Office Server Document Converter Webアプリケーションのマニュアル
ここでは、OSDCをASP.NET MVCで動作させるための環境と方法、サンプルコードについて説明します。
概要
動作確認環境
- Windows 11
- Visual Studio 2022 (v17.6.3)
- Microsoft.AspNetCore.App 6.0.18
コンポーネントの登録
従来の.NET同様、プロジェクトにdllファイルを参照する必要があります。
| .NETコンポーネントファイル名 | .NET6用 | DfvDotNet60MCtl90.dll |
|---|
環境変数
OSDCを動作させるためには環境変数が設定されている必要があります。正しく動作しているかはコマンドラインインターフェースで動作させて確認してみてください。
環境変数の設定についてはオンラインマニュアルの「環境変数とシンボリックリンク」、コマンドラインインターフェースでの動作のさせ方は「コマンドラインインターフェース」を参照してください。
プロジェクト作成例
- プロジェクトテンプレート
これはASP.NET MVCでWebアプリケーションを作成するための一例です。使用している開発環境はVisual Studio 2022です。

プロジェクトを作成する際、プロジェクトテンプレートはASP.NET Core Webアプリ(Model-View-Controller)を選択してください。
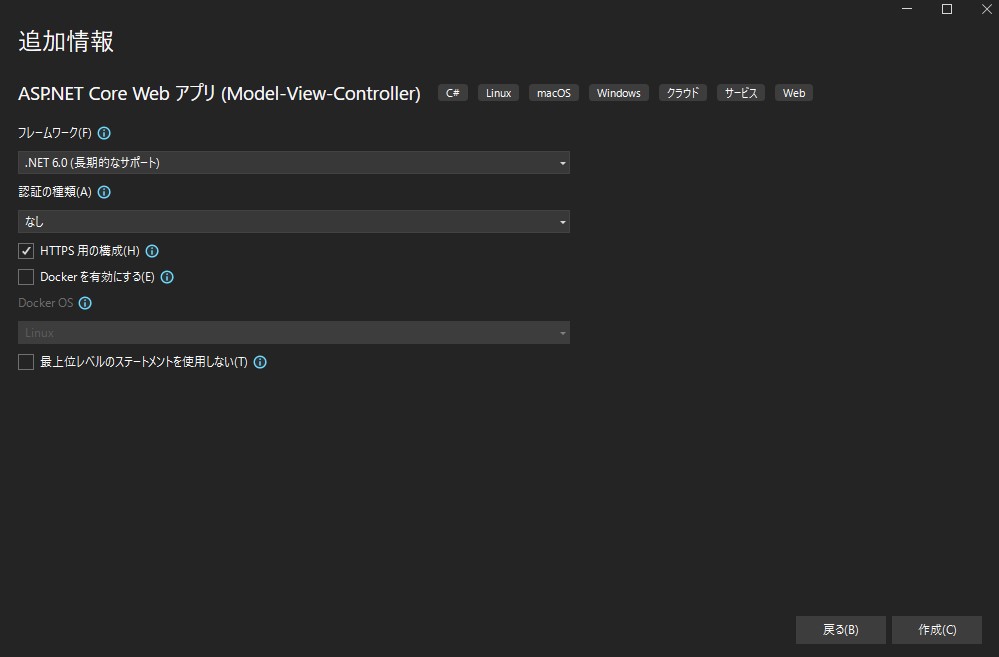
- フレームワーク

フレームワークは.NET6です。
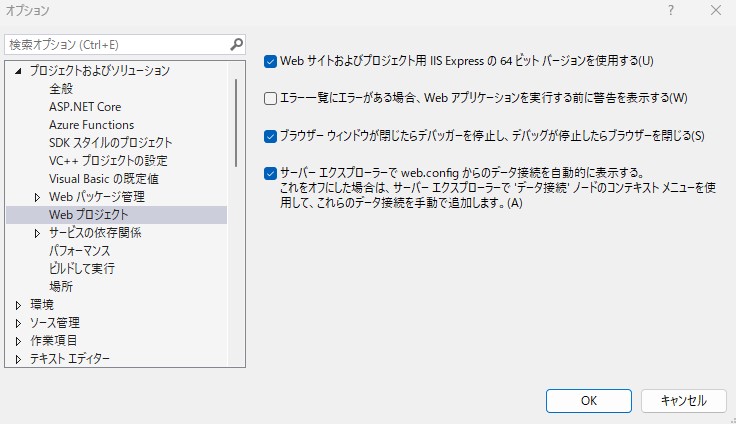
- IIS Express バージョン

OSDCは64bitで動作するため、IIS Expressのバージョンを64bitに変更する必要があります。
変更手順は[ツール]→[オプション]→[プロジェクトおよびソリューション]→[Webパッケージ管理]→[Webプロジェクト]→[Webサイトおよびプロジェクト用IIS Expressの64ビットバージョンを使用する]にチェックを入れる。
- ソリューションエクスプローラー

