Microsoft Wordの図機能の概要
本記事はMicrosoft Wordの図の機能の概要を整理したものです。Wordの図関連の機能は非常に豊富なので、使いこなしに関する記事を別途用意する予定です。なお、本記事は主にOffice2019を使用して確認しています。
「図」グループ
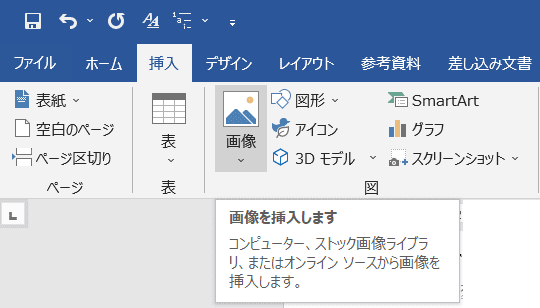
図の機能の入り口は、リボン「挿入」の図グループのコマンドです。図グループには、①画像、②図形、③アイコン、④3Dモデル、⑤SmartArt、⑥グラフ、⑦スクリーンショットの7種類のコマンドがあります。
画像の挿入
第一は画像の挿入です。画像の挿入は、作成中の文書に写真などの画像ファイルを、コンピュータまたはインターネットなどから挿入する機能です。


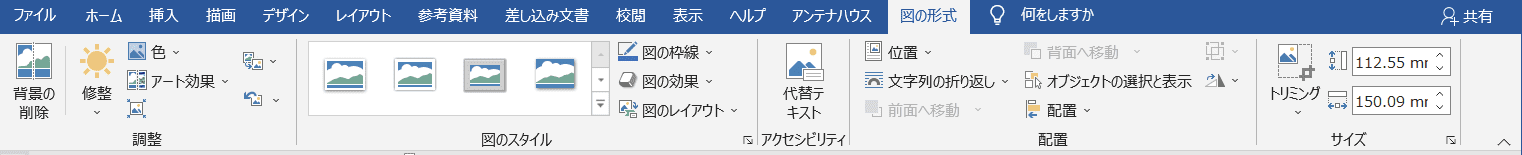
挿入後の図を選択するとリボンに「図の書式」タブが表示されます。図の書式タブで図の調整、図のスタイルの設定、アクセシビリティ、図の配置、図のサイズ設定ができます。


図形の作成
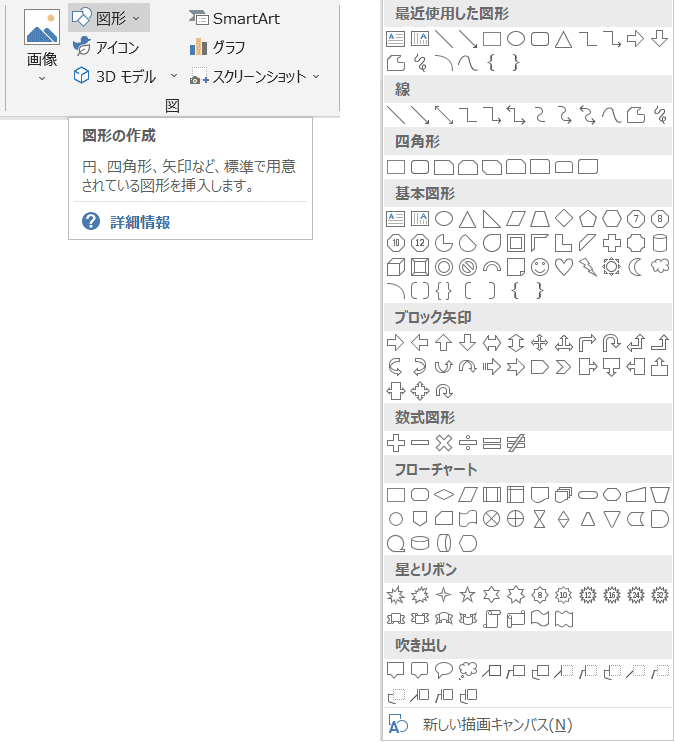
第二は図形の作成機能です。図形はオートシェイプと呼ばれています。図形コマンドをクリックすると多数の図形を登録した図形ギャラリーが表示されます。ギャラリーには、線や矩形のようなプリミティブな図形、フローチャートの図形、吹き出しのような複雑な機能をもつもの、テキストボックスなどがあります。
ギャラリーで図形の種類を選択すると図形が文書の中に直接挿入されます。ギャラリーの最後の「新しい描画キャンバス」を選択すると文書の中に描画キャンバスを挿入します。描画キャンバスについては、描画キャンバスを参照してください。


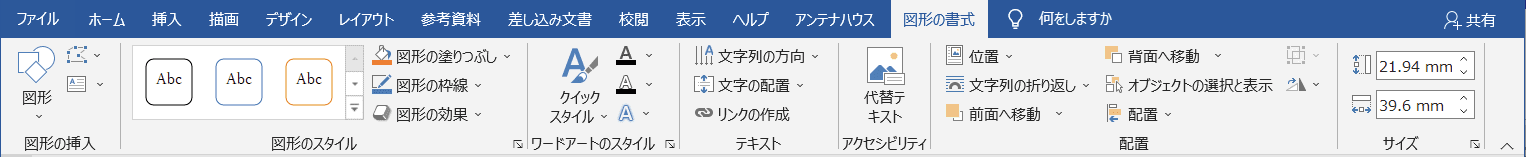
挿入後の図形を選択すると、リボンに「図の書式」タブが表示されます。図の書式タブで、新しい図形の挿入、図形のスタイル、ワードアートのスタイル、テキスト(文字列の方向、文字の配置、リンクの作成)、アクセシビリティ、配置、図のサイズ設定ができます。


アイコンの挿入
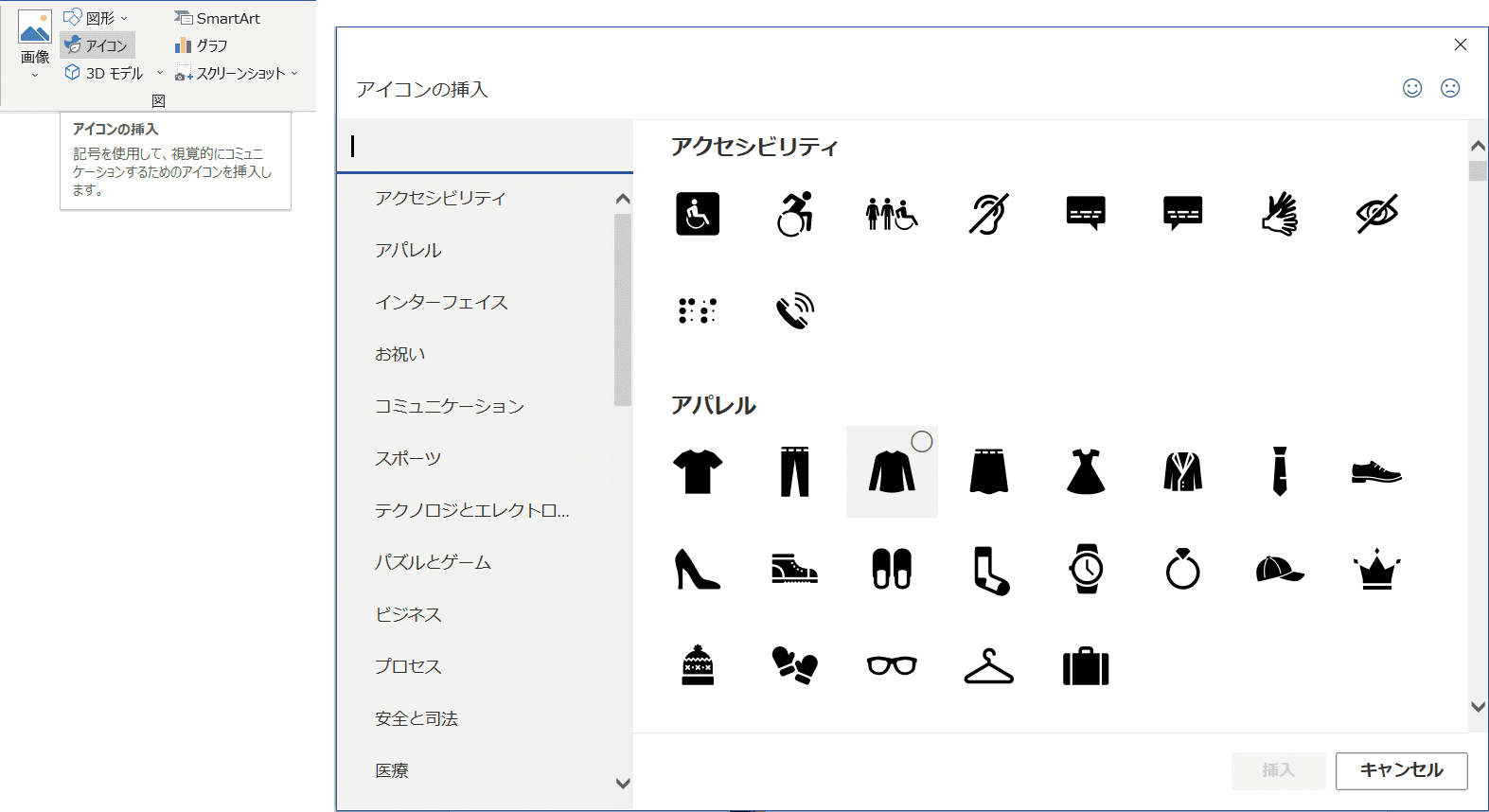
第三は何かの意味を持つようにデザインされた記号(アイコン)を挿入する機能です。このコマンドをクリックすると「アイコンの挿入」ダイアログが開きます。ダイアログには膨大な数のアイコンが「アクセシビリティ」、「アパレル」、「インターフェイス」のように分類されて登録されています。


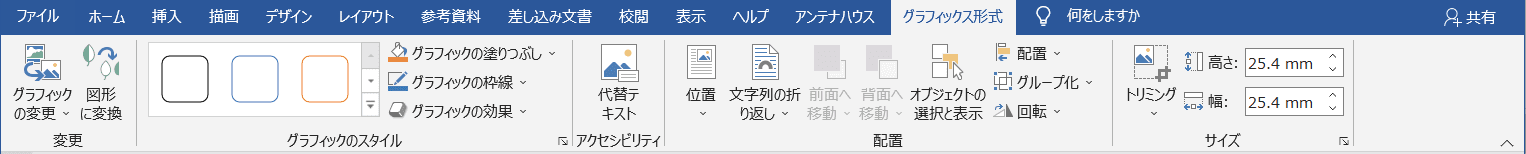
ダイアログで、アイコンを選択してクリックすると、アイコンが挿入されます。挿入後のアイコンを選択するとリボンに「グラフィックス形式」タブが表示されます。グラフィックス形式タブで、変更、グラフィックのスタイル、アクセシビリティ、配置、図のサイズ設定ができます。


