ハイパーリンクとは何? Microsoft Wordのハイパーリンク編集機能の概要とWebページのハイパーリンクに変換する方法
はじめに
Webページ(HTML)の便利な機能のひとつにハイパーリンクがあります。HTMLのハイパーリンクはリンク元となる文字や画像など(アンカー)に参照先の情報を設定し、ブラウザでアンカーをクリックすると参照先ぺージまたはページ内の特定位置を表示する機能です。
WordにはHTMLに似たハイパーリンクを作成する機能があります。Wordではページ内の特定の位置を示す識別子(id)をブックマークといい、Wordのハイパーリンク編集機能ではブックマークを自動的に作成することもできます。そこでWordでdocx文書を編集するときにハイパーリンクを設定し、docx文書をHTMLに変換すると、HTMLでハイパーリンクを編集するよりも効率的にできることがあります。
本記事では、HTMLのハイパーリンクの仕組みを簡単に説明します。次にWordでハイパーリンクを作成する方法を説明します。最後にWordのハイパーリンクをHTMLのハイパーリンクに変換する例を紹介します。
- ご注意
-
Wordの機能はバージョンによって変更になることがあります。本記事では主にWord 2019を使って調べた結果に基づいています。
HTMLのハイパーリンクの仕組み
HTMLの編集ではハイパーリンクの編集は手間がかかります。手間がかかる理由は、HTMLのハイパーリンクに設定する項目が複雑なことです。
HTMLのハイパーリンクは、<a>要素を使って設定しますが、これは次のように記述します。
<a href="リンクのターゲット">ハイパーテキストのアンカー</a>
リンクのターゲットは参照先ページやページ内の位置であり、ハイパーテキストアンカーはそこにハイパーリンクが設定されていることを示す表示用テキストや画像です。そこで、ハイパーリンクの編集では、<a>タグの入力に加えて次のことが必要です。
- リンクのターゲットの指定
- ハイパーテキストアンカーの入力・編集
リンクのターゲットが同一Webページ内へのリンクのときはジャンプ先のidを設定し、異なるWebページのときはそのURLやジャンプ先ページ内のidを入力します。異なるWebページとしてはHTMLのファイルのみではなく、PDFファイルなども指定できます。現在、主要なブラウザはPDF閲覧機能を備えているのでWebページからPDFへのリンクもブラウザ内でシームレスに表示できます。
WordにはHTMLと似た機能を持つハイパーリンクを作成する機能があります。次項で説明するように、Wordのハイパーリンク編集はHTMLのエディタでWebページを編集する操作よりも簡単です。そこで、Wordで編集したdocx文書を『HTML on Word』でHTMLに変換すれば、HTMLハイパーリンク編集の生産性がより高くなります。
Wordのハイパーリンク編集機能の概要
Wordではダイアログを使って対話的にハイパーリンクを設定・編集する機能と自動的にハイパーリンクを作成する機能があります。Wordの文書内でハイパーリンクのターゲットになる位置にブックマークを設定しますが、ブックマークはダイアログで対話的に作成するほか、ハイパーリンクの種類によっては自動的に設定されます。
対話的にハイパーリンクを編集する機能
Wordで対話的にハイパーリンクを設定する機能には次の2つがあります。
- Wordのリボンのリンク編集(次項参照)
- リンク貼り付け(「リンク貼り付け」を参照)
Wordのリボンのリンク編集
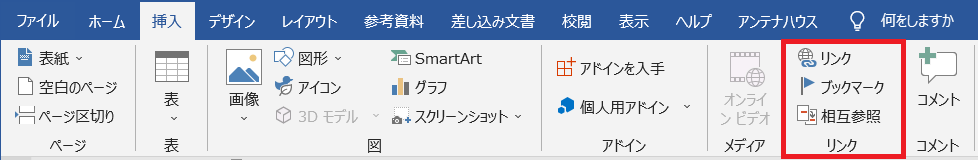
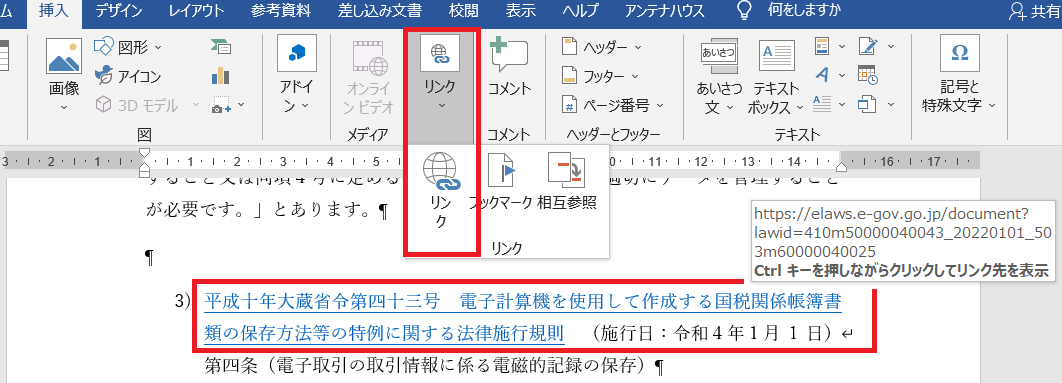
Word編集画面のリボン「挿入」の「リンク」グループには次のように「リンク」、「ブックマーク」、「相互参照」の3つのボタンがあります。


