HTML on Word機能紹介:Word文書をHTMLに変換
- 『HTML on Word』・『Docx to HTML』共通
-
このページに記載の内容は、『HTML on Word』をサーバー上で利用できる製品『Docx to HTML』と共通の内容になります。
『Docx to HTML』の場合は、コマンドラインプログラムの名称が「DHCCmd.exe」となります。またデフォルトのインストール先は、Windowsの場合「C:\Program Files\Antenna House\Docx to HTML V--」("--"はバージョン番号)となりますので、これらを指定する箇所は適宜置き換えてください。
docxファイルをHTMLに変換
Wordで作成したdocxファイルを、弊社独自の解析プログラムで解析してHTML5またはXHTML 1.0に準拠したHTMLに変換します。Wordの標準機能のHTML形式の保存と比べて非常にシンプルで余分なタグのないHTML形式で保存できます。

Wordの標準機能の場合
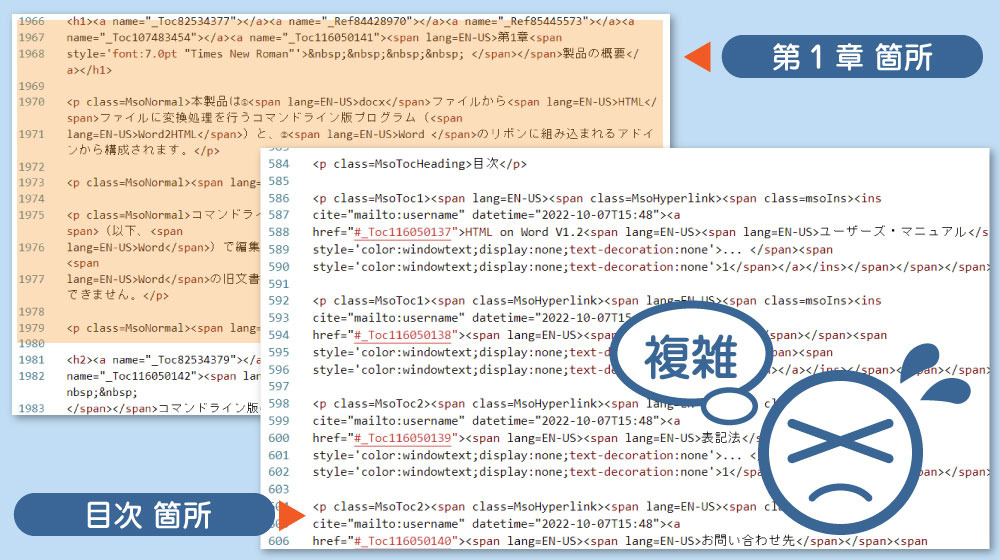
Wordには標準で文書の保存時にHTMLに変換して保存する機能がありますが、レイアウトや装飾など見た目の再現性やWord上での再編集性を損なわないようにするため、かなり多くのレイアウトや装飾に関する指定を、文字や画像などのタグに直接「style」として付与します。
このため、一般的にWebで公開するHTMLとして適切ではなかったり、HTMLをカスタマイズしたり修正したりすることが困難になります。
また、HTMLの構造に合わせた出力が不足しているため、Webブラウザ上での見た目はWordでのレイアウトをある程度再現していますが、HTMLの構造に合わないタグを使用しているケースがあります。
WordのスタイルをHTMLタグに変換
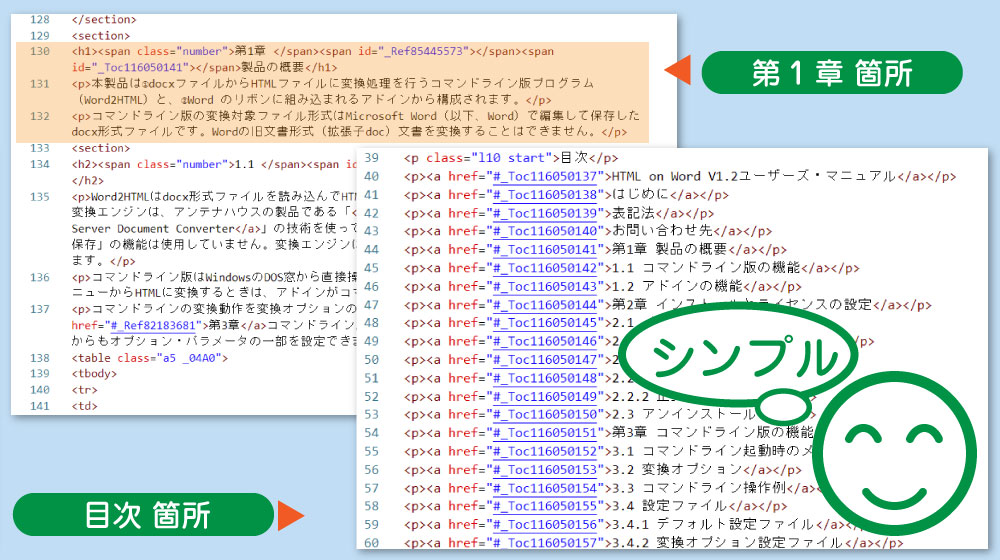
Word上で指定したスタイルや段落などを解析して、相当のHTMLのタグに変換して出力します。
下の表では変換されるタグを一部掲載します。詳しい変換仕様については、オンラインマニュアルの「変換仕様」をご参照ください。
