Microsoft WordからPDFとWebページを簡単に作成する方法―マニュアルや報告書をワンソースマルチユースで公開するために
更新日:

このページの目的
現在はマニュアルやレポートなどの長い文書を公開するときはPDFファイル形式が多くなっています。しかし、特にスマホで閲覧することが増えていることを考えると、PDFだけではなくスマホでも読みやすいWebページとしても公開するのが望ましいでしょう。
ここでは、Microsoft Wordで編集した報告書やマニュアルなどの文書をPDFとスマホで読めるWebページとして作成する方法と事例について解説します。
この記事は、2024年1月30日に行われた「ちょっと一息・アンテナハウスウェビナー」の内容をもとに、Webページとして適切にするように変更を加えたものです。ウェビナーの録画はYouTubeのアンテナハウスPDFチャンネルで公開されています。次からご視聴いただけます。
Wordで作成した文書はPDFで公開するのに向いている
Wordは、多くの人が使い慣れている文書編集のデファクトスタンダードです。編集機能が非常に充実しており、長文でも編集がしやすいという特徴があります。Wordで編集した文書からPDFを作成するのは特別なスキルは不要です。
Wordの編集はWYSIWYG方式
Wordの編集はWYSIWYG方式といいます。WYSIWYGはすでに死語になりつつあるかもしれません。もともとは1980年代半ば、Macintoshやページプリンタが登場した時に流行った言葉で、画面上に配置したレイアウトと印刷出力結果とが一致する編集方式です。
つまり、Wordの編集機能はもともと書面出力向けを想定していることになります。PDFは書面をデジタル化したファイル形式であり、 現在は、Wordで作成した報告書やマニュアルをPDFにするのは簡単にできます。このようにして、Wordで作成した文書はPDFとして配布されることが多くなっています。
PDFによるファイル公開のデメリット
しかし、PDFファイルで公開したときの一番大きなデメリットは、スマホの閲覧に向かないということです。 このことは日ごろから実感している人が多いでしょうが、敢て説明すると次のとおりです。
PDFファイルは、書面をデジタル化したものですので、デファクトでのサイズはA4サイズになります。A4サイズはかなり大きなサイズなので、スマホの小さな画面にPDFのページ全体が入るように表示すると、文字がほとんど読めないほど小さくなってしまいます。
文字を読むためにはPDFの表示画面を拡大する必要があります。しかし、表示画面を拡大するとPDFで文字が配置されている領域がスマホの画面からはみ出してしまうため、上下左右にスクロールしながら読むことが必須になります。結果、とても読みにくいことになります。
PDFによる公開は大変簡単で便利ですが、現在、情報の閲読環境の中心がスマホに移行しているということを考えると、PDFがスマホで読みにくいのは致命的な問題です。
Webページの特性
