Office Server Document Converter機能紹介:SVG変換
Scalable Vector Graphics (SVG) は、Webブラウザで線画などを表示するための標準画像形式です。
SVGでは文字や図形を線画として表しますので拡大縮小しても画像表示が劣化せず、綺麗な状態を保てます。
Microsoft Office やPDFファイルをSVGにすれば、Webページの中にオフィス文書やPDFを埋め込めます。
Office Server Document Converterを使えば、オフィスやPDFのファイルを、サーバー上でSVGに変換できます。
主な機能
オプションの指定
『Office Server Document Converter』で変換実行時に各種オプションとパラメーターを指定することにより、以下の機能が使用可能です。
- SVG1.1/SVG Basic/SVG Tinyの各バージョンを指定して変換できます。
- SVGZへの変換もサポート。
- 画像の埋め込み、及びリンク先の指定が可能です。
- 変換元ファイルの複数ページの統合、及びページ毎分割しての変換が可能です。
ご注意
Office Server Document Converterは、Microsoft Word/Excel/PowerPoint文書ファイルを解読しページアップ(組版)をまねてページを作成します。 そのため、Microsoft Word/Excel/PowerPointで作成したページとの互換性に関しては、文書内容によりかなりバラツキがあります。
作成されたPDFのページレイアウトは、Microsoft Word/Excel/PowerPointのものとかなり異なることがありますので、事前に評価版にてご確認の上ご活用ください。
変換には一部制限があります。 詳しくはオンラインマニュアルの「SVG出力」をご確認ください。
表示するには
Google Chrome、Firefox、Microsoft Edge、Safariなど主要なブラウザでSVGを表示できます。スマートフォンでは、Androidは5.0以降、iOSではSafariの5.1以降で表示可能です。
Webページを作るときは、HTMLのimg要素にSVGファイルを外部イメージとして参照します。また、Webページの最新仕様であるHTML5ではbody要素の内部にsvg要素を直接記述できますので、SVGによる線画マークアップをHTML5に張り付けて使えます。またブラウザのJavaScriptで簡単にSVGのコンテンツを操作できます。
SVG-Tinyは、表示できるビューワーが組み込まれた携帯電話でも表示可能です。
変換例
変換精度のページで使用した一部のファイルでのSVG変換結果をご覧いただけます。
前項「表示するには」でご紹介しておりますSVG表示対応ブラウザ、及びビューワーが動作する環境では、変換結果をクリックすると結果をご確認いただけます。
| Word2010での表示結果 | SVGへの変換結果 |
