ルビ拡張
Antenna House Formatter V7.5 では、ルビを表現できます。
ルビに関しては以下を参照してください。
- 日本語組版処理の要件 (W3C 技術ノート 2012年4月3日)
- JIS X 4051:2004 日本語文書の組版方法(Formatting rules for Japanese documents)
- CSS Ruby Layout Module Level 1 W3C Working Draft, 5 August 2014
- Ruby Annotation W3C Recommendation 31 May 2001 (Markup errors corrected 25 June 2008)
Antenna House Formatter V7.5 は、日本語組版処理の要件 に従ってルビを実装しています。
ルビは、次の3つの要素で表現されます。
| XSL-FO | HTML | CSS | 意味 |
|---|---|---|---|
| <axf:ruby> | <ruby> | display:ruby | ルビ構造を示します。 |
| <axf:ruby-base> | <rb> | display:ruby-base | ルビの親文字を示します。 |
| <axf:ruby-text> | <rt> | display:ruby-text | ルビを示します。 |
ひとつの <axf:ruby-base> にはひとつの <axf:ruby-text> が対応します。ここで、ひとつの <axf:ruby-base> と <axf:ruby-text> の組をルビコンテナと呼ぶことにします。ひとつのルビコンテナ内では行分割することはできませんが、ルビコンテナとルビコンテナの間では行分割が可能です。
ルビには、3つの形態があり、次のように分類されます。(以下、例示中では <ruby> <rb> <rt> を用います)
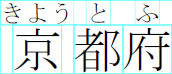
- モノルビ
モノルビは次のように表現されます。
<ruby><rb>京</rb><rt>きよう</rt></ruby><ruby><rb>都</rb><rt>と</rt></ruby><ruby><rb>府</rb><rt>ふ</rt></ruby>
モノルビは、親文字が1文字のグループルビとみなすことができます。モノルビでは、個々のルビコンテナが独立で、隣のルビの親文字にルビが掛かったりするようなことはありません。
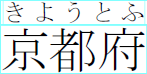
- グループルビ
グループルビは次のように表現されます。
<ruby><rb>京都府</rb><rt>きようとふ</rt></ruby>
グループルビは、ひとつのルビコンテナだけから成る熟語ルビとみなすことができます。グループルビでは、親文字全体にルビを均等に配置します。
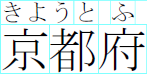
- 熟語ルビ
熟語ルビは次のように表現されます。
<ruby><rb>京</rb><rt>きよう</rt><rb>都</rb><rt>と</rt><rb>府</rb><rt>ふ</rt></ruby>
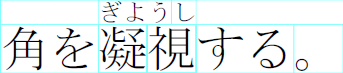
熟語ルビは、ひとつ以上のルビコンテナから成るルビ構造です。ここで、各ルビコンテナの間で行分割が可能です。熟語ルビでのルビの配置方法は複雑です。原則として、個々のルビコンテナは、グループルビとしてルビを配置しますが、ルビが親文字をはみ出すような場合、隣の親文字へルビを掛けたりして位置を調整します。
鬼門の方角を<ruby><rb>凝</rb><rt>ぎよう</rt><rb>視</rb><rt>し</rt></ruby>する。

ルビが親文字より長いとき、ルビを隣の文字に掛ける処理が行われます。次のような場合はルビを掛けることはできません。
- 隣が画像や <fo:inline-container> などのテキスト以外の構造であるとき。
- 隣がルビのとき。
- 隣がルビの親文字と異なるフォントサイズであったり、漢字やかな以外のスクリプトであるときなど、何らかの不都合があるとき。
- 隣が axf:ruby-overhang で除外されている文字のとき。
- ルビが隣の文字に掛かっていて、隣の隣のルビとルビの間に十分なアキがないとき。(ルビの一部が掛かることがあります)

ルビと圏点を併用することができます。ルビと圏点を同じ側へ付けるとき、圏点はルビの外側に付きます。ルビのない文字への圏点とルビへの圏点を揃えるには、axf:text-emphasis-offsetを指定してください。

<... text-emphasis-offset="0.5em">ルビと<ruby><rb>圏点</rb><rt>けんてん</rt></ruby>

グループルビでは、ルビを両側へ付けたり、ルビを何重にも入れ子にすることができます。このとき、隣の文字へ掛かることができるのは、もっとも外側で指定されているルビのみです。
<ruby ruby-position="after"><rb><ruby ruby-position="before"><rb>東南</rb><rt>とうなん</rt></ruby></rb><rt>たつみ</rt></ruby>の方向

Antenna House Formatter V7.5 のルビには、以下のような制限があります。
- bopomofoには対応していません。
- ルビの親文字に圏点を付けることはできますが、ルビ文字に圏点を付けることはできません。
- ルビ構造内は、justifyによって広がったりしません。これは、JIS X 4051 や 日本語組版処理の要件 で規定されています。
- ルビは行の高さに影響しません。行の高さは、親文字のみによって決まります。
拡張要素
<axf:ruby> / CSS display: ruby / HTML <ruby>
- Common Usage:
ルビ構造を指定します。
- Areas:
ルビ領域を生成して返す。