こうしてみますと、Wordで作成したマニュアルや報告書をWebページで簡単に公開できると好都合です。しかし、これはなかなか一筋縄ではいきません。それはなぜなのかを理解し、どうしたら良いかを考えるにはWebページの特性について検討する必要があります。
Webページのレイアウト
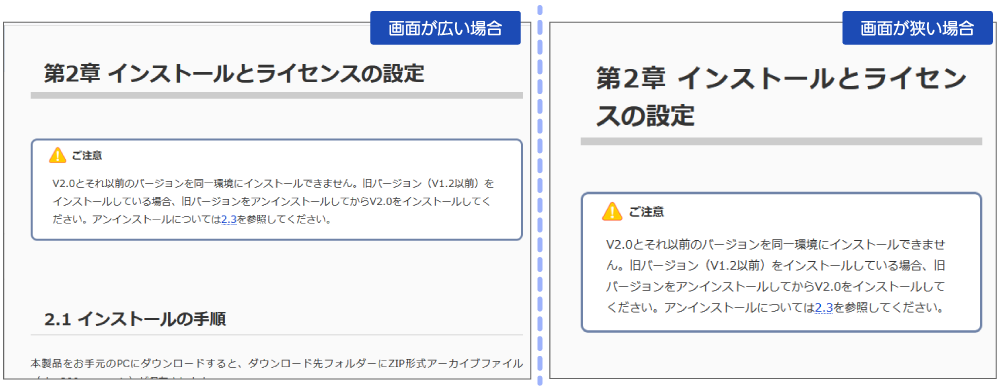
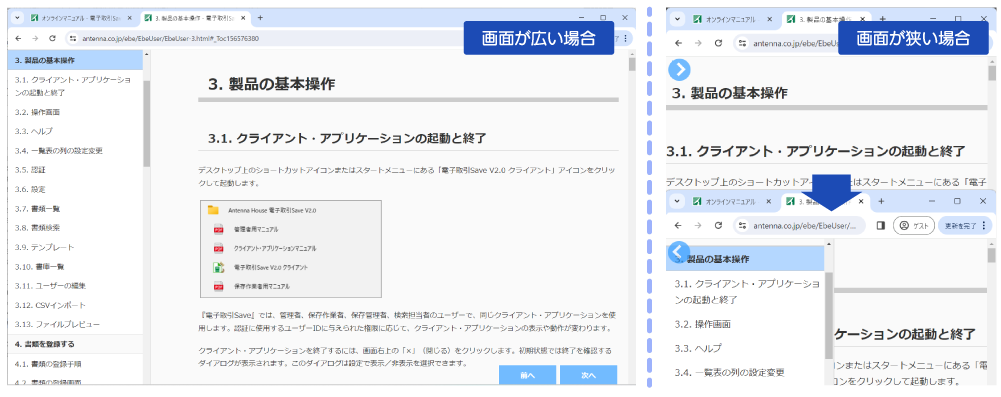
Webページはブラウザで閲覧します。Webページはいろいろなタイプのレイアウト指定ができますが、その中で典型的な方式がリフロー方式です。リフロー方式というのは、以下に示すように、ブラウザがWebページを表示するときに、閲覧画面に合わせて行の折り返し位置をダイナミックに決定するものです。


上の例ですと、左側のように広い画面では一行の長さが少し長くなっています。右側のように画面を狭くしたときには短い位置で折り返されています。
Webページの滞在時間は短い
Webページは、リンクを辿りながら拾い読みする人が多いと思います。その結果一つのページの滞在時間は非常に短くなります。実際に弊社のWebページをアクセス解析すると、大半のページの滞在時間は30秒~1分の範囲です。長くても1分程度で、2分滞在するWebページはほとんどありません。
そこが紙とWebの本質的に異なる点です。紙の場合、一章が数十ページになっても、それを時間をかけて精読することが稀ではありません。しかし、帯のように長いWebページを時間をかけて精読する人はほとんどいないでしょう。
そうなると、マニュアルや報告書のような長い文書は情報単位で分割することが必要です。
マニュアルや報告書のWebページの機能要件
長い文書を分割して複数のページの塊として公開する場合、必然的に次のような機能要件が生まれます。
- 目次を起点として、読みたい見出しからページにいつでも移動できること
- 分割したページ間をうまくリンクを辿って読むことができること
- 検索などで情報を絞り込んで即座にアクセスできるようにすること
目次を常にアクセスできるようにどこかに表示しておき、そこから章や見出しを選んでジャンプして見に行けるようにすることでナビゲーションの機能を持たせられます。ただし、画面が狭い時は常時表示するのではなく目次をアイコンにしておいてワンクリックで目次を表示できるようにするといった工夫も必要です。
また、文章をばらばらに分割するため、文書間のリンクがあるというのが大変重要です。文書の中で、現在自分が読んでいる位置が分かるようにぱんくずリストを作ることや、狭い画面で情報を探しやすいよう、絞り込みの機能あるいは検索の機能があることも非常に重要になります。
スマホを想定するWebページの要件
また、スマホで閲覧することを想定すると画面が小さいということも配慮する必要があります。
