HTML on Word機能紹介:高度なWebページ作成
- 『HTML on Word』・『Docx to HTML』共通
-
このページに記載の内容は、『HTML on Word』をサーバー上で利用できる製品『Docx to HTML』と共通の内容になります。
『Docx to HTML』の場合は、コマンドラインプログラムの名称が「DHCCmd.exe」となります。またデフォルトのインストール先は、Windowsの場合「C:\Program Files\Antenna House\Docx to HTML V--」("--"はバージョン番号)となりますので、これらを指定する箇所は適宜置き換えてください。
埋め込み画像の出力
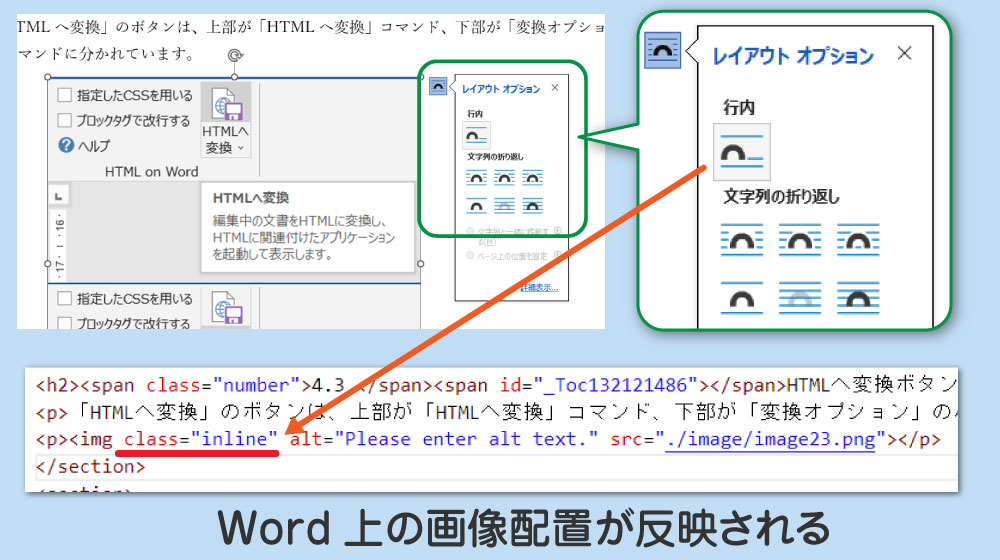
Word文書上に挿入された画像を出力して、HTMLファイルに<img>タグでリンクして表示できます。

Wordの図の配置で指定したレイアウトオプションの種類(折り返しの種類と配置)によって<img>タグにclass属性を付与して出力しますので、その「class」を用いてスタイルを設定することで、Word上での画像の表示状態に近似した表示にすることができます。
詳細はオンラインマニュアルの「図および図の配置」をご参照ください。
また、コマンドラインからの実行時のオプションで、画像を文字列(データURIスキーム)に変換してHTMLに直接埋め込むこともできます。この場合、画像ファイルは別ファイルとして出力されず、一つのHTMLファイルのみ出力されます。
オプションの指定でスマホ対応、CSS、JavaScriptの指定

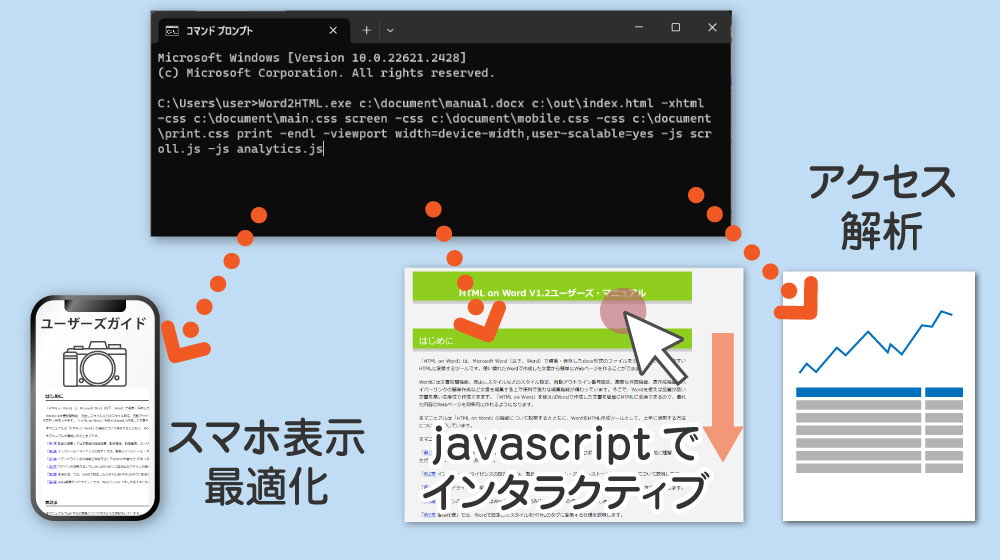