3Dモデル
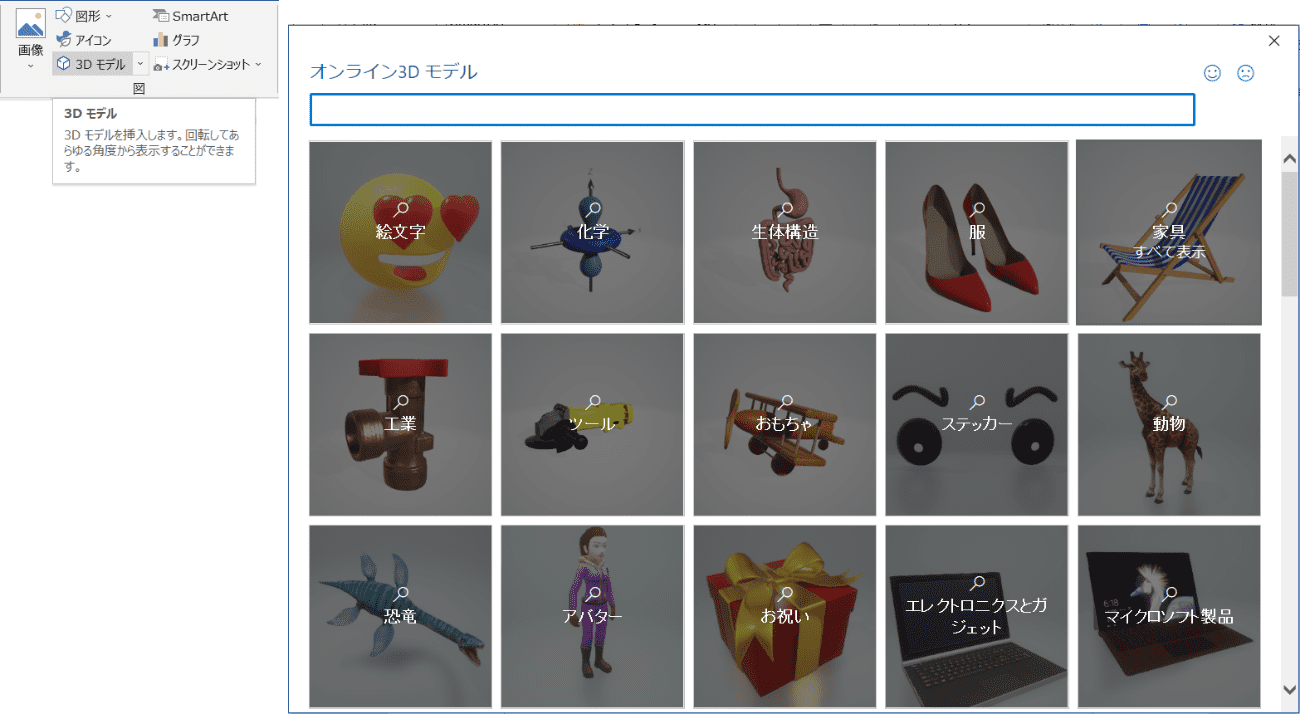
第四は自分で登録した3D画像またはインターネット上に用意されたオンライン3D画像を挿入できます。このコマンドをクリックすると、「オンライン3Dモデル」ダイアログが開きます。ダイアログには「絵文字」、「化学」、「生体構造」などの分類別に3D画像が登録されています。


分類を選択すると、その分類に登録されている3Dモデルの一覧が表示されるので、3Dモデルを選択して挿入します。
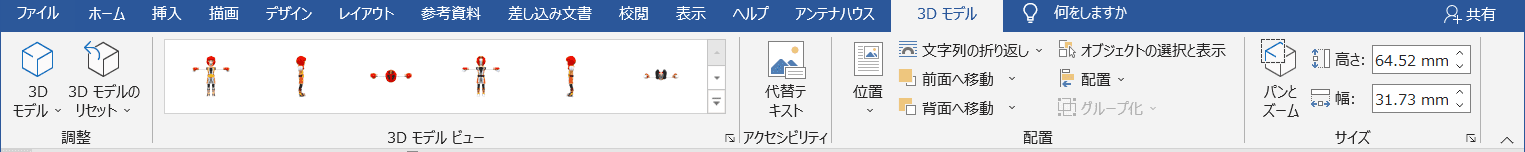
挿入後の3D画像を選択するとリボンに「3Dモデル」タブが表示されます。3Dモデルタブで、調整、3Dモデルビュー、アクセシビリティ、配置、図のサイズ設定ができます。


SmartArt
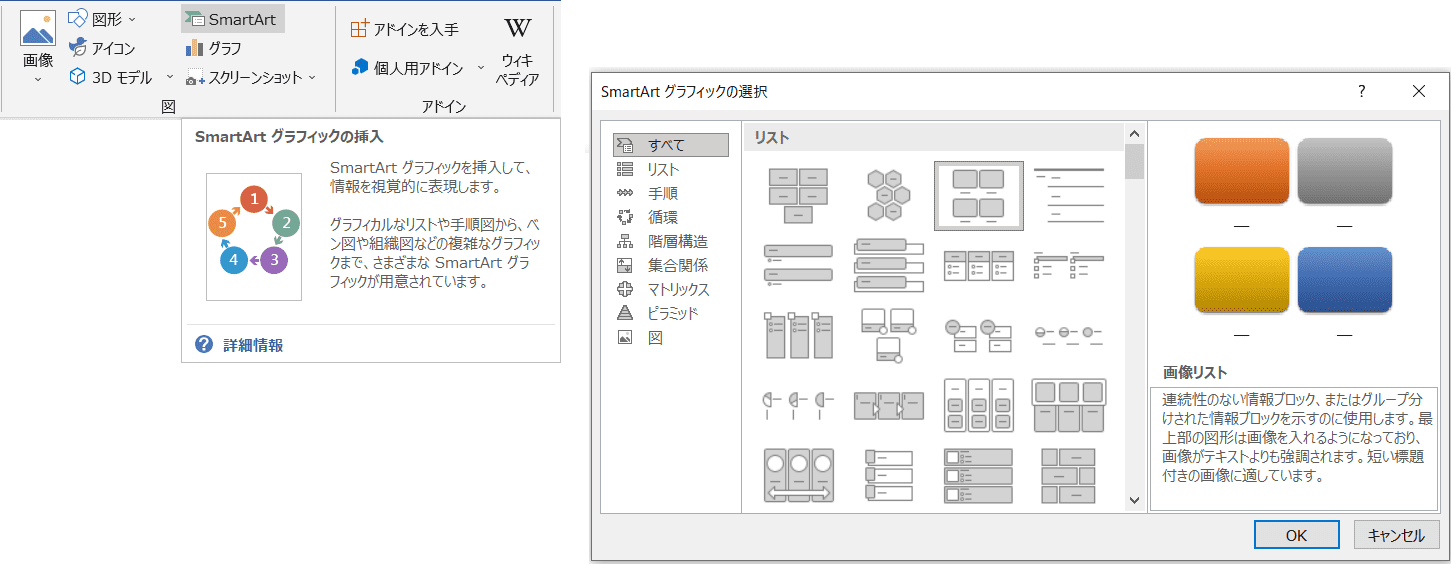
第五は情報やアイデアを視覚的に表現したSmartグラフィックと呼ぶ図形テンプレートを文書中に挿入します。SmartArtコマンドをクリックすると、「SmartArtグラフィックの選択」ダイアログが表示されます。ダイアログには、リスト、手順、循環、階層構造、集合関係、マトリックスなどの模式図を作成するためのテンプレートが登録されています。


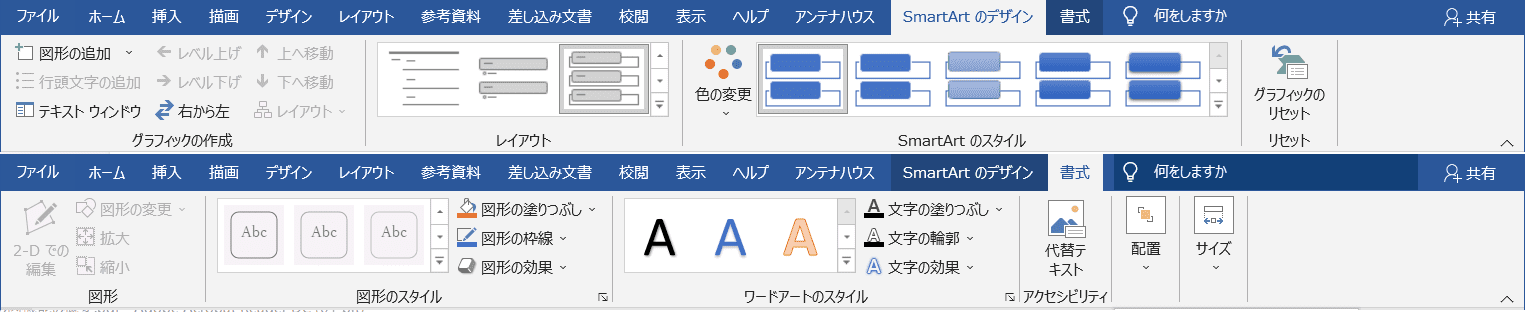
テンプレートを選択して文中に挿入後、テキスト入力枠にテキストを入力したり、テンプレートの図形を変更したりできます。挿入後のSmartArt図形を選択するとリボンに「SmartArtのデザイン」タブと「書式」タブが表示されます。SmartArtのデザインタブで、グラフィックの作成、テンプレートのレイアウト、SmartArtのスタイル、リセットが、書式タブでは、図形の調整、図形のスタイル、ワードアートのスタイル、アクセシビリティ、配置、図のサイズ設定ができます。


