Antenna House FormatterMathML で記述した数式を PDF に変換
MathML 描画エンジンのご紹介
『Antenna House Formatter』は、独自開発した『MathML 描画エンジン』により、W3Cによる「Mathematical Markup Language (MathML) Version 3.0 2nd Edition」を描画します。そのため、PDF中への画像を高い解像度で描画できます。
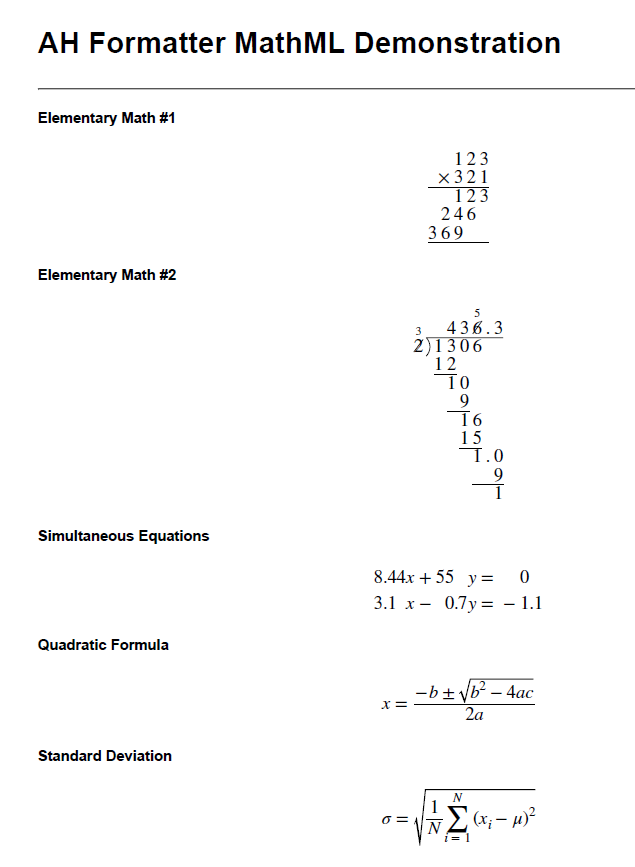
以下は、『Formatter』の GUI 上で表示される MathML の組版結果です。ここから直接印刷したり、PDF に出力したりできます。

MathML 仕様の実装状況と制限事項
『MathML 描画エンジン』の実装状況及び実装上の制限事項については、オンラインマニュアルの「MathML 仕様の実装状況」をご覧ください。
MathML とはどんなものか?
MathML(マスエムエル)とは、Mathematical Markup Language の略で XML形式で数式などの数学的記述を表現するためのマークアップ言語です。数式「x+2」であれば次のような記述で表現されます。
<math><mi>x</mi><mo>+</mo><mn>2</mn></math>
<mi>は変数など識別名、<mo>は +,- などの演算子、<mn>は数値を表します。
MathML をどうやって作るか?
MathML に対応した数式エディタで作成できます。例えば Microsoft Word 2007 以降には数式エディタが組み込まれていて、オプション設定で作成した数式を MathML としてクリップボードにコピーする機能も利用できます。また、ブラウザ上で MathML の数式を作成できる拡張機能(Firemath など)を利用して作成する方法もあります。MathML のデフォルト拡張子は .mml です。
MathML を組版して PDF にするにはどうするか?
MathML を組版させるには FO、HTML、XHTML へ直接書き込む方法と、作成した MathML ファイルを外部参照(リンク)させ画像などと同列に扱う方法があります。なお、どちらの組版方法でも MathML かどうか判定される条件を満たしている必要があります。直接書き込む場合の判定条件は FO、HTML、XHTML によって異なります。MathML ファイルの判定条件は math 要素に MathML の名前空間(xmlns="http://www.w3.org/1998/Math/MathML")が指定されていることです。正しく判定、組版されることで MathML が PDF へ出力できます。
FO の場合
直接書き込む場合は、fo:instream-foreign-objec 要素へ math 要素を入れて記述します。MathML として判定されるために MathML の名前空間(xmlns="http://www.w3.org/1998/Math/MathML")の指定が必須です。
<fo:instream-foreign-object>
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mi>x</mi><mo>+</mo><mi>y</mi>
</math>
</fo:instream-foreign-object>
外部ファイルとして参照させる場合は、fo:external-graphic の src 属性に作成した MathML ファイルを指定します。
<fo:external-graphic src="sample.mml"/>
HTML/XHTML の場合
HTML(HTML5)では、直接書き込む場合 <math> タグだけで MathML と判定されます。
<math> <mi>x</mi><mo>+</mo><mi>y</mi> </math>
XHTML(XHTML5)では、直接書き込む場合 MathML として判定されるために MathML の名前空間(xmlns="http://www.w3.org/1998/Math/MathML")の指定が必須です。
<math xmlns="http://www.w3.org/1998/Math/MathML"> <mi>x</mi><mo>+</mo><mi>y</mi> </math>
HTML/XHTML で MathML ファイルを外部参照する場合は、embed 要素の src 属性、object 要素の data 属性、img 要素の src 属性で指定します。
<embed src="sample.mml" type="application/mathml+xml"/> <object data="sample.mml" type="application/mathml+xml"/> <img src="sample.mml" alt="MathML による数式">
MathML 数式組版入門
本書は数式記述言語 MathML を使って数式組版を行うための入門書です。本書で取り扱う MathML 仕様はバージョン 3.0(Mathematical Markup Language (MathML) Version 3.0 2nd Edition)を念頭に置いてあります。これから MathML を学習する方も、Web 上のサンプルをコピー&ペーストしてなんとなく使っていた方も、この一冊で MathML の基本がよく分かる構成になっています。
なお、本書は HTML とCSS で記述され、『Formatter』で組版(CSS 組版)されています。数式部分はもちろん MathML です。
→ 「MathML 数式組版入門」のご案内
現在、PDF形式で無料公開しています。是非ともご覧ください。
→ MathML 数式組版入門(PDF形式)
W3C MathML仕様書の組版
W3C の MathML仕様書「Mathematical Markup Language (MathML) Version 3.0 2nd Edition」を『Formatter』で組版し、PDF にしました。『Formatter』の CSS組版や『MathML 描画エンジン』の性能をご覧ください。
→ [CSS組版例] MathML 3.0 2nd Edition(PDF)
なお、errata の反映などにより、PDF は原文と異なる箇所があります。それは PDF の文末にまとめてあります。
その他
HTML+LaTeX から HTML+SVG への変換
HTML の中に数式が LaTeX で記述されているとき、『Formatter』で数式を含めて PDF 出力したいというご要望を実現するため、弊社では HTML に記述された LaTeX部分を MathJax で SVG に変換して、HTML と SVG にしてから『Formatter』で組版することをお勧めしています。
→ HTML+LaTeX から HTML+SVG への変換