プロジェクト作成時、このようなソリューションフォルダーが作られます。
フォルダは以下の表のような役割を持っています。
| フォルダ名 | 概要 |
|---|---|
| Controllers | 実行すると行われる処理の内容が書かれたファイルを置きます。 |
| Models | 目的により様々な役割がありますが、ここでは主に入力されたデータを変数に格納、文字の表示を行っているファイルを置きます。 |
| Views | 出力されるレイアウトが書かれたファイルを置きます。 |
OSDCWebアプリケーションを作成するにあたって、以下のサンプルコードとその上記にあるパスを参考に、対応するフォルダにファイルを作ってください。
ただし、HomeController.csとIndex.cshtmlにおいては、すでに作られているファイルに上書きしても問題ありません。
サンプルコード
Controllers/HomeController.cs
using Microsoft.AspNetCore.Mvc;
using OSDC_ASPNET_Sample.Models;
using System.Diagnostics;
using DfvDotNetCtl;
using Microsoft.AspNetCore.Http;
using System.Text;
using System.IO;
using static System.Net.Mime.MediaTypeNames;
using System.Runtime.CompilerServices;
namespace OSDC_ASPNET_Sample.Controllers
{
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
//正規に実装する場合、複数のクライアントからのアクセスされることを考慮する必要があります。
private static MemoryStream? msPdf;
private static string? fileName;
public HomeController(ILogger<HomeController> logger)
{
_logger = logger;
}
public IActionResult Index()
{
return View();
}
public IActionResult Result([FromForm] IFormFile baseFile)
{
if (baseFile == null)
{
return View("Index");
}
DfvObj.Initialize();
DfvObj? adfv = null;
msPdf = new MemoryStream();
try
{
Stream readStm = baseFile.OpenReadStream();
fileName = baseFile.FileName;
adfv = new DfvObj();
adfv.PrinterName = "@PDF";
adfv.ExitLevel = 4;
adfv.Render(readStm, msPdf, adfv.PrinterName);
}
catch (DfvException e)
{
ViewBag.Message = "ErrorLevel : " + e.ErrorLevel + "\nErrorCode : " + e.ErrorCode + "\n" + e.Message;
return View("Mistake");
}
catch (Exception e)
{
ViewBag.Message = e.Message;
return View("Mistake");
}
finally
{
if (adfv != null)
adfv.Dispose();
DfvObj.Terminate();
}
return View();
}
public IActionResult Download()
{
return File(msPdf.ToArray(), "application/pdf", fileName + ".pdf");
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}
Models/Path.cs
using System.ComponentModel.DataAnnotations;
using System.Xml.Linq;
namespace OSDC_ASPNET_Sample.Models
{
public class Path
{
[Display(Name = "入力ファイル")]
[Required(ErrorMessage = "{0}を選択してください")]
public string? baseFile { get; set; }
}
}
Views/Home/Index.cshtml
@model Path
@{
ViewData["Title"] = "OSDC";
}
<h2>@ViewData["Title"]</h2>
<form enctype="multipart/form-data" method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="mb-3">
<label asp-for="baseFile" class="control-label"></label>
<input asp-for="baseFile" type="file" class="form-control" />
<div class="invalid-feedback" style="display: block;">
<span asp-validation-for="baseFile" class="text-danger"></span>
</div>
</div>
<button type="submit" asp-action="Result" class="btn btn-primary">OK</button>
<div>
<a asp-action="Index">reset</a>
</div>
</form>
@*入力したエラー文を反映させるスクリプト*@
@section Scripts{
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
Views/Home/Mistake.cshtml
@{
ViewData["Title"] = "Mistake";
}
<h1>Result</h1>
<h4>Error!</h4>
<p>@ViewBag.Message</p>
<div>
<a asp-action="Index">Back</a>
</div>
Views/Home/Result.cshtml
@{
ViewData["Title"] = "Result";
}
<h1>Result</h1>
<h4>Success!</h4>
<div>
<a asp-action="Download" class="btn btn-primary">
ダウンロード
</a>
<br />
<a asp-action="Index">Back</a>
</div>
動作画面イメージ
- 起動画面

「ファイルを選択」をクリックし、変換したいファイルを選択してください。
- 成功画面

成功するとこの画面に遷移し、変換されたファイルをダウンロードすることができます。
- エラー画面(1)

- エラー画面(2)

対応してないファイルであったり、ファイルが選択されていないなどの場合はエラー画面に遷移、またはエラーメッセージが表示されます。