グラフ
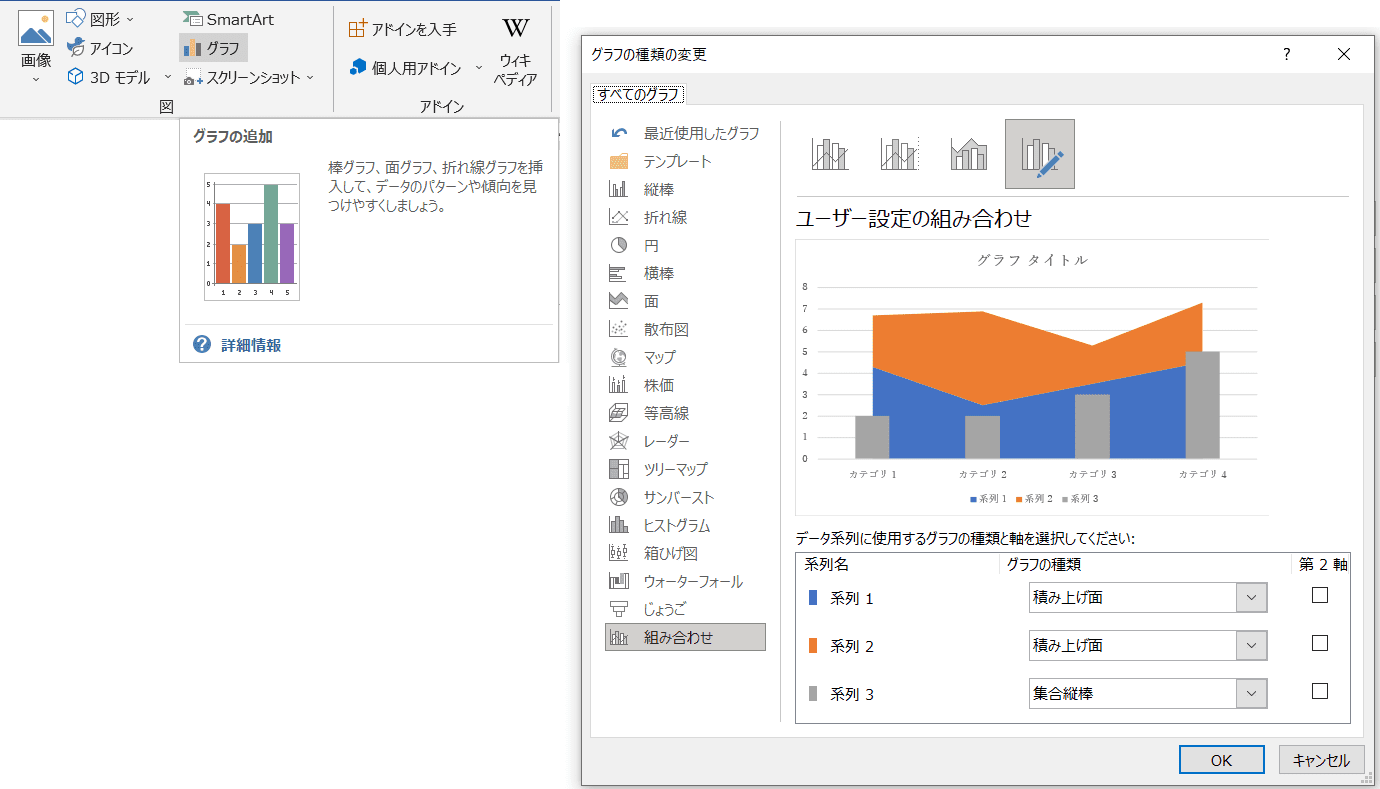
第六は数値をビジュアルなグラフとして表現して挿入する機能です。コマンドをクリックすると、「グラフの種類の変更」ダイアログが表示されます。ダイアログには縦棒、折れ線、円などのグラフ形式別に、それぞれ数種類のパターンが登録されています。グラフ種類を選択してクリックすると、本文にグラフが挿入されるとともにデータを入力する表が表示されます。表にデータを入力すると、入力したデータを反映したグラフができあがります。


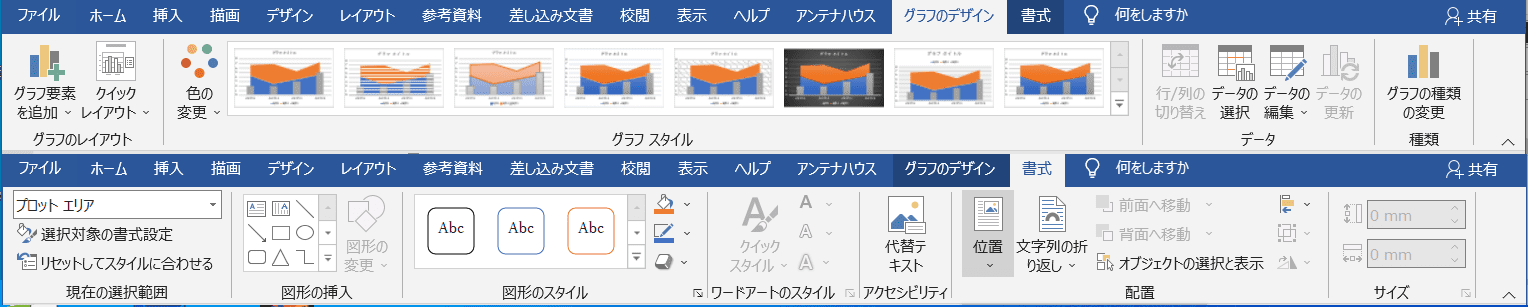
挿入後のグラフを選択するとリボンに「グラフのデザイン」タブと「書式」タブが表示されます。グラフのデザインタブで、グラフのレイアウト、グラフスタイル、データの変更、グラフの種類が、書式タブでは、選択範囲、図形の挿入、図形のスタイル、ワードアートのスタイル、アクセシビリティ、配置、図のサイズ設定ができます。


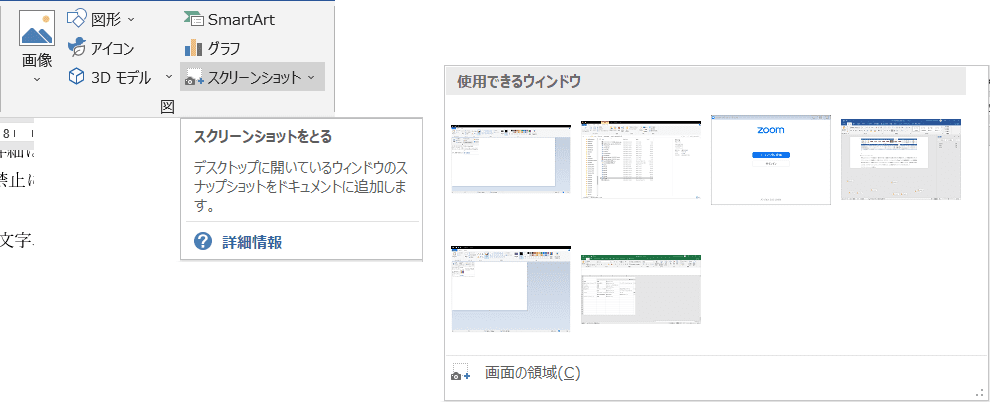
スクリーンショット
第七はコンピュータの画面の一部を切り取って編集中の文書に挿入する機能です。スクリーンショットコマンドをクリックするとその時点でスクリーンショットの対象にできるウィンドウのリストが表示されるので、挿入したいウインドウを選択します。
この機能を使わずにスクリーンショットを画像として扱うには、①スクリーンショットをPaintなどの画像編集ツールの編集画面に貼り付けて、②Paintでクリッピングやコピーして画像ファイルとして保存してから、③Wordに挿入します。「スクリーンショット」コマンドを使うと、この操作をワンクリックでできます。


スクリーンショットで挿入した画像を選択すると、リボンに図 2図の書式タブが表示されます。このタブで図の調整、図のスタイルの設定、アクセシビリティ、図の配置、図のサイズ設定ができます。
図の配置方法
Wordでページ上に図を配置する方法は、「行内配置」と「文字列の折り返し」に大きく分けられます。この項では、行内配置と文字列の折り返しの違いを説明します。
行内配置
行内配置はひとつの図をあたかもひとつの文字であるかのように扱います。行内配置の図は文字と同じように扱われ、次のような特徴があります。
- 図の前後に改行を置いて図だけの行を作り、左揃え、中央揃え、右揃えなど段落書式の一部を図に適用できる
- 文字囲みやアンダーラインなど、一部の文字書式を図に適用できる
- 行内配置の図は、文字の流れの中に配置されるので、図を選択してページ上でドラッグして、文字の流れとは独立に自由な位置に動かすことはできない
文字列の折り返し
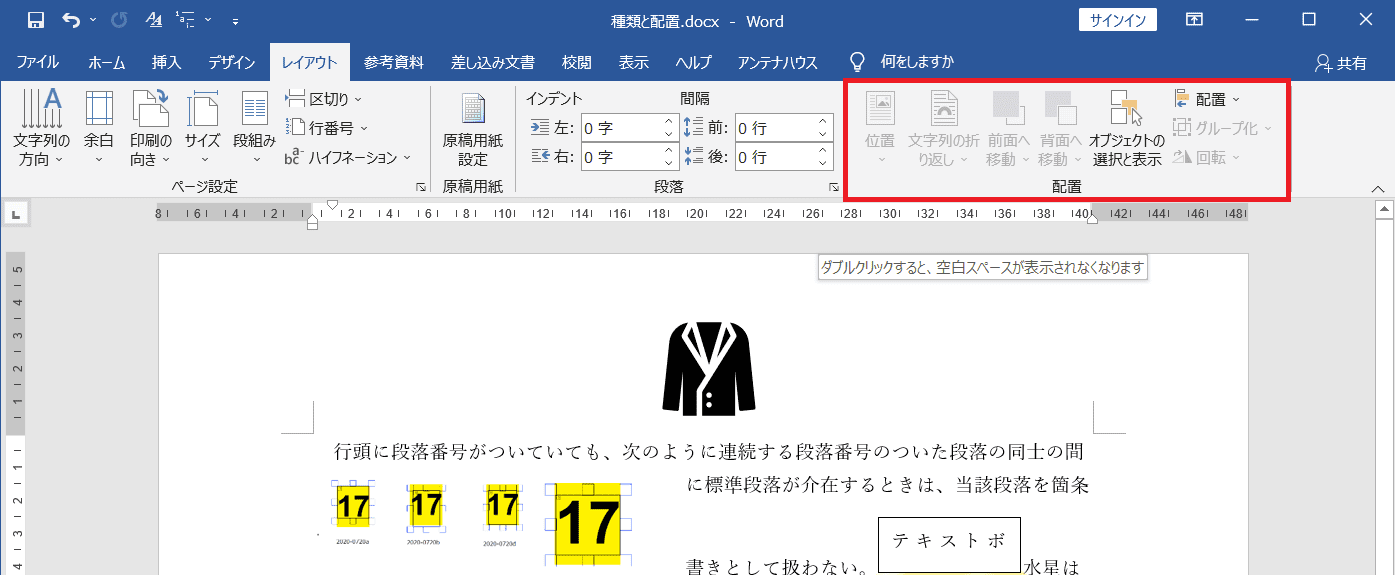
文字列の折り返しは浮動配置と呼ぶこともあります。図を、文字の流れとは独立に、ページの上の任意の位置に配置できます。図を選択してドラッグして移動するほか、図を選択し、リボン「レイアウト」タブの「配置」グループの「配置」コマンドで図の配置を指定します。
文字列の折り返しの指定には配置オプションがいろいろあります。文字列の折り返しの配置オプションについては文字列の折り返し配置の項を参照してください。
図の配置設定を変更する
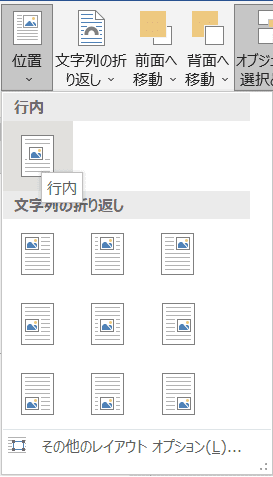
行内配置と文字列の折り返しの設定を変更するコマンドはいくつか用意されています。次は図を選択し、リボン「レイアウト」タブの「配置」グループの「位置」コマンドで「行内」を選択して行う例です。