- Constraints:
-
<!ELEMENT axf:ruby (axf:ruby-base, axf:ruby-text)+> <!ATTLIST axf:ruby axf:ruby-align CDATA "auto"> <!ATTLIST axf:ruby axf:ruby-position CDATA "before"> <!ATTLIST axf:ruby axf:ruby-offset CDATA "0pt"> <!ATTLIST axf:ruby axf:ruby-overhang CDATA "auto"> <!ATTLIST axf:ruby axf:ruby-limit-overhang CDATA "1.0"> <!ATTLIST axf:ruby axf:ruby-limit-space CDATA "1.0"> <!ATTLIST axf:ruby axf:ruby-small-kana CDATA "auto"> <!ATTLIST axf:ruby axf:ruby-font-family CDATA #IMPLIED> <!ATTLIST axf:ruby axf:ruby-font-size CDATA "0.5"> <!ATTLIST axf:ruby axf:ruby-minimum-font-size CDATA #IMPLIED> <!ATTLIST axf:ruby axf:ruby-font-style CDATA #IMPLIED> <!ATTLIST axf:ruby axf:ruby-font-weight CDATA #IMPLIED> <!ATTLIST axf:ruby axf:ruby-font-stretch CDATA #IMPLIED> <!ATTLIST axf:ruby axf:ruby-condense CDATA "none"> <!ATTLIST axf:ruby axf:ruby-color CDATA #IMPLIED>
CSSでは、display:ruby を指定します。
<axf:ruby-base> / CSS display: ruby-base / HTML <rb>
- Common Usage:
ルビの親文字を指定します。
- Areas:
テキスト領域を生成して返す。
- Constraints:
-
<!ELEMENT axf:ruby-base (#PCDATA | axf:ruby)>
CSSでは、display:ruby-base を指定します。
<axf:ruby-text> / CSS display: ruby-text / HTML <rt>
- Common Usage:
ルビを指定します。
- Areas:
テキスト領域を生成して返す。このテキスト領域は、行領域のブロック進行寸法に影響しない。
- Constraints:
-
<!ELEMENT axf:ruby-text #PCDATA><axf:ruby>要素内で、N番目の<axf:ruby-text>要素はN番目の<axf:ruby-base>要素に対応します。N番目の<axf:ruby-text>要素はN番目の<axf:ruby-base>要素より後になければなりません。
CSSでは、display:ruby-text を指定します。
拡張プロパティ
axf:ruby-align / CSS (-ah-)ruby-align
ルビの配置を指定します。 [CSS3-Ruby] Ruby alignment: the 'ruby-align' property
| Value: | auto | [[space-between | space-around] || [center | start | end | start-if-vertical]] |
| Initial: | auto |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
オプション設定ファイルの ruby-align の値が採用されます。
- space-around
space-around center と同じです。
- space-around center
ルビ前後を空けて均等割り付けします。ルビが1文字の場合は中付きとなります。
- space-around start
ルビ前後を空けて均等割り付けします。ルビが1文字の場合は肩付きとなります。
- space-between
space-between center と同じです。
- space-between center
ルビ前後を空けずに均等割り付けします。ルビが1文字の場合は中付きとなります。
- space-between start
ルビ前後を空けずに均等割り付けします。ルビが1文字の場合は肩付きとなります。
- center
ルビを中央にベタ組にします。
- start
ルビをstart側にベタ組にします。
- end
ルビをend側にベタ組にします。
- start-if-vertical
縦書きではstartと、横書きではcenterと同じです。
axf:ruby-align は、ルビの配置を決定します。もともと、中付き、肩付きは、モノルビの概念ですが、ここでは親文字が2文字以上であるグループルビの場合も同様です。ルビが親文字より長い場合は、ルビはベタ組になります。
モノルビの中付きは次のように指定します。
<ruby ruby-align="center"><rb>地</rb><rt>ち</rt></ruby>
モノルビの肩付きは次のように指定します。
<ruby ruby-align="start"><rb>地</rb><rt>ち</rt></ruby>
グループルビのルビ前後を空けるには次のように指定します。前後のアキは文字間の半分となります。
<ruby ruby-align="space-around"><rb>紫陽花</rb><rt>あじさい</rt></ruby>
グループルビのルビ前後を空けないときは次のように指定します。
<ruby ruby-align="space-between"><rb>紫陽花</rb><rt>あじさい</rt></ruby>