リンク編集
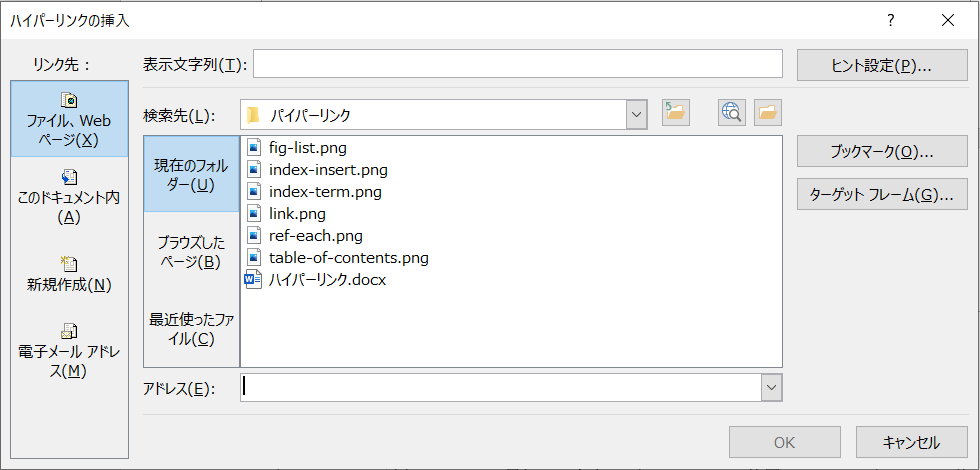
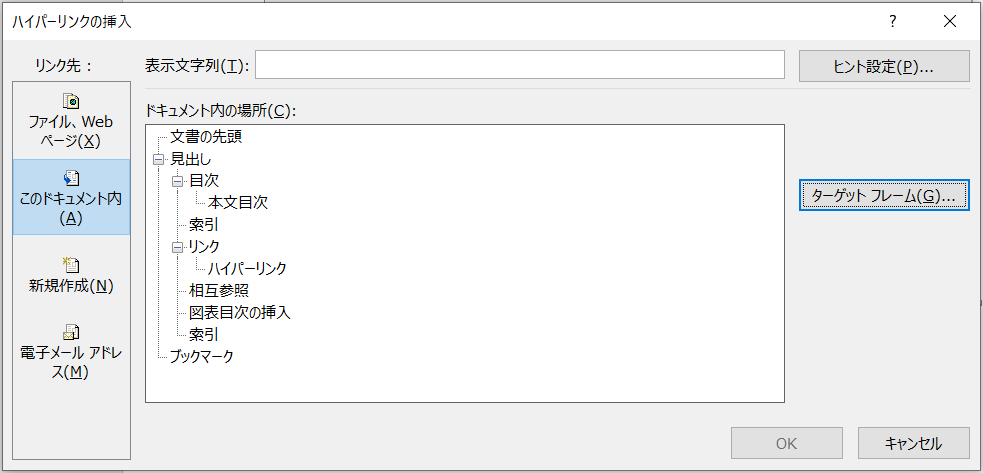
「リンク」ボタンでは「ハイパーリンクの挿入」ダイアログを開いて、リンク先と表示文字列を入力します。