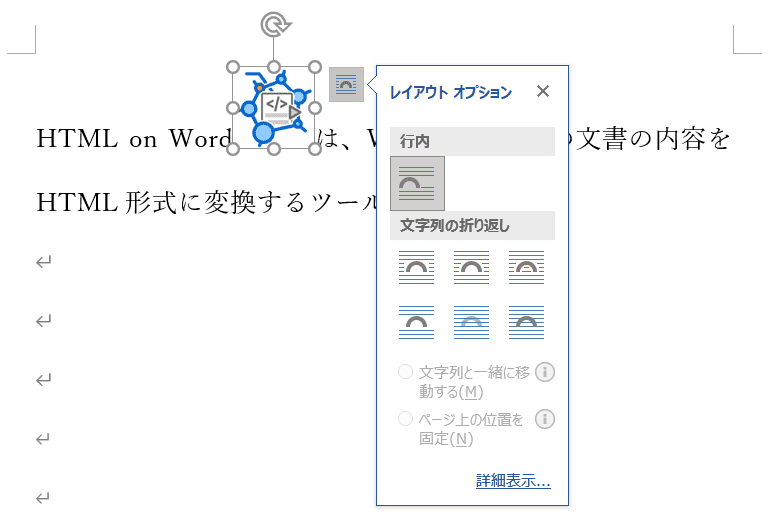
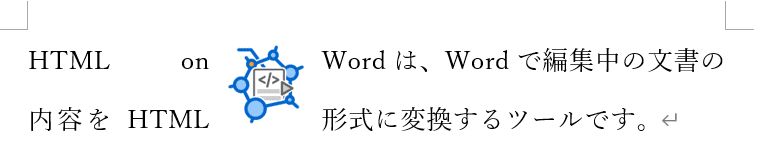
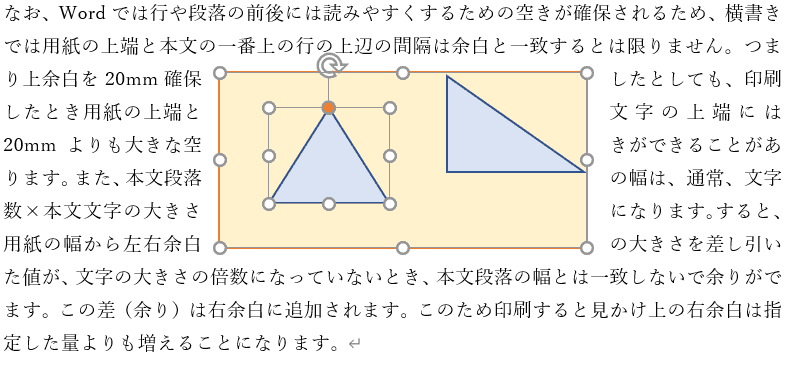
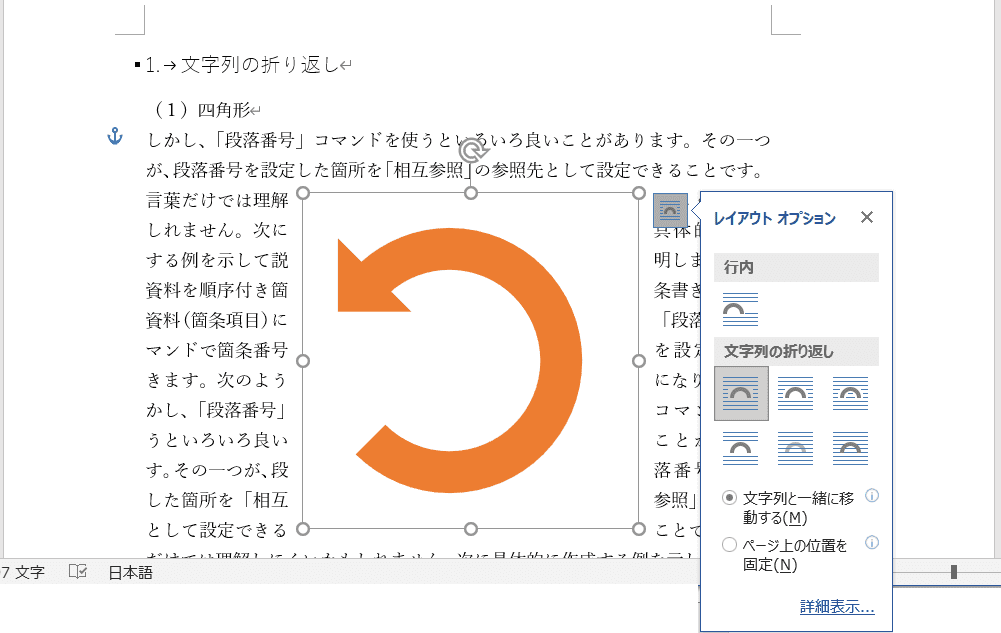
図を選択して、右クリックで「レイアウトオプション」のメニューを表示して配置を選択することもできます。次に右クリックの「レイアウトオプション」で、図の配置方法を「行内配置」から「文字列の折り返し」に変更する例を示します。
描画キャンバス
図は本文の中に直接挿入するほか、描画キャンバスを作成してキャンバスの上に図を挿入・配置することができます。描画キャンバスを使うと次のメリットがあります。
- 描画キャンバスと地のテキストとは明確に区別されます。
- 描画キャンバス全体に背景を付けたり、枠線のスタイル設定ができます。
- 描画キャンバスを移動するとキャンバス上の図が一緒に移動します。
描画キャンバスは、リボン「挿入」の「図形」コマンドから作成したり、リボン「描画」の「挿入」から作成できます。また、図形挿入時に描画キャンバスを自動的に作成するように設定できます。これは、「ファイル」タブの「オプション」から「Wordのオプション」ダイアログを表示し、「詳細設定」で「オートシェイプの挿入時、自動的に新しい描画キャンバスを作成する」にチェックを入れます。
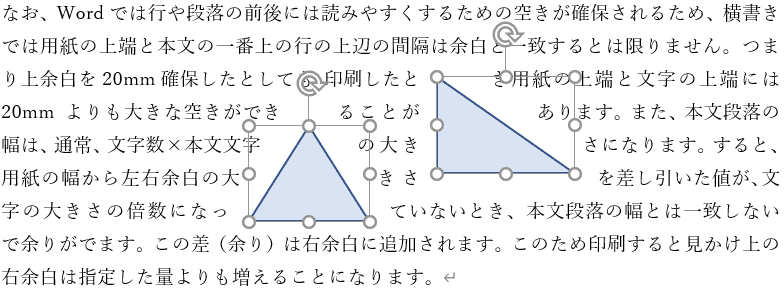
次の図は、二つのオートシェイプを、本文の中に配置した例です。二つのオートシェイプはそれぞれ図の配置オプションを独立に設定できます。


次の図は、本文中に描画キャンバスを挿入して、描画キャンパス上に二つのオートシェイプを配置した例です。オートシェイプは描画キャンバスの内部で移動できますが、描画キャンバスの外に異動することはできません。また、図の配置オプションの指定はできません。


図の管理
図オブジェクトの選択と表示
ページの中の図は、リボン「レイアウト」の「配置」グループにある「オブジェクトの選択と表示」で一覧できます。「オブジェクトの選択と表示」は、図を選択すると表示される図 2図の書式タブ、図 4図形の書式タブなどにもあります。


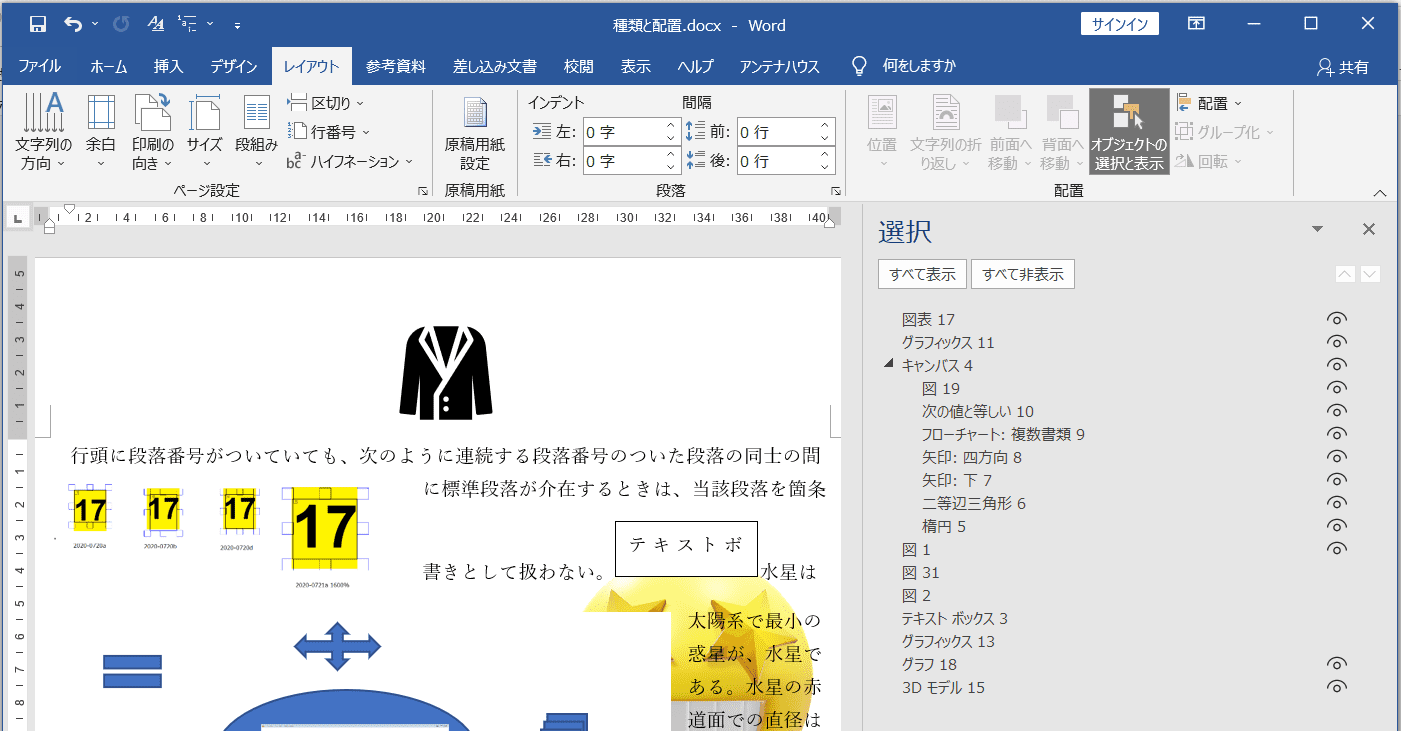
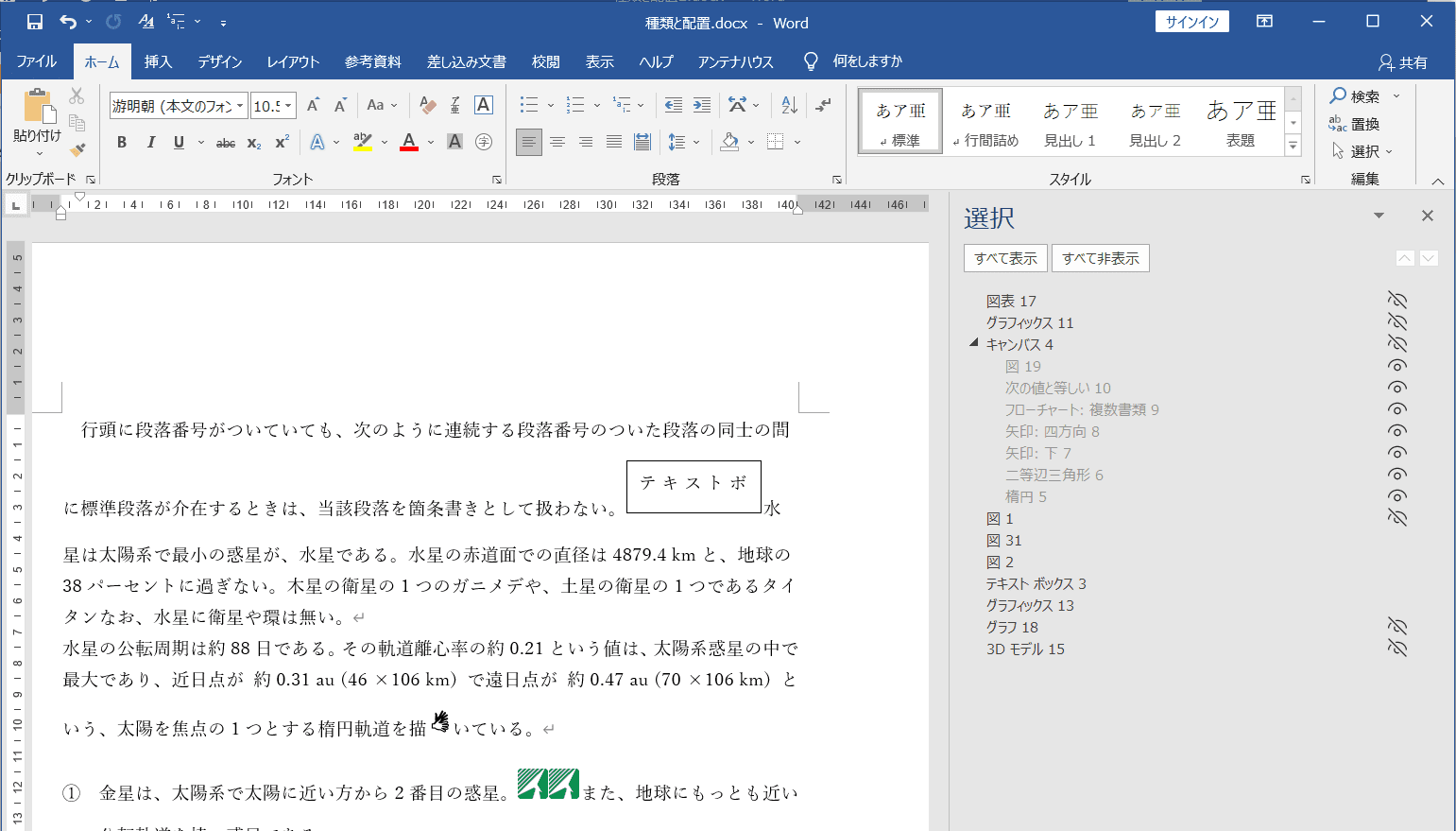
「オブジェクトの選択と表示」をクリックすると、「選択」ウィンドウが開いてページの中にある図オブジェクトの一覧が表示されます。