コマンドラインからの実行時にオプションを指定することで、スマホなどの表示に最適なレスポンシブ対応をさせたり、JavaScriptの指定でインタラクティブな表示やユーザーインターフェイスを加えることができます。
レスポンシブ対応に便利なオプション
- viewport
-
HTMLの<head>に次の形式のメタタグを出力します。
<meta name=”viewport” content=”contentに指定した内容”>
「viewport」を設定することで、スマホなどモバイル端末などでの表示状態を設定できます。コマンドの例
Word2HTML.exe c:\document\manual.docx c:\out\index.html -viewport width=device-width,user-scalable=yes
CSS、JavaScriptの指定
- CSS
-
CSSファイルを指定してHTMLから読み込むことができます。メディアクエリで端末(画面幅)ごとにスタイルを適用することで、スマホなどでも最適に表示することができます。
※CSSファイルは本製品にサンプルを同梱しておりますので自由にご利用ください。CSSファイルの指定はWordアドインからの変換時とコマンドラインからの変換時に指定することができます。
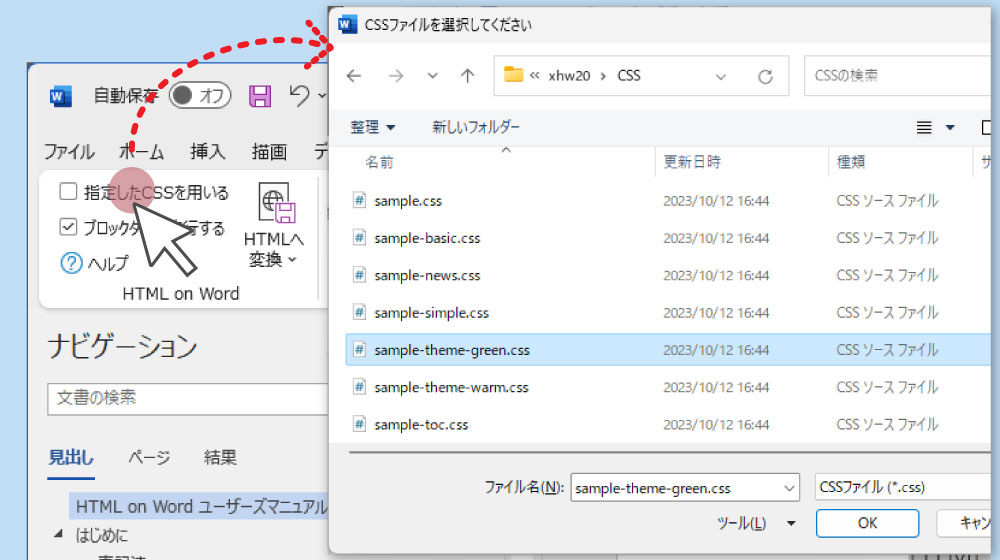
Wordアドインからの変換時
Wordアドインの「指定したCSSを用いる」オプションにチェックをすると、CSSファイルの指定ダイアログを表示しますので、この画面で使用したいCSSファイルを指定します。

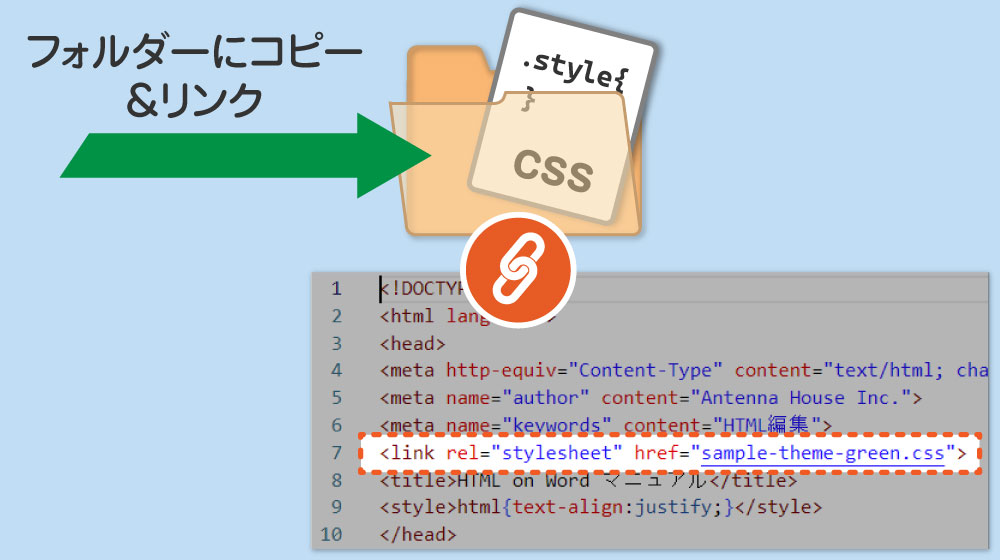