| Wordスタイル | htmlタグ |
|---|---|
| 本文 | <body>~</body> |
| 見出し1~6(アウトライン レベル1~6) | <h1>~<h6> ※HTML5の場合、見出しごとに<section>を出力 |
| 見出し7~9(アウトライン レベル7~9) | <p class="l7">~<p class="l9"> |
| 段落(標準) | <p>…</p> |
| 箇条書き | <ul><li>…</li></ul> |
| 段落番号 | <ol><li>…</li></ol> |
| 画像 | <img src="出力した画像のパス"> |
| 表 | <table><tbody><tr><td>…</td></tr></tbody></table> |
| 表スタイルのオプション:タイトル行 | <thead><tr><td>…</td></tr></thead> |
| 表スタイルのオプション:最初の列 | <tr><th>…</th><td>…</td>…</tr> |
| 表のセル | <td>…<td> |
| ハイパーリンク | <a href="URL">…</a> |
その他、変換/出力されるHTML要素およびタグ
- 変換先HTMLのバージョン:HTML5またはXHTML 1.0
- ヘッダ・メタ情報:head, title, meta, link, style, script
- 段落番号と順序付きリスト:通常段落またはol class="番号の種類", li
- 段落スタイル名(オプション):class="スタイル名"
- 画像と図形の形式:イメージ画像はJPEGまたはPNG、線画はSVG
- 図の配置指定:配置オプションをclassで指定
- 文字列の折り返しを指定した図を出力する位置:アンカーのあるブロックの後ろ
- 数式:デフォルトではSVG、オプションでMathMLまたはOMath出力指定も可能
- インライン要素:strong, sub, sup, ruby, rp, rt。オプションでイタリック、アンダーライン、消し線出力が可能
- 文字色:オプションでstyle color