選択ウィンドウ上では、各図オブジェクトに名前がついています。名前の既定値は、①種類と②番号で構成されています。①種類はリボンの図グループのコマンドの種類に対応しており、②番号は挿入順になっています。
選択ウィンドウ上で、図オブジェクトの名前をクリックすると、文書編集ウィンドウ上の図が選択されます。
図オブジェクトの名前を変更する
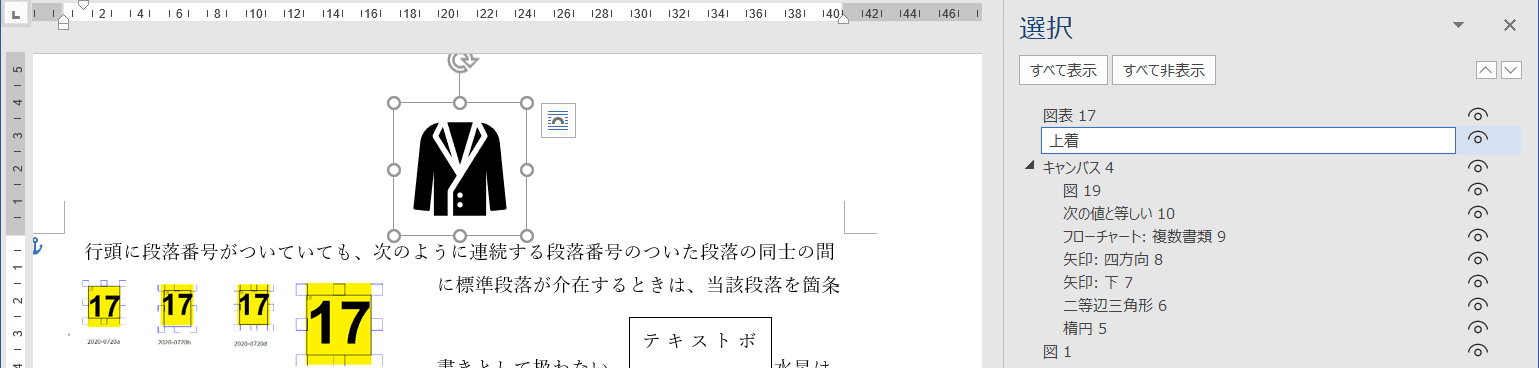
図の名前は変更できます。次の例では、「グラフィックス11」と名前のついたオブジェクトの名前を「上着」に変更しました。


図オブジェクトのレイアウト設定状態確認
選択で表示される図オブジェクトには、右端にアイコン![]() が表示されているものと表示されていないものがあります。
が表示されているものと表示されていないものがあります。![]() が表示されているのは図のレイアウト設定が「文字列の折り返し」設定になっているもので、表示されていないのは「行内」になっているものです。
が表示されているのは図のレイアウト設定が「文字列の折り返し」設定になっているもので、表示されていないのは「行内」になっているものです。


表示・非表示の切り替え
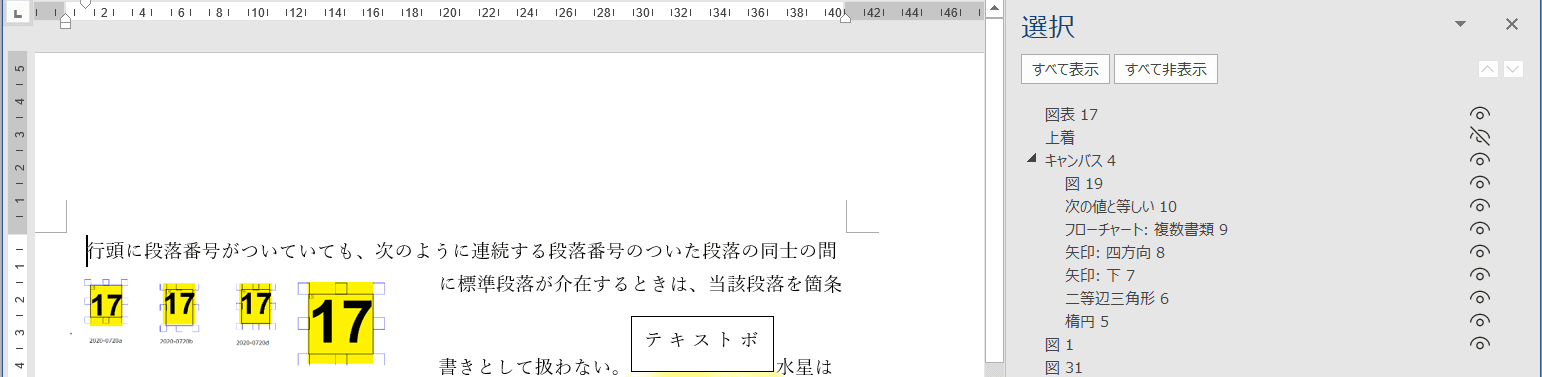
レイアウト設定が文字列の折り返しになっている図オブジェクトは「すべて表示」または「すべて非表示」のボタンをクリックして表示と非表示を一斉に切り替えできます。図オブジェクトを非表示とすると編集中文書の文字だけを印刷したり、文字だけをPDFにしたりできます。次の図は、「すべて非表示」に変更した例です。


すべて非表示としても、配置を「行内」に設定した図オブジェクトは表示されます。描画キャンバスはキャンバス全体の表示・非表示が切り替わります。
![]() アイコンをクリックして、図オブジェクトをひとつずつ「非表示」にできます。次は「上着」のみを非表示に設定した例です。
アイコンをクリックして、図オブジェクトをひとつずつ「非表示」にできます。次は「上着」のみを非表示に設定した例です。