リンク先は次の4種類から選択します。
- ファイル、Webページ 例:Antenna House Office Servers
- このドキュメント内(同一文書内)
- 新規作成文書
- 電子メールアドレス
同一文書内では、文書の先頭、見出しおよびブックマークを選択できます。


ブックマークの作成
ブックマークは文書内部の特定位置に設定する名前付き識別子です。Wordにはダイアログで対話的にブックマークを追加・削除する機能と、ブックマークを自動で作成する機能があります。
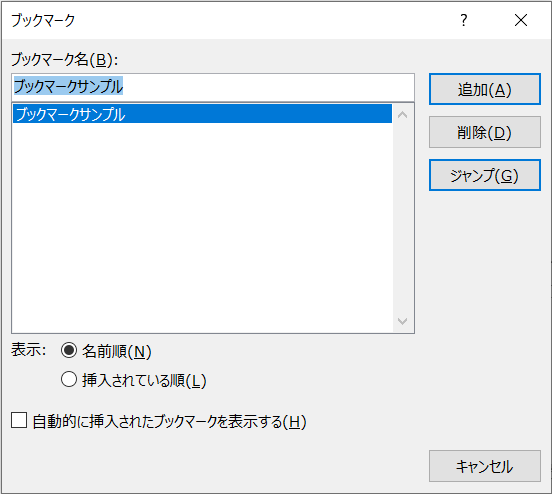
「ブックマーク」ボタンをクリックすると「ブックマーク」ダイアログが開き、任意の位置に任意の名前のブックマークを追加できます。


一方、目次作成、図表目次の挿入、リンク貼り付けおよび相互参照を設定するとターゲット位置(リンク先)にブックマークが自動的に作成されます。
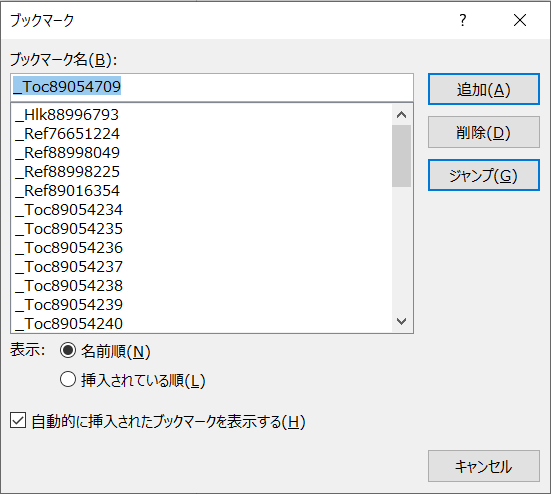
目次作成と図表目次で自動的に作られたブックマークは 「_Toc」で始まる数字、リンク貼り付けで自動的に作られたブックマークは「_Hlk」で始まる数字、相互参照で自動的に作られたブックマークは「_Ref」で始まる数字をもつ識別子です。
ブックマークダイアログで、「自動的に挿入されたブックマークを表示する」のチェックボックスをONにする(最初からONになっているときは、一度、OFFにしてからONにする)とこれらを確認できます。