- リンクと相互参照:外部リンク、相互参照、自動生成目次から本文の見出しへのリンク
- 段落テキストの揃え:class属性
- 文末脚注:文末脚注合印にアンカー、文書最後に出力する脚注へのリンク設定
など
Wordの目次をWebページの目次に変換
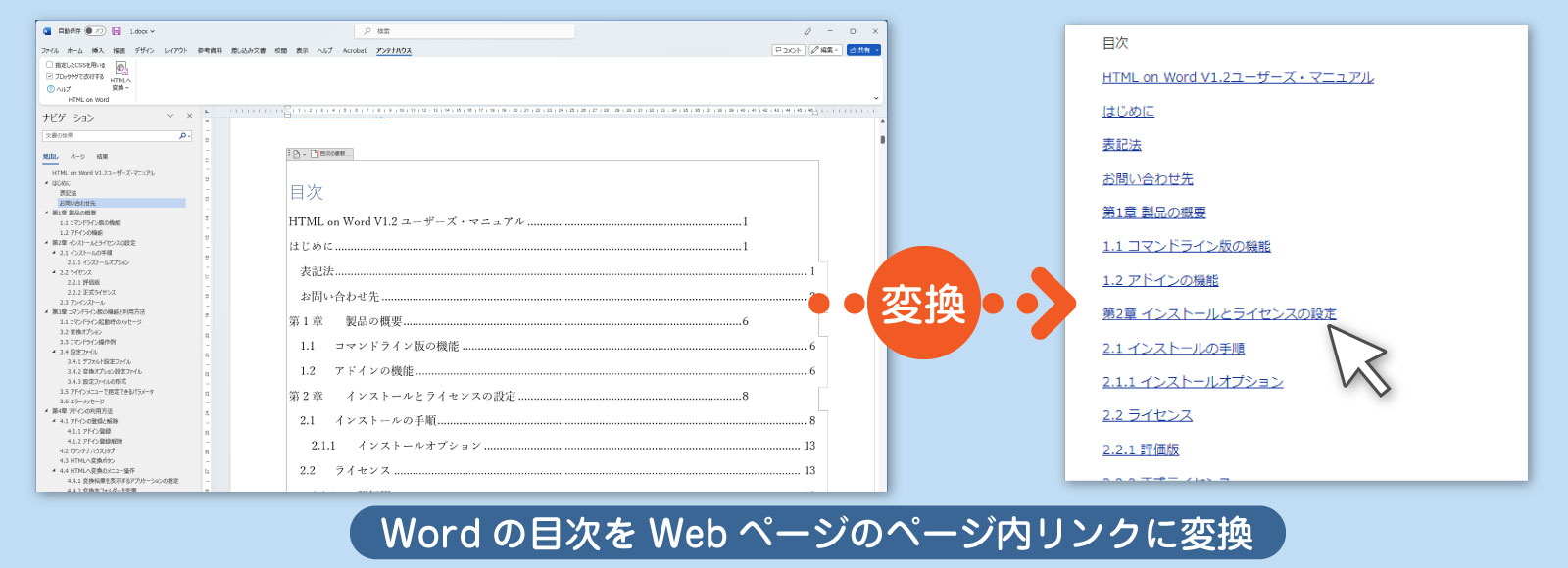
Word上で自動作成できる「目次」を、Webページの目次のように利用できる、テキストリンクに変換します。
見出し(アウトラインレベル)ごとに生成されたテキストリンクから、目的の見出し箇所へ簡単に移動できまます。

目次の変換を強化しました
目次箇所をレイアウトしやすくしたり、便利に利用できるようにいくつもの強化をしました。
- 目次箇所全体を、HTMLの<nav class="toc-wrap">タグで出力するようにしました。(xhtmlの場合は<div class="nav-area">タグ)
- 上記タグの内側を<div id="toc">タグで囲うことで、目次箇所を別ファイルにした場合に読み込みできるようにしました。
- 目次の見出し段落のclass属性に「toc-heading」※1を出力するようにしました。
- 目次の各項目の段落のclass属性に「toc-[n]」※1([n]は目次レベルの値 1~6)を出力するようにしました。
- HTMLを分割出力した場合に、すべの分割したHTMLに目次箇所を出力します。またこの時、自身のHTMLファイルを示す目次項目(ページ内で最上位の階層レベル)の段落<p>タグのclass属性に「active」を出力します。
- HTMLを分割出力した場合に、オプションの指定で目次箇所を別のHMTLファイル(toc-inc.html)として出力することもできます。※2
- スマホ表示時に目次の表示/非表示用のボタンが設置できるように、タグを出力するようにしました。
※ボタンの設置や動作にはjavascriptとcssが必要です。サンプルページにボタンを設置したサンプルを用意していますのでご利用ください。
→ サンプルページ
※1 この値はWordの目次機能の「組み込み」で挿入して未編集の場合のデフォルト値です。