「HTMLへ変換」を実行すると指定したCSSファイルがHTMLの出力先にコピーされ、HTML内からリンク(相対リンク)されます。出力されたHTMLをWebブラウザで表示すると読み込んだCSSのスタイルが反映されます。

コマンドラインからの変換時
コマンドラインから実行する場合は次のオプションを付与して実行します。
-css cssfile [media]「cssfile」箇所にはCSSファイルがあるWindows上のパスを指定します。
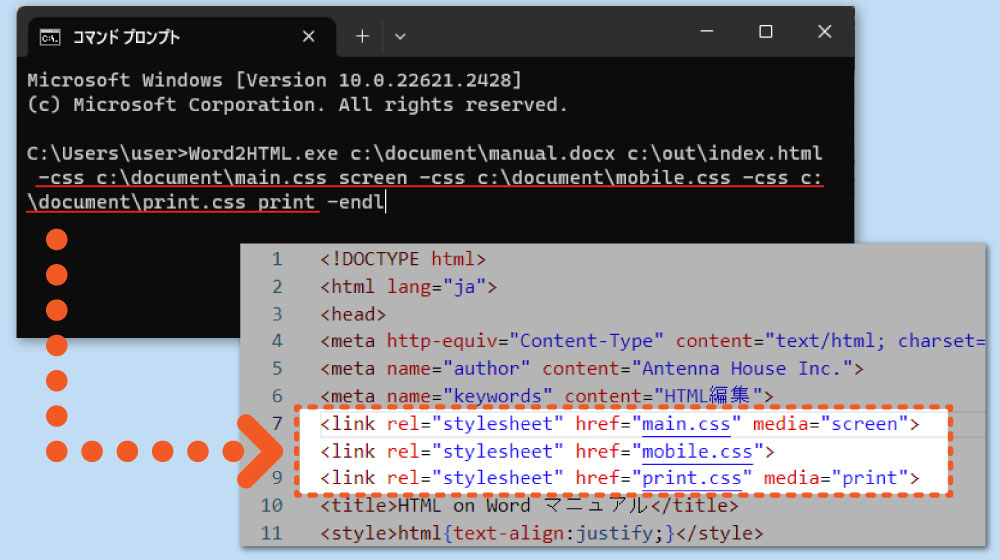
「[media]」箇所にはCSSの適用されるメディアの種類(screen、print など)を指定します。指定しない場合は不要です。コマンドの例
Word2HTML.exe c:\document\manual.docx c:\out\index.html -css c:\document\sample.css screenコマンドを実行すると指定したCSSファイルがHTMLの出力先にコピーされ、HTML内からリンク(相対リンク)されます。出力されたHTMLをWebブラウザで表示すると読み込んだCSSのスタイルが反映されます。
-cssとCSSファイルの組を複数記述することで、複数のCSSファイルをリンクすることができます。

- JavaScript
-
JavaScriptを記述したjsファイルを指定してHTMLから読み込むことができます。JavaScriptをリンクすることでパソコンやスマホでインタラクティブな表示や、操作を快適にするユーザーインターフェイスを実装できます。また、JavaScriptを利用したアクセス解析を導入することもできます。
※jsファイルはお客様で必要なものをご用意ください。
