ブラウザでPDFファイルをWebページ(HTML)からシームレスに表示するか、ダウンロードするかの設定
更新日: 2021年8月9日

このページの目的
ブラウザでWebページを閲覧しているときに、参考資料としてPDFファイルがリンクされていることがあります。PDFファイルを表示しようとしてリンクをクリックすると、①多くの場合、ブラウザのPDFリーダーがシームレスにPDF表示画面に遷移します。
しかし、②たまにPDFをダウンロードするダイアログが表示されるときもあります。不思議ですね。ここでは、なぜそのような違いが起きるかについてまとめてみました。
WebページにリンクされたPDFの表示モード
WebページからシームレスにPDFを表示
ブラウザでWebページを閲覧中に、PDFファイルへのリンクがあるとき、そのリンクをクリックすると、ブラウザ内蔵のPDFリーダーでPDFファイルの内容を表示する状態になることが多いようです。ここではこのような遷移を「シームレスなPDF表示」と呼んでいます。
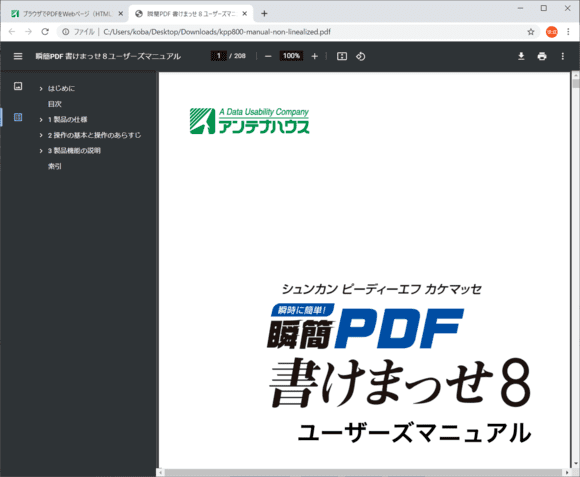
次の図はWebページにリンクされたPDFファイルをChrome内蔵のPDFリーダーで表示した状態です。Microsoft Edgeもほぼ同様です。


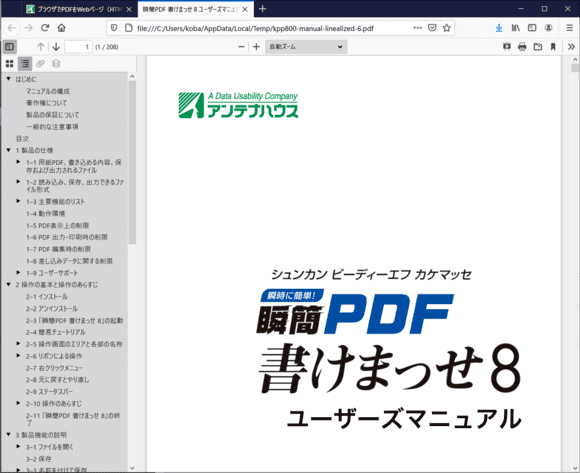
次の図は同じPDFファイルをFireFox内蔵のPDFリーダーで表示した状態です。


現在は、このように主要なブラウザがPDFファイルを表示するリーダーを内蔵しているので、WebページにリンクされたPDFファイルをクリックするだけでブラウザでPDFをシームレス表示できるようになりました。
ダウンロ―ドを確認するダイアログがでる
ときどき、PDFファイルへのリンクをクリックすると、ダウンロードを確認するダイアログが表示されることがあります。これは資料をダウンロードさせることを主な目的としていると考えられます。
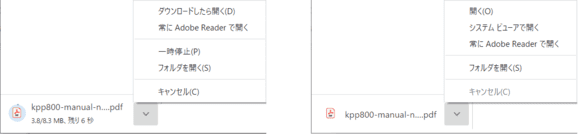
PDFをダウンロード確認するダイアログはブラウザによって異なっています。Google Chromeでは、左下にダウンロード中は進行中の表示(次図左)、ダウンロード完了するとクリック待ち(次図右)の状態となります。クリックすると、既定値ではChrome 内蔵のPDFリーダーで表示します。他のリーダーを選択することもできます。


Microsoft Edgeもほぼ同様です。
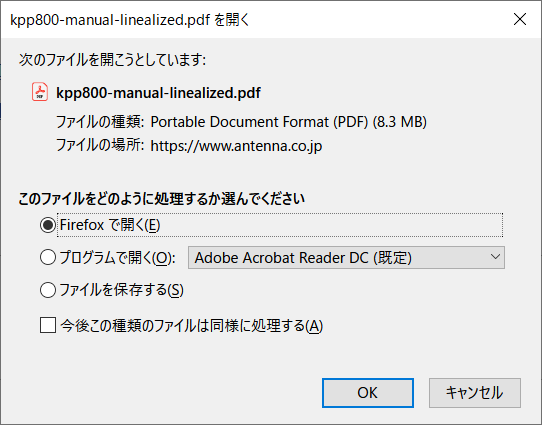
FireFoxでは、ダウンロードを確認するダイアログがポップアップされ、この時に、PDFを表示するリーダーを選択してからダウンロードを開始します。