※2 JavaScriptでの読み込み用に<nav>タグの内部のみを別のHTMLファイルとして出力します。<html>、<head>、<body>などのタグは出力されません。
HTMLを分割出力
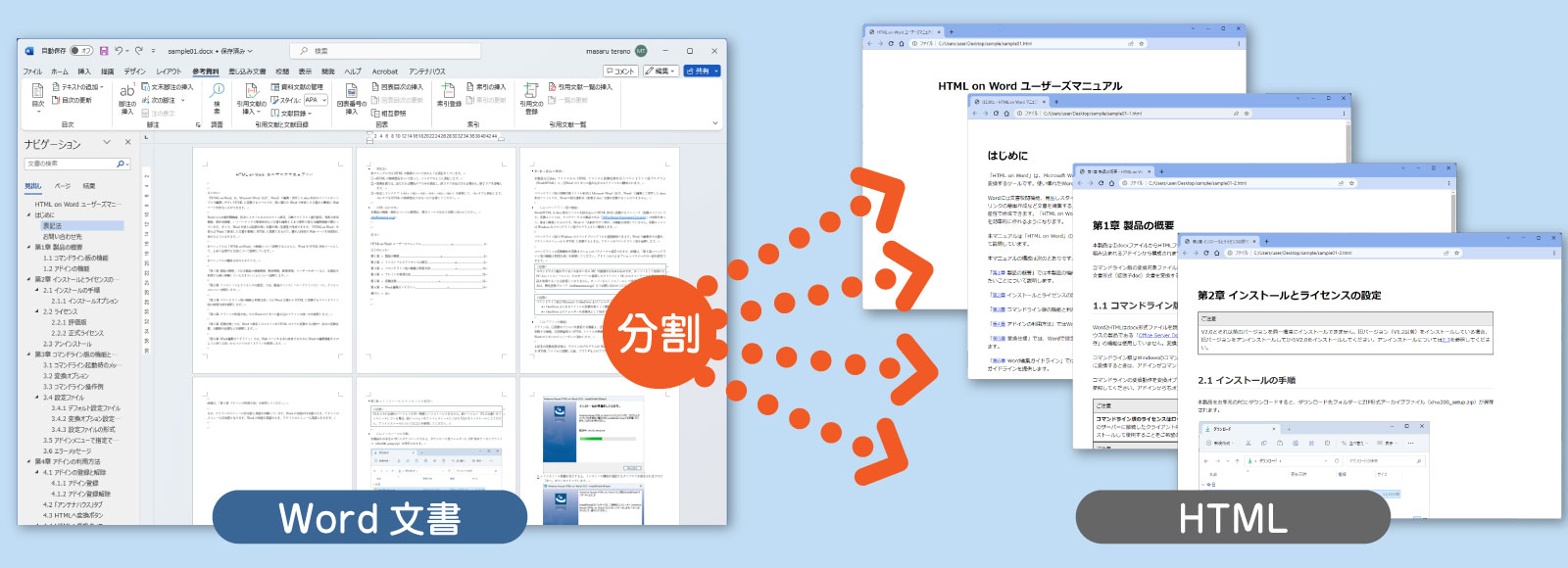
Word文書中の章や節など、指定したアウトラインレベル単位で分割してHTMLを出力できるようになりました。
コマンドラインからの実行時に「-split」オプションに続けて分割したいアウトラインレベル(1~3)を指定することで、Word文書中で指定されてたアウトラインレベルの見出しスタイルや段落箇所で文書を分割して、各アウトラインレベルごとのHTMLファイルとして出力します。

ページを分割することで長文で作成した文書も、1ページのスクロール量を抑えられたり、一度に読み込むファイル容量を抑えられるので、軽量で読みやすいWebページを作成できます。
この時、Wordの目次機能で挿入した目次がある場合は、すべてのHTMLに目次箇所とそのリンクを出力します。
目次箇所はオプションの指定で別のHTMLファイルとして出力することも可能です。この場合はアウトラインレベルごとに分割した各HTMLには、目次箇所を出力しません。出力した目次箇所のHTMLファイルは、JavaScriptを利用して各HTMLに読み込んだり、目次用のページを作成するなどに利用できます。
目次箇所のHTMLファイルを読み込むサンプルを用意していますのでご参考にしてください。
→ サンプルページ
ページナビゲーションも出力できます

HTMLを分割して出力する場合、「-pagenavi」オプションを指定することで、分割したHTMLのページを順番に移動できる「前へ/次へ」リンクを出力できます。
リンクは本文箇所の上部と下部に出力します。出力するリンクは日本語、または英語を指定できます。
| パラメータ/値 | 出力内容 |
|---|---|
| -pagenavi ja | 「前へ」「次へ」 |
| -pagenavi [ja 以外、または値なし] | 「Prev」「Next」 |
※最初のページや最後のページのように、前のページや次のページに該当するページがない場合は、該当のリンクを出力しません。