|---|---|
 |
 |
| 複雑な表やセルの背景色もオリジナルと遜色ない状態で変換できます。 | |
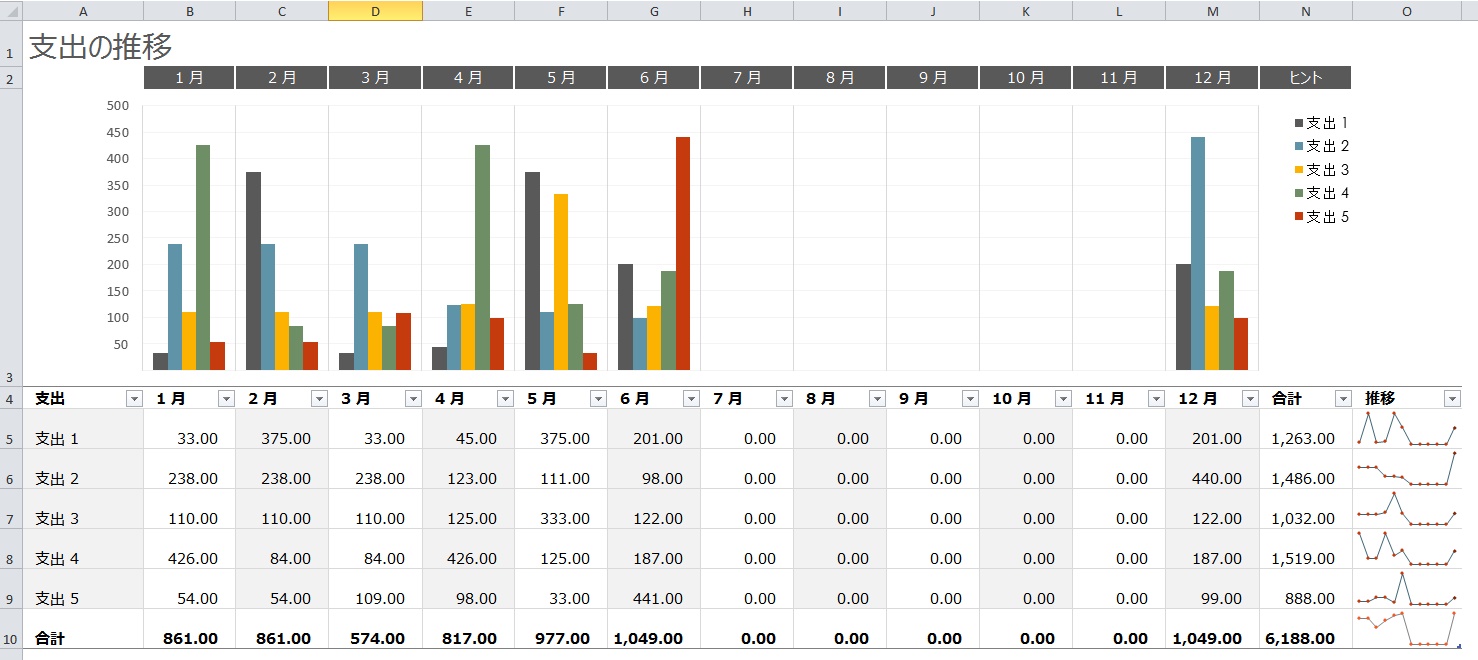
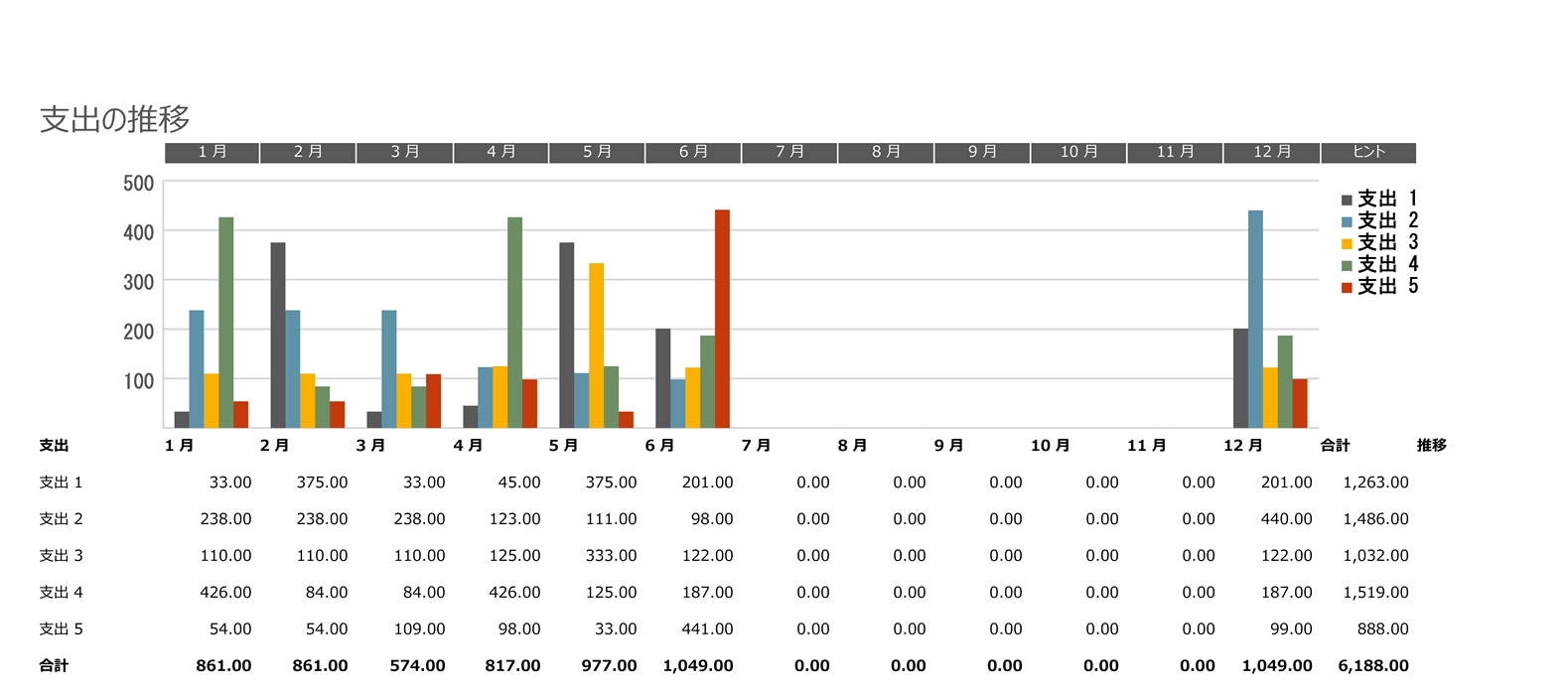
| Excel2010での表示結果 | SVGへの変換結果 |
 |
 |
| セル内の数値やグラフも再現できます。 | |
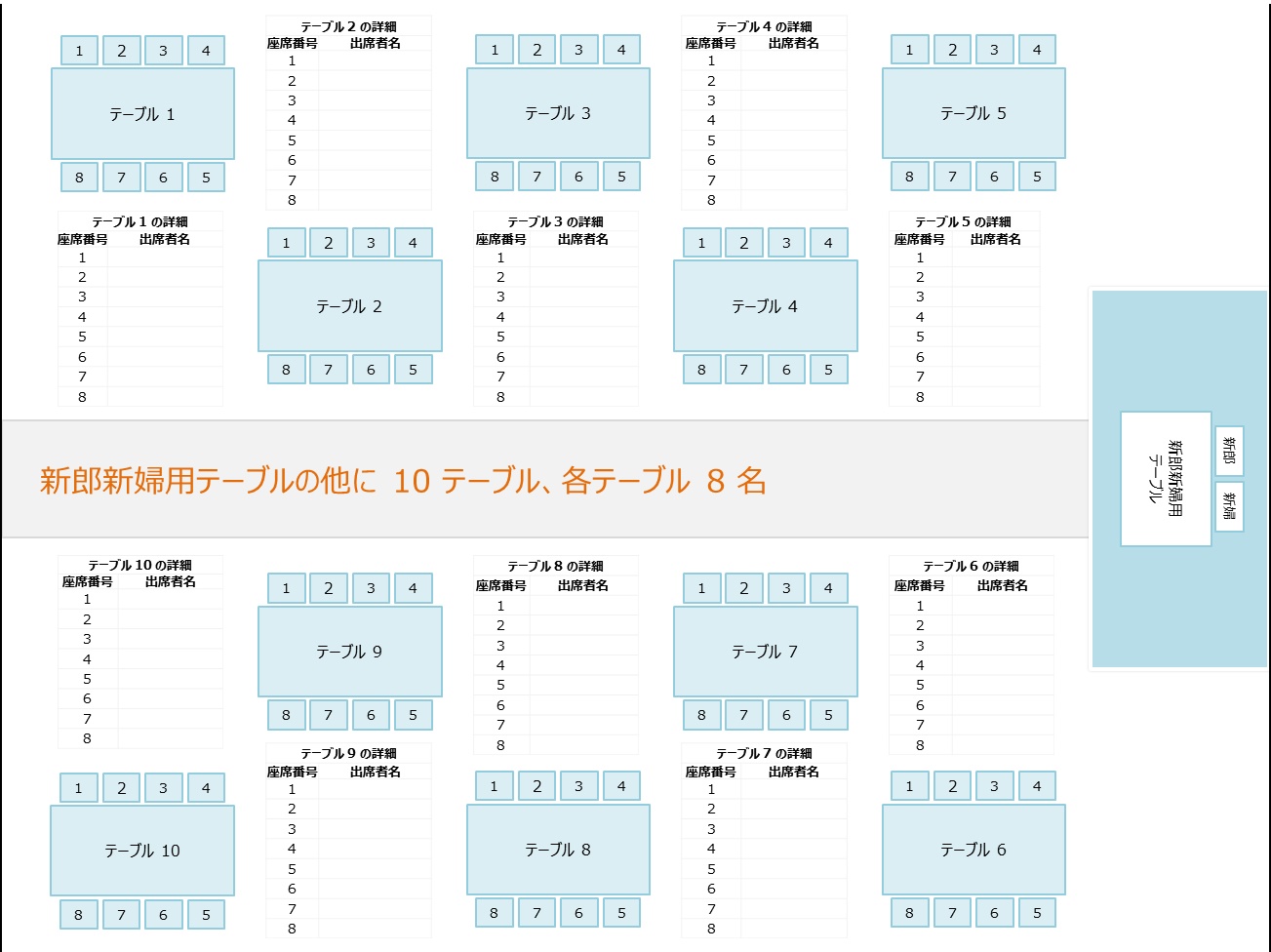
| PowerPoint2010での表示結果 | SVGへの変換結果 |
 |
 |
| 複雑な図形が多数配置されている場合でも、オリジナルと遜色ない結果を得られます。 | |
SVGファイルの説明
| フォーマット | 説明 |
|---|---|
| SVG 2.0 | 2016/9/15に勧告された新しいバージョンです。
現在の Office Server Document Converter では対応できておりませんが、対応の検討はしております。 参考
|
| SVG 1.1 | SVGは、HTMLなどインターネットのさまざまな規格を標準化する国際機関「W3C」によって定められたグラフィックフォーマットです。SVGという名前は 「拡大縮小が可能なベクター方式のグラフィックス」という意味である「Scalable Vector Graphics」の略から付けられています。 SVGの特徴として
|