AH Formatter V6 による JLReq の自動組版
記事作成:2012年4月25日
概要

W3C に、Requirements for Japanese Text Layout(日本語組版処理の要件)という技術文書があり、2012年4月3日に公開されました。これの公開に合わせて、日本語版を書籍化する計画が持ち上がり、それを、『AH Formatter V6』によって実現しました。
書籍化の話が出た当時、『AH Formatter V6』は、まだ開発途中でした。そういう意味では、JLReq の書籍化は、画像のフロートによる自動配置の実装検証として渡りに船であったと言えます。組版は、XHTML+CSS を用いて行なわれました。
ワークフロー
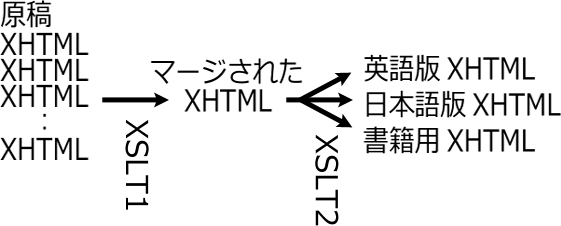
書籍化の準備を始めたとき、Web のための XHTML を生成するワークフローが完成していました。これは、次のように、2段階の XSLT 適用で公開用 XHTML を生成するものです。
- 複数の日英混在原稿 XHTML をまとめる XSLT
- 公開用 XHTML を生成する XSLT
書籍化のために、第2段階の XSLT に、書籍用 XHTML への変換機能を追加しました。

書籍用 XHTML と Web 用 XHTML では何が違うのか
CSS でなるべく違いを吸収しているものの、書籍用 XHTML と Web 用 XHTML は同じではありません。
- Web 版の画像は PNG だが、書籍版では、すべての画像を SVG 化しました。
- Web 版はカラー画像だが、書籍版はモノクロ画像に変換しました。
- 書籍版では、一部に MathML も利用しています。
- 書籍版では、細かいアキ量調整のためのマークアップが多数存在します。
- 書籍版には、索引が存在します。
- 書籍版には、まえがきやあとがきなど、Web 版にはないコンテンツが存在します。
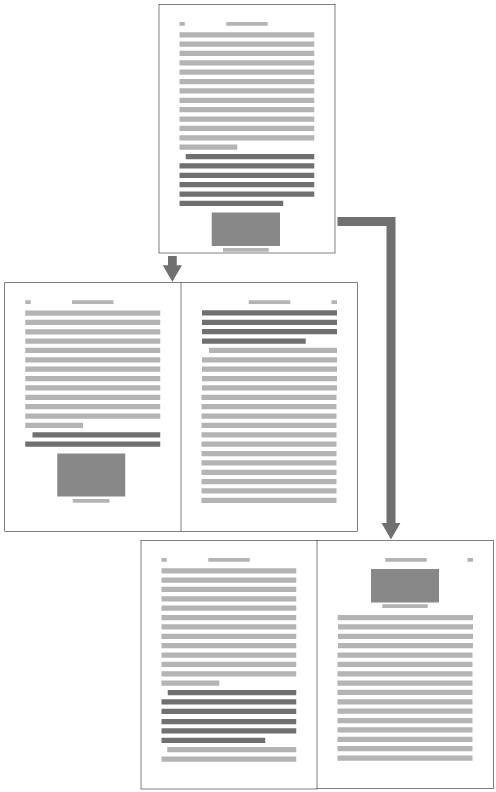
画像のフロート
画像のフロート制御は、ページからあふれた画像のために、ページ末にできる大きな余白を防ぐことができます。JLReq の組版では、多様な画像のフロートの制御のうちの一部しか利用していません。いくつかの例を示します。
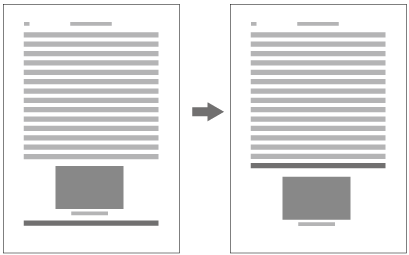
次の例は、画像が追い出され、テキストが適切に再配置されている様子です。