axf:ruby-position / CSS (-ah-)ruby-position
ルビを親文字のどちら側に付けるか指定します。 [CSS3-Ruby] Ruby positioning: the 'ruby-position' property
| Value: | before | after
| [[ over | under | |
| Initial: | before |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- before
before側へルビを付けます。
- after
after側へルビを付けます。
- over
横書きで上へルビを付けます。before と同じです。
- under
横書きで下へルビを付けます。after と同じです。
- right
縦書きで右へルビを付けます。before と同じです。
- left
縦書きで左へルビを付けます。after と同じです。
| 注意: | inter-character には対応していません。 |
|---|
axf:ruby-offset / CSS -ah-ruby-offset
ルビと親文字の間隔を指定します。
| Value: | <number> | <length> | <percentage> |
| Initial: | 0pt |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the font size |
値の意味は以下のとおりです。
- <number>
<axf:ruby-text>要素でのルビのフォントサイズ(axf:ruby-font-size)と掛け合わせた値となります。
- <length>
長さを指定します。
- <percentage>
フォントサイズ(ルビのフォントサイズではありません)と掛け合わせた値となります。
axf:ruby-overhang / CSS (-ah-)ruby-overhang
ルビを隣の文字に掛ける方法を指定します。 [CSS3-Ruby] Ruby overhanging: the 'ruby-overhang' property (ruby-overhang は、2013-09-19以降のCSS3-Rubyから削除されています)
| Value: | none | auto | [start || end || except-kanji || except-katakana || except-hiragana || except-kana || except-start-open-parenthesis || except-end-close-parenthesis] |
| Initial: | auto |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
隣の文字に掛けません。
- auto
start end except-kanji と同じです。
- start
start側の隣の文字に掛けます(可能ならば)。
- end
end側の隣の文字に掛けます(可能ならば)。
- except-kanji
隣の文字が漢字のときは掛けません。
- except-katakana
隣の文字が片仮名のときは掛けません。
- except-hiragana
隣の文字が平仮名のときは掛けません。
- except-kana
隣の文字が仮名のときは掛けません。except-katakana except-hiragana と同じです。
- except-start-open-parenthesis
start側が開き括弧類のときは掛けません。
- except-end-close-parenthesis
end側が閉じ括弧類のときは掛けません。
except-* だけが指定されていて、start も end も指定されていないときは、start と end が指定されているとみなされます。
axf:ruby-limit-overhang / CSS -ah-ruby-limit-overhang
ルビが親文字より長い場合の隣の親文字に掛ける量の限界を指定します。
| Value: | <number> | <length> | <percentage> |
| Initial: | 1.0 |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the font size |
値の意味は以下のとおりです。
- <number>
<axf:ruby-text>要素でのルビのフォントサイズ(axf:ruby-font-size)と掛け合わせた値となります。非負でなければなりません。
- <length>
長さを指定します。非負でなければなりません。
- <percentage>
フォントサイズ(ルビのフォントサイズではありません)と掛け合わせた値となります。非負でなければなりません。
この値は、隣の親文字に掛ける量を表します(はみ出る量ではありません)。
axf:ruby-limit-space / CSS -ah-ruby-limit-space
ルビが親文字より短い場合の前後のアキ量の限界を指定します。
| Value: | <number> | <length> | <percentage> | none |
| Initial: | 1.0 |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the font size |
値の意味は以下のとおりです。
- <number>
<axf:ruby-text>要素でのルビのフォントサイズ(axf:ruby-font-size)と掛け合わせた値となります。非負でなければなりません。
- <length>
長さを指定します。非負でなければなりません。
- <percentage>
フォントサイズ(ルビのフォントサイズではありません)と掛け合わせた値となります。非負でなければなりません。
- none
アキ量の制限をしません。