ブックマークのHTMLへの変換
『HTML on Word』でdocxからHTMLに変換するとブックマークは<span id="id値></span>に変換され、ブックマークの文字列がid値となります。ハイパーリンクではid値がリンクのターゲットとして使われます。
Wordで自動的に作成されたブックマークはWordの内部では管理されておらず、編集を繰り返すたびに、古いブックマークをそのままにして、新しいブックマークを作るようです。文書ファイル内使われていないブックマークが残っています。
これをそのままHTMLに変換すると、膨大な数の不要な<span id="id値></span>ができるため、『HTML on Word』は、出力したHTMLファイルをスキャンして不要な(文書内のハイパーリンクで使われていない)id値をもつ<span id="id値></span>を削除します。なお、文書内で使われていなくても文書の外部から参照先として使われている可能性があるので、コマンドラインのオプション(-nonrefiid)で不要なidを削除しない動作を指定できます。
相互参照
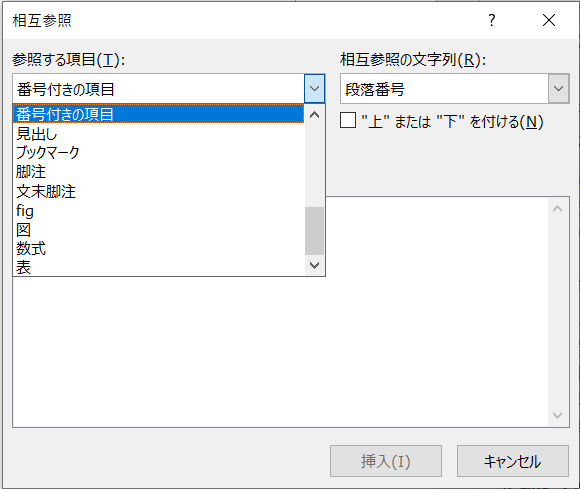
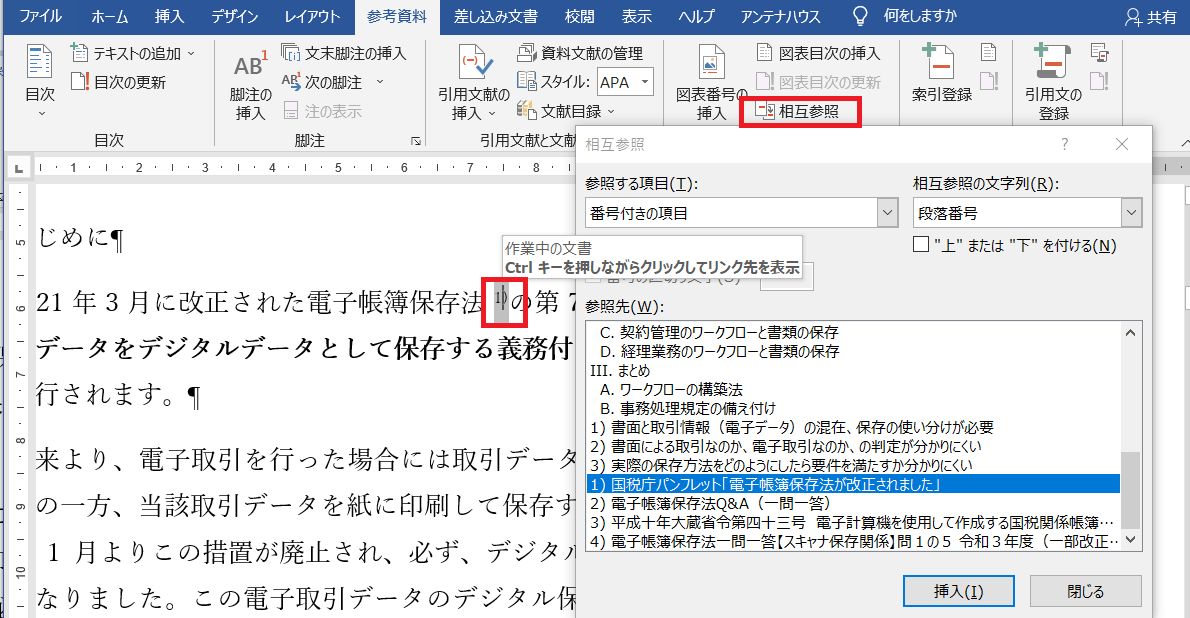
「相互参照」ボタンは、文書内でカーソルを置いた位置から、文書内部へのリンクを設定します。「相互参照」ダイアログリンク先を「参照する項目」から選択します。