シームレス表示とダウンロードの設定
PDFをシームレス表示にするかダウンロードするか、どのように切り替えるのでしょうか?
httpヘッダーでの設定
調べてみますとシームレス表示とダウンロード表示の切り替えの方法として良く使われるのは、Webサーバーとブラウザでやり取りするhttpヘッダのパラメータContent-Dispositionの値の設定のようです(参考資料1)。PDFファイルをWebページからシームレスに開くには、httpヘッダに次のように記述します。
Content-Disposition: inline;
また、PDFファイルをダウンロードする動作を指定するには、次のように設定します。
Content-Disposition: attachment;
Content-Dispositionの既定値はinlineなので、なにも指定されていないとPDFファイルはブラウザでシームレスに表示されます。
<a>要素の属性にdownloadを指定
HTML5では、アンカー要素の属性にPDFファイルをダウンロードするかどうかの切り替えを指定できるようになりました(参考資料2)。
PDFファイルをダウンロードする動作を指定するには、次のように設定します。
<a href="ファイル名.pdf" download>表示のための文字列</a>
HTML5ではリンク毎にシームレス表示かダウンロードかを切り替えできます。downloadを指定しないとシームレスな表示になります。
FireFoxの設定による動作の変更
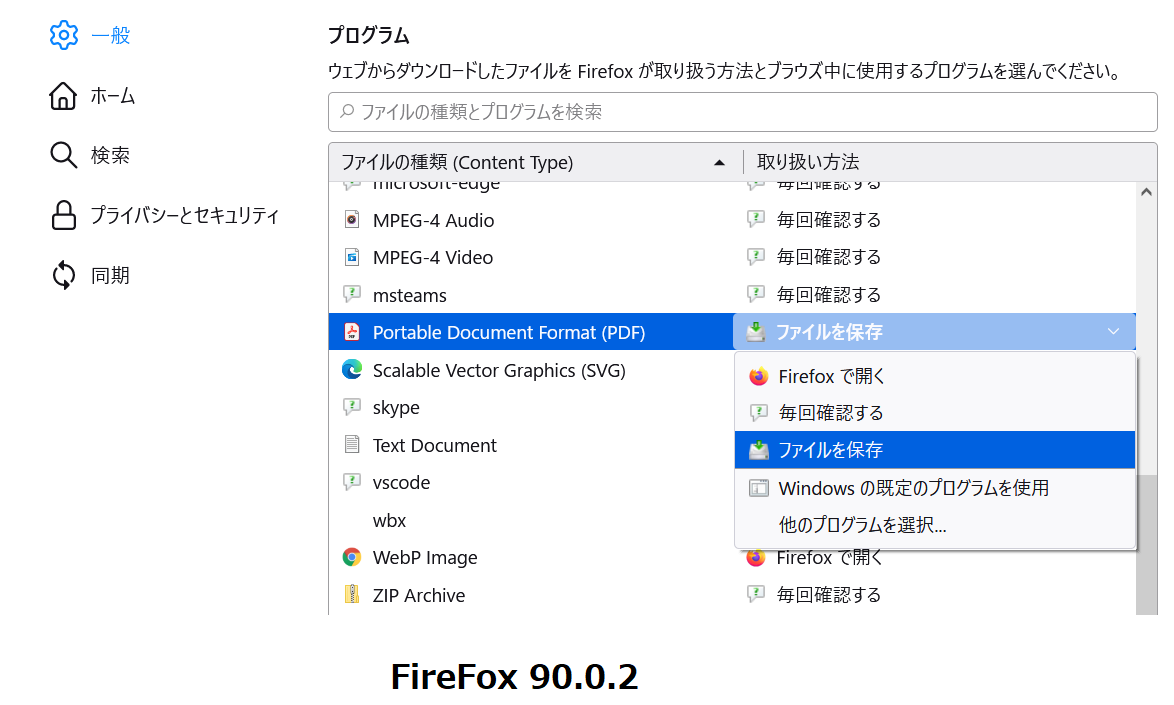
FireFoxでは、設定画面の「ファイルとプログラム」のプログラムの項でファイルの種類毎に取り扱いを変更でき、downloadを指定していないときには、このPDFファイルの扱いについての設定が有効になります。


このためFireFoxでPDFをシームレスに表示するには、PDFファイルに対して「FireFoxで開く」を設定しておく必要があります。
Web表示用に最適化設定の有無による効果
ところで、PDFファイルをWebページなどで表示するための待ち時間を短縮するために「Web表示用に最適化」という設定ができます。
通常、Web表示用に最適化はオプションで、「AntennaHouse PDF Driver」などではPDFを作成するときWeb表示用に最適化するかどうかを選択できます。WebページにリンクしたPDFファイルのダウンロード/シームレスな表示とWeb表示用に最適化とはどのような関係でしょうか。
サンプルPDFでテスト
次にテスト用のPDFファイルとダウンロード設定を組み合わせて、表のテストセットを作成してみました。
| - | Web最適化「はい」 | Web最適化「いいえ」 |
|---|---|---|
| download属性あり | PDFダウンロード | PDFダウンロード |
| download属性なし | PDFシームレス表示 | PDFシームレス表示 |
実際に試してみますと、「Web表示に最適化」が設定されているPDFファイルの方が早く表示できることもあります。必ずしも常に早いとは限らないようです。ブラウザ側のキャッシュやサーバ側のキャッシュの状態に依存するのかもしれません。
もしかすると、今のように通信の速度が早くなっている環境ではもう「Web表示に最適化」の有無で大きな差がなくなっているのかもしれません。
表示確認は、Google Chrome 88.0.4324.182、Microsoft Edge 88.0.705, 68、FireFox 85.0.2で行いました。