文字列の折り返し配置
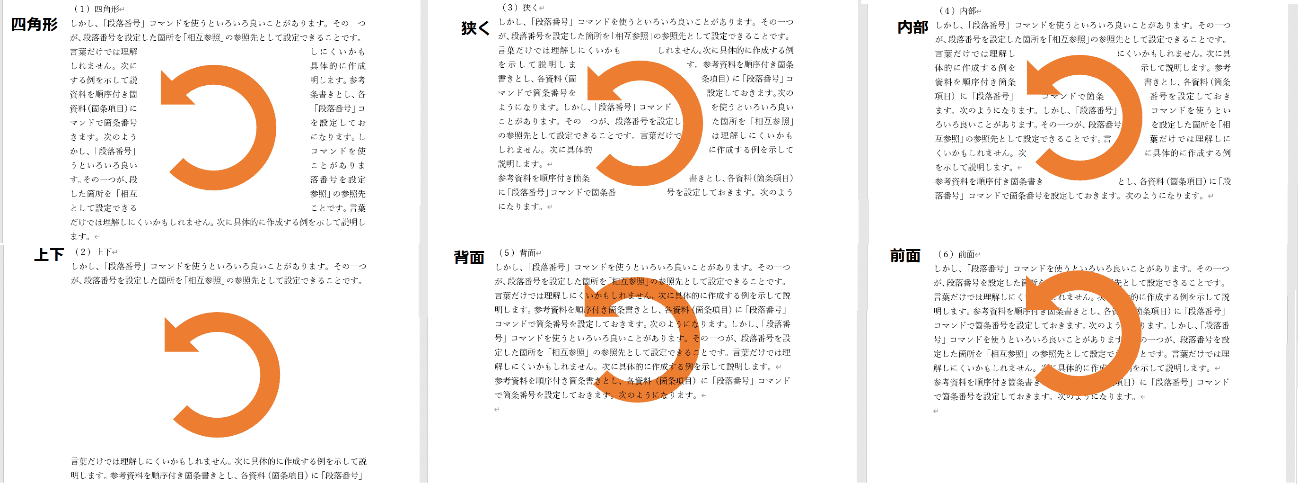
文字列の折り返しには、次の表に示すように6種類の配置パターンがあります。行の中の文字の進み方は、6つのパターンとも左端から右端まで書き進み、右端が行末(行の折り返し)となります。文字が図の左右や内部にどのように配置されるかが異なります。文字と図の関係の例は、図 27文字列の折り返し6パターンを参照してください。
| 四角形 | 文字からなる行が図を囲む矩形を跨いで配置される。 |
|---|---|
| 狭く | 文字が図に設定されている折り返しの線の周りに配置される。 |
| 内部 | 文字が図に設定されている折り返しの線の周りに配置される。 |
| 上下 | 図がある行の範囲では、図の左右に文字が配置されない。 |
| 背面 | 図と文字が重なり、図が文字の背面に配置される。 |
| 前面 | 図と文字が重なり、図が文字の前面に配置される。 |
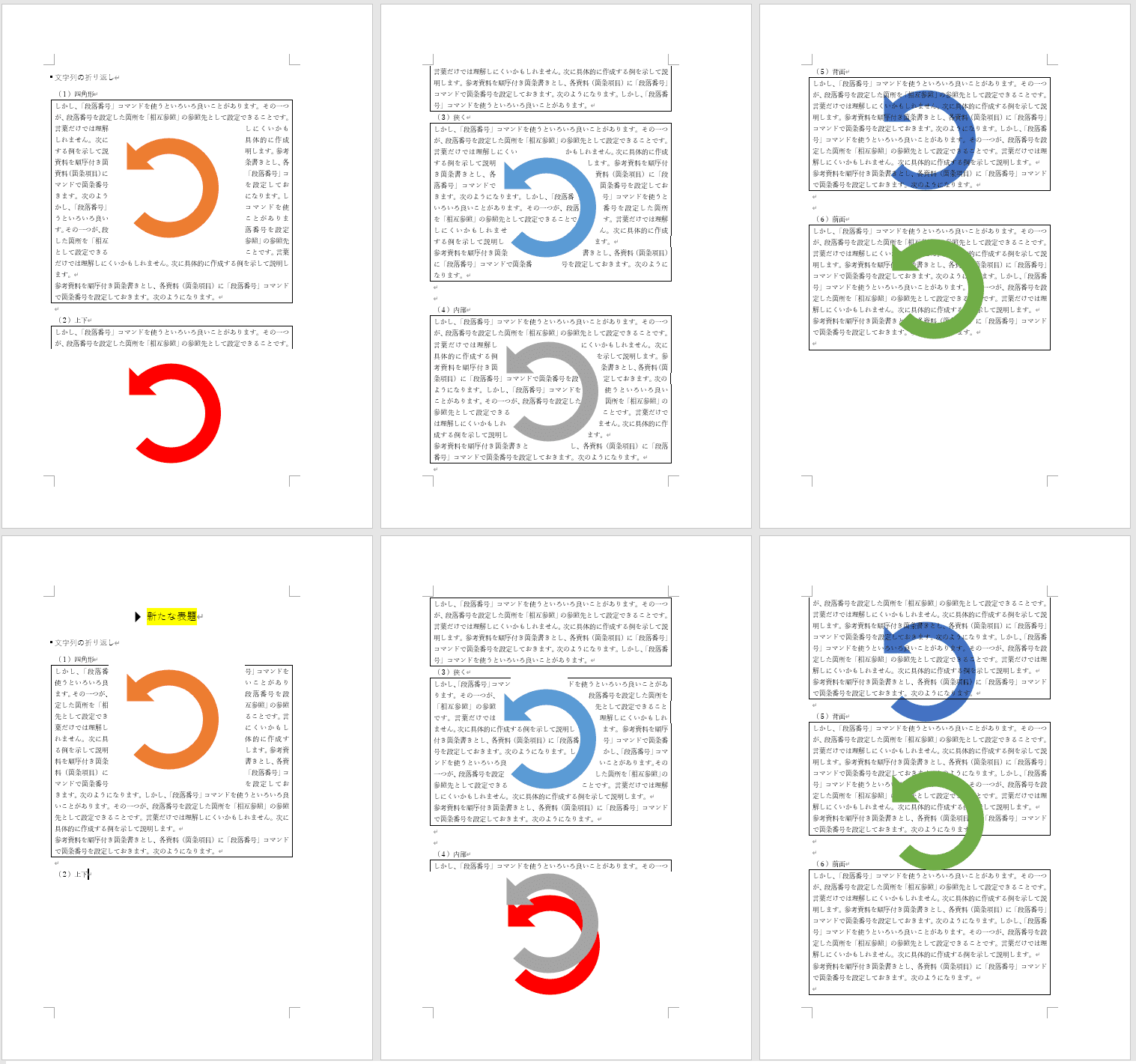
次の図に6パターンの配置例を示します。


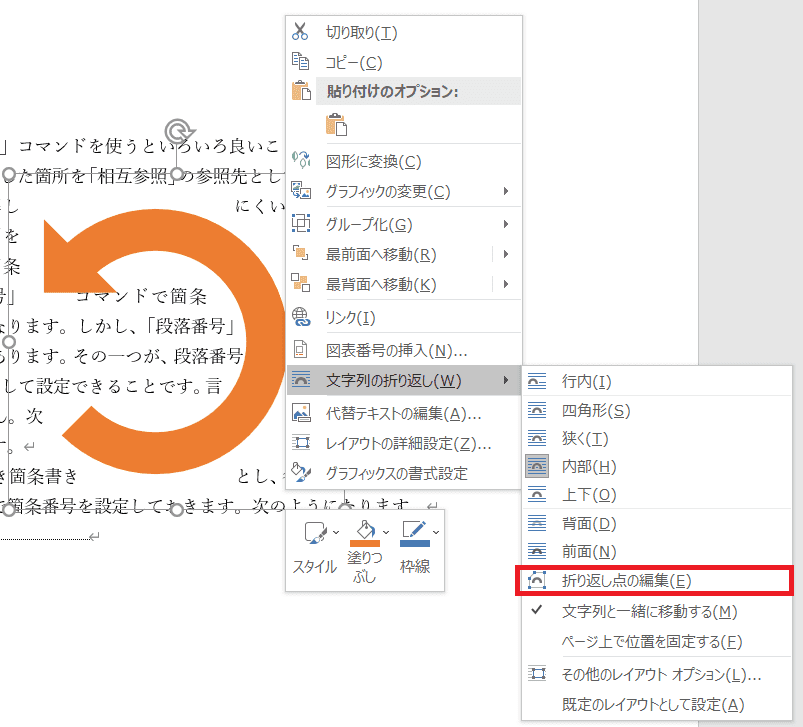
「狭く」と「内部」のときの文字の配置の違いについては、図の形状ではなく、図に設定されている折り返しの線によって文字の配置が変わります。折り返しの線は、図を選択して右クリックして表示されるメニューから「文字列の折り返し」⇒「折り返し点の編集」で変更できます。


「内部」のときとの文字の配置は折り返し点を変更した結果で変わっていることが分かります。


図形の移動
図形のレイアウトオプションで「文字列の折り返し」を選択したとき、図形の配置を文字や段落と結びつけるアンカーが設定されます。アンカーが設定された文字や段落と図の位置関係については「文字列と一緒に移動する」「ページ上の位置を固定」のいずれかを指定できます。
次の例では、選択した図のアイコンが「しかし」から始まる段落の先頭に表示されるので、この図は「しかし」から始まる段落に関係付けられていることがわかります。


ここで、「しかし」から始まる段落がページの中で移動したとき、図がどのように移動するかは、「文字列と一緒に移動する」「ページ上の位置を固定」のどちらのオプションを選択しているかで異なります。
文字列と一緒に移動する
まず、「文字列と一緒に移動する」を選択した場合を見てみます。次の操作をしてみます。
- 図形と文字列の関係6パターンについて、「文字列と一緒に移動する」を指定します。
- 文書の先頭に表題を挿入してみます。
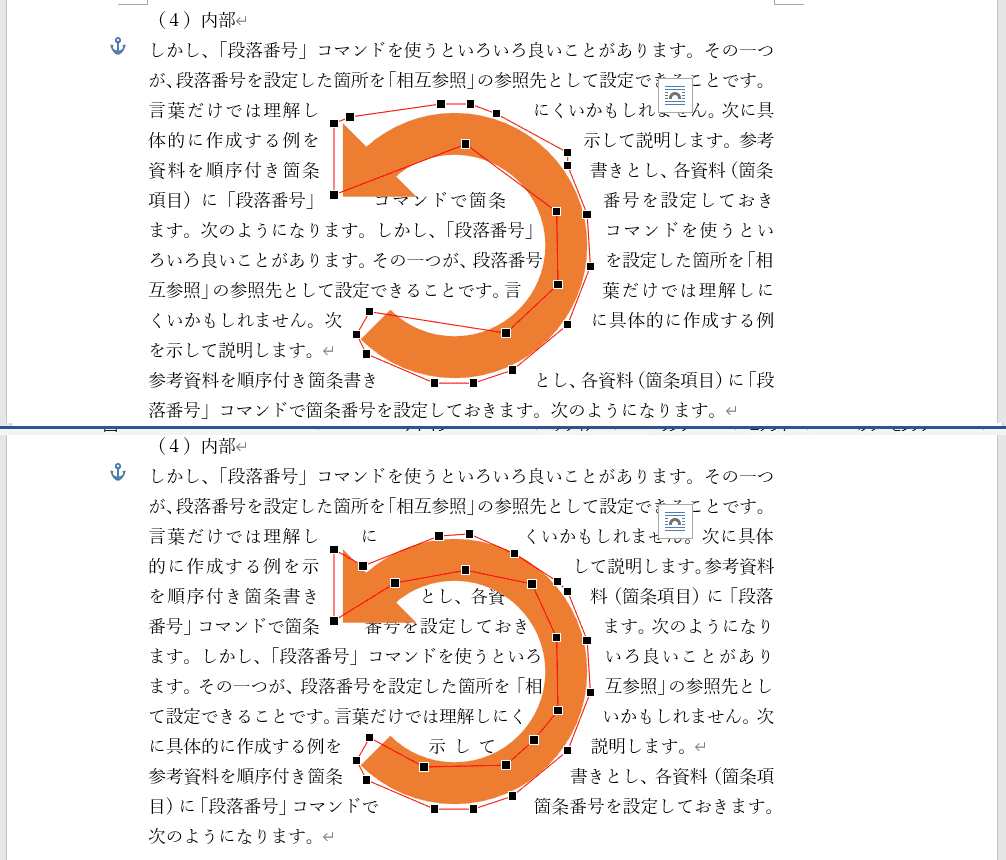
結果は次の図のようになります。上が文書の先頭に表題を挿入する前、下が文書先頭に表題を挿入した後です。