※jsファイルのオプションはコマンドラインからの変換時のみとなります。
※jsファイルはコピーされません。ファイルのパスをHTMLの<head>内に記述するのみとなりますので、指定したパスと同じ場所にjsファイルを保存してください。コマンドの例
Word2HTML.exe c:\document\manual.docx c:\out\index.html -js sample.js-jsとjsファイルのパスの組を複数記述することで、複数のjsファイルを指定することができます。
スマホ表示に便利な目次表示
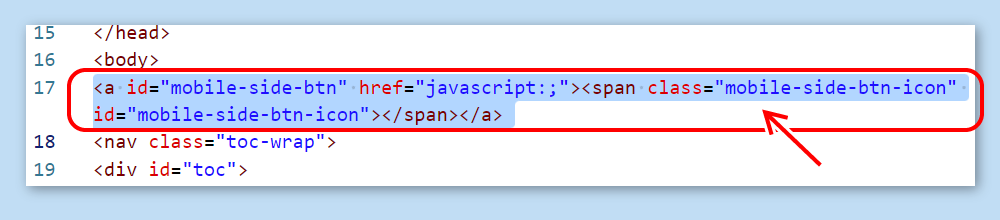
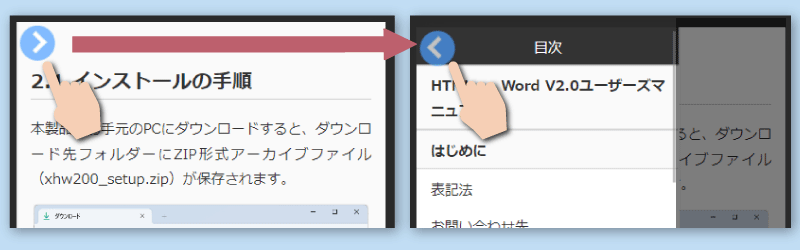
スマホ表示時に目次の表示/非表示用のボタンが設置できるように、タグを出力するようにしました。


※ボタンの設置や動作にはjavascriptとcssが必要です。サンプルページにボタンを設置したサンプルを用意していますのでご利用ください。
→ サンプルページ
サンプルCSS同梱
装飾したWebページをすぐにご利用いただけるように、本製品にサンプルのCSSを同梱しています。お好みに合わせて自由にご利用ください。
また、このサンプルをもとにカスタマイズしていただくこともできますので、少ない作業でWebページを公開することができます。
 メモ
メモ-
サンプルCSSファイルは『HTML on Word』のインストール先の「CSS」フォルダ内にあります。
インストール時の初期状態のフォルダーの場合: C:\Program Files\Antenna House\xh30\CSS\
| CSSファイル名 | 適用例 | スマホイメージ | 説明 |