※ 本図は、Requirements for Japanese Text Layout からの引用です。
画像は、単純化すると次のようにマークアップされています。
<div class="figure"> <object type="image/svg+xml" class="svg" data="img1_4.svg"></object> <div class="figureCaption">図 2.1 漢字等・平仮名・片仮名</div> </div>
これに対して、次のようなCSSを適用して、画像の再配置を行ないます。
div.figure {
-ah-margin-before: 4pt;
-ah-float-margin-y: calc(1.5rem - 5.25pt) calc(1.5rem - 1.25pt);
-ah-float-x: center;
-ah-float-reference: page;
-ah-float-move: auto-move;
-ah-float-wrap: skip;
-ah-float-min-wrap-y: 2lh;
}
主な意味は次のとおりです。
- -ah-float-move: auto-move;
- 縦方向に適宜画像を再配置
- -ah-float-x: center;
- 横方向中央に配置
- -ah-float-reference: page;
- そのときページ中央に
- -ah-float-wrap: skip;
- 画像の左右にテキストが回りこまないように
- -ah-float-min-wrap-y: 2lh;
- 上下に2行分アキがないとテキストを配置しない
最後の -ah-float-min-wrap-y: 2lh; によって、次のように、画像の後に1行だけのテキストが配置されないようしています。

画像の移動では、画像が章や節の見出しをまたいで移動しないようにも制御しています。これは、フロートが他のフロートを越えて移動しない、という性質を利用して、アンカーが移動しない空のフロートを配置することで実現しています。
div.div1::after,
div.div2::after,
div.div3::after {
content: "";
-ah-float-x: end;
-ah-float-move: keep;
-ah-float-wrap: skip;
}
索引の生成
書籍化のためには、索引の作成が不可欠です。しかし、XHTMLだけでは索引を作ることはできません。索引のための語彙が存在しないからです。そのため、適当な索引用の語彙を導入しました。原稿XHTMLでは、次のようなマークアップがされています。
<span class="index" index-key="きほんはんめん">基本版面</span>
<span class="index" index-key="きほんはんめん" index-title="基本版面">ほげほげ</span>
- index-key で索引項目のよみを与える
- index-title で索引項目そのものを与える。省略された場合は内容テキストが採用される(上の例はどちらも同じ索引項目となる)
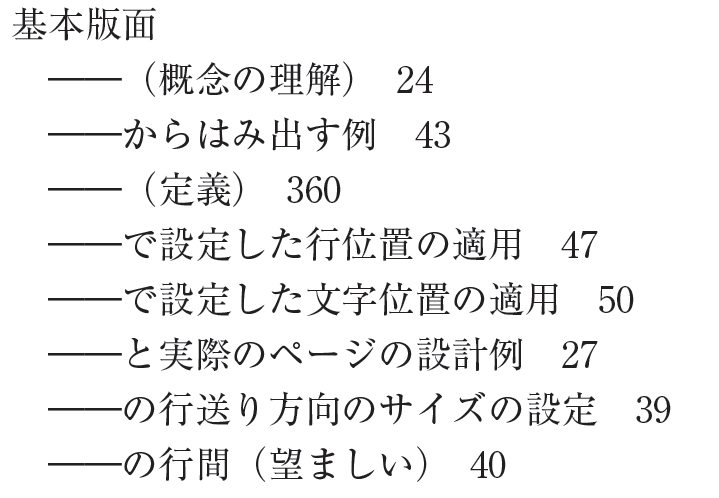
実際の索引は、下図のように、親項目、子項目があり、もっと複雑なマークアップです。

本書につきまして
本書は Amazon.co.jp にてご購入いただけます。
→ W3C技術ノート 日本語組版処理の要件(Amazon.co.jp)
- 書名:W3C技術ノート 日本語組版処理の要件
- 著者名:W3C日本語組版タスクフォース(編集)
- 価格:5,040円
- 出版社:東京電機大学出版局 (2012/4/10)
- ISBN-10:4501550201
- ISBN-13:978-4501550202
- 発売日:2012年 4月