先頭に表題を挿入すると、周囲の文字列(段落)と図形の相対位置関係が維持されたままで、すべての行が下に移動していきます。
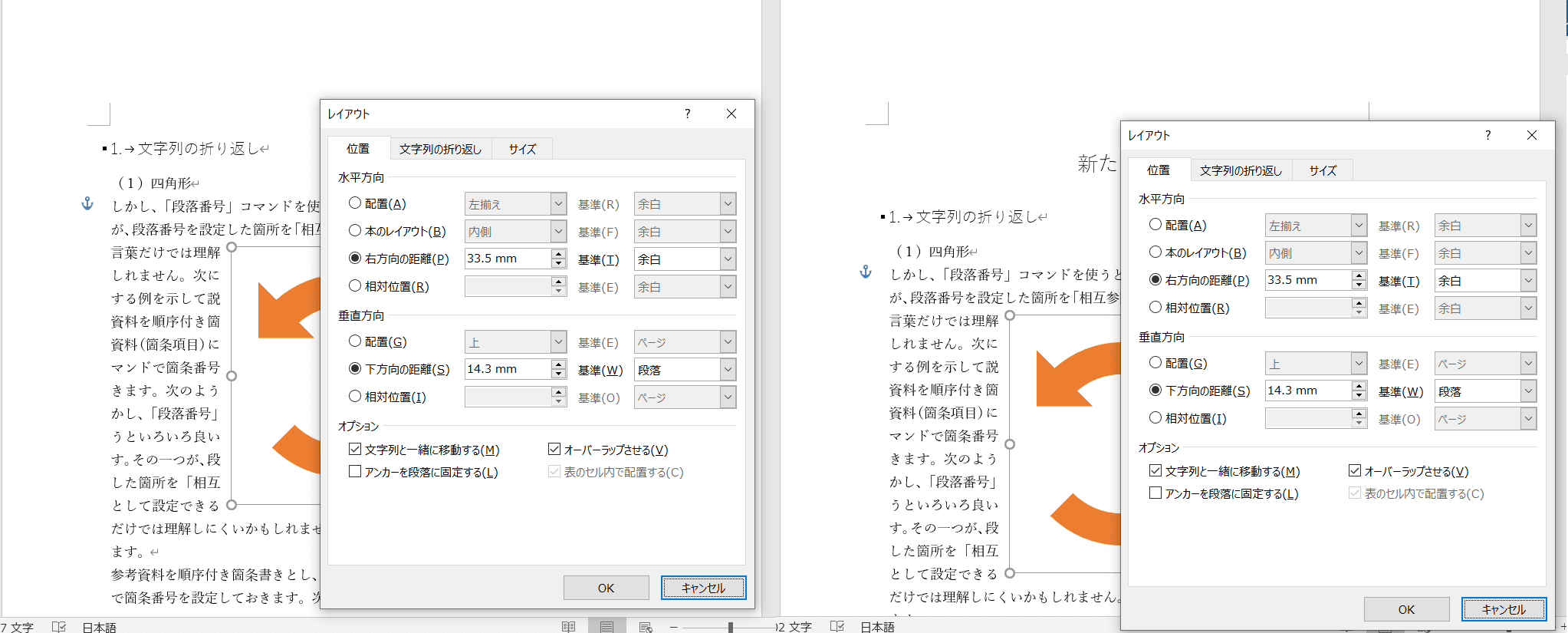
最初の図を選んで、先頭に表題を挿入する前後での詳細設定の状態の変化を確認してみます。


図を選択すると、段落の先頭の左側に錨のマーク(アンカー)が表示されます。そして、詳細設定をみると、この図は、水平方向は余白を規準にして右へ33.5mm、垂直方向は段落を規準にして下方向に14.3mmの位置に配置されています。先頭に表題を挿入すると、すでに入力されていた行全体が下に移動しますが、図の詳細設定の数値は変わりません。
ページ上の位置を固定
次に、「ページ上の位置を固定」を選択した場合を見てみます。次の操作をしてみます。
- 図形と文字列の関係6パターンについて、「ページ上の位置を固定」を指定します。
- 文書の先頭に表題を挿入してみます。
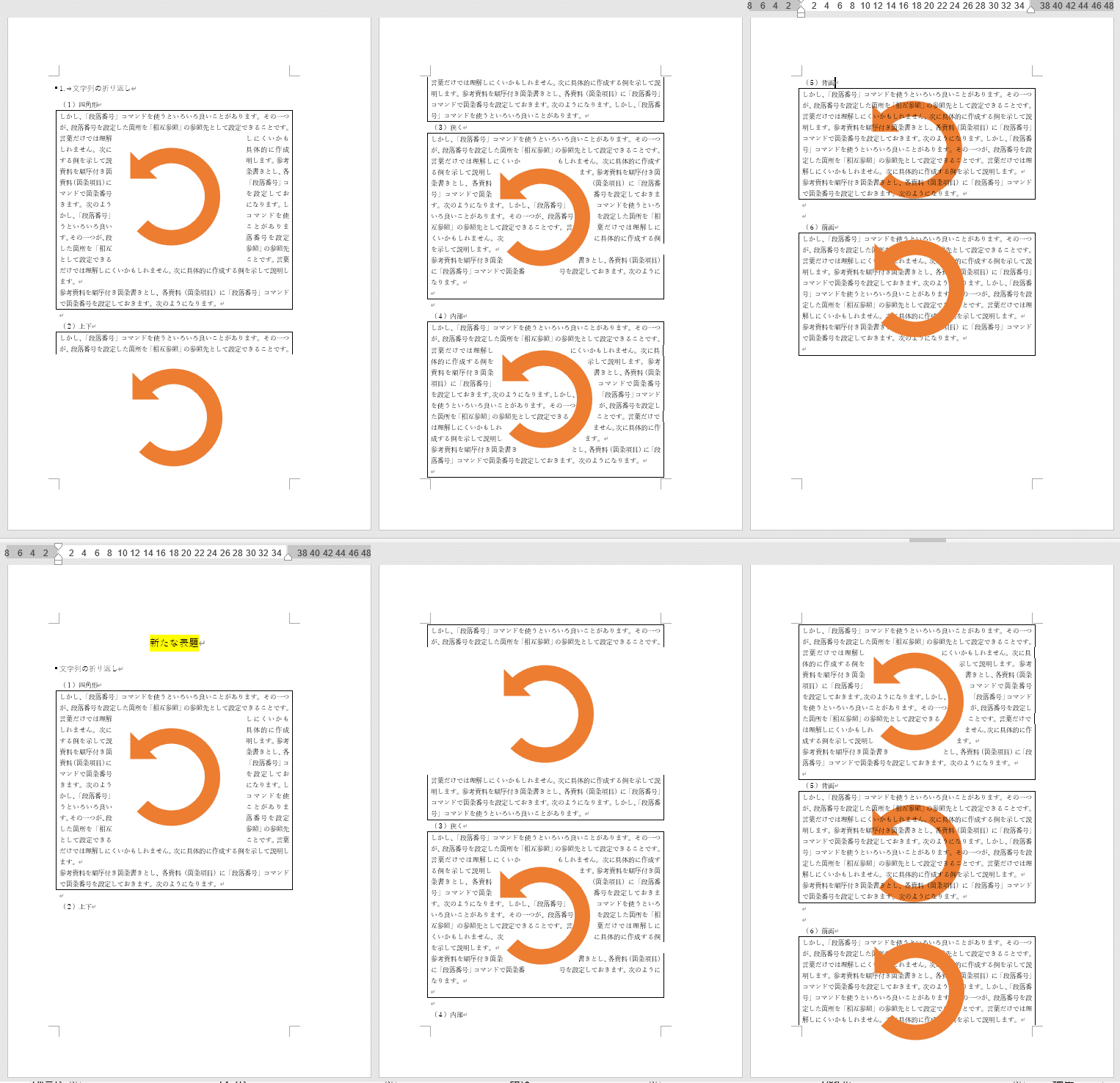
結果は次の図のようになります。図形と文字の関係が分かりにくいため、6つの図形を異なる色で塗りつぶしてみました。


文書の先頭に表題を挿入すると、表題の挿入によって行の位置が全体に下にずれます。ところが図はページ上の位置が固定されているので、行の位置がずれても図の位置は変わりません。このため図と周囲の段落(行)の位置関係が変わります。
図形位置の変化の様子は図によって異なります。最初の図から順番に選択してみると、アンカーの位置は表題を挿入した後も、挿入する前と同じ段落の先頭にあります。ところが図の位置は次のように変化しています。
- ①最初の図は表題挿入前後で同じページ内にあり、挿入する前と同じ位置に留まります。
- ②次の図は表題を挿入すると次のページに移動し、ページ内では挿入する前と同じ位置になります。
- ③3番目の図は表題挿入前後で同じページにあり、挿入する前と同じ位置に留まります。
- ④4番目の図は表題挿入前後で同じページで挿入する前と同じ位置に留まります。
このように一番大きく動いているのは2番目の図ですが、これはこの図のアンカーがある段落が1ページから2ページに移動したためです。


アンカーのある段落がページを移動すると図も一緒にページを移動して、ページの中では移動する前と同じ位置に配置されます。
アンカーの役割
アンカーの役割について確認してみます。水平方向と垂直方向に分けて確認してみましょう。
アンカーの位置―水平方向
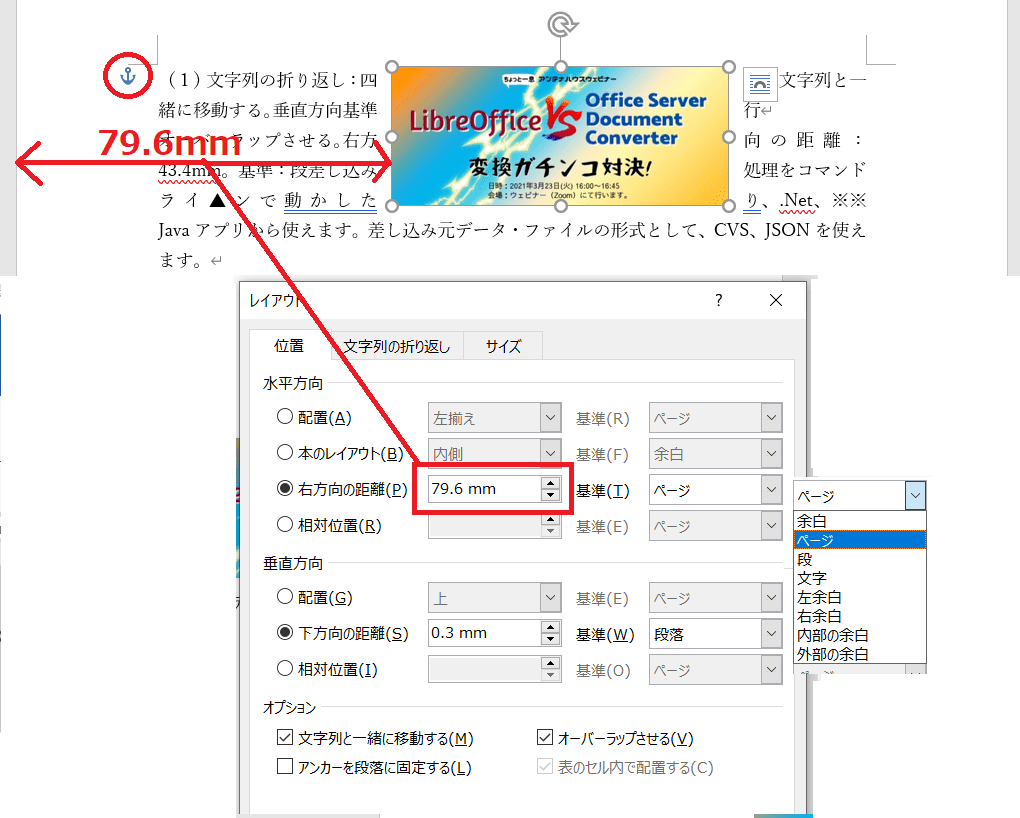
(1)アンカーの左右方向の位置は、既定値では左の余白になっています。図の位置設定の寸法はアンカーの位置を規準にしているわけではなくて、レイアウト詳細設定で基準とした項目からの位置になっています。