|---|---|---|---|
| sample.css |
 |
 |
シンプルなデザイン。PC表示時の最大幅を900ピクセルに設定してます。 |
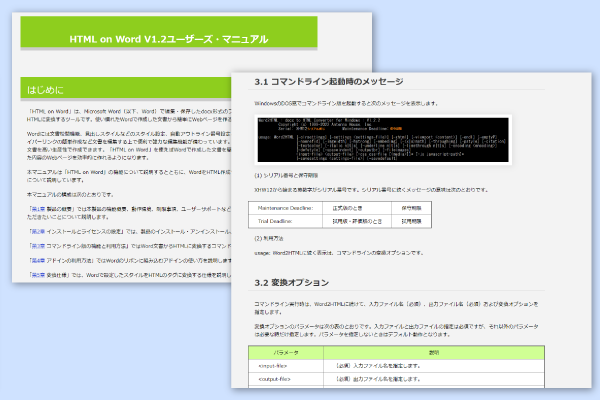
| sample-basic.css |
 |
 |
シンプルなデザイン。PC表示時の最大幅が画面幅いっぱいに設定してます。 |
| sample-news.css |
 |
 |
シンプルなデザイン。PC表示時の最大幅が画面幅いっぱいに設定してます。 |
| sample-simple.css |
 |
 |
シンプルなデザイン。PC表示時の最大幅を900ピクセルに設定してます。 |
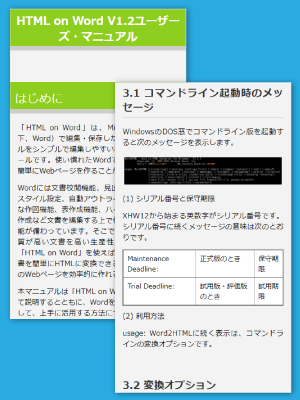
| sample-theme-green.css |
 |
 |
背景を薄いグレー、見出しなどにライムグリーンのアクセントカラーを使用したデザインです。PC表示時の最大幅を900ピクセルに設定してます。 |
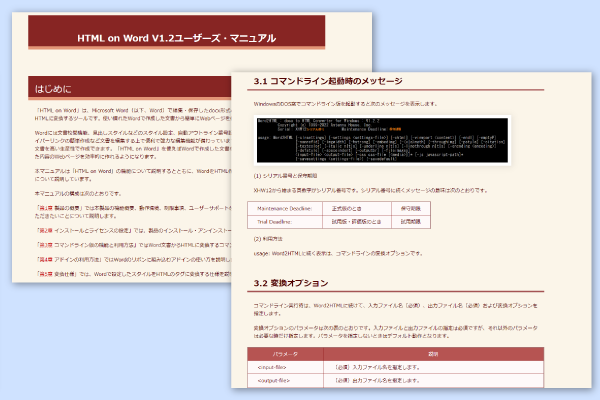
| sample-theme-warm.css |
 |
 |
背景を薄いイエロー、見出しなどにワインレッドのアクセントカラーを使用したデザインです。PC表示時の最大幅を900ピクセルに設定してます。 |
| sample-toc.css |
 |
 |
目次をサイドバーにレイアウトしたデザインです。 モバイル表示時に目次をスライドインさせるにはjavascriptの指定が必要です。 サンプルを用意しましたので、サンプルページをご参照ください。 |
| sample-add-index.css
|
索引用のレイアウトです。 → 索引のサンプル |