axf:ruby-align="space-around" のとき、ルビが親文字より極端に短く、ルビの先頭と末尾が空き過ぎるのを防ぐことができます。アキの量は指定された値に制限されます。
<ruby ruby-limit-space="none"><rb>なげきの聖母像</rb><rt>ピエタ</rt></ruby>
<ruby ruby-limit-space="1.0"><rb>なげきの聖母像</rb><rt>ピエタ</rt></ruby>
axf:ruby-small-kana / CSS -ah-ruby-small-kana
ルビに小書きのかなを許すかどうかを指定します。
| Value: | auto | preserve| convert |
| Initial: | auto |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
- preserve
何もしません。
- convert
小書きのかなは普通のかなに変換されます。変換されるのは全角文字のみです。半角文字は変換されません。
ルビに小書きのかなを使わないようにすることができます。小書きのかなでルビが指定してあっても、普通のかなに変換されます。
<ruby ruby-small-kana="convert"><rb>一寸</rb><rt>ちょっと</rt></ruby>
axf:ruby-small-kana="preserve" の場合は、何も特別なことはしないので、text-transform="fullsize-kana" が指定されていなければ、小書きのかなのままのルビとなります。
<ruby ruby-small-kana="preserve"><rb>一寸</rb><rt>ちょっと</rt></ruby>
axf:ruby-font-family / CSS -ah-ruby-font-family
ルビのフォントファミリを指定します。
| Value: | [ <family-name> | <generic-family> ]# |
| Initial: | empty string |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
指定されなかったときは、font-family と同じになります。
axf:ruby-font-size / CSS -ah-ruby-font-size
ルビのフォントサイズを指定します。
| Value: | <number> | <absolute-size> | <relative-size> | <length> | <percentage> |
| Initial: | 0.5 |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the font size |
<number> の指定では、font-size と掛け合わせたものとなります。
axf:ruby-minimum-font-size / CSS -ah-ruby-minimum-font-size
ルビの最小フォントサイズを指定します。
| Value: | none | <absolute-size> | <relative-size> | <length> | <percentage> |
| Initial: | none |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the font size |
axf:ruby-font-style / CSS -ah-ruby-font-style
ルビを斜体にするかどうかを指定します。
| Value: | normal | italic |
| Initial: | empty |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
指定されなかったときは、font-style と同じになります。
axf:ruby-font-weight / CSS -ah-ruby-font-weight
ルビのフォントの太さを指定します。
| Value: | normal | bold | bolder | lighter | 1...1000 |
| Initial: | empty |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
指定されなかったときは、font-weight と同じになります。
axf:ruby-font-stretch / CSS -ah-ruby-font-stretch
ルビのフォントの伸縮を指定します。
| Value: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | <percentage> | <number> |
| Initial: | empty |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the ruby font size |
指定されなかったときは、font-stretch と同じになります。
axf:ruby-condense / CSS -ah-ruby-condense
ルビが長いときのフォントの伸縮を指定します。
| Value: | none | <percentage> | <number> |
| Initial: | none |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the ruby font size |
ルビが親文字よりも長いときに、ルビが親文字と同じ幅になるように、stretchによってルビを伸縮します。数値はそのときの縮める限界を示します。noneのときは伸縮は行われません。
axf:ruby-color / CSS -ah-ruby-color
ルビの色を指定します。
| Value: | <color> |
| Initial: | empty |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
指定されなかったときは、color と同じになります。