この例では図の水平方向配置はページの端から79.6mmの位置になっていて、アンカーからの距離ではありません。
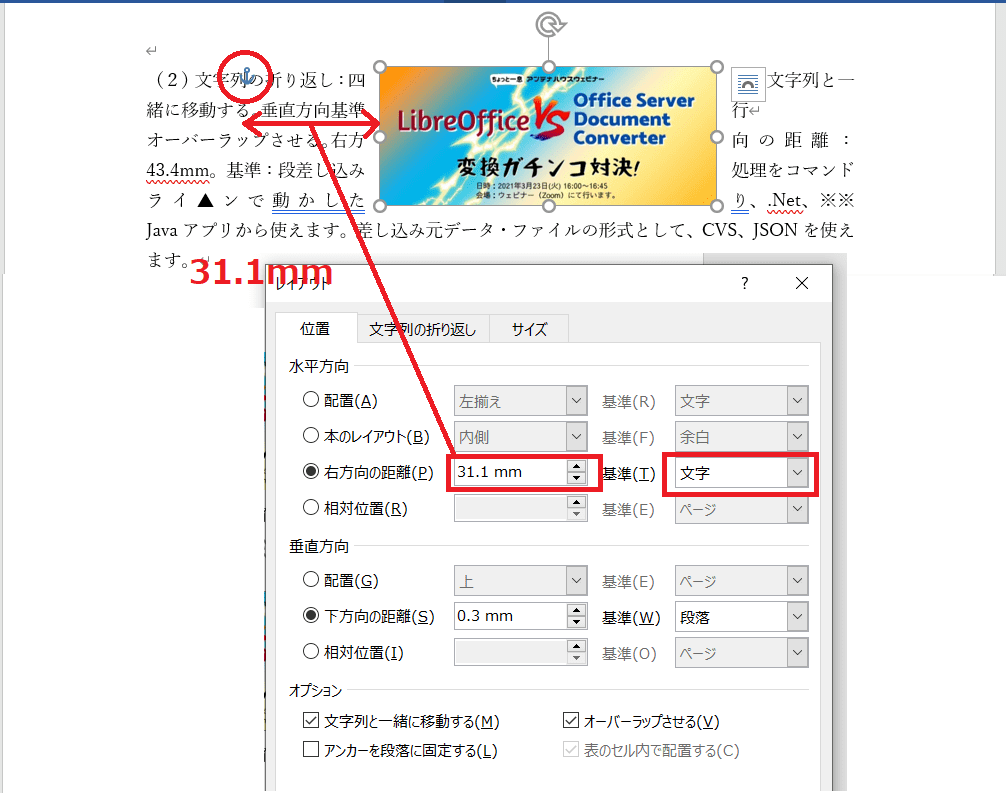
(2)アンカーの位置は既定値では段落単位です。レイアウトの詳細設定で基準とする項目を水平方向では文字を選択でき、その時に限り、アンカーは文字と結びつきます。水平方向の基準位置として「文字」を指定できます。このとき、アンカーの水平方向の位置を文字単位で移動でき、またアンカー(を指定した文字)と図形の水平方向の距離を指定できます。


アンカーの位置―垂直方向
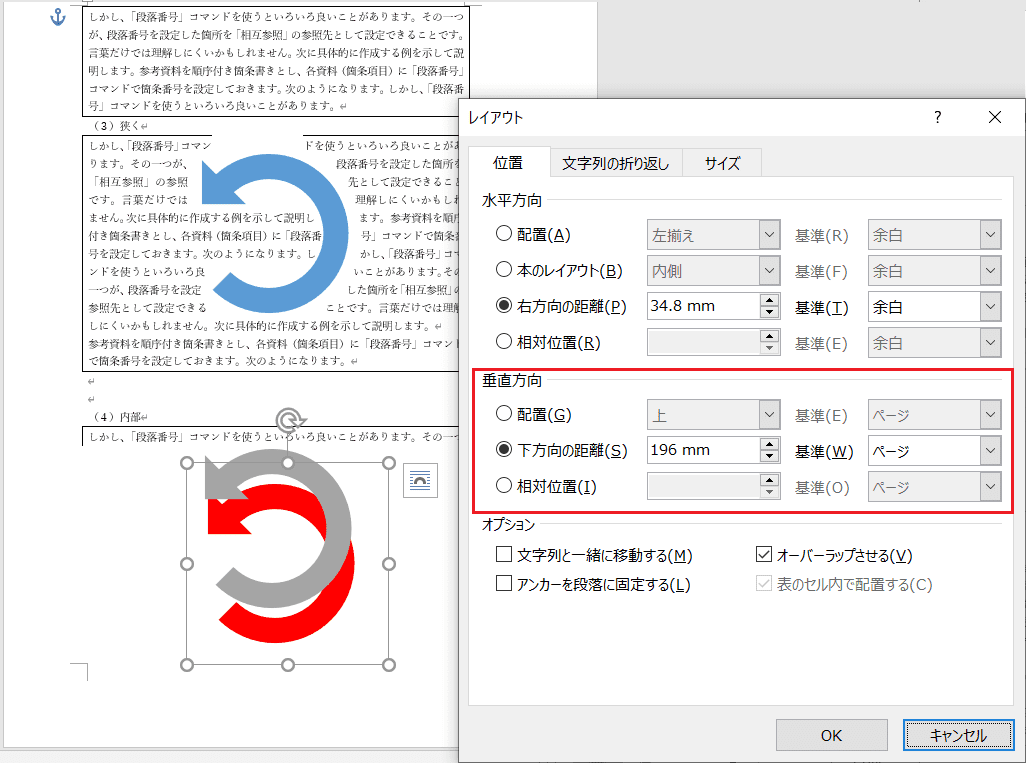
(1)アンカーの垂直方向の位置は、既定値では段落になっています。図形の位置設定の寸法はアンカーの位置を規準にしているわけではなくて、レイアウト詳細設定で基準とした項目からの位置になっています。
また、垂直方向では行を選択できアンカーは行と結びつきます。


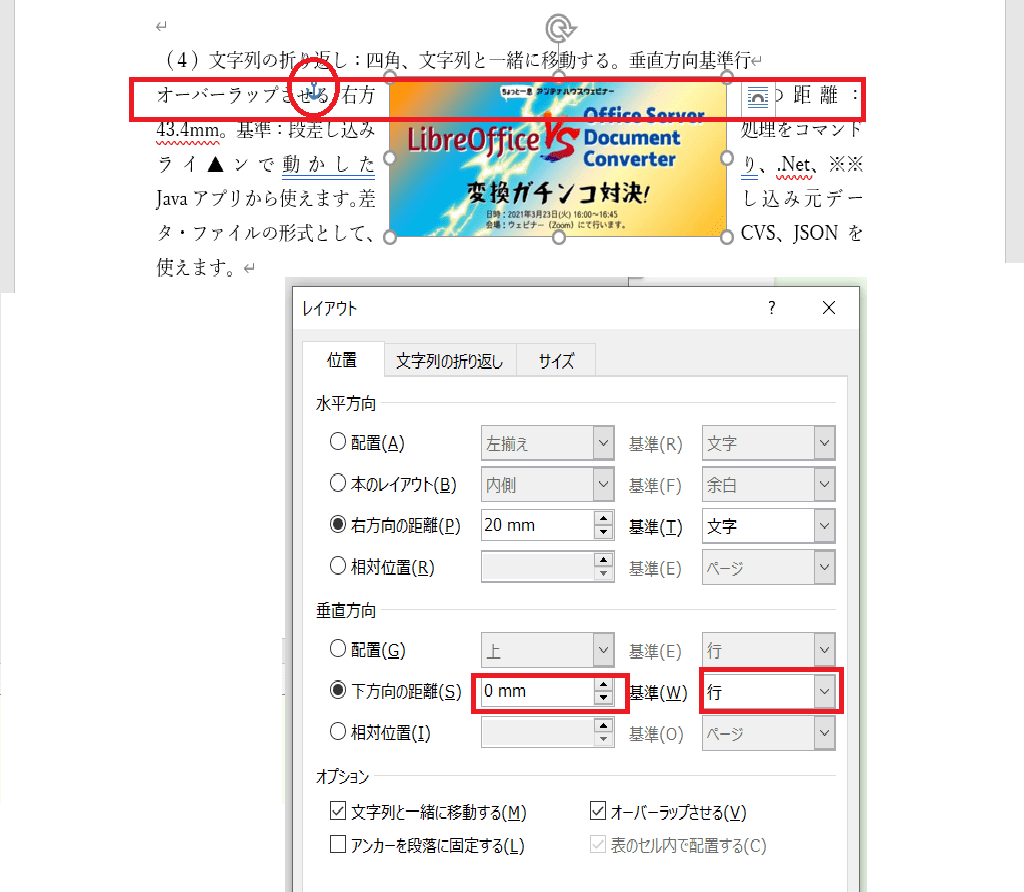
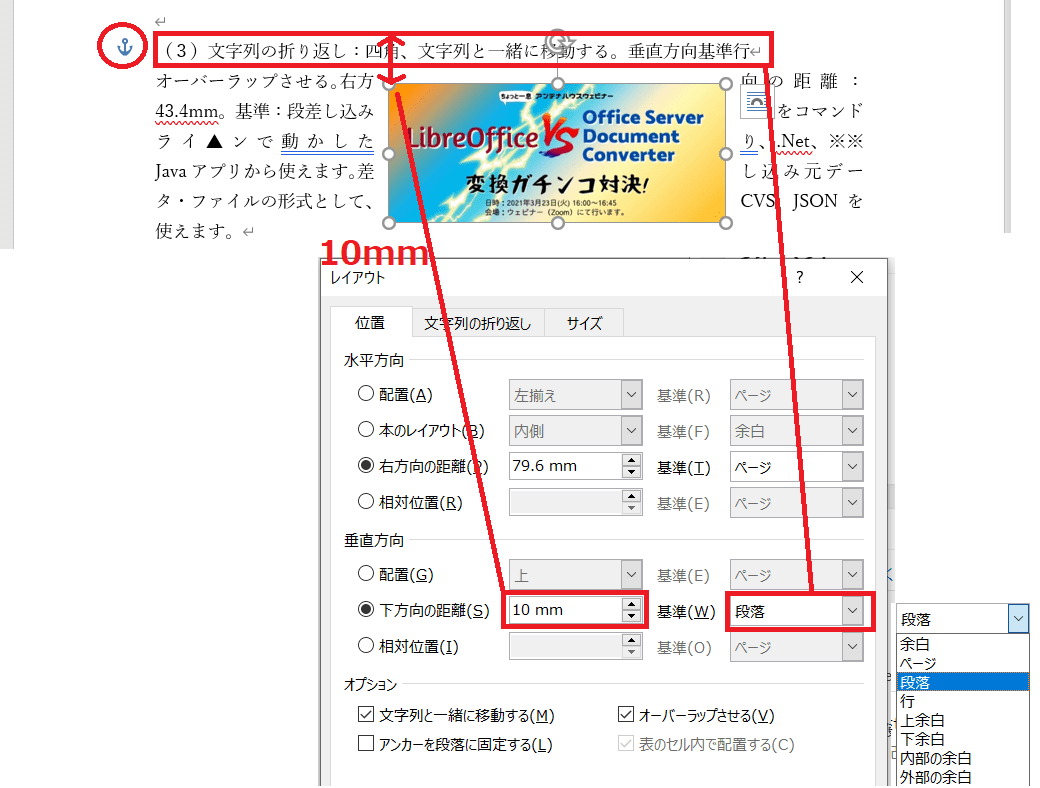
この例では、垂直方向の基準が段落になっており、段落から図形までの距離が10㎜です。
(2)垂直方向の基準位置として「行」を指定できます。このとき、アンカーの垂直方向の位置を行単位で移動でき、またアンカー(を指定した行)と図形の垂直方向の距離を指定できます。