画面が小さく一度に表示できる領域が狭くなるため、小さな段落で一つの段落の行数を少なくして文を短めにすると読みやすくなります。ブロックを横に並べるレイアウトや二段組はできません。左右の余白やインデントを使うと狭い画面がさらに狭くなってしまうので、できるだけ左右の余白は使わない方が良いでしょう。
レスポンシブデザインが必須に
現在のWebページは、スマホのみを想定して、コンテンツを縦方向に長く配置するデザインパターンも多くなっています。
しかし、マニュアルや報告書のように長い文書のコンテンツの閲読環境にスマホのみを想定するのは無理があります。そうするとレスポンシブデザインの採用は必須と考えられます。
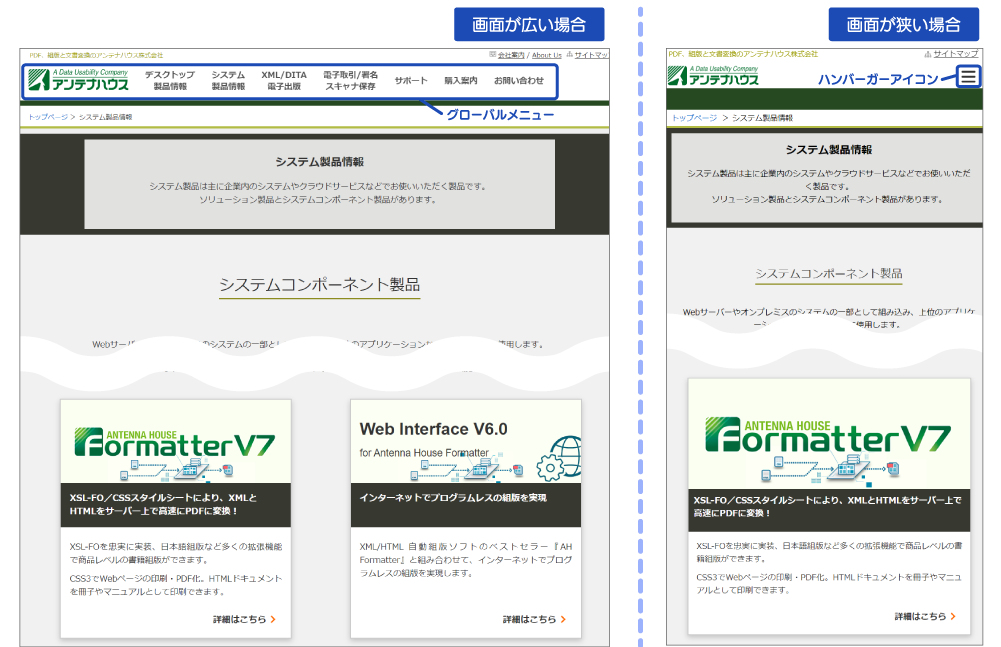
レスポンシブデザインは基本的に、ノートPCのような横長で広い画面とスマホのような縦長で狭い画面での両方に適合するように画面幅で表示を切り替えるという方式です。画面が広い時はオブジェクトを横方向に配置して、画面が狭い時は縦方向に配置するということが基本です。具体的な例として弊社のWebページを紹介します。


上の画像はシステムコンポーネント製品のwebページです。このページは、広い画面では製品の紹介のブロックが横に配置されており、上の方のグローバルメニューは横に並べて配置されています。画面を狭くすると、製品の紹介は縦方向に1列に並び、グローバルメニューはハンバーガーアイコンに変わります。こういったやり方がレスポンシブデザインの基本です。
ワンソースからPDFとリフローWebページを作成
PDFとWebページの両方で公開
WebページはPDFとは違って長期に保存することはできません。帳票などの保存しておきたいものはPDFによる文書化が必須になります。従って、今後もPDFがなくなることはないといえるでしょう。
しかし、閲覧環境としてスマホが増えていることを考えると、スマホにも適合するWebページも用意していくことが求められます。
例えば、官公庁・行政の報告書類などは、幅広く国民・市民が閲覧するものです。また、製品マニュアル、サービスマニュアル、業務マニュアル類など、問題があった時に手元のスマホでさっと情報を探したいこともあります。
このような文書は、PDFのみではなく、スマホでも見やすいWebページとして公開されると良いでしょう。
ワンソース・マルチ出力を簡単に実現する
先に述べたとおり、WordからPDFを作るのは既に簡単にできるようになっています。一方で、Wordで書いた原稿をWebページにするというのは少し難しい課題になります。
アンテナハウスでは、Wordで書いた原稿からPDFを作るだけではなく、Webページとしても作成できる、ワンソース・マルチ出力を簡単にするために『HTML on Word』を開発・販売しています。これはWordで書いた文章をスマホでも見やすいWebページに簡単に変換するツールです。
弊社の運用例
弊社の製品のマニュアルは、Wordで作成してPDFで配布しているものが多かったのですが、最近ではWordからWebページを作成してPDFとWebのマルチ形式で公開するようにしています。今回は、『HTML on Word』でWebページを作成している例をご紹介します。