 同梱のサンプルCSSについて
同梱のサンプルCSSについて-
- 『HTML on Word』に同梱しているサンプルのCSSファイルはお客様が自由にご利用(Webサーバーへアップロードしてリンクなどを含む)いただけます。
- また、サンプルをもとにお客様で自由に編集してご利用いただくことができます。
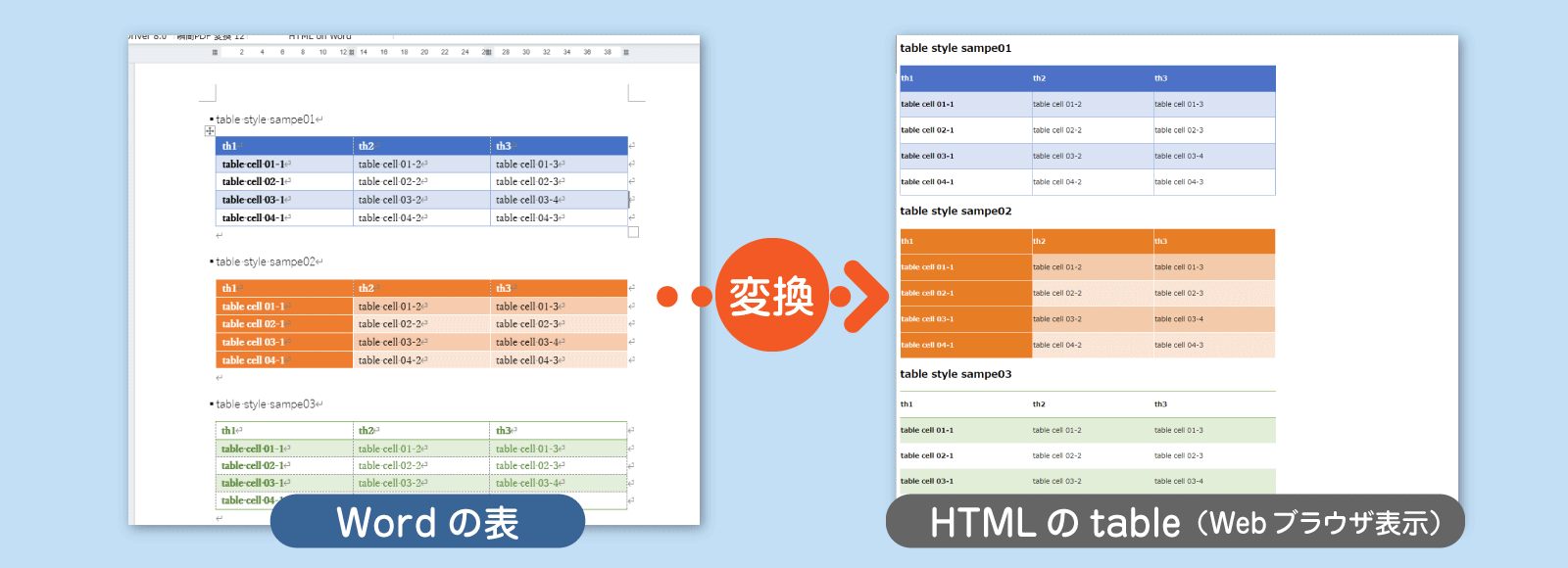
表の装飾
コマンドラインからの実行時に「-tablestyle」オプションを指定することで、Word文書中の表や表のセルに指定されている、背景色や枠線の太さ・色・スタイル(一部のスタイルのみ対応)、表の幅を各HTMLタグのstyle属性で出力します。

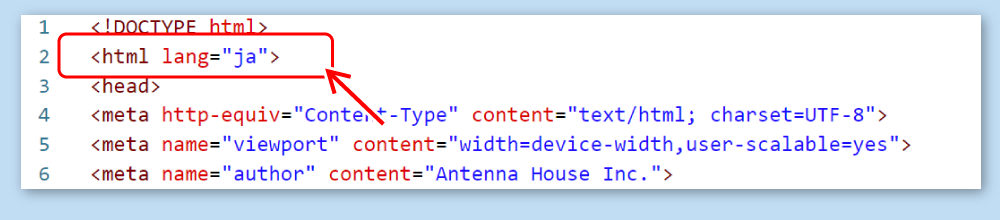
言語コードの設定
HTMLの言語(lang属性)を任意で指定できるようになりました。コマンドラインからの実行時に「-lang」オプションに続けて言語コードを指定することで、HTMLの言語を指定できます。(例. 日本語の場合:ja、英語の場合:en)
また「-lang」オプションに続けて「none」を指定した場合は、<;html>タグにlang属性を出力しません。
※本オプションの指定がない場合は、従来通りWord文書を解析して「ja」または「en」を設定します。
コマンドオプション 「-lang ja」を指定した例

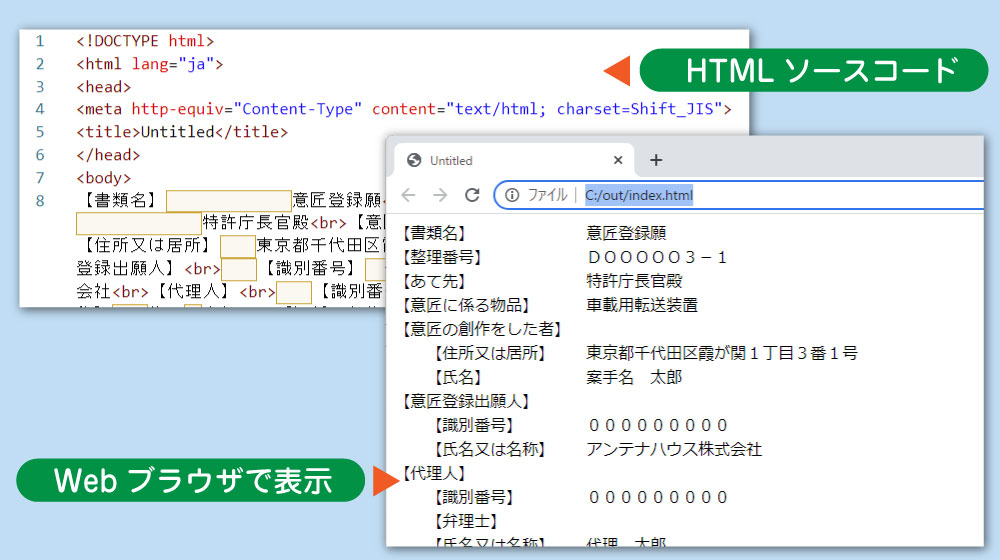
特許庁申請用HTML対応

Wordで作成した文書を特許庁の申請用HTMLとして使うためのオプションを追加しました。使い方についての説明を用意しましたのでぜひご活用ください。