参照する項目は、アウトライン番号や段落番号を付けた項目、見出し、ブックマーク、脚注、図、表など多岐にわたります。また、表示文字列は参照する項目毎にカテゴリー化されていて、そのカテゴリーから選択します。「リンク」とは違ってカテゴリー化されているので文書全体で統一しやすくなります。なお、「相互参照」は、リボン「参考資料」の「図表」グループからも使えます。
相互参照を設定すると、参照元にはハイパーリンクが設定されるとともに参照先の位置にブックマークが自動的に作成されます。「ブックマークの作成」の項を参照。
リンク貼り付け
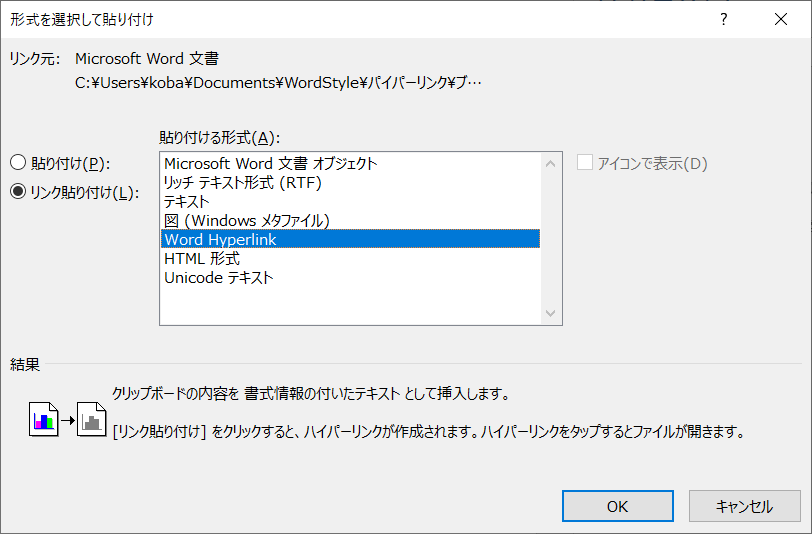
コピー&ペーストでもハイパーリンクを作成できます。これにはリンクのターゲットにしたい文字列などを選択、コピーし、次にそれを貼り付けるとき「形式を選択して貼り付け」のダイアログで「リンク貼り付け」をチェックします。


リンク貼り付けでは貼り付ける形式を選択できますが、Word Hyperlinkを選択すると貼り付けた箇所からコピー元の位置をターゲットとするリンクを設定できます。ターゲット位置の前に「_Hlk」から始まる数字を含むブックマークが自動的に設定されます。
なお、このWord Hyperlinkは比較的新しい機能とみられます。docxのファイル形式が最新(2019年11月時点)でないと使えません。
自動的にハイパーリンクを作成する機能
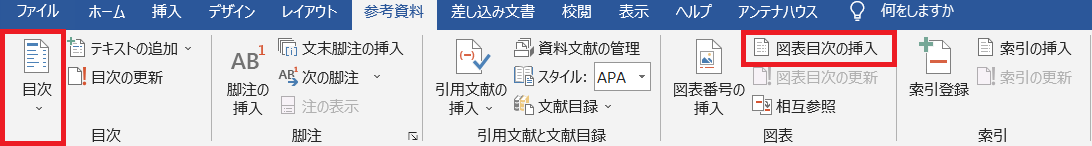
Wordで自動的にハイパーリンクを作成する機能としては、リボン「参考資料」の目次の自動作成と図表目次の組み込みがあります。


目次の自動作成
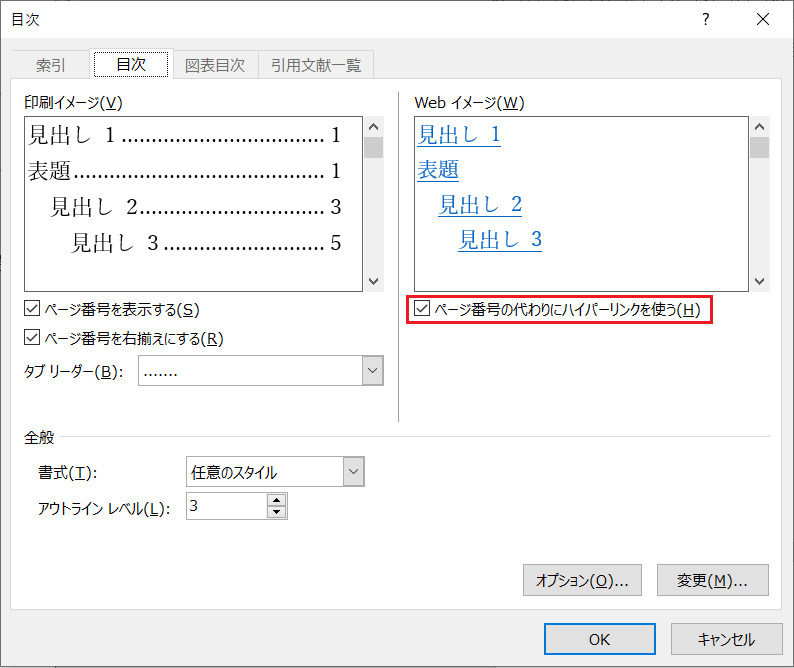
本文目次の挿入は、リボン「参考資料」の「目次」コマンドで行います。目次コマンドをクリックして開くウィンドウの「ユーザー設定の目次」ダイアログでオプションを選択できます。