アンテナハウスの運用例『電子取引Save』
『電子取引Save』とは、電子取引したデータを簡単にデジタル保存できるツールです。オンラインマニュアルのページではHTML版とPDF版を並べて公開しており、これはHTML版です。


『電子取引Save』のマニュアル
https://www.antenna.co.jp/ebe/manual-online.html
左側に目次、右側に本文で構成されており、目次から本文に自由にジャンプができます。画面が狭い場合には目次が隠れるようにレスポンシブにも対応しており、ページ間の参照先へのジャンプも機能します。
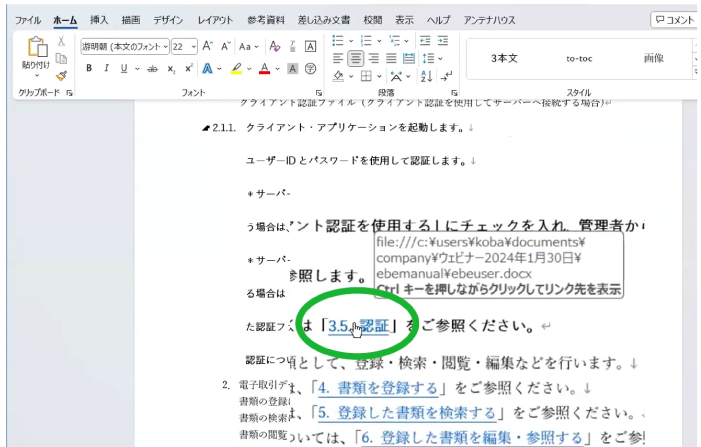
次の画像は、Webページの元となったWord文書の編集画面です。目次もWordで自動的に作ったものです。本文中の参照先へのリンクはWordの機能で設定してあります。


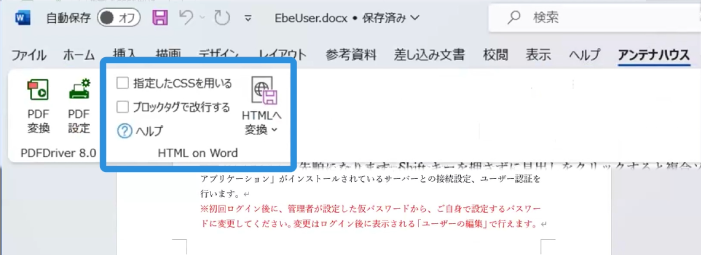
このWordの原稿から『HTML on Word』のアドインを使ってWebページに変換することができます。製品の中にはサンプルのCSSも用意されているため、変換の際にCSSを指定することでレイアウトの整ったWebページを簡単に作ることができます。


ワンソース・マルチ形式公開推進に向けて
ベストプラクティス(推奨事項)
このように、Wordの原稿をWebページとして公開することが簡単にできるようになってきていますが、実は、Webページとしてもうまく作るにはWebページを意識した文書の書き方をすることが重要です。
つまり、情報単位を簡潔にして文書を区切り、段落を小さくして文も短くする必要があります。
特にWordのスタイル機能を使う編集は、Webページ化する際にも重要であるため、これを使いこなせることが望ましいものの、この機能を理解して使いこなすにはある程度のスキルが必要です。
見出しスタイルを使ってWordを編集するということについては、弊社のWebページで詳しく紹介している記事がありますのでぜひこちらもご覧ください。
『HTML on Word』ならうまくいかないときはWordで簡単に直せる
『HTML on Word』はWordのプラグインメニューで変換ができるので、変換してみてうまくいかなかったらすぐにWord文書を直すという、試行錯誤で気軽に使ってみることができます。
製品ページでは評価版も提供しています。ダウンロードしていただくと、30日間使用することができますので、まずはお試しいただければと思います。
『HTML on Word』は現在V2.0ですが、ナビゲーション機能、情報の絞り込み、レスポンシブ機能などへの対応はまだまだ強化する予定ですので、ご期待ください。
ウェビナー動画では、実際に『HTML on Word』を使ったデモをご覧いただくことができます。こちらも併せてご覧いただき、参考にしていただけたら幸いです。