラー処理を記述することもできます。これでオープンの処理ができました。
それでは他のボタンの処理も実装します。


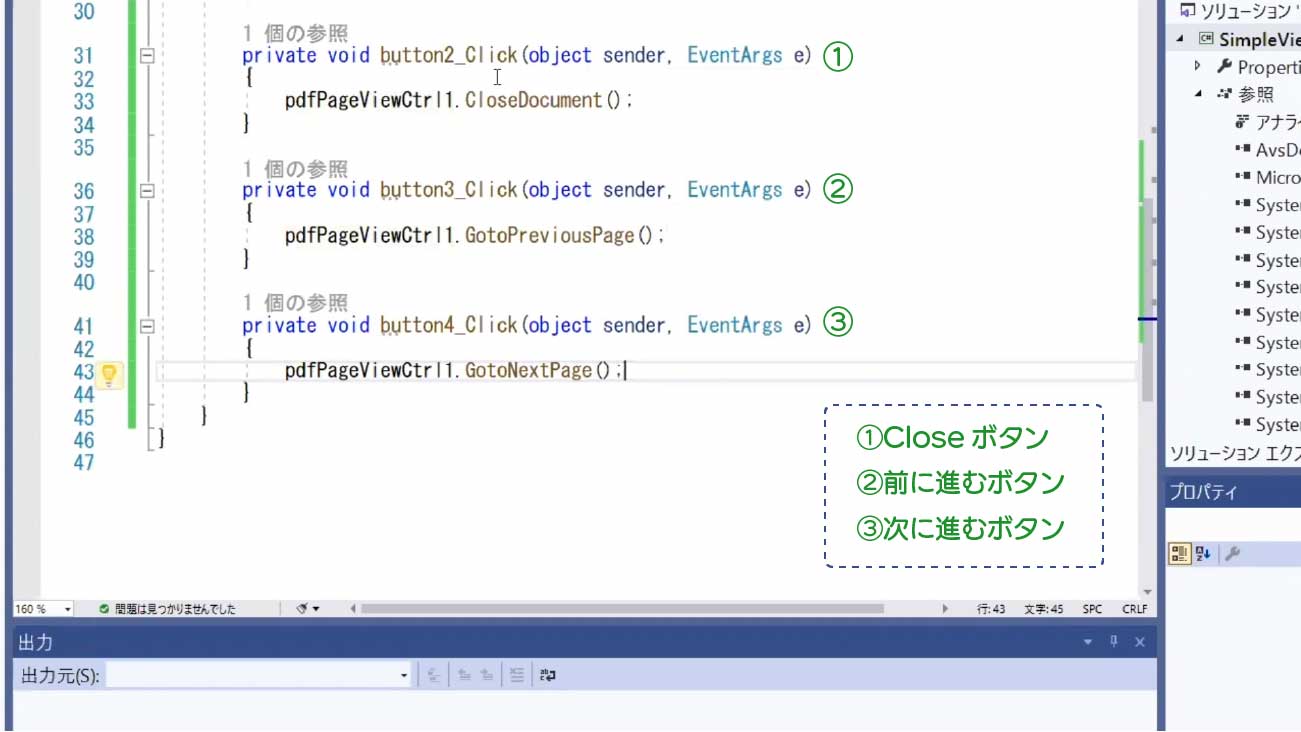
Closeボタンにはクローズ処理を行うメソッドCloseDocument()が用意されていますので、それをpdfPageViewCtrlに対して呼び出しておきます。処理としてはこれだけです。
続いて、一つ前のページを表示する処理です。こちらも同様にコントロールの方にGotoPreviousPage()というメソッドが用意されていますのでこちらのメソッドを呼びます。
次のページに進む場合も同じようにGotoNextPage()のメソッドを呼び出します。オープンしていないのにクローズしていいのかとか、1ページ目でその前のページを表示したらどうなるかなども考慮する必要がありますが、そういう状態でも特に問題なく動くようになっていますので、これを呼び出すだけで大丈夫です。
ビルドして実行する
4つのボタンの処理の記述ができたので、実際にビルドして実行してみると、ビューアーの画面が表示されます。
Openボタンを押してみるとファイルダイアログが開いて、この上でPDFを一つ選んで開くボタンを押します。そうすると、PDFが表示されて操作ができます。先程実装した次のページを表示するボタン、前のページを表示するボタンも動作しており、Closeボタンを押すと読んでいたPDFがクローズされます。
このようにメソッドを使うことでシンプルなビューアーであれば非常に簡単な操作で作ることができます。
まとめ
今回は『PDF Viewer SDK』を使って簡単なPDFビューアーを作る方法についてご紹介しました。ウェビナー動画では、実際に『PDF Viewer SDK』を使ったデモをご覧いただくことができます。
このほかにも、目的に合わせてコントロールを配置し、処理はイベントやメソッドを使ってビューアーの動作を作り込んでいくことで、サムネイルの表示やしおりを組み込んだり、ビューアーの動作をもう少しカスタマイズすると、注釈の編集を禁止したり、特定のPDFしか開けないようなビューアーを作ることもできます。
ウェビナーの中では上のようなPDFビューアーをつくるデモも行っておりますので、こちらも併せてご覧いただき、ぜひご参考にしてみてください。
自分でPDFビューアーを作ってみよう!
-vol.1 PDFビューアーを開発するには
https://www.youtube.com/watch?v=-OKESoeR2tY
-vol.2 PDFビューアーの簡単な製作デモンストレーション
https://www.youtube.com/watch?v=4QR1nCISs8U
今回使用した『PDF Viewer SDK』は評価版をご用意しています。ダウンロードしていただくと、30日間使用することができますので、こういったビューアーを作ってみたいという方はぜひお試しください。
また、PDFに関する案件のご相談についても以下のお問い合わせフォームよりお問い合わせください。