目次の自動作成では、段落のアウトラインレベルが設定された項目を集めて目次を作成します。そして、目次の各項目と図表目次の項目に、見出しや図表のキャプションにジャンプする、ハイパーリンクが設定されます。
このときは、目次では本文中の見出しが表示用テキストとなり、図表目次では図表のキャプションが表示項目になります。そして「_Toc」から開始する数字の値をもつブックマークが自動生成されて見出しや図表のキャプションの位置に設定されます。
目次のHTMLへの変換
『HTML on Word』では自動生成目次や図表目次をHTMLのハイパーリンクに変換します。本記事のはじめにある目次と最後の方にある図表目次はWordで自動作成したものから変換したものです。
なお、Wordには類似の機能として索引作成機能があります。しかし、Wordは索引の仕組みをフィールドで実現しており、HTML類似のハイパーリンク方式ではありません。このため、現時点では『HTML on Word』で索引をHTMLのハイパーリンクに変換することはできません。
ハイパーリンク変換例
『HTML on Word』によるハイパーリンク変換例を紹介します。
リンク設定例
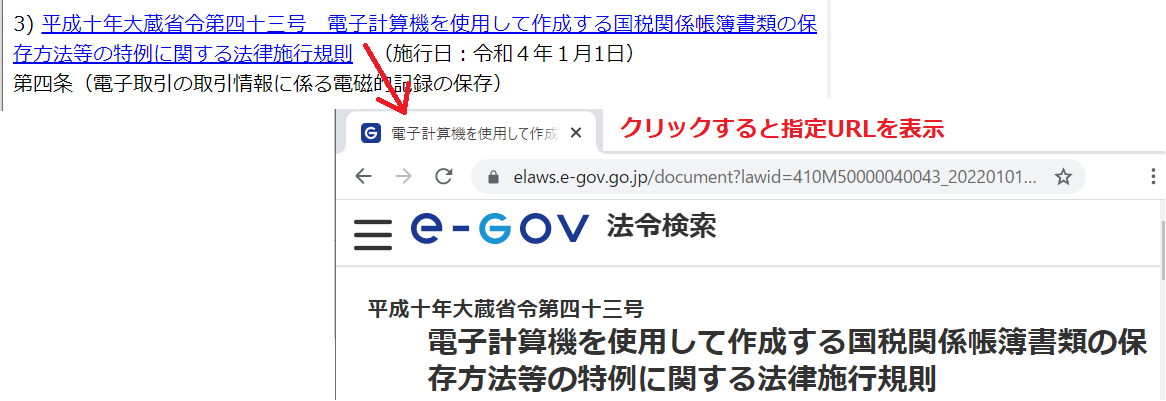
次はWordの編集画面で外部URLへのリンクを設定した例です。


HTMLに変換すると次のようになります。
<p>3) <a href="https://elaws.e-gov.go.jp/document?lawid=410M50000040043_20220101_503M60000040025">平成十年大蔵省令第四十三号…</a>…</p>
これをブラウザで表示するとデフォルト表示では次のようになります。


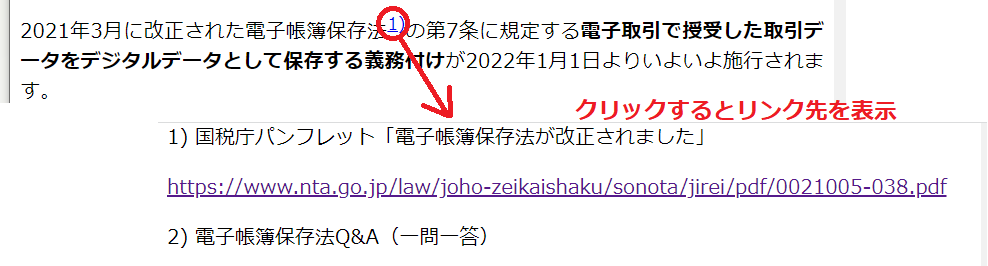
相互参照設定例
次はWordの編集画面で相互参照を設定した例です。


HTMLに変換すると次のようになります。
<p>2021年3月に改正された電子帳簿保存法<a href="#_Ref86743273"><sup>1)</sup></a>の第7条に規定する…</p>
これをブラウザで表示するとデフォルト表示では